
В этом уроке мы будем рисовать этнический узор пейсли в Illustrator. У нас он более известен под названием турецкий огурец. Но, на самом деле, его оригинальное название – бута.
Узор бута произошел в Иране, откуда попал в Индию, а затем британцы завезли его в Европу, где он и получил свое второе название – пейсли. Это очень древний узор, который не теряет популярности и по сей день. Узор пейсли широко встречается в рисунках ковров, на тканях, а также изделиях декоративно-прикладного искусства.
Чтобы не затягивать урок, и вы не заскучали, мы не будем делать узор бесшовным. Если вы хотите создать бесшовную текстуру, то посмотрите урок по рисованию цветочного узора. Просто замените цветы на турецкие огурцы.
Начнем!
Создаем основу узора
Шаг 1
Для начала создаем новый документ File – New (Файл — Новый) размером 850 х 850 пикселей.
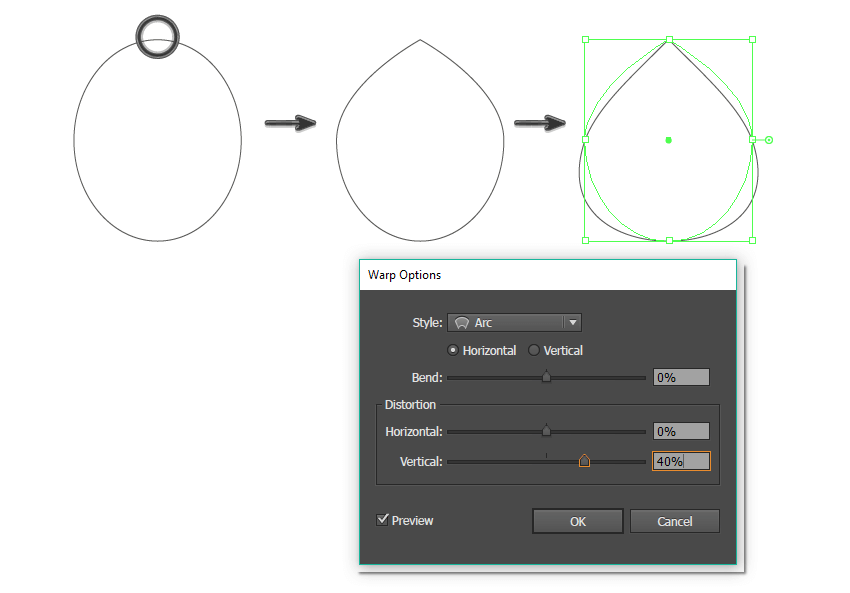
Далее начинаем рисовать основу узора. С помощью Ellipse Tool (L) (Овал) создаем овал. Заливаем фигуру белым цветом, а для обводки выбираем черный или темно-серый. Затем с помощью Convert Anchor Point Tool (Shift+C) (Преобразовать опорную точку) создаем острую верхушку овала: кликаем по верхней опорной точке фигуры, чтобы удалить ее. В результате появится острый угол.
После этого мы деформируем фигуру. Переходим Effect – Warp – Arc (Эффект – Деформация – Дуга) и в появившемся окне вводим необходимые настройки. Поставьте галочку напротив Preview (Просмотр), чтобы видеть изменения сразу во время настройки эффекта.
Эта фигура пригодится нам позже, поэтому дублируем ее и убираем копию в сторону.

Шаг 2
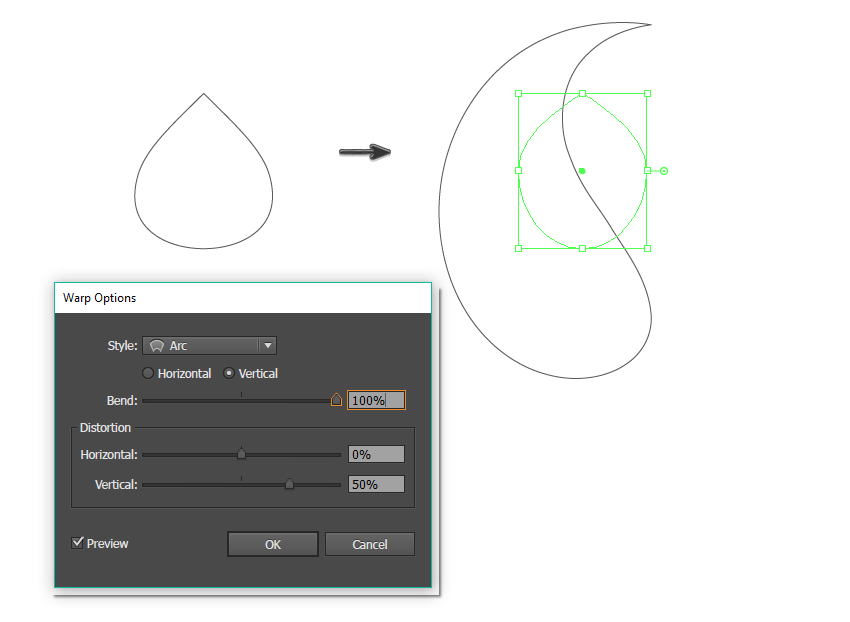
Продолжаем трансформировать фигуру. Выбираем ее и переходим Effect – Warp – Arc (Эффект – Деформация – Дуга). В открывшемся окне Warp Options (Настройки деформации) вводим настройки, как показано ниже. После этого применяем к фигуре Object – Expand Appearance (Объект – Разобрать оформление).

Шаг 3
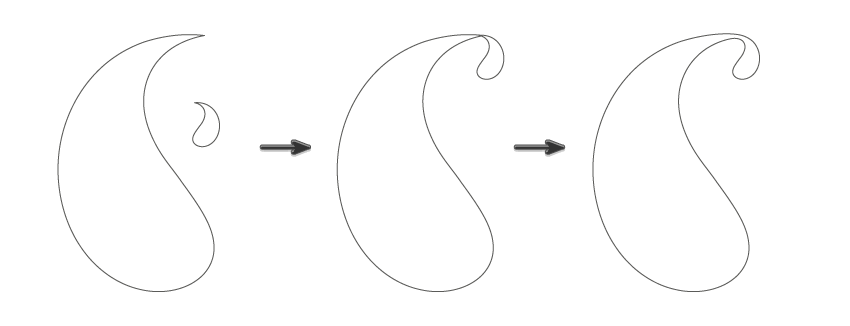
Далее мы создадим дубликат получившейся фигуры. Для этого выбираем копию, кликаем по ней правой кнопкой мышки и переходим Transform – Reflect (Трансформирование – Отражение). В открывшемся диалоговом окне устанавливаем Axis (Оси) на Vertical (Вертикальная), Angle (Угол) – на 90 градусов и жмем кнопку Copy (Скопировать). Перемещаем получившуюся фигуру правее и уменьшаем ее. Размещаем копию на верхнем заостренном конце оригинальной фигуры, как показано ниже. Теперь выбираем оба объекта и на панели Window – Pathfinder (Окно – Обработка контуров) жмем кнопку Unite (Объединить), чтобы объединить их в одну фигуру.
Чтобы место перехода одной фигуры в другую было более широким и гладким, выделяем их, берем инструмент Smooth Tool (Сглаживание контуров) и проводим по линиям в месте соединения. В результате в этом месте появится плавный переход. Таким образом, мы создали основу, внутри которой будем добавлять элементы, чтобы нарисовать узор пейсли.

Рисуем цветок для узора
Шаг 1
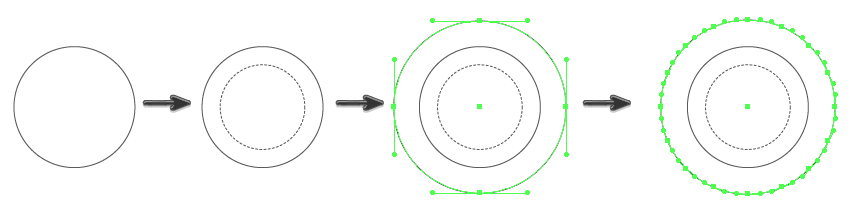
Рисуем окружность с белой заливкой и темно-серой (или черной) обводкой. Чтобы получить идеальную окружность, берем Ellipse Tool (L) (Овал) и зажимаем клавишу Shift. Копируем полученный круг и вставляем дубликат на передний план (Ctrl+C, Ctrl+F). Уменьшаем его и размещаем точно по центру оригинала. Для пропорционального изменения размера, во время масштабирования удерживаем клавиши Alt и Shift. Для маленькой окружности на панели Stroke (Обводка) устанавливаем пунктирную линию.
Создаем третью копию, но в этот раз больше оригинальной окружности (копируем клавишами Ctrl+C и Ctrl+B, затем масштабируем, удерживая Alt и Shift). Выбираем последнюю окружность и переходим Object – Path – Add Anchor Points (Объект – Контур – Добавить опорную точку). В результате на окружности появятся дополнительные четыре опорные точки. Применяем эту команду столько раз, сколько лепестков хотите получить на цветке.

Шаг 2
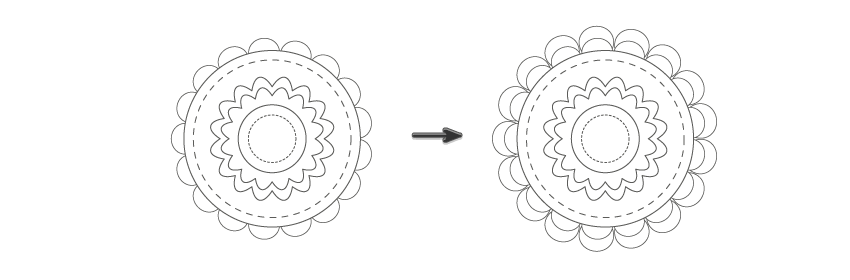
Теперь превратим большую окружность в лепестки. Выделяем ее и переходим Effect – Distort & Transform – Pucker & Bloat (Эффект – Исказить и трансформировать – Втягивание и раздувание). Активируем функцию Preview (Просмотр) и корректируем параметры эффекта, чтобы получить контур цветка, как показано ниже. После этого не забываем применить команду Object – Expand Appearance (Объект – Разобрать оформление). Создаем копию этих лепестков и увеличиваем их размер (Ctrl+C, Ctrl+B).
После этого создаем большую копию маленькой пунктирной окружности (Ctrl+C, Ctrl+V) и размещаем ее ниже остальных фигур (Ctrl+X, Ctrl+B).
И, наконец, создаем дубликат обычной окружности и делаем его больше внешнего пунктирного круга.

Шаг 3
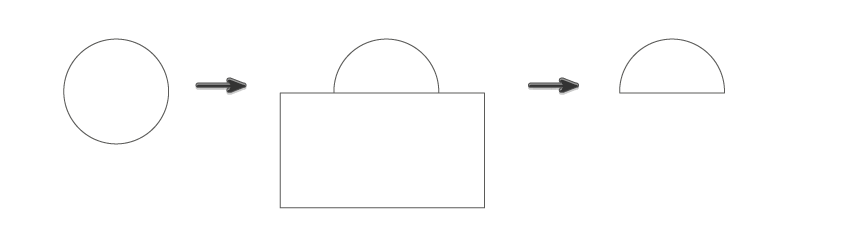
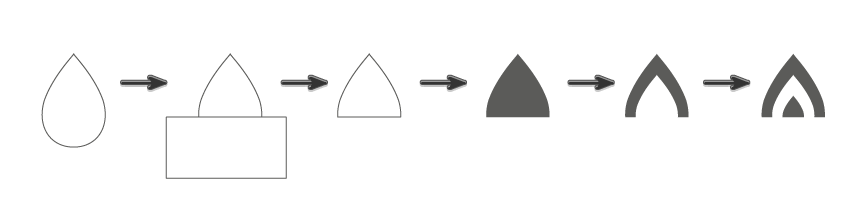
Теперь мы должны создать новую кисточку. Рисуем окружность с помощью Ellipse Tool (L) (Овал), зажав при этом клавишу Shift. Используя Rectangle Tool (M) (Прямоугольник), рисуем прямоугольник, перекрывающий нижнюю часть окружности. Это фигура вспомогательная, поэтому ее цвет не важен. Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) жмем кнопку Minus Front (Минус верхний). В результате у нас получилась половинка окружности.

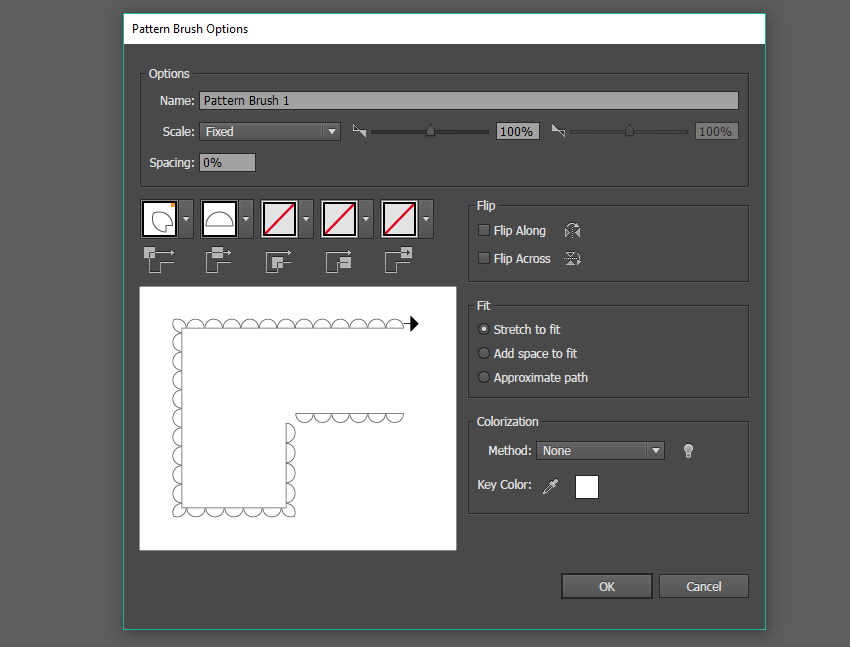
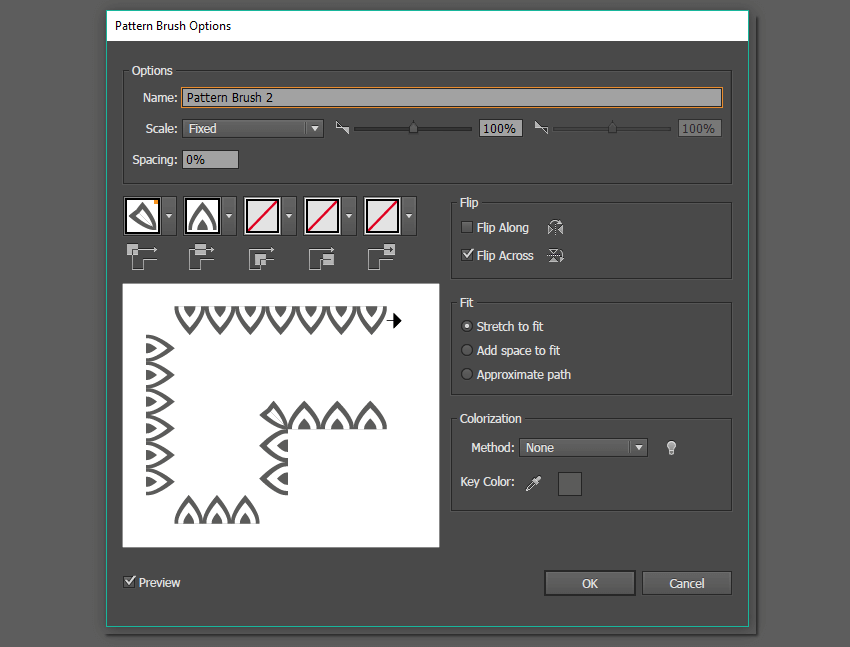
Выделяем получившийся полукруг и перетаскиваем его на панель Brush (Кисть) (открыть ее можно через главное меню Window (Окно)). В результате откроется новое окно, в котором мы выбираем Pattern Brush (Бордюрная кисть) и жмем ОК. В следующем открывшемся окне применяем настройки, как показано ниже. Обратите внимание, что Colorization Method (Метод окрашивания) должен быть установлен на None (Нет). Затем жмем ОК и наша кисточка готова к использованию.

Шаг 4
Создаем новую окружность для цветка и, не снимая с нее выделение, на панели Brush (Кисть) выбираем нашу кисточку. Эта окружность должна располагаться ниже остальных. Для этого мы активируем инструмент Selection Tool (V) (Выделение), кликаем по фигуре правой кнопкой мышки и выбираем Arrange – Send to Back (Монтаж – Поместить на задний план).
Применяем к окружности Object – Expand Appearance (Объект – Разобрать оформление). Затем копируем ее, вставляем под оригиналом (Ctrl+C, Ctrl+B) и увеличиваем масштаб, чтобы получилось два ряда лепестков. Цветок для узора пейсли готов!

Заполняем основу цветами
Шаг 1
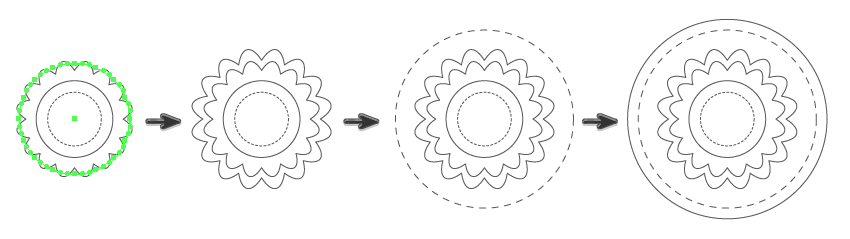
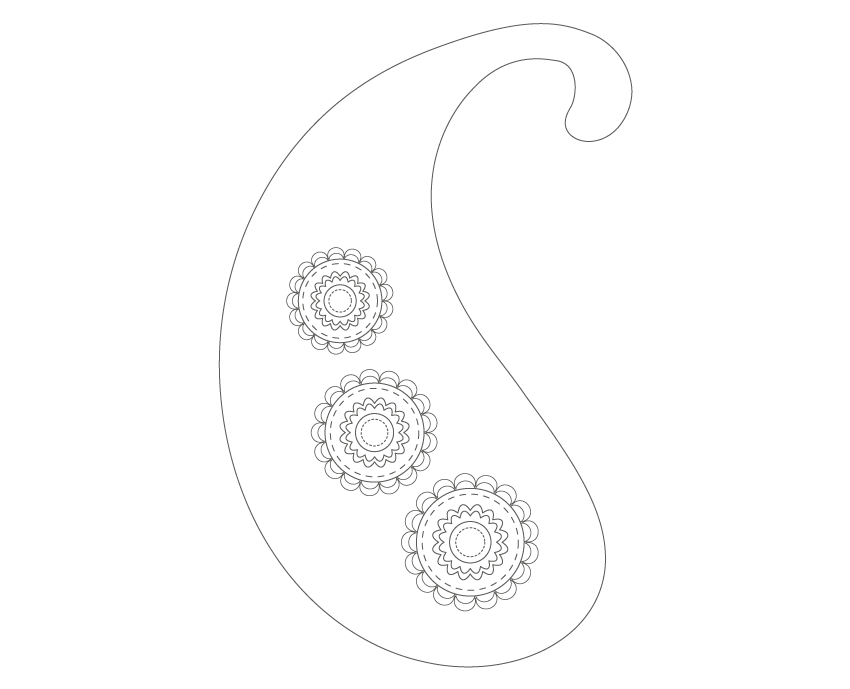
Дважды дублируем созданный цветок и размещаем все копии внутри основы-лепестка пейсли. Корректируем размер цветов, чтобы результат выглядел привлекательнее. Во время масштабирования удерживаем клавишу Shift, чтобы сохранить пропорции.

Шаг 2
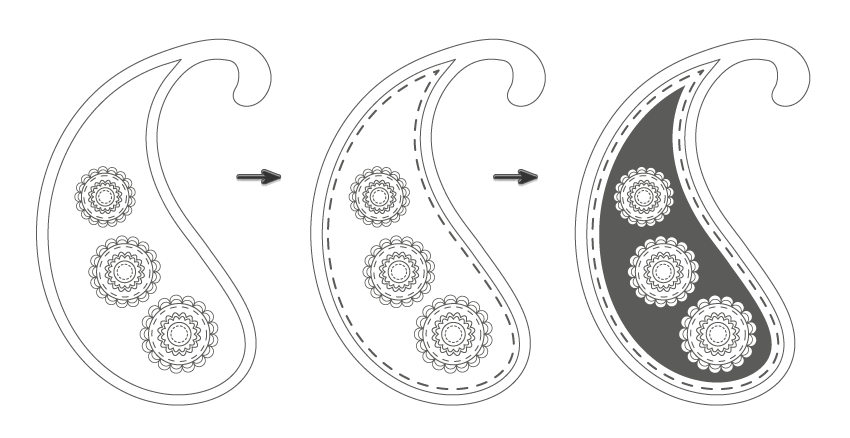
Теперь мы создадим уменьшенную копию основы-лепестка и поместим ее внутрь оригинала. Как это сделать? Выделяем нужную фигуру, переходим Object – Path – Offset Path (Объект – Контур – Создать параллельный контур) и вводим отрицательное число (между -4 и -10). В результате над основой появится уменьшенная копия.
Далее создаем еще одну копию дубликата основы, которую мы также слегка уменьшаем. Выделяем вторую копию, переходим Object – Path – Offset Path (Объект – Контур – Создать параллельный контур) и вводим отрицательное число. Меняем тип линии последней копии на пунктирную.
И, наконец, создаем еще одну уменьшенную копию внутри предыдущей фигуры. Заполняем ее темно-серым цветом, как показано ниже. Мы почти закончили!

Шаг 3
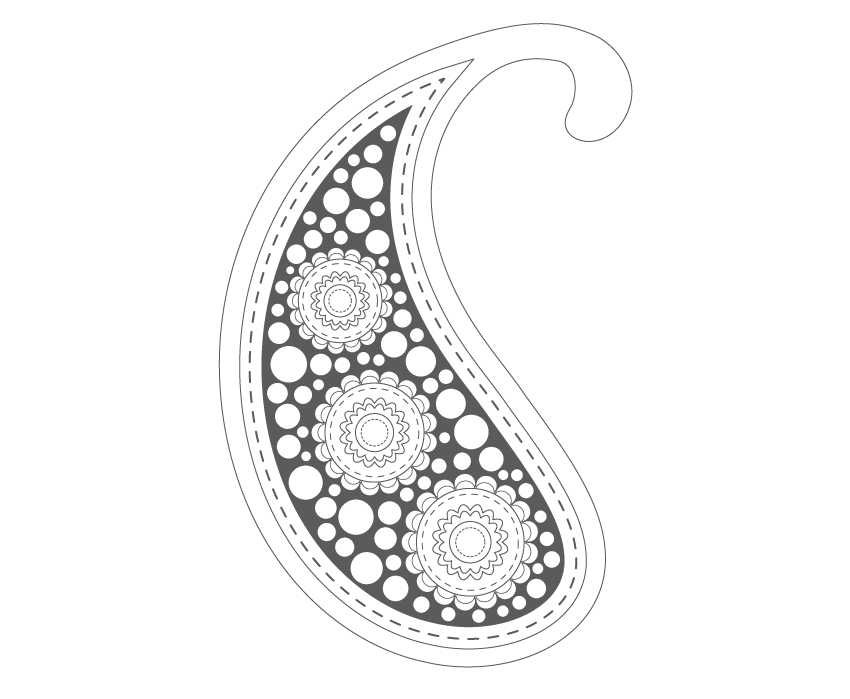
Заполняем свободное пространство внутри серой фигуры белыми окружностями разного диаметра.

Шаг 4
В этом шаге мы создадим еще одну кисточку, чтобы разнообразить узор пейсли. Для начала мы берем копию каплевидной фигуры, которую скопировали в начале урока. Убедитесь, что вы применили к ней Expand Appearance (Разобрать оформление).
Далее мы отрежем часть этой фигуры. Рисуем прямоугольник, цвет и обводка не важны. Прямоугольник должен перекрывать нижнюю часть капли. Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) применяем Minus Front (Минус верхний). Далее будем работать с верхней половинкой капли.
Отключаем обводку фигуры и заливаем ее темно-серым цветом. Затем копируем фигуру (Ctrl+C, Ctrl+F) и меняем цвет заливки дубликата на белый. Зажимаем клавишу Shift и тянем за верхнюю часть, чтобы уменьшить. Далее дублируем последнюю фигуру и вставляем ее выше предыдущей (Ctrl+C, Ctrl+F). Меняем цвет заливки на темно-серый. Снова тянем за верхнюю часть, чтобы уменьшить. В результате у вас должна получиться фигура в виде многослойного лепестка, как показано ниже.

Выделяем созданную фигуру и перемещаем ее на панель Brush (Кисть). В появившемся окне выбираем Pattern Brush (Бордюрная кисть) и жмем ОК. В следующем окне настраиваем параметры кисточки и жмем ОК. Теперь у нас есть новая кисточка для работы!

Шаг 5
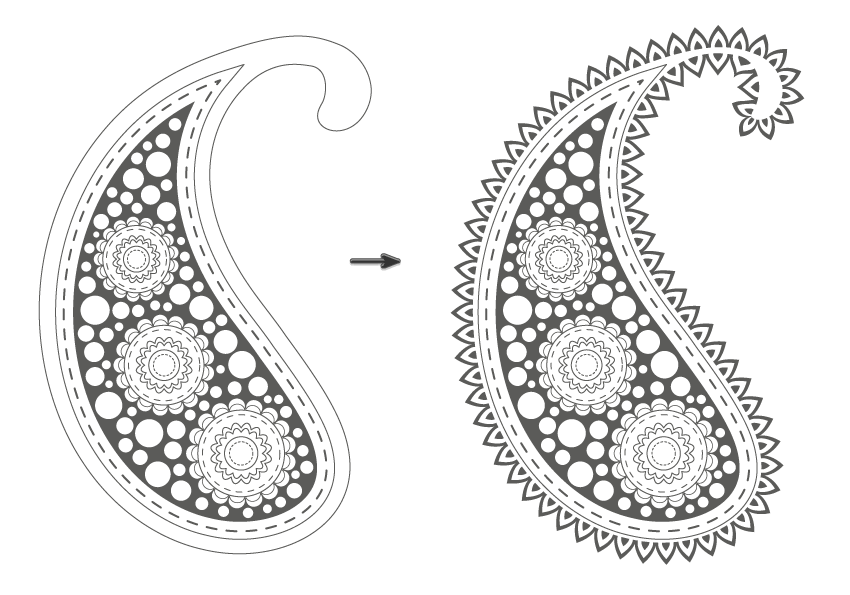
Применяем ее к самому большому лепестку узора. Для этого выбираем нужную фигуру и на панели Brush (Кисть) кликаем по созданной кисточке.

Рисуем узор пейсли
Шаг 1
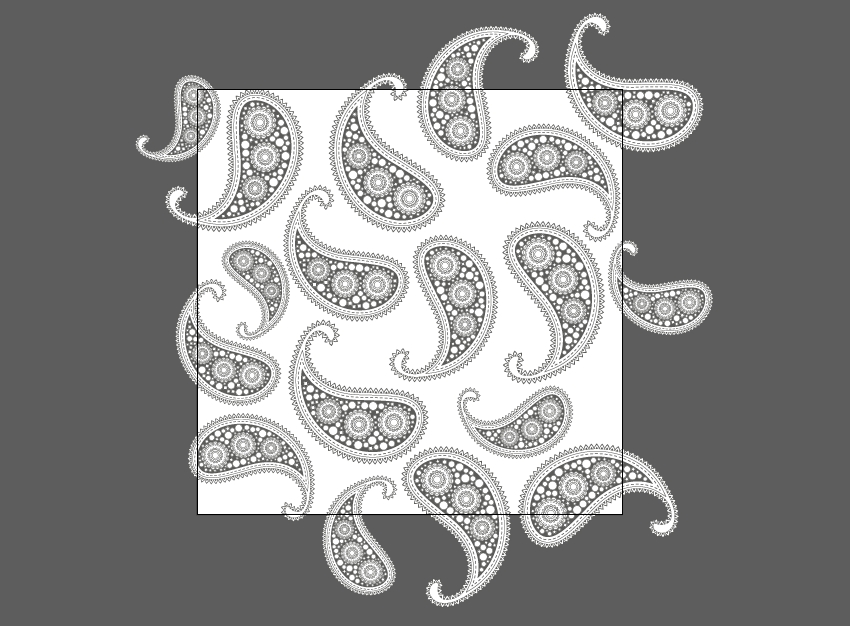
Группируем основной элемент узора пейсли. Для этого выделяем его и жмем Ctrl+G. Много раз дублируем получившийся элемент и заполняем им все рабочее пространство. Корректируем размер каждой копии, чтобы получить более интересный результат.

Шаг 2
Свободное пространство заполняем копиями цветов, которые мы рисовали во втором разделе урока.

Шаг 3
Также мы можем создать еще один вид цветов. Берем внутреннюю окружность и внешние лепестки с первого цветка и заливаем лепестки темно-серым цветом.

Распределяем новый цветок по узору.

Шаг 4
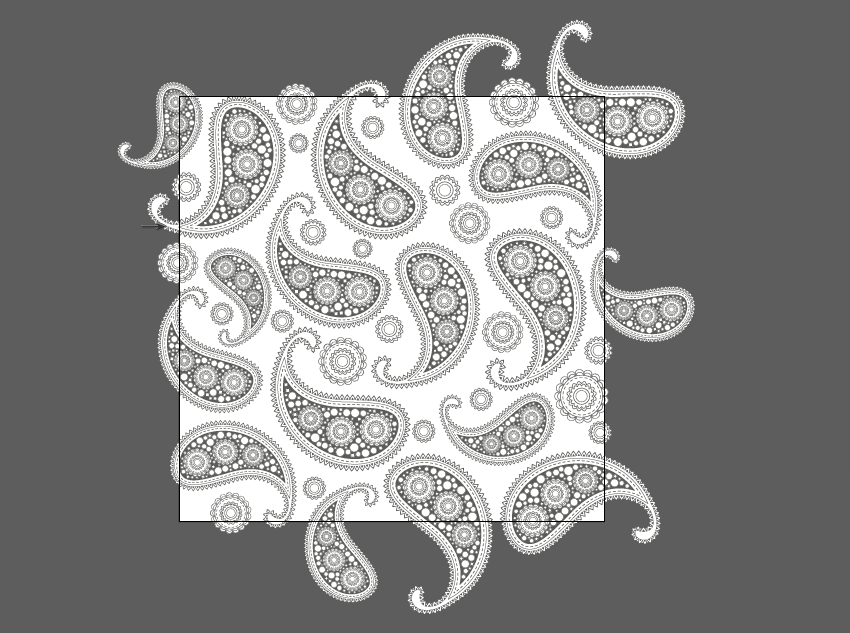
Над всем узором создаем прямоугольник без заливки и обводки. Для этого используем Rectangle Tool (M) (Прямоугольник). Кликаем левой кнопкой по рабочему полотну и в появившемся окне устанавливаем ширину и высоту на 850 пикселей, затем жмем ОК.
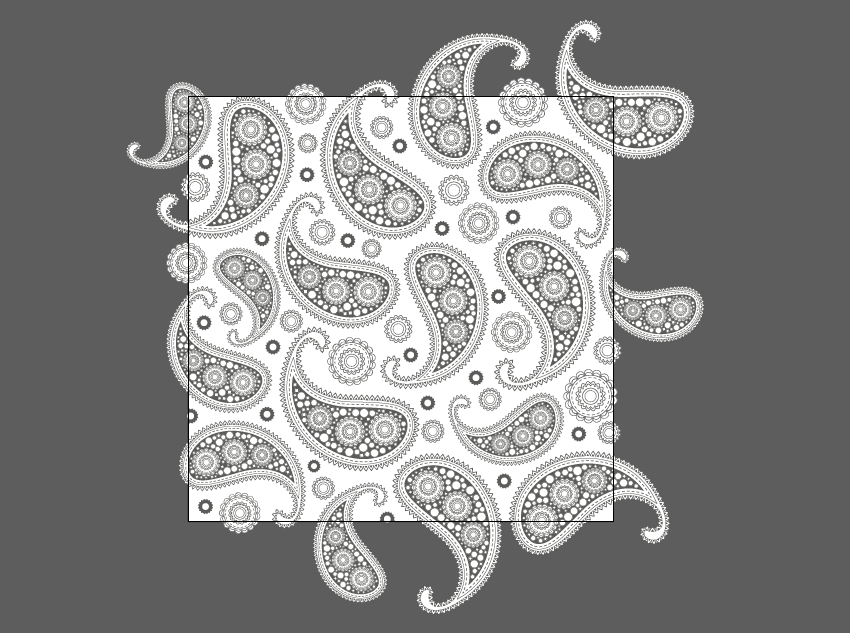
Чтобы разместить квадрат точно в центре полотна, мы воспользуемся панелью Window – Align (Окно – Выравнивание). Проверяем, чтобы на верхней панели параметр Align To (Выравнивание относительно) был установлен на Align to Artboard (Выравнивание относительно рабочей области). Чтобы этот параметр появился на панели, должен быть выделен нужный объект на рабочем полотне. На панели Align (Выравнивание) жмем кнопки Horizontal Align Center (Горизонтальное выравнивание по центру) и Vertical Align Center (Вертикальное выравнивание по центру). Далее выделяем весь узор вместе с квадратом (для этого можно воспользоваться клавишами Ctrl+A) и переходим Object – Clipping Mask – Make (Объект – Обтравочная маска – Создать) (Ctrl+7). Эта команда спрячет все детали узора, которые выступают за квадрат.
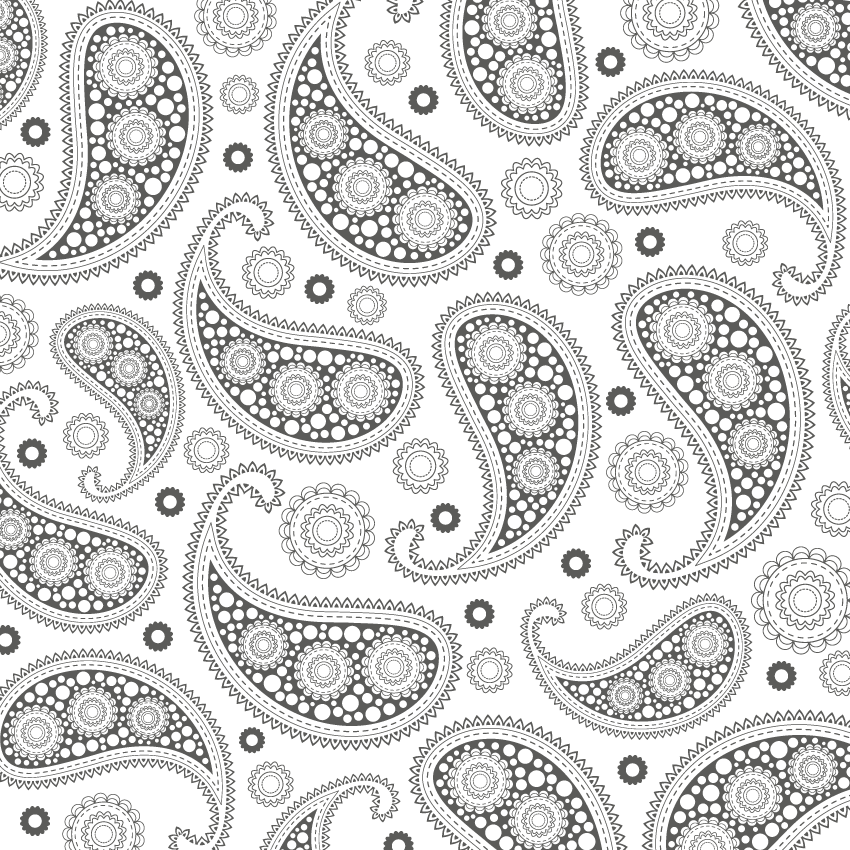
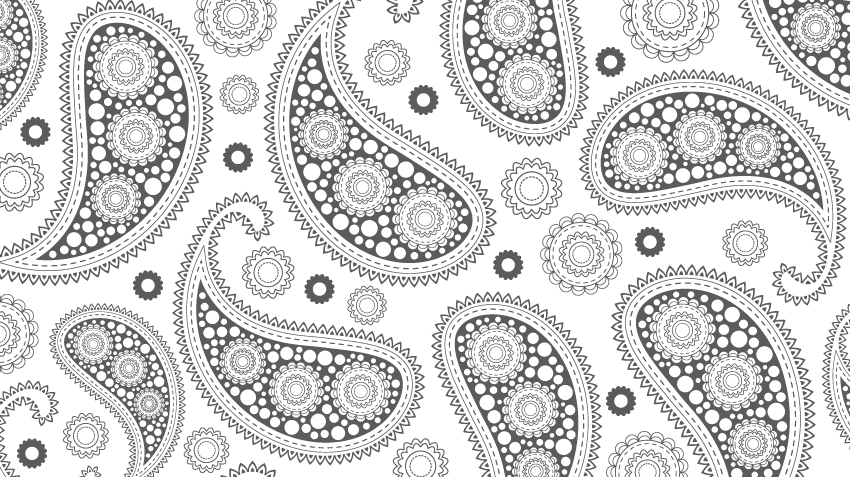
На данный момент у узора прозрачный фон. Чтобы это исправить, создаем квадрат размером 850 х 850 пикселей с белым цветом заливки. Выравниванием его относительно монтажной области и размещаем под текстурой (Ctrl+С, Ctrl+B). Мы закончили!

Поздравляю! Теперь вы знаете, как нарисовать знаменитый узор пейсли в Illustrator. Надеюсь, вы узнали что-то новое для себя. Оставляйте свои варианты узоров в комментариях. Используйте свою фантазию и творческий потенциал на полную силу!

Если вы любите книги-раскраски, предлагаю посмотреть на мою первую работу в этой области. Вы можете заказать раскраску на сайте Amazon.











 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая