
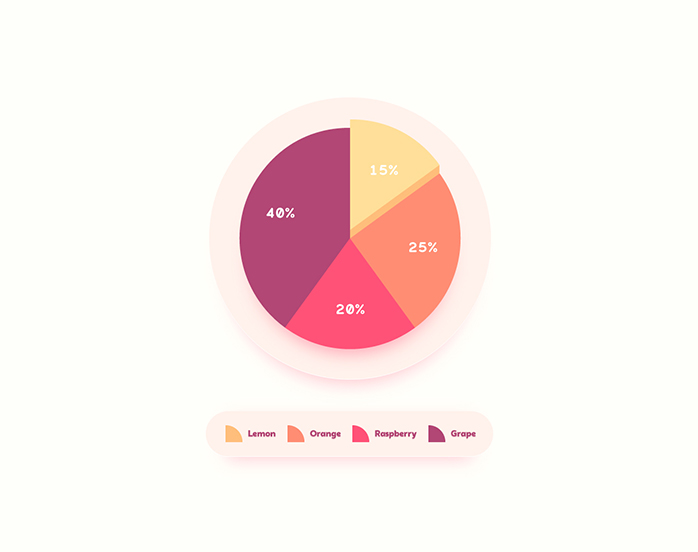
В этом уроке вы узнаете, как нарисовать круговую диаграмму в Illustrator. Для работы мы будем использовать специальный инструмент – Pie Graph Tool (Круговая диаграмма), благодаря которому полученный результат можно будет легко настроить под свои нужды. Также вы узнаете, как изменить внешний вид диаграммы, создать легенду и простой фон.
На сайте GraphicRiver вы можете найти множество дополнительных ресурсов для работы, в том числе различные графики и диаграммы.
Создаем новый документ и график
Шаг 1
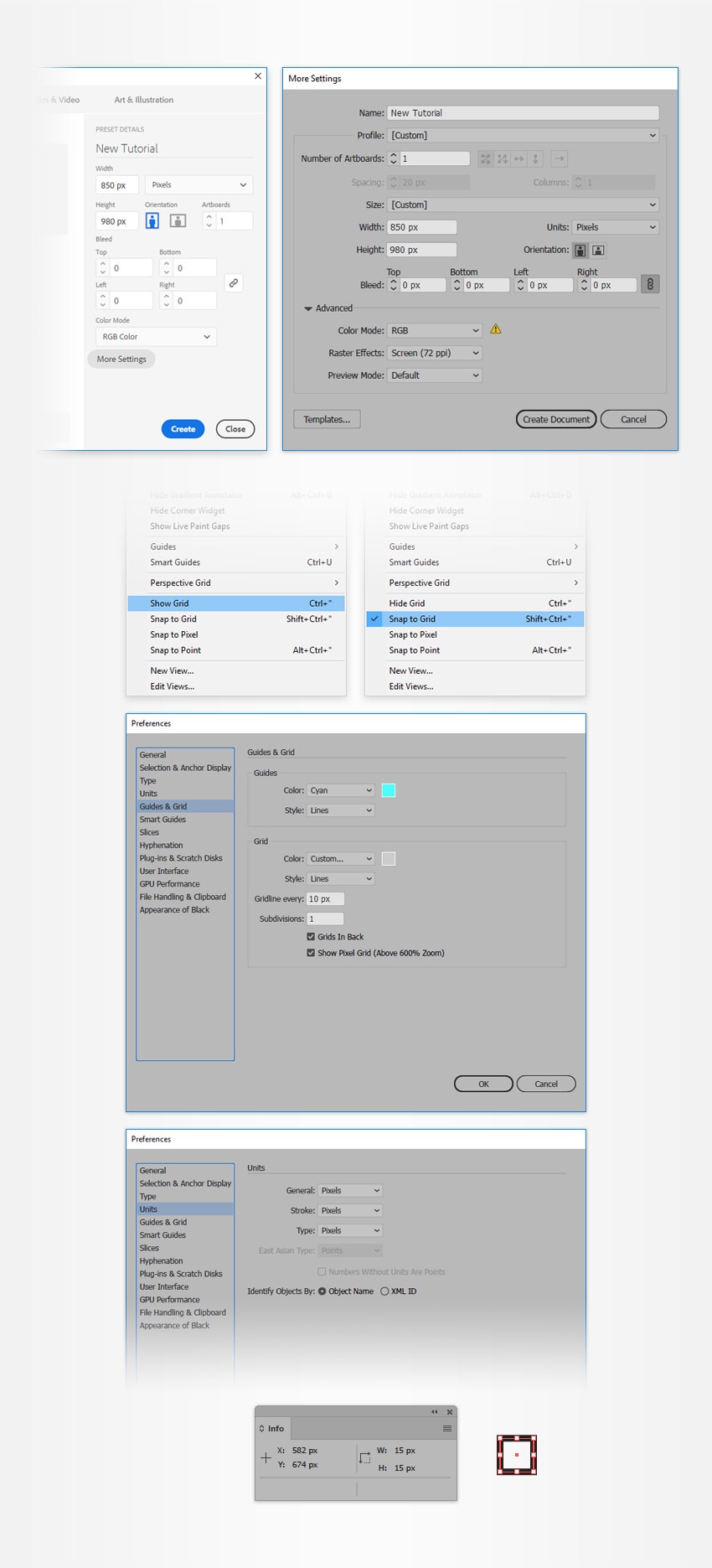
Жмем сочетание клавиш Ctrl+N, чтобы создать новый документ. В выпадающем меню Units (Единицы измерения) выбираем Pixels (Пикселы), затем вводим ширину 850 пикселей и высоту – 980, затем нажимаем на кнопку Advanced (Дополнительно). Color Mode (Цветовой режим) устанавливаем на RGB, Raster Effects (Растровые эффекты) – на Screen (72 ppi) (Экранное) и жмем кнопку Create Document (Создать документ).
Далее активируем сетку View – Show Grid (Просмотр – Показать сетку) и привязку View – Snap to Grid (Просмотр – Привязать к сетке). Чтобы настроить сетку, переходим в меню Edit – Preferences – Guides & Grid (Редактирование – Установки – Направляющие и сетка). В поле Gridline every (Линия через каждые) вводим 10, а в Subdivision (Внутреннее деление на) – 1. Сетка облегчит нам работу, а если вы хотите ее отключить/включить, то воспользуйтесь комбинацией клавиш Ctrl+”.
Также нам нужно открыть панель Window – Info (Окно – Информация), чтобы в реальном времени видеть размеры и положение объектов композиции. Не забудьте установить единицы измерения на пикселы Edit – Preferences – Units (Редактирование – Установки – Единицы измерения). Все эти параметры необязательны, но они значительно ускорят рабочий процесс.

Шаг 2
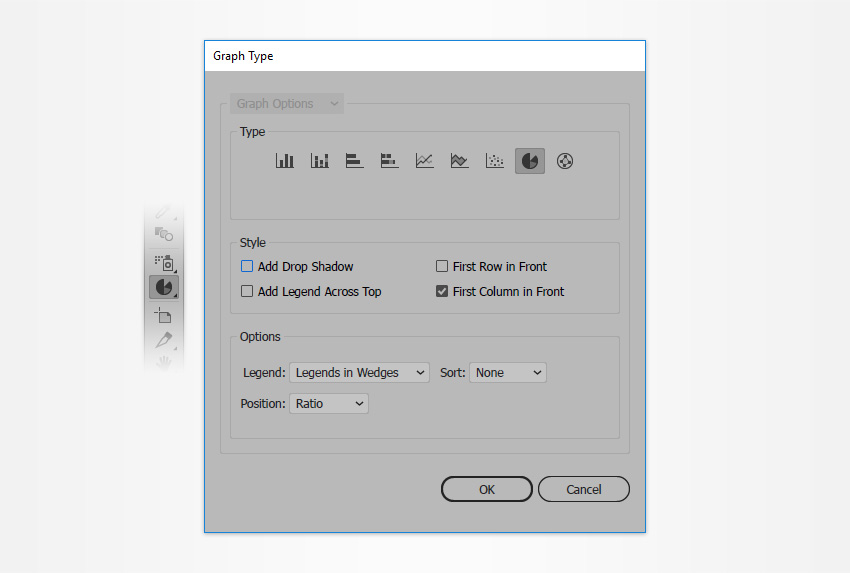
Переходим на панель инструментов и дважды кликаем по Pie Graph Tool (Круговая диаграмма), чтобы открыть диалоговое окно Graph Type (Тип диаграммы). Выбираем значения, указанные ниже, и жмем ОК.
Ставим галочку напротив First Column in Front (Первый столбец на переднем плане)
В меню Legend (Легенда) выбираем Legends in Wedges (Легенды на врезках)

Шаг 3
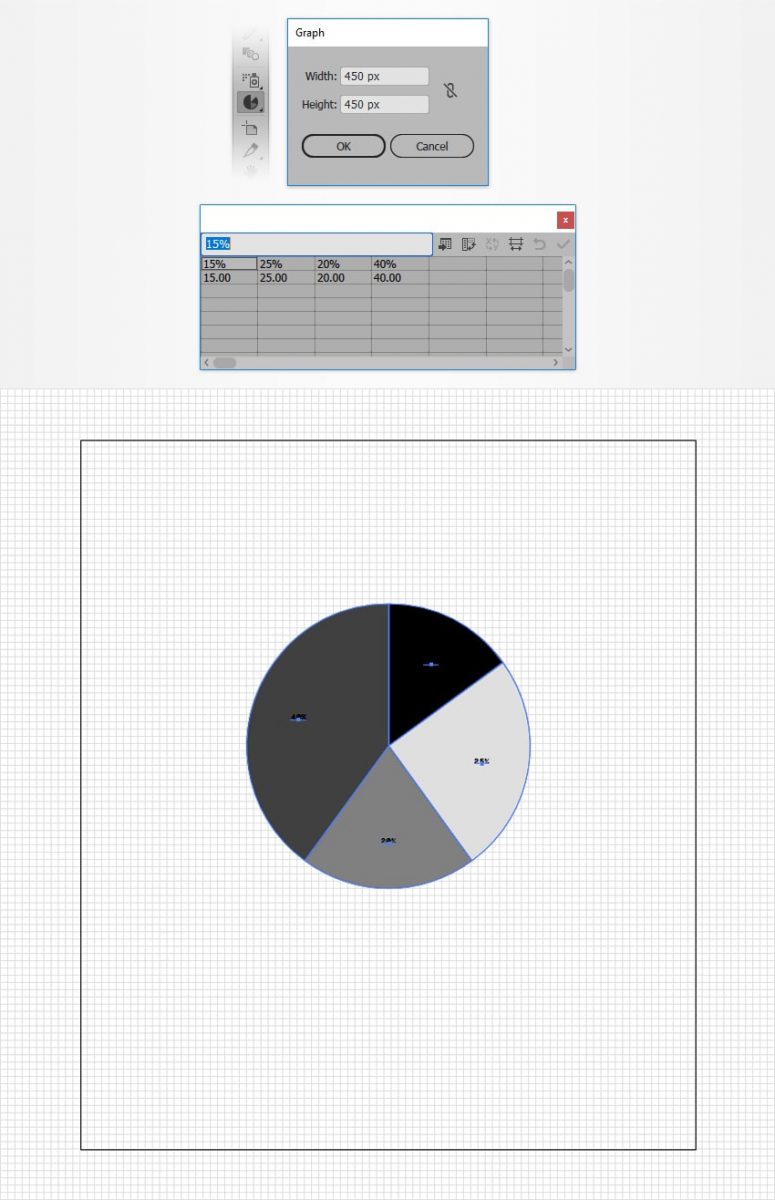
Проверяем, чтобы инструмент Pie Graph Tool (Круговая диаграмма) был выбран и просто кликаем по рабочей области мышкой, чтобы открыть окно Graph (Диаграмма). Устанавливаем Width/Height (Ширина/Высота) на 450 пикселей и жмем ОК.
Появится следующее окно, в котором нам нужно ввести данные. Для примера вписываем туда цифры со скриншота ниже. Закончив, нажимаем кнопку с галочкой в правом верхнем углу. Размещаем созданную диаграмму примерно, как показано ниже.

Как настроить диаграмму
Шаг 1
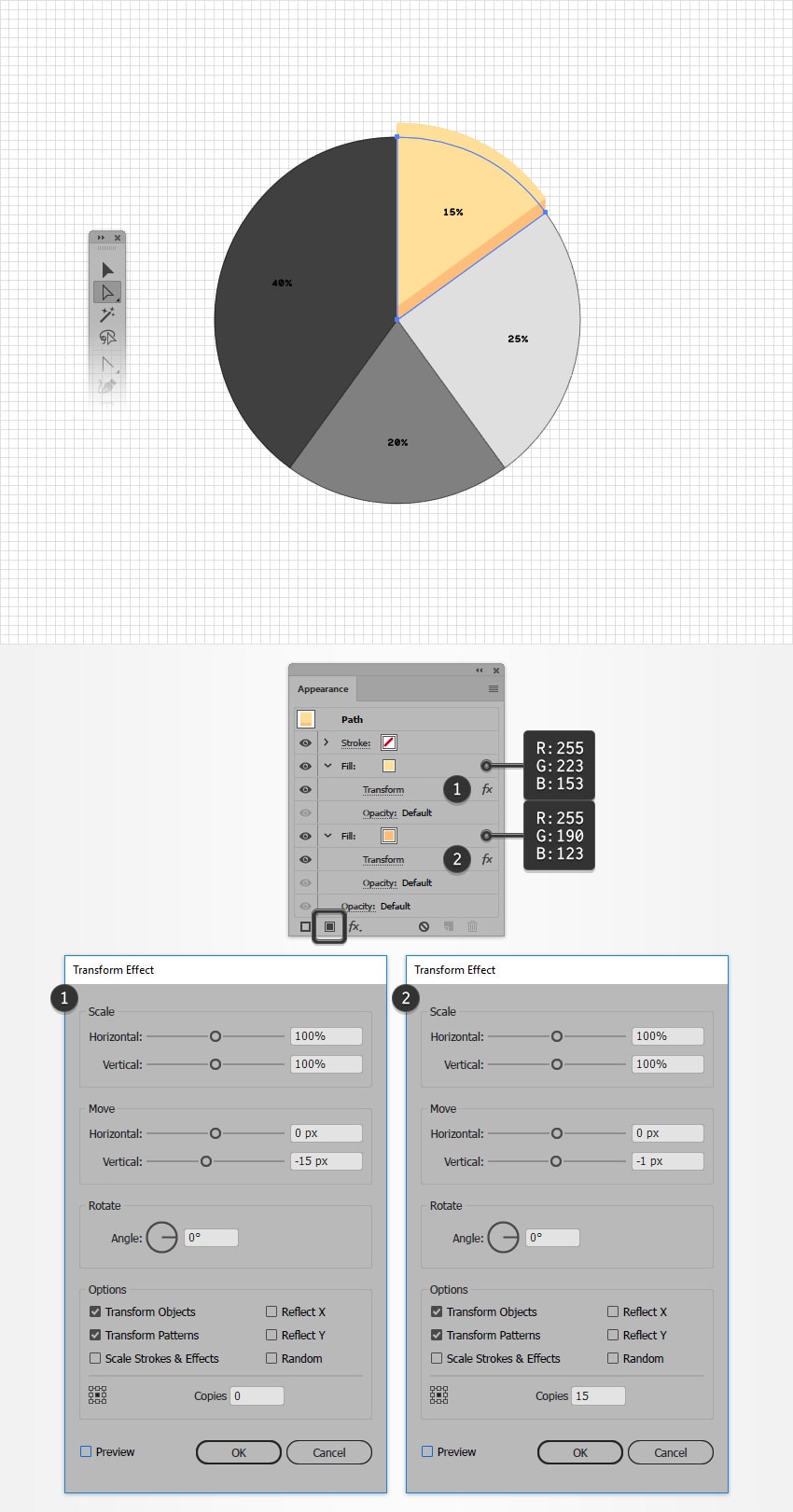
Активируем Direct Selection Tool (A) (Прямое выделение), выделяем часть диаграмма, показанную ниже на скриншоте, и переходим на панель Window – Appearance (Окно – Оформление).
Удаляем обводку и выбираем заливку. Устанавливаем ее цвет на R=255 G=190 B=123 и переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на -1 пиксель и в поле Copies (Копии) вводим 15. Жмем ОК, чтобы применить изменения. Возвращаемся на панель Appearance (Оформление) и нажимаем на кнопку Add New Fill (Добавить новую заливку), чтобы добавить новую заливку. Выбираем ее, меняем цвет на R=255 G=223 B=153 и переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на -15 пиксель. Закончив, жмем ОК.

Шаг 2
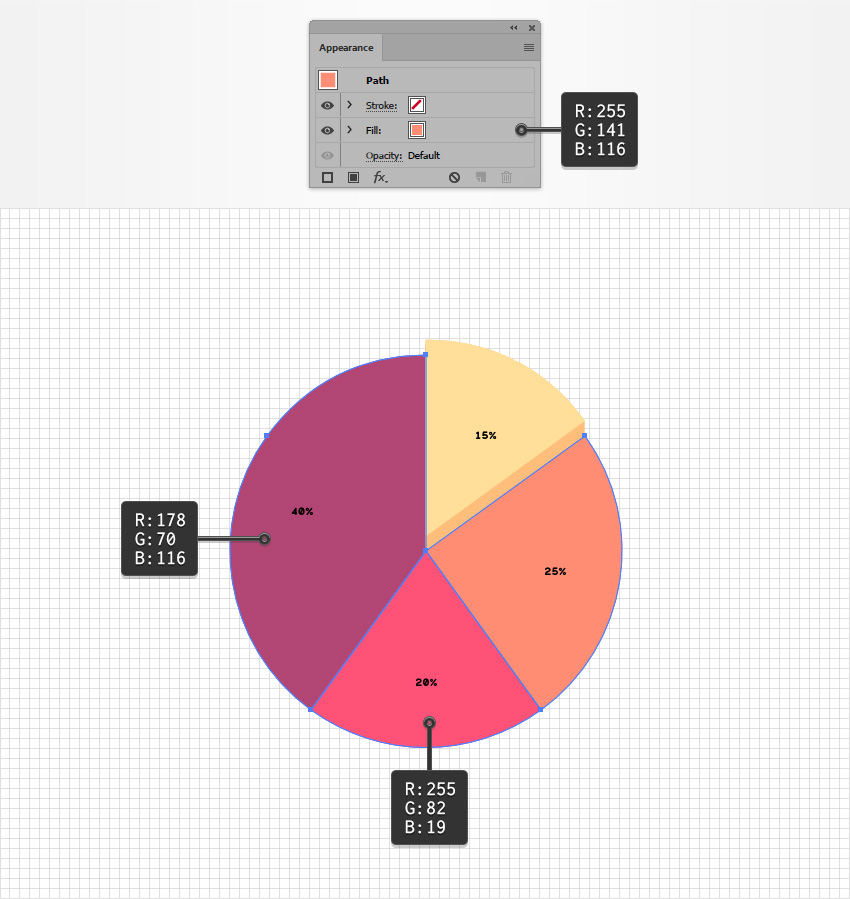
С помощью Direct Selection Tool (A) (Прямое выделение) поочередно выбираем каждую часть диаграммы и меняем их цвета, как показано ниже на скриншоте. Также не забываем удалить обводку.

Шаг 3
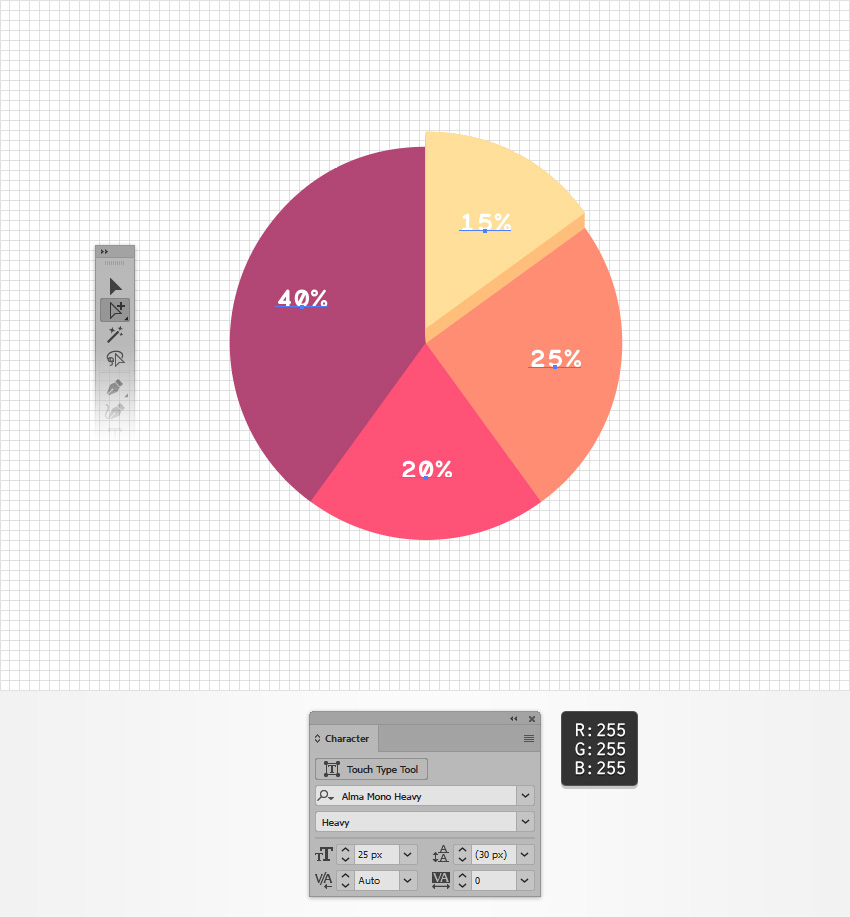
Активируем инструмент Group Selection Tool (Групповое выделение) и выбираем одну из цифр на диаграмме. Затем снова кликаем по той же цифре, чтобы выбрать все цифры одновременно.
Открываем панель Window – Type – Character (Окно – Текст – Символ) и выбираем шрифт Alma Mono Heavy. Устанавливаем размер на 25 пикселей и выбираем белый цвет R=255 G=255 B=255.

Как нарисовать круговую диаграмму: оформляем фон
Шаг 1
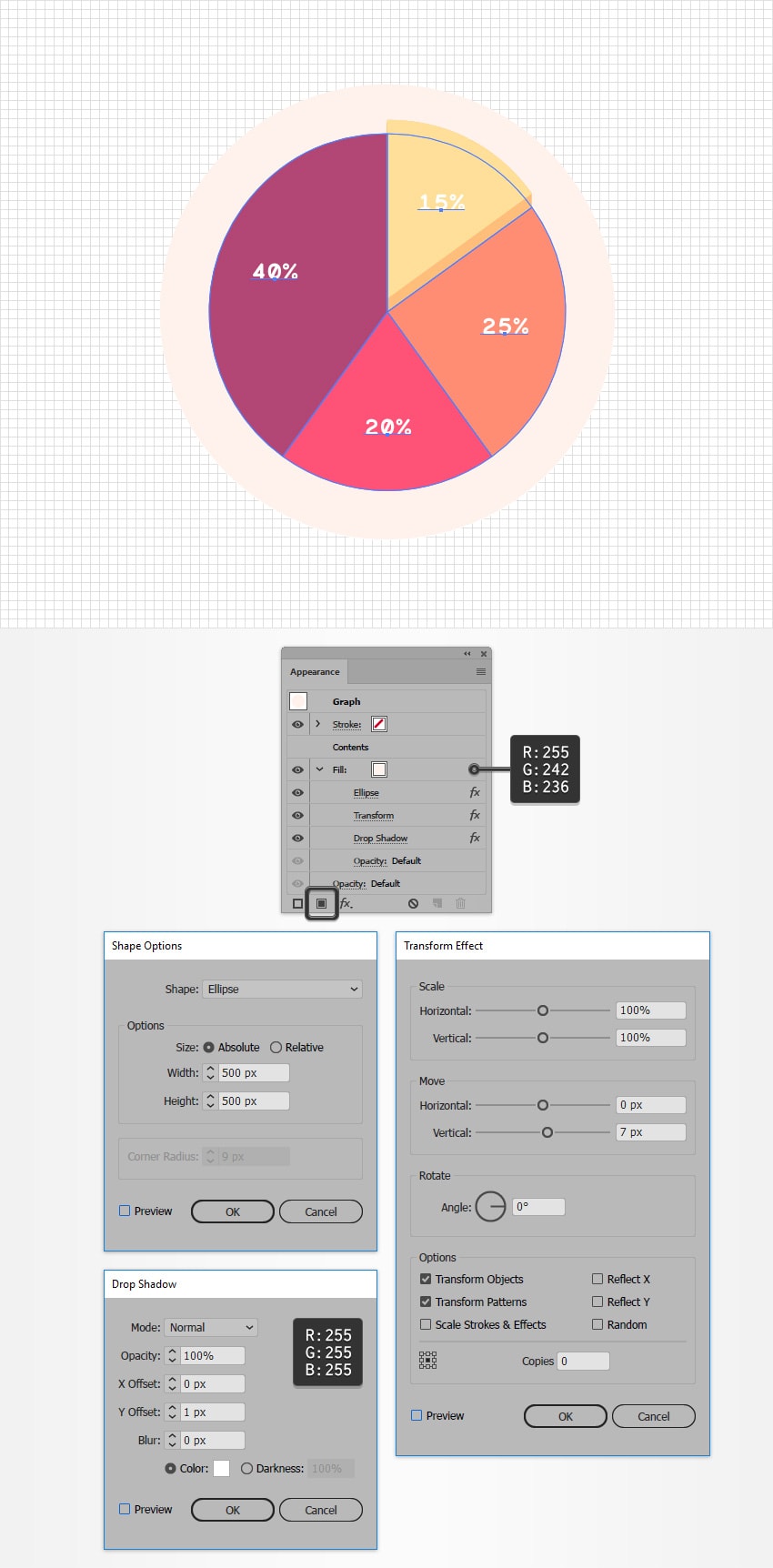
Берем Move Tool (V) (Перемещение), выбираем всю диаграмму и переходим на панель Appearance (Оформление).
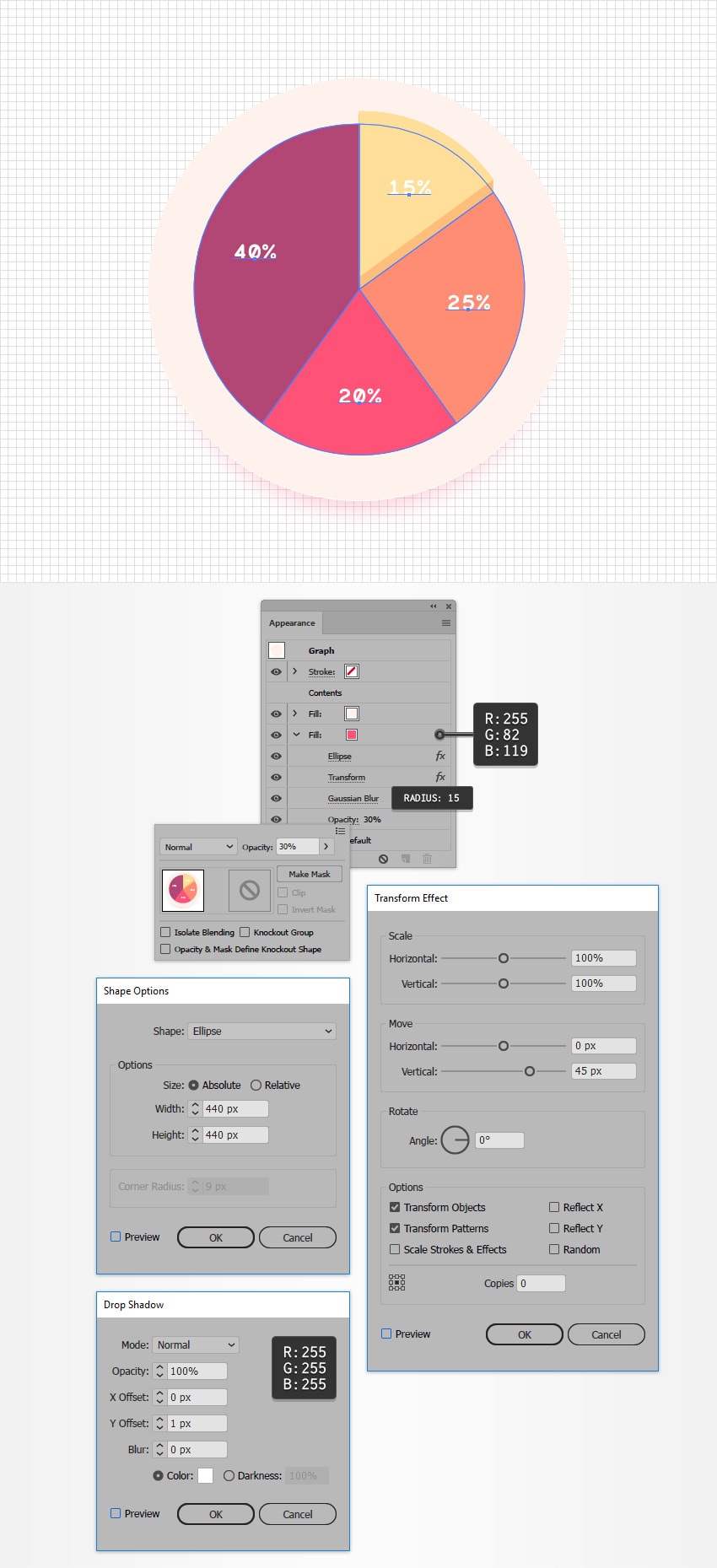
Добавляем новую заливку, выбираем ее и проверяем, чтобы она находился ниже раздела Contents (Содержимое). Устанавливаем цвет заливки на R=255 G=242 B=236 и переходим Effect – Convert to Shape – Ellipse (Эффект – Преобразовать в фигуру – Эллипс). Ставим галочку напротив Absolute (Абсолютная), устанавливаем Width/Height (Ширина/Высота) на 500 пикселей и жмем ОК. После этого переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на 7 пикселей. После этого добавляем тень Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень). Вводим значения, как показано ниже, и жмем ОК.
- Mode (Режим): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- X Offset (Сдвиг по оси X): 0
- Y Offset (Сдвиг по оси Y): 1
- Blur (Размытие): 0
- Цвет: R=255 G=255 B=255

Шаг 2
Проверяем, чтобы была выбрана вся диаграмма и продолжаем работу на панели Appearance (Оформление). Добавляем вторую заливку и размещаем ее под первой.
Переключаем цвет новой заливки на R=255 G=82 B=119, уменьшаем Opacity (Непрозрачность) до 30% и переходим Effect – Convert to Shape – Ellipse (Эффект – Преобразовать в фигуру – Эллипс). Ставим галочку напротив Absolute (Абсолютная), устанавливаем Width/Height (Ширина/Высота) на 440 пикселей и жмем ОК. После этого переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на 45 пикселей. После этого добавляем размытие Effect – Blur – Gaussian Blur (Эффект – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 15 пикселей и жмем ОК.

Шаг 3
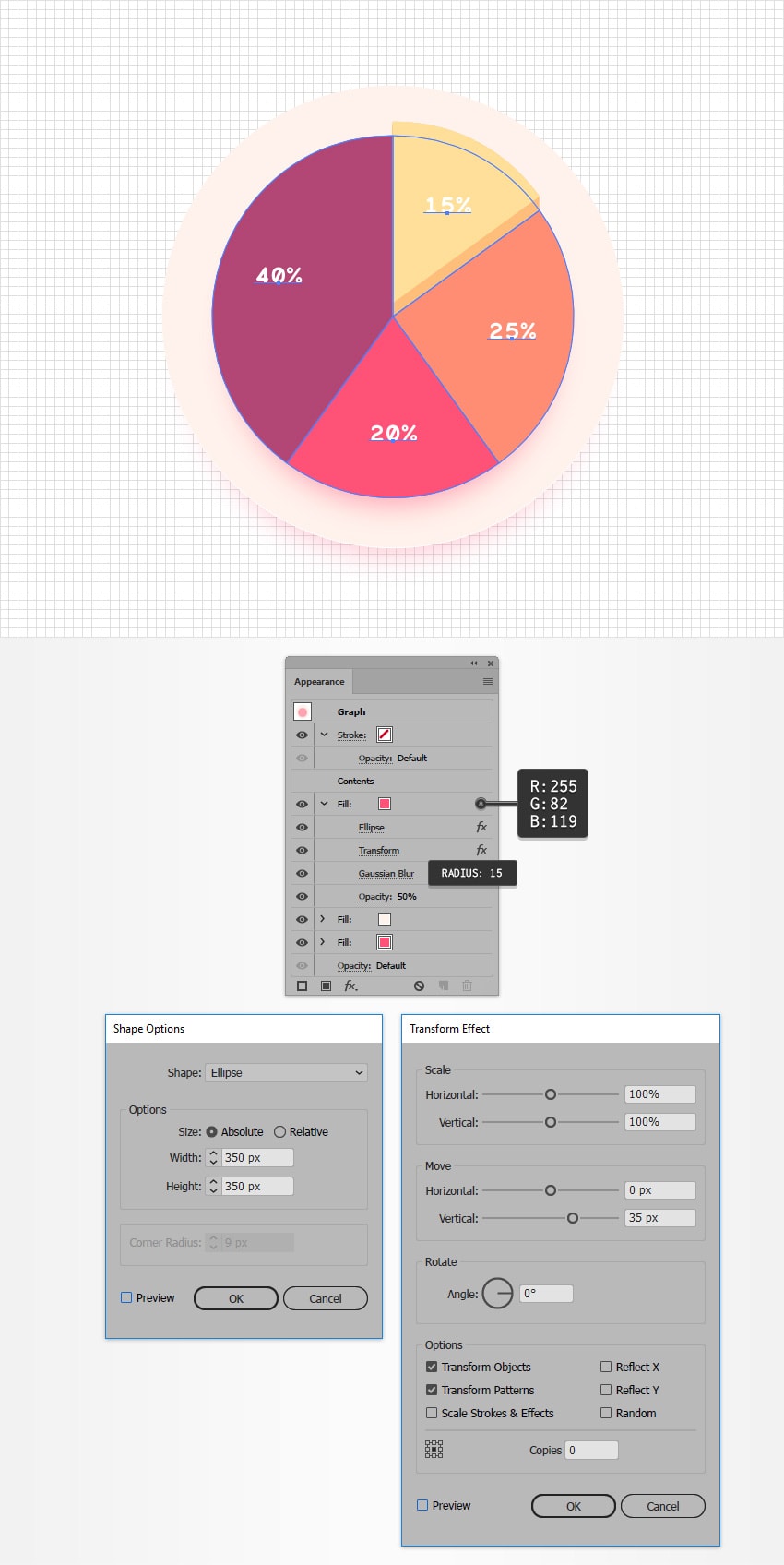
Проверяем, чтобы была выбрана вся диаграмма и продолжаем работу на панели Appearance (Оформление). Добавляем третью заливку и размещаем ее над первой.
Переключаем цвет новой заливки на R=255 G=82 B=119, уменьшаем Opacity (Непрозрачность) до 50% и переходим Effect – Convert to Shape – Ellipse (Эффект – Преобразовать в фигуру – Эллипс). Ставим галочку напротив Absolute (Абсолютная), устанавливаем Width/Height (Ширина/Высота) на 350 пикселей и жмем ОК. После этого переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на 35 пикселей. После этого добавляем размытие Effect – Blur – Gaussian Blur (Эффект – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 15 пикселей и жмем ОК.

Создаем легенду
Шаг 1
Берем Rectangle Tool (M) (Прямоугольник), создаем прямоугольник размером 510 х 80 пикселей и размещаем его под диаграммой. Проверяем, чтобы фигура была выбрана, и переходим на панель Appearance (Оформление).
Выбираем заливку, меняем ее цвет на R=255 G=242 B=236 и переходим Effect – Stylize – Rounded Corners (Эффект – Стилизация – Скругленные углы). Устанавливаем Radius (Радиус) на 40 пикселей и жмем ОК. После этого переходит Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень), вводим значения, как на скриншоте ниже, и жмем ОК.

Шаг 2
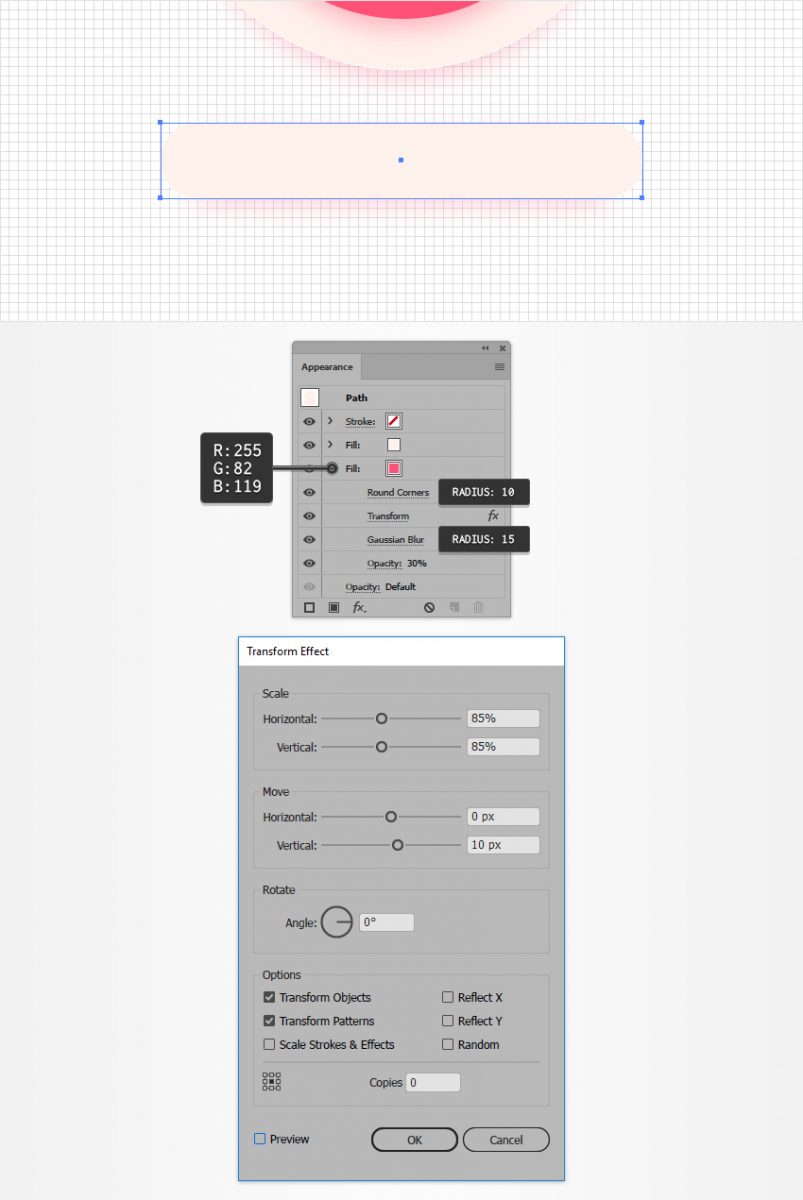
Проверяем, чтобы фигура была выбрана, и переходим на панель Appearance (Оформление). Добавляем вторую заливку и размещаем ее под первой.
Меняем ее цвет на R=255 G=82 B=119 и уменьшаем непрозрачность до 30%. Затем переходим Effect – Stylize – Rounded Corners (Эффект – Стилизация – Скругленные углы) и устанавливаем Radius (Радиус) на 40 пикселей. После этого применяем Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Вводим значения, показанные ниже. В конце добавляем размытие Effect – Blur – Gaussian Blur (Эффект – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 15 пикселей и жмем ОК.

Шаг 3
Для данного шага нам нужно изменить настройки сетки. Переходим Edit – Preferences – Guides & Grid (Редактирование – Установки – Направляющие и сетка) и устанавливаем Gridline every (Линия через каждые) на 5.
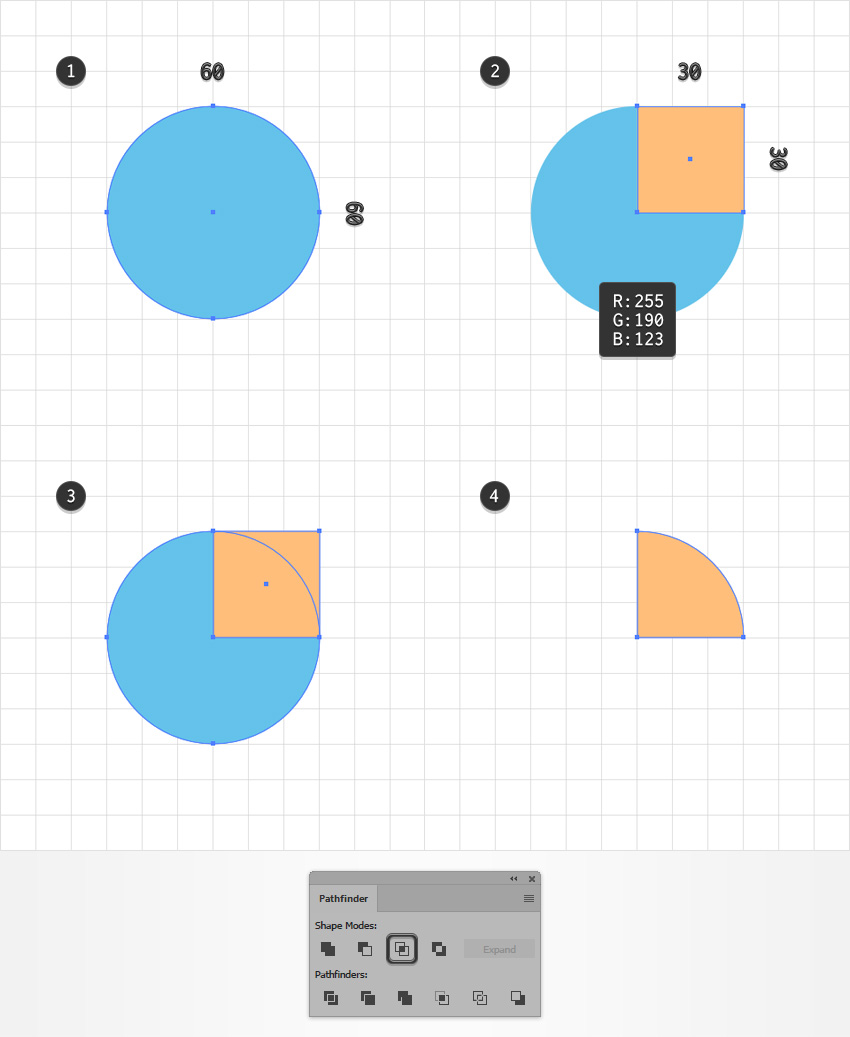
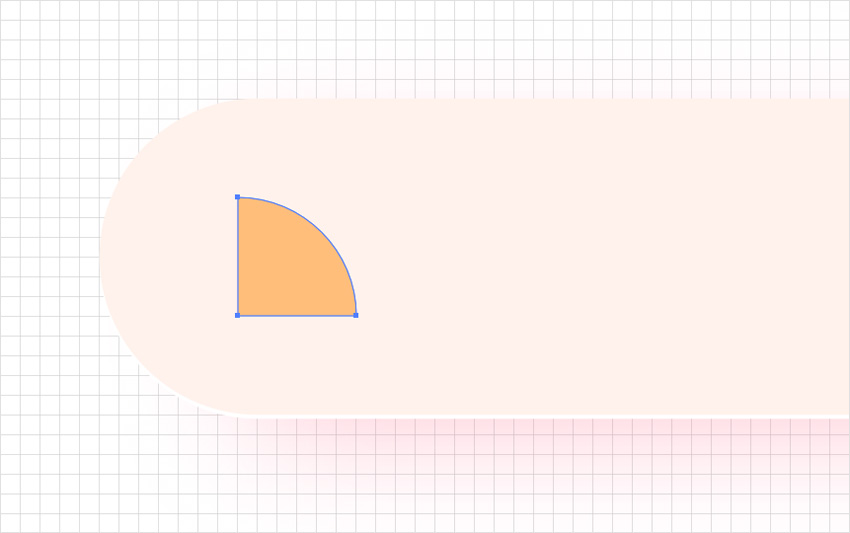
Берем Ellipse Tool (L) (Эллипс) и создаем окружность диаметром 60 пикселей (цвет не имеет значение). Затем активируем Rectangle Tool (M) (Прямоугольник) и создаем квадрат шириной 30 пикселей. Размещаем квадрат поверх окружности, как показано ниже. Меняем его цвет на R=255 G=190 B=123. Выбираем обе фигуры и на панели Window – Pathfinder (Окно – Обработка контуров) нажимаем на кнопку Intersect (Пересечение).

Шаг 4
Выбираем четвертинку окружности и размещаем ее на прямоугольнике, как показано ниже.

Шаг 5
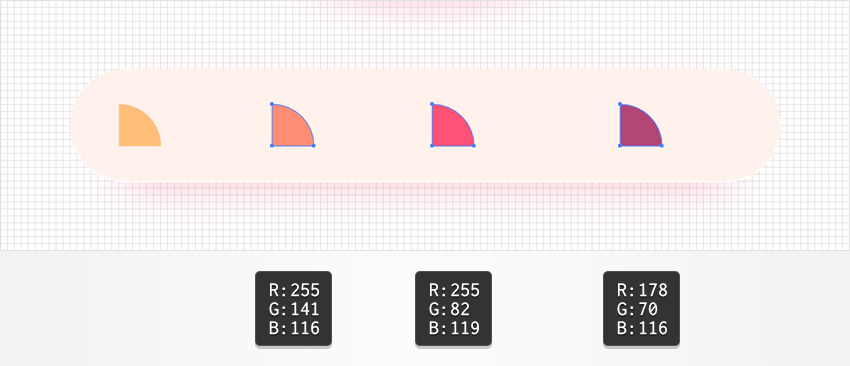
Три раза дублируем фигуру, распределяем копии, как показано ниже, и меняем их цвета.

Шаг 6
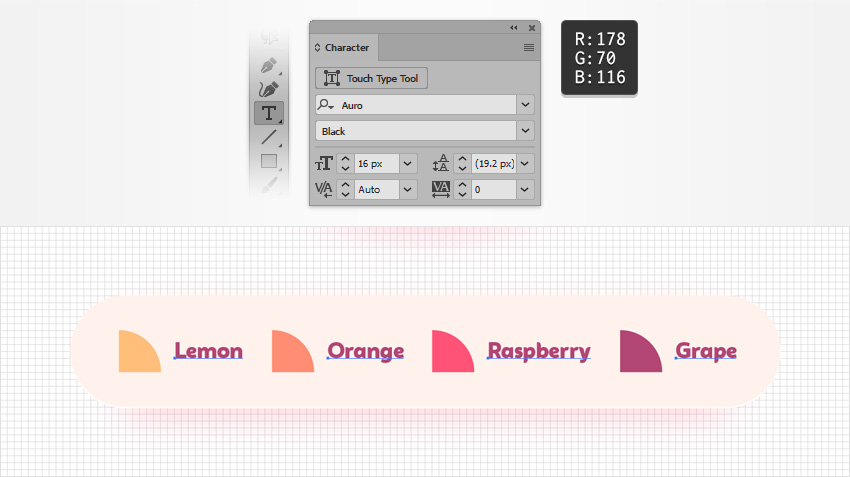
Переходим на панель инструментов и устанавливаем цвет переднего плана на R=178 G=70 B=116. Затем на панели Character (Символ) выбираем шрифт Auro и устанавливаем размер текста на 16 пикселей.
Берем Type Tool (T) (Текст), кликаем по рабочей области и пишем название цвета рядом с первой четвертинкой. Добавляем подписи к другим фигурам.

Шаг 7
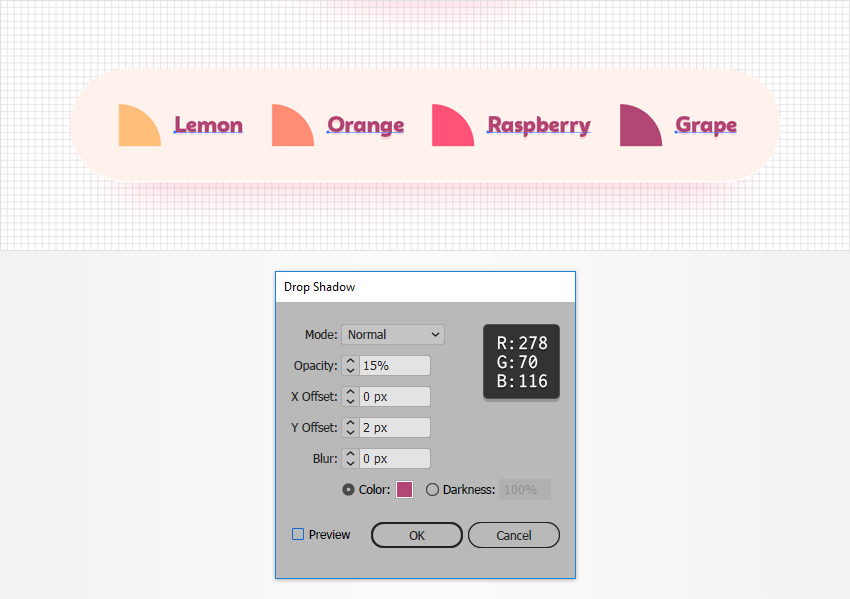
Выбираем все четыре фигуры и переходим Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень). Устанавливаем значения, как показано ниже, и жмем ОК.

Создаем простой фон
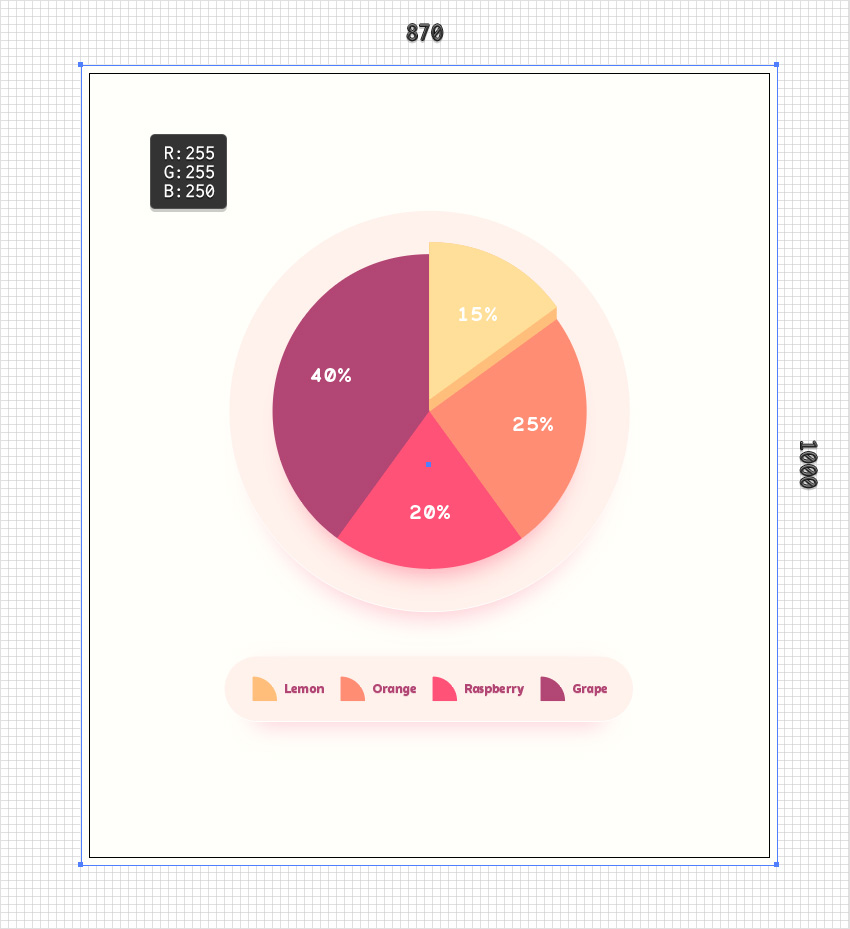
Берем Rectangle Tool (M) (Прямоугольник) и создаем фигуру размером 870 х 1000 пикселей. Заливаем ее цветом R=255 G=255 B=250. Проверяем, чтобы она покрывало всю монтажную область, и переносим на задний план (Shift+Ctrl+[).

Поздравляю, мы закончили!
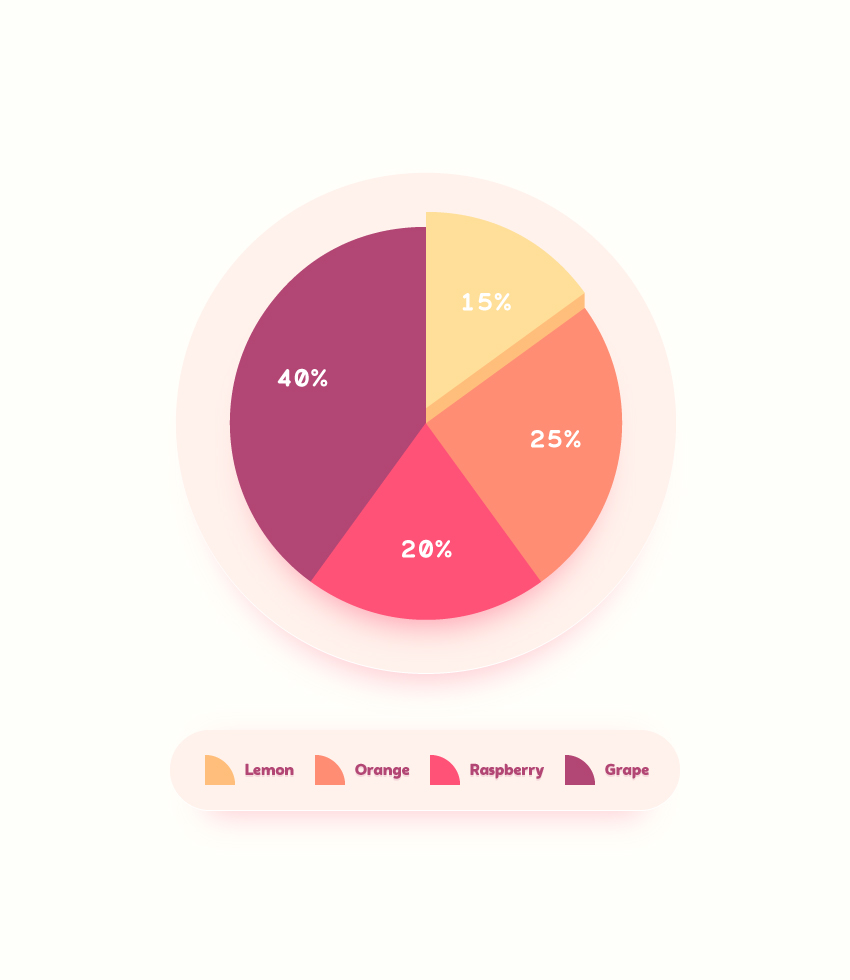
Ниже можете посмотреть финальный результат. Теперь вы знаете, как нарисовать круговую диаграмму в Illustrator. Надеюсь, вам понравился этот урок, и вы найдете применение полученным знаниям. Делитесь своими результатами ниже в комментариях.
Не бойтесь экспериментировать и менять настройки диаграммы, чтобы получить свой авторский дизайн. Больше ресурсов для работы вы найдете на сайте GraphicRiver. Приятного творчества!











 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая