
В этом уроке вы узнаете, как создать сказочный коллаж в Фотошоп, используя различные техники фотоманипуляции. По ходу работы мы создадим основу с помощью нескольких стоковых фото, а также выполним цветокоррекцию и нарисуем дополнительные эффекты.
Перед начало скачиваем дополнительные материалы.
Шаг 1
Создаем новый документ размером 2200 × 1500 пикселей и заливаем его белым цветом. Открываем фото с лесом и с помощью Move Tool (V) (Перемещение) перетаскиваем его на рабочий документ.

Шаг 2
Открываем картинку с каменной аркой. Она с прозрачным фоном, поэтому мы просто перетаскиваем ее на рабочий документ и размещаем поверх леса.

Шаг 3
В нижней части панели слоев нажимаем на вторую кнопку слева, чтобы добавить маску к рабочему слою с аркой. Мягкой черной кистью (В) удаляем нижнюю часть ворот, чтобы соединить их с землей.

Шаг 4
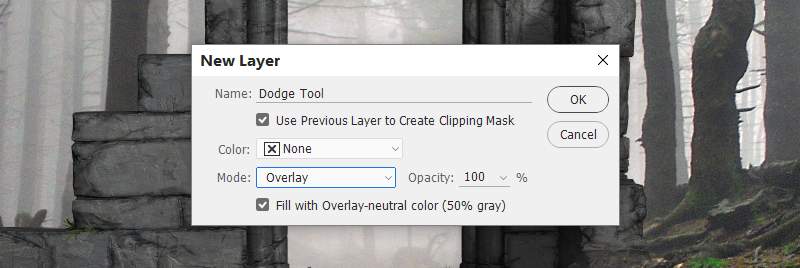
Создаем новый слой (Ctrl+Shift+N) и трансформируем его в обтравочную маску (Ctrl+J), затем переключаем режим наложения на Overlay (Перекрытие) с непрозрачностью 100% и заполняем 50%-ым серым цветом (для этого в окне создания нового слоя ставим соответствующую галочку).

Активируем инструмент Dodge Tool (O) (Осветлитель), на верхней панели устанавливаем Range (Диапазон) на Midtones (Средние тона), Exposure (Экспозиция) – примерно на 20-30%. Проводим инструментом по серому слою и осветляем внутренний контур и нижнюю часть арки. Ниже вы можете посмотреть результат в режимах наложения Normal (Нормальный) и Overlay (Перекрытие).


Шаг 5
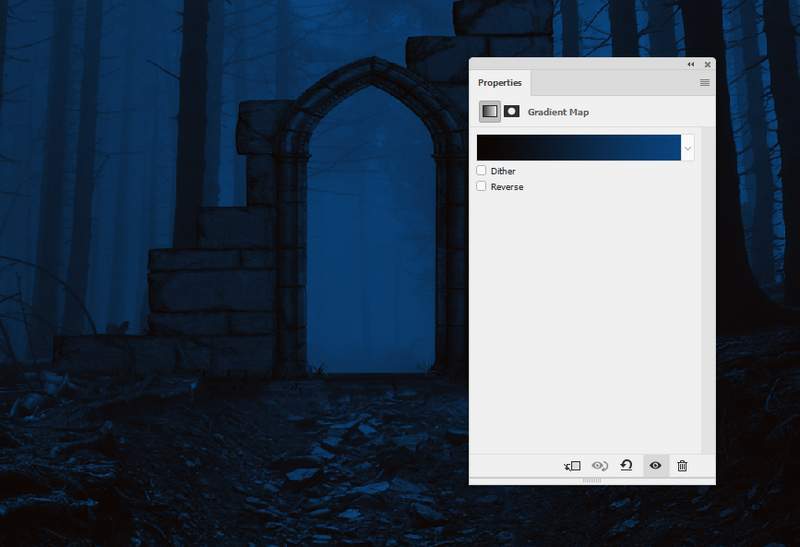
Добавляем новый корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), кликаем по градиентной полосе на панели Properties (Свойства) и выбираем цвета #0d0501 и #0a437b.

Шаг 6
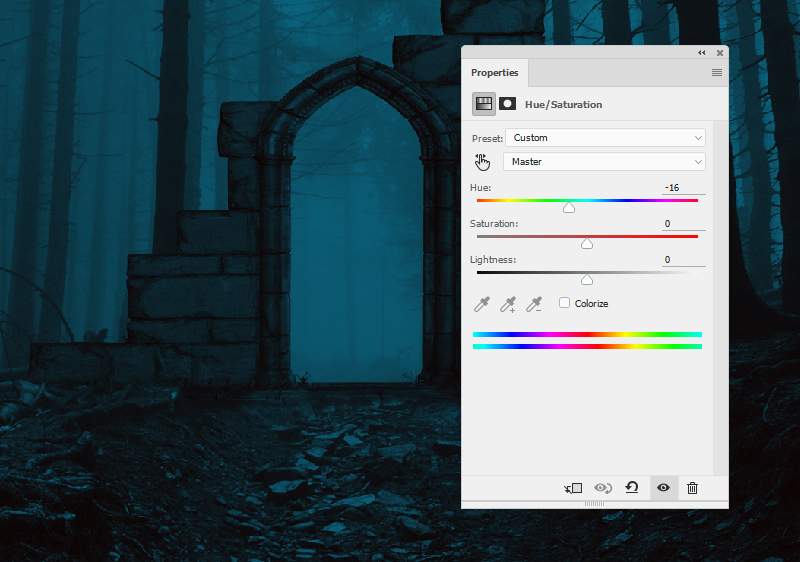
Выше создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и добавляем темно-синюю тонировку.

Шаг 7
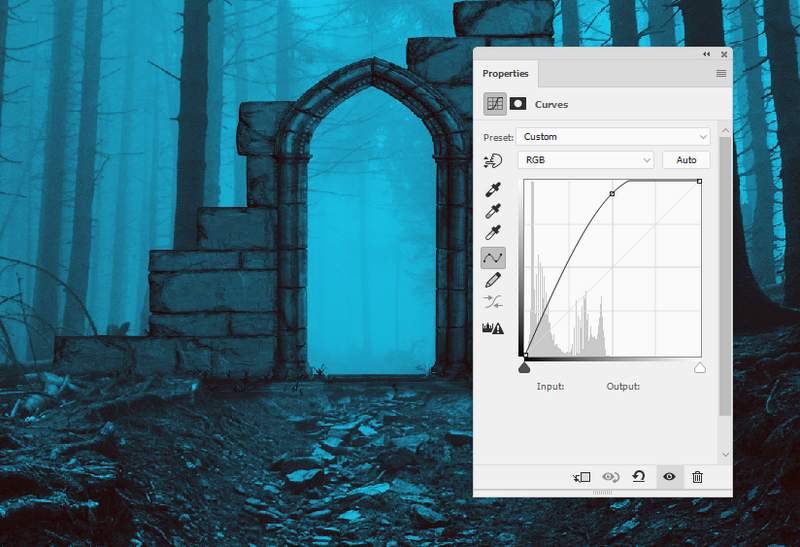
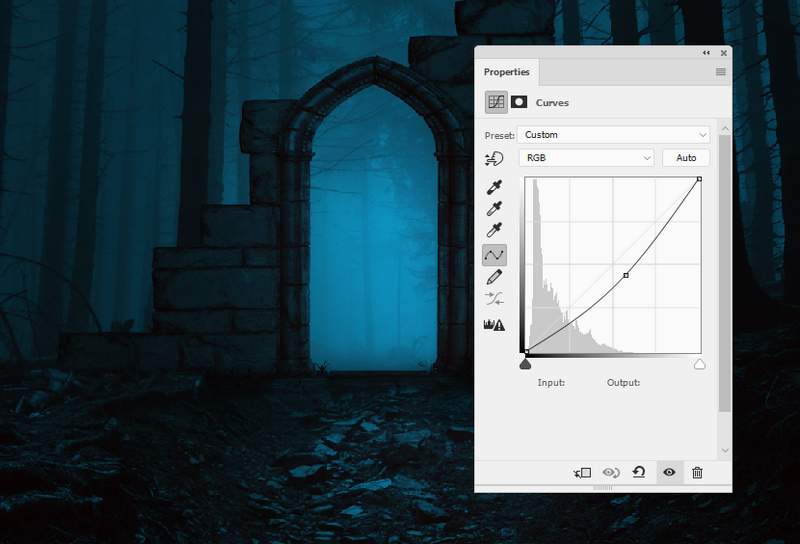
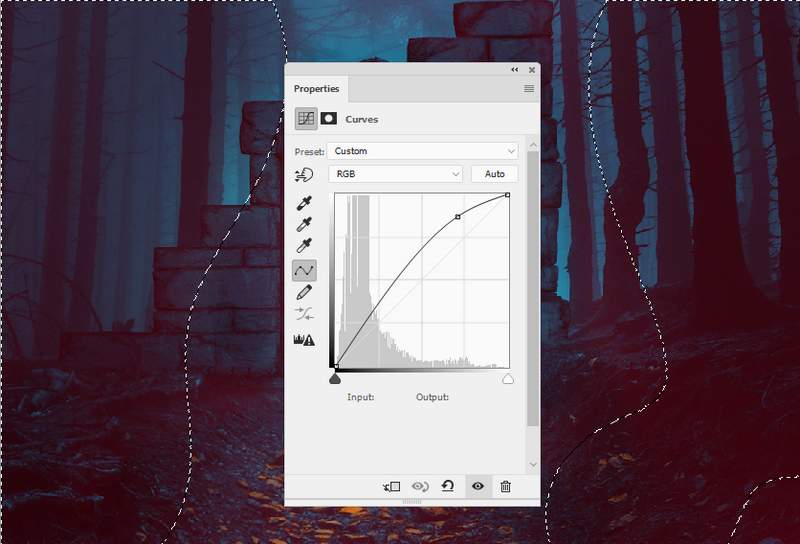
Далее создаем корректирующий слой Curves (Кривые), чтобы увеличить яркость композиции. Мягкой черной кистью (В) редактируем маску корректирующего слоя и удаляем его эффект внутри арки и на дорожке.


Шаг 8
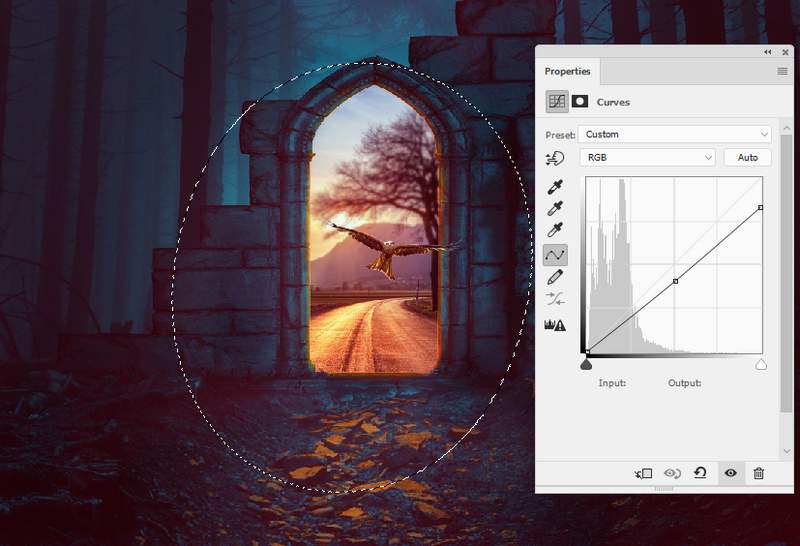
С помощью корректирующего слоя Curves (Кривые) затемняем края леса. В центре удаляем эффект кривых.

Шаг 9
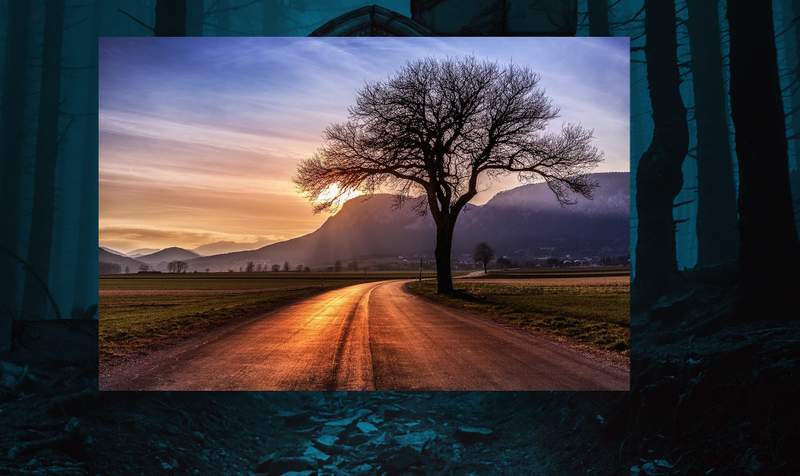
Вставляем на рабочее полотно фото с дорогой и с помощью свободной трансформации (Ctrl+T) корректируем ее размер, чтобы он соответствовал масштабу арки. После этого на панели слоев нажимаем по слою правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Добавляем маску на этот слой и жесткой черной кистью (В) удаляем все детали, выходящие за граница внутренней части арки.

Шаг 10
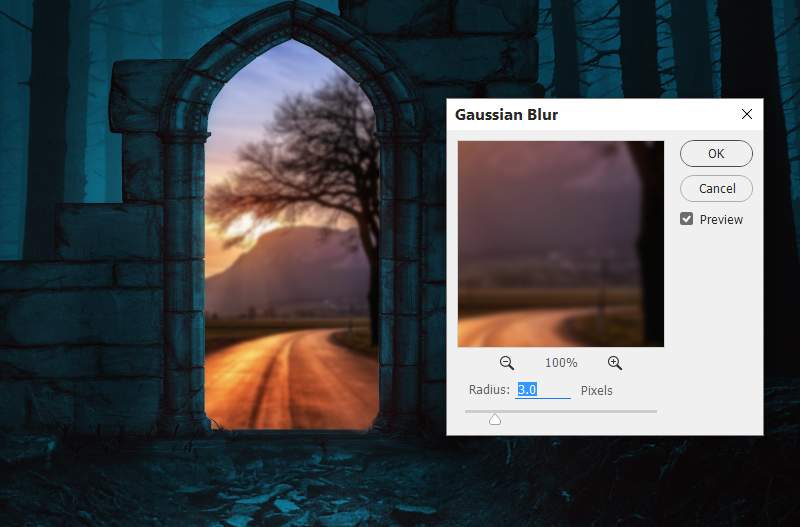
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3 пикселя. Мягкой черной кистью (В) редактируем маску, чтобы скрыть действие фильтра на передней части дороги, оставив эффект размытия только на заднем плане.


Шаг 11
Чтобы яркий свет отражался на арке, выше создаем новый слой и мягкой кистью цветом #f78c36 проводим по контуру внутренней части арки. Переключаем режим наложения этого слоя на Overlay (Перекрытие) с непрозрачностью 100%.


Шаг 12
Дублируйте (Ctrl+J) этот слой, чтобы сделать освещение более насыщенным.

Шаг 13
Создаем новый слой и переключаем его режим наложения на Color (Цветность) с непрозрачностью 100%. Той же кисточкой рисуем отражение света на камнях возле входа в арку.

Шаг 14
Вырезаем птицу и вставляем ее по центру арки, как будто она вылетает из нее.

Шаг 15
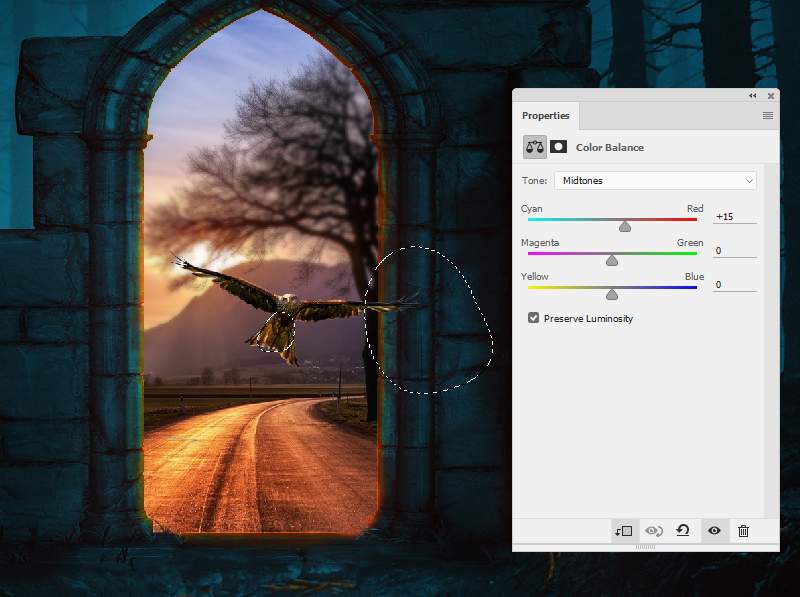
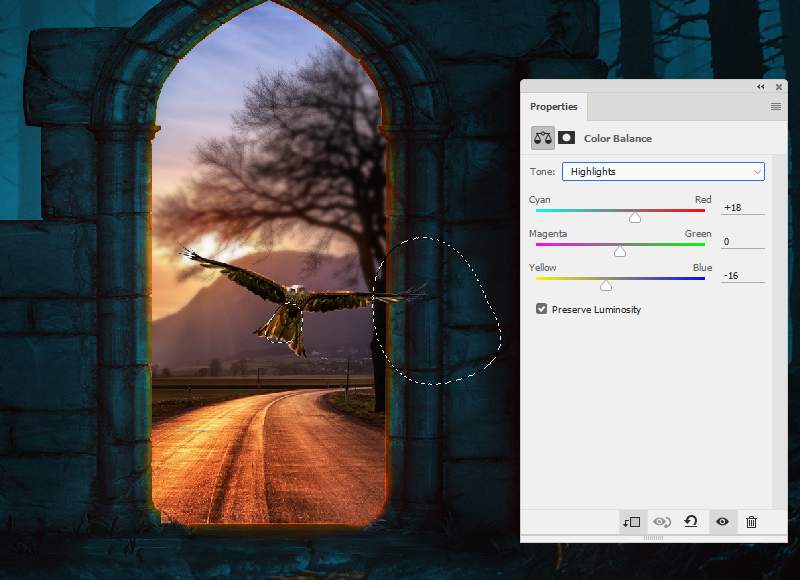
Создаем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона) и Highlights (Света). Мягкой черной кистью (В) редактируем маску корректирующего слоя, чтобы удалить эффект в центре хвоста и части правого крыла, которая касается арки.


Шаг 16
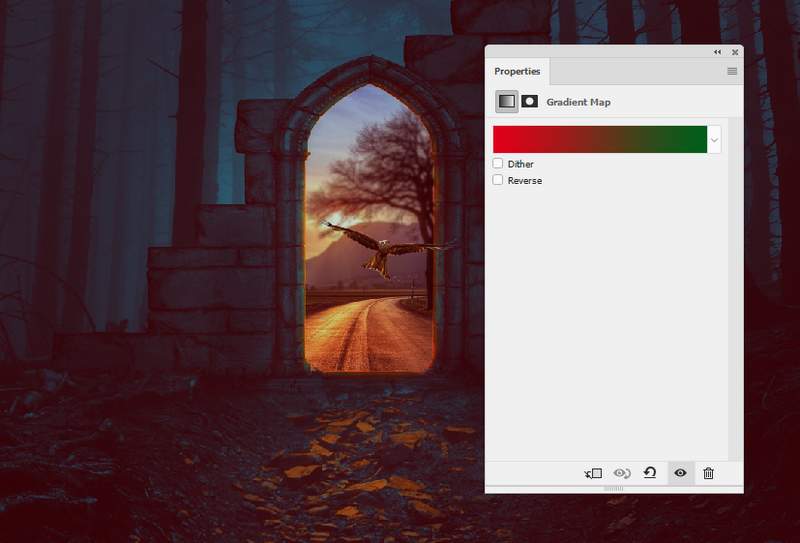
Выше всех предыдущих слоев добавляем корректирующий слой Gradient Map (Карта градиента) и выбираем для него цвета #e10019 и #00601b. Уменьшаем непрозрачность этого слоя до 20%. Затем мягкой черной кисточкой (В) с непрозрачностью примерно 10-15% редактируем маску слоя, чтобы уменьшить количество темно-красного цвета на некоторых деталях вокруг входа в арку.



Шаг 17
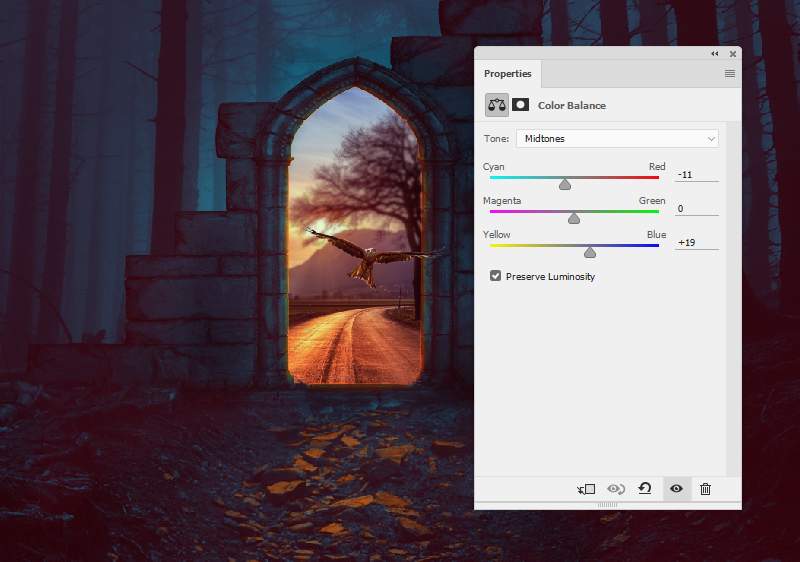
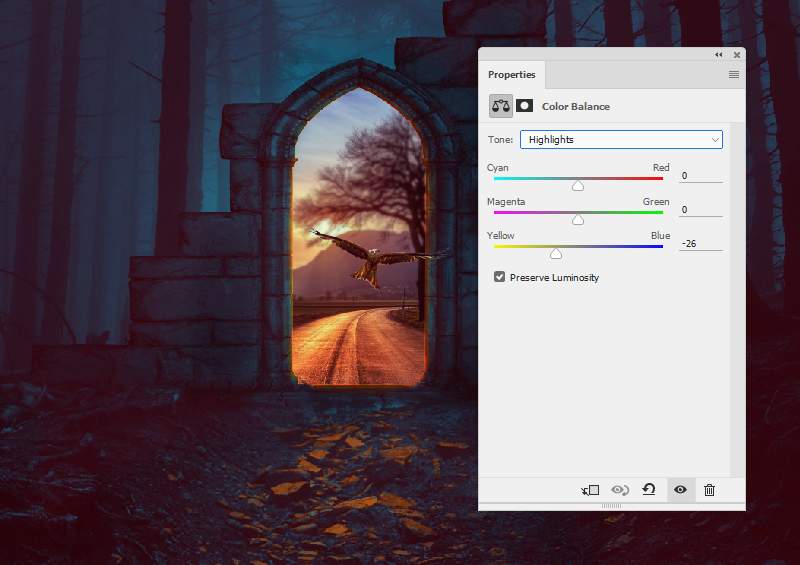
Добавляем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона) и Highlights (Блики).


Шаг 18
С помощью корректирующего слоя Curves (Кривые) добавляем больше света в центральной части композиции. По бокам полотна удаляем эффект корректирующего слоя.

Шаг 19
Добавляем еще один корректирующий слой Curves (Кривые) и слегка затемняем края. В центре полотна удаляем эффект кривых.

Мы закончили!
В этом уроке вы узнали, как создать сказочный коллаж в Фотошоп. Надеюсь, вам понравился этот урок и полученные знания пригодятся в дальнейшей работе. Не забывайте делиться уроком в соц. сетях и подписываться на обновления сайта. Приятного творчества!











 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая
Добрый день. На мой взгляд много красного. Наверное градиент нужно поменять. А композиция хорошая.