
В этом уроке я покажу вам, как нарисовать рождественскую иллюстрацию с окном и пуансеттией в Illustrator. Для работы мы будем использовать базовые фигуры и эффекты деформации, а также научимся работать со Spiral Tool (Спираль). Вы убедитесь, насколько легко нарисовать цветок с помощью простых фигур. Для создания снега мы воспользуемся инструментом Warp Tool (Деформация). Урок длинный, но достаточно легкий, так что подойдет для начинающих.
Рисуем окно
Шаг 1
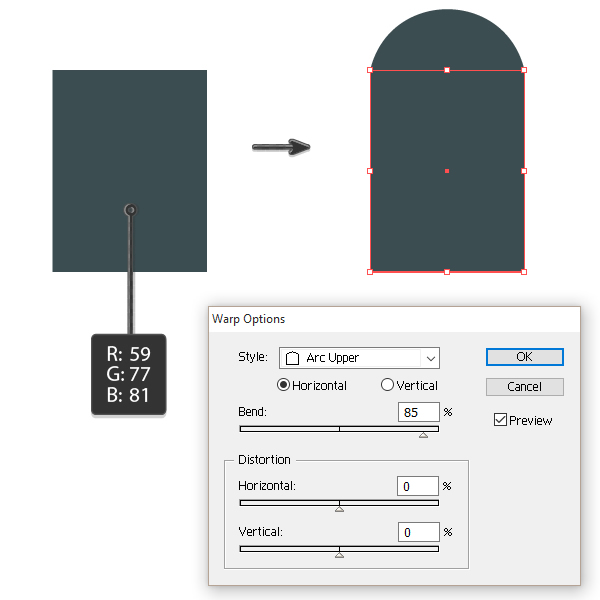
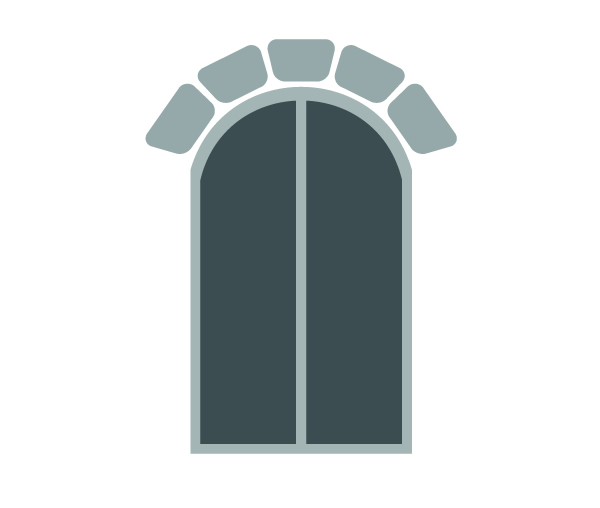
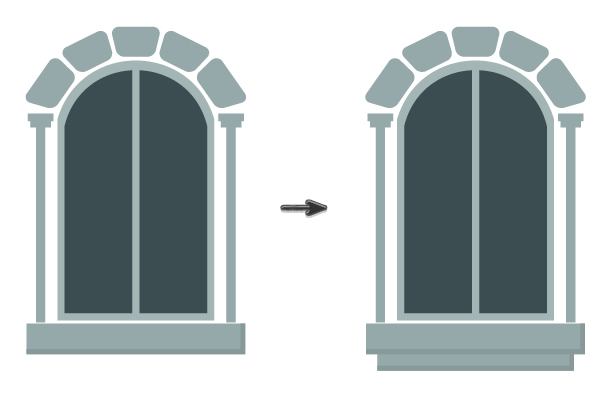
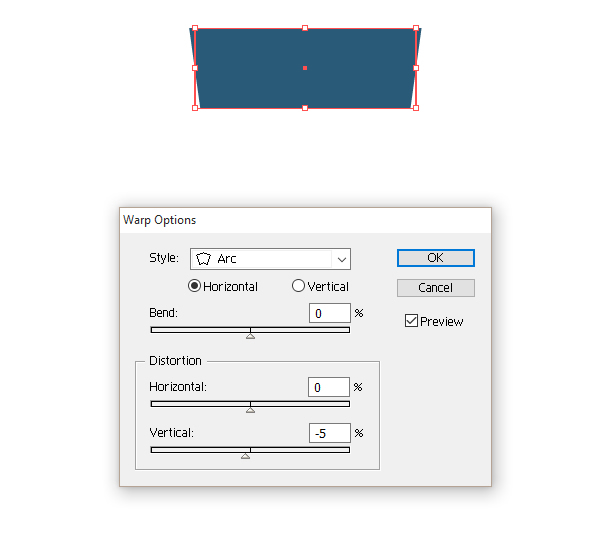
Начнем с создания обычного прямоугольника. Активируем Rectangle Tool (M) (Прямоугольник) и рисуем фигуру. Заливаем ее темно-серым цветом без обводки. Не снимая выделения с прямоугольника, переходим Effect – Warp – Arc Upper (Эффект – Деформация – Дуга, выгнутая вверх) и настраиваем, как показано ниже:

Шаг 2
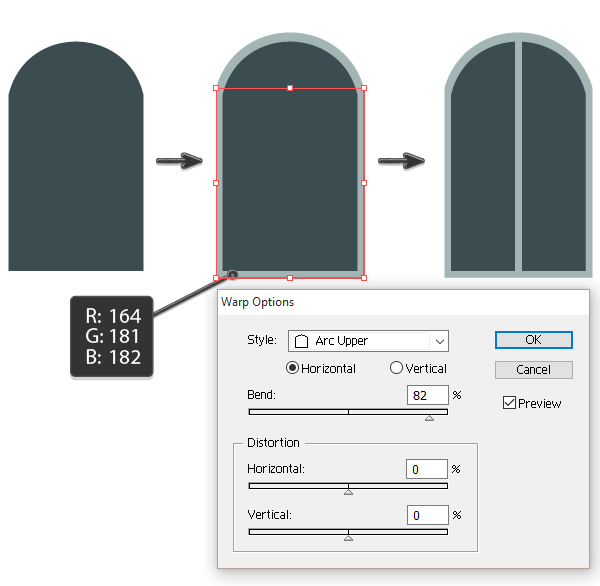
Далее мы должны создать рамку светло-серого цвета. Не снимая выделения с прямоугольника, переходим Object – Path – Offset Path (Объект – Контур – Создать параллельный контур). В появившемся диалоговом окне устанавливаем Offset (Смещение) на 7 или 10 пикселей в зависимости от размеров вашего окна. Затем устанавливаем Joins (Стыки) на Miter (Митра) и Miter limit (Срезание) – на 4. Закончив, жмем ОК. Меняем цвет обводки, как показано ниже.
Также на картинке ниже высота арки немного меньше, чем в первом шаге.
Рисуем длинный прямоугольник по центру окна и заливаем его цветом рамки.

Шаг 3
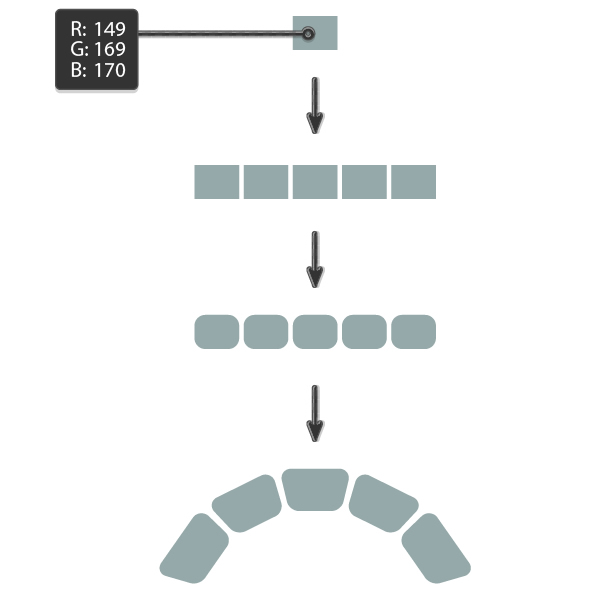
В этом шаге мы нарисуем декоративную кирпичную кладку над окном. С помощью Rectangle Tool (M) (Прямоугольник) создаем прямоугольник. Не снимая с него выделения, с зажатыми клавишами Shift+Alt перемещаем фигуру вправо. Затем несколько раз жмем Ctrl+D, чтобы повторить последнее действие и создать 5 копий прямоугольника. Группируем все копии вместе. Для этого выделяем их, жмем правой кнопкой мыши и выбираем Group (Сгруппировать).
Теперь нужно закруглить углы прямоугольников. Для этого выделяем все будущие кирпичики и переходим Effect – Stylize – Round Corners (Эффект – Стилизация – Скругление углов). В открывшемся окне устанавливаем Radius (Радиус) на 10 пикселей. Вы всегда можете поставить галочку Preview (Предпросмотр), чтобы в реальном времени видеть результат применения эффекта.
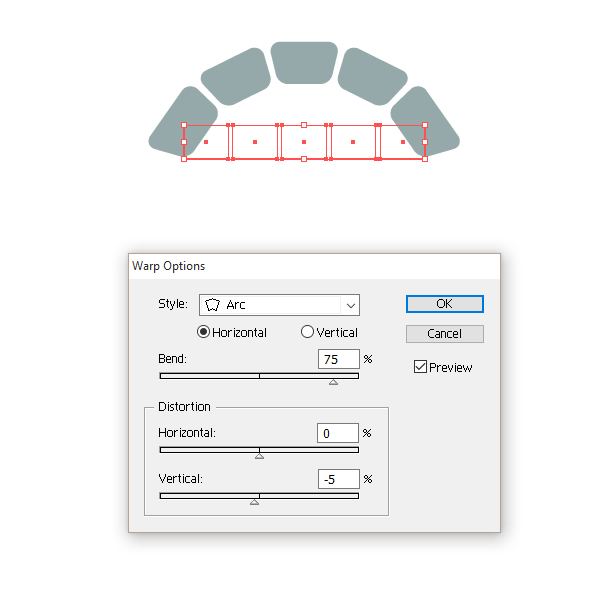
Далее из прямоугольников нужно сделать арку. Убедитесь, что они сгруппированы, так как это очень важно! Переходим Effect – Warp – Arch (Эффект – Деформация — Арка).

Настройки деформации:

Размещаем кирпичную арку над окном.

Шаг 4
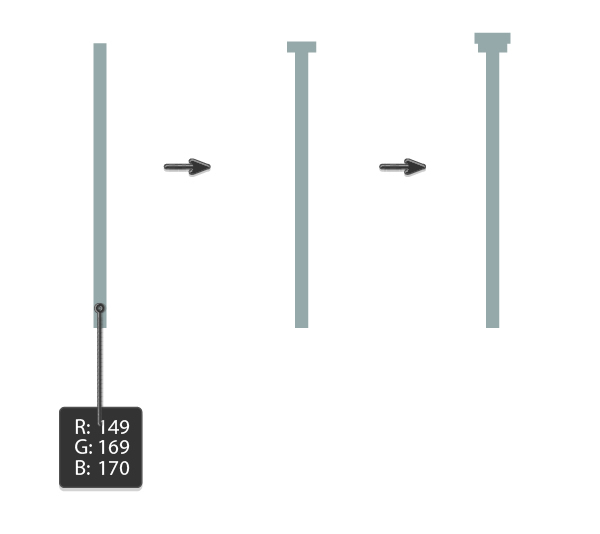
Давайте создадим колонны по бокам окна. Они будут состоять из двух прямоугольников. Рисуем первый – длинный и вертикальный. Затем добавляем второй, горизонтальный, который мы размещаем на верхней части первого прямоугольника, и выше еще один горизонтальный прямоугольник немного длиннее предыдущего.

Шаг 5
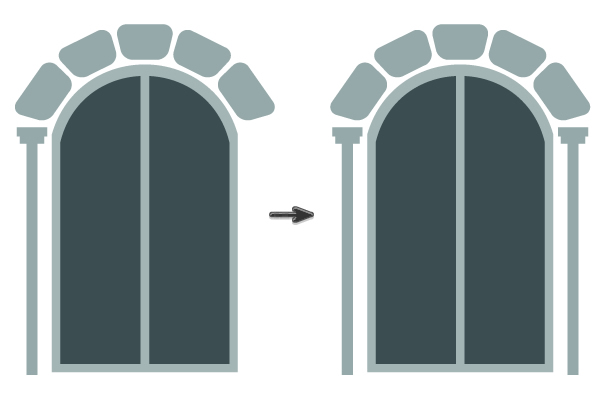
Группируем элементы колонны и размещаем ее рядом с окном. Копируем (Ctrl+C) и вставляем (Ctrl+F) колонну на противоположной стороне окна.

Шаг 6
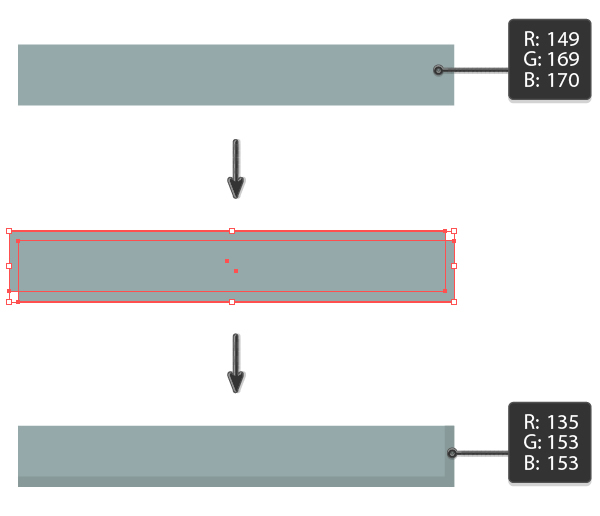
Следующей архитектурной деталью будет подоконник. Рисуем новый прямоугольник. Не снимая выделения, перемещаем его влево и вверх по диагонали, при этом удерживая клавиши Shift+Alt. В результате появится копия прямоугольника.
Далее выбираем первый прямоугольник и жмем Ctrl+C и Ctrl+F. Появится еще одна копия фигуры. Не снимайте выделение! С зажатой клавишей Shift кликаем по второй копии прямоугольника, которую мы сдвигали по диагонали. Переходим на панель Pathfinder (Обработка контуров) и жмем кнопку Minus Front (Вычесть из фигуры). Теперь у нас есть фигура в форме буквы L. Меняем ее цвет и группируем все элементы подоконника.

Шаг 7
Размещаем этот элемент под окном. Копируем подоконник (Ctrl+C, Ctrl+B), перемещаем дубликат чуть ниже и слегка уменьшаем его.

Шаг 8
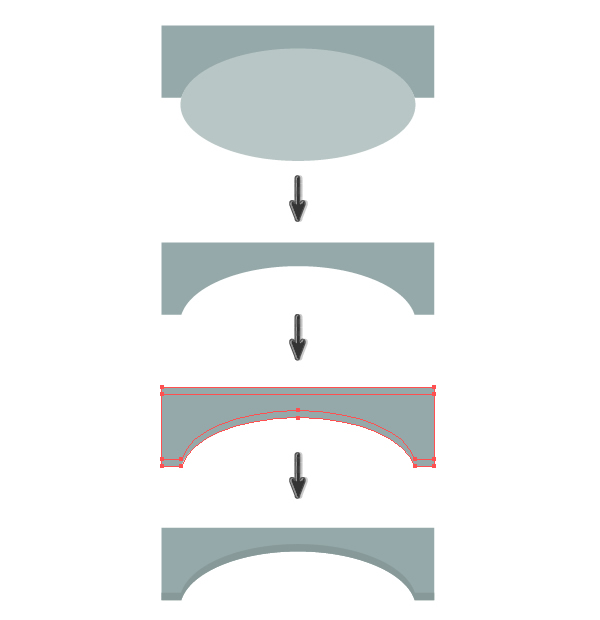
Переходим к последней архитектурной детали окна. Для ее создания мы воспользуемся тем же методом, который мы использовали для первого блока подоконника.
Сначала рисуем прямоугольник. Затем создаем овал, используя Ellipse Tool (L) (Овал), цвет не имеет значения. Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) жмем кнопку Minus Front (Вычесть из фигуры). У нас получится фигура, похожая на арку. Добавляем арке объем, как мы делали это с подоконником.

Размещаем арку под окном.

Рисуем цветок
Шаг 1
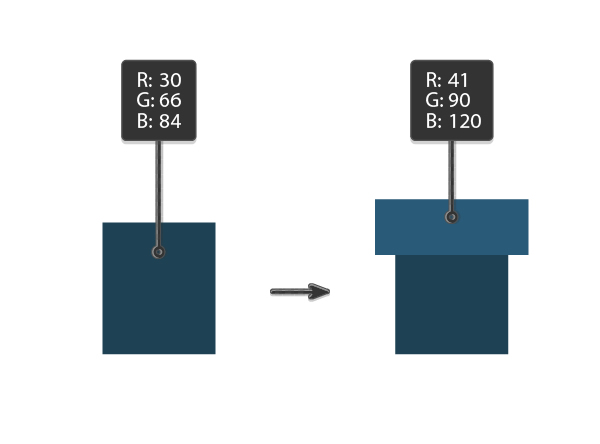
Для начала необходимо создать горшок. Рисуем два прямоугольника и соединяем их вместе, как показано ниже.

Шаг 2
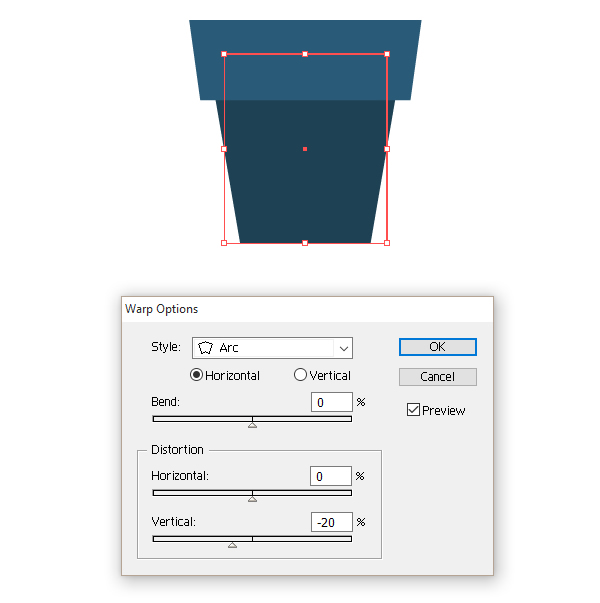
Чтобы прямоугольники были больше похожи на цветочный горшок, применим к ним арочную деформацию.

И второй прямоугольник:

Шаг 3
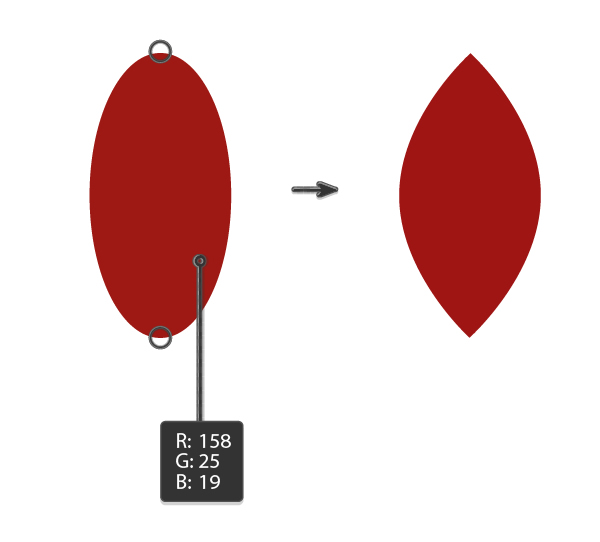
Теперь начнем рисовать цветок – пуансеттию. Сначала рисуем овал красного цвета. Затем берем Convert Anchor Point Tool (Shift+C) (Преобразовать опорную точку) и кликаем на верхнюю и нижнюю узловые точки, чтобы заострить их. Получаем основу лепестка.

Шаг 4
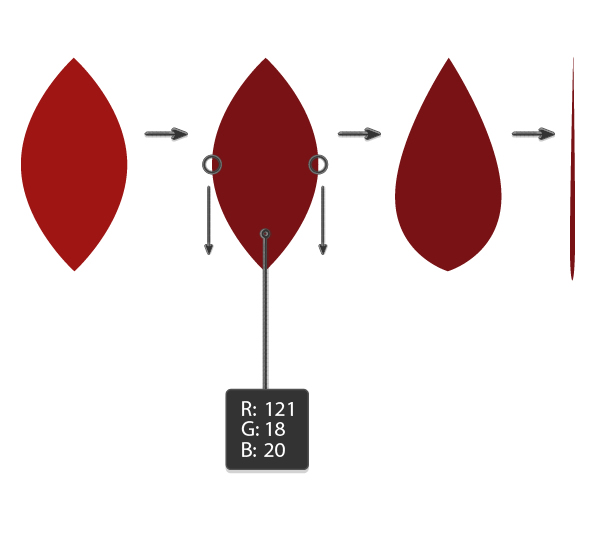
Копируем лепесток и меняем его цвет на более темный оттенок. Выбираем правую и левую узловые точки темного лепестка, используя Direct Selection Tool (A) (Частичное выделение), и опускаем их ниже. Затем сжимаем лепесток и получаем черешок листа.

Шаг 5
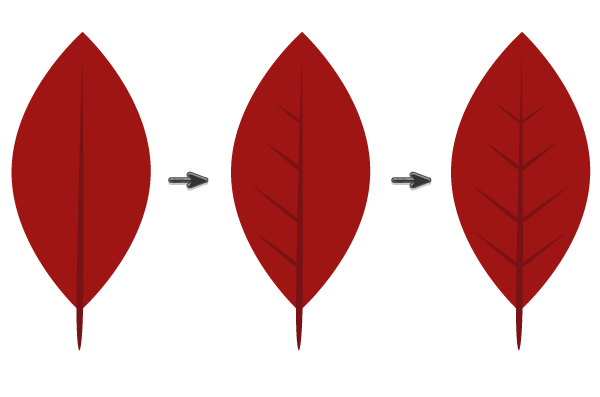
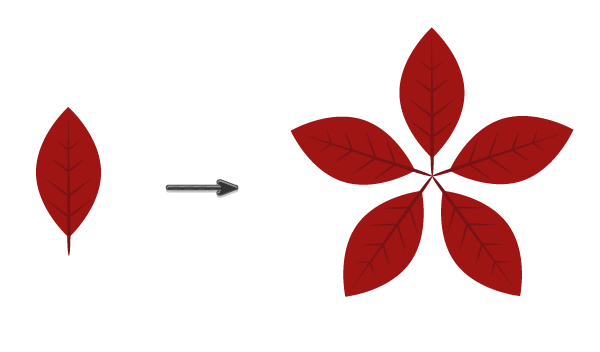
Размещаем черешок на листе. Создаем еще несколько копий черешка и распределяем их на левой стороне листа. Выделяем их все, берем Reflect Tool (O) (Зеркальное отражение), зажимаем клавишу Alt и кликаем в центре листа. В появившемся диалоговом окне выбираем Vertical (По вертикали), устанавливаем Angle (Угол) на 90 и жмем Copy (Скопировать). Первый листок готов! Группируем его, кликнув правой кнопкой мыши и выбрав Group (Сгруппировать).

Шаг 6
Не снимая выделения с листа, активируем Rotate Tool (R) (Поворот). С зажатой клавишей Alt кликаем у основания черешка. В диалоговом окне устанавливаем Angle (Угол) на 72 и жмем Copy (Скопировать). Затем трижды жмем Ctrl+D.

Шаг 7
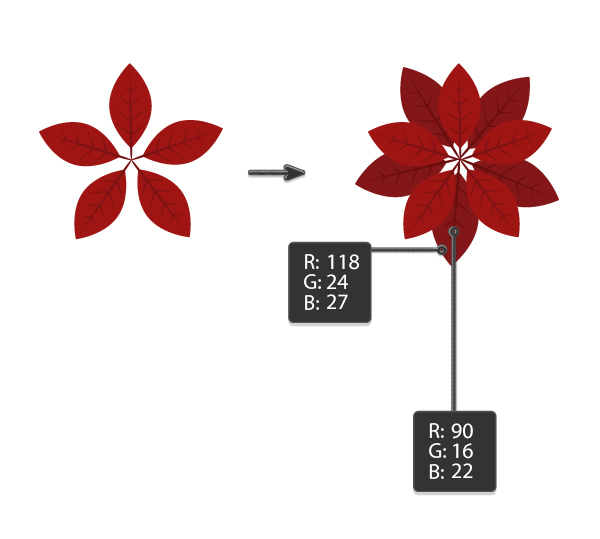
Нам нужна более густая листва, поэтому мы скопируем уже созданные листья (Ctrl+C, Ctrl+B) и изменим цвет основы, черешка и прожилок каждого нового листа. Увеличиваем размер скопированных листьев и поворачиваем их.

Шаг 8
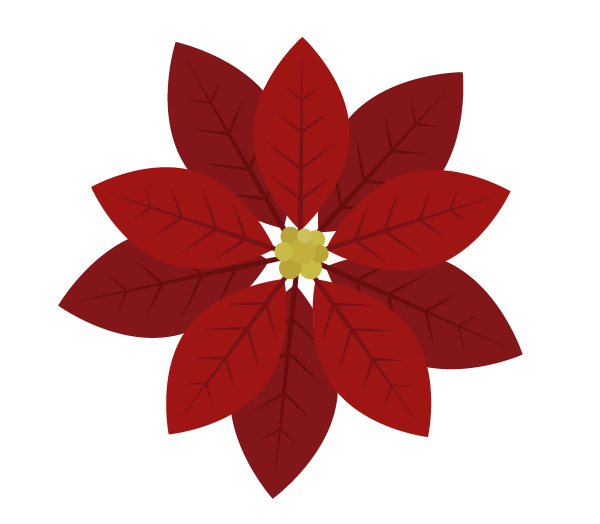
С помощью Ellipse Tool (L) (Овал) добавляем в центре несколько желтых окружностей. Не забываем удерживать клавишу Shift во время создания, чтобы сохранить пропорции. Цвет подберите на свое усмотрение, создайте несколько темных и несколько светлых кругов.

Шаг 9
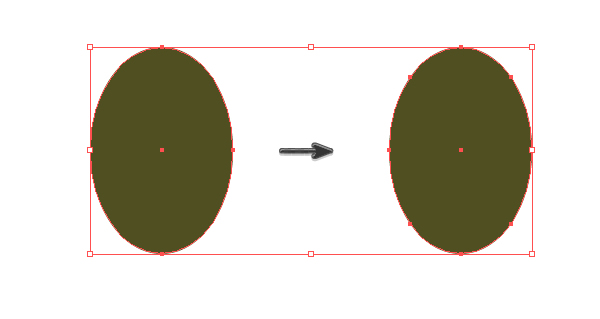
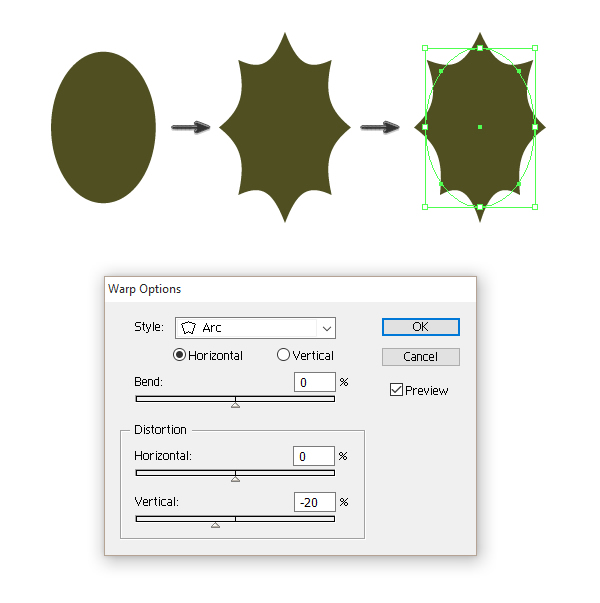
Теперь нарисуем зеленый лист. Создаем овал и добавляем на него четыре дополнительные узловые точки с помощью меню Object – Path – Add Anchor Points (Объект – Контур – Добавить опорные точки).

Шаг 10
Далее переходим Effect – Distort & Transform – Pucker & Bloat (Эффект – Исказить и трансформировать – Втягивание и раздувание) и устанавливаем Vertical (По вертикали) на -20%. Но, чтобы фигура была больше похожа на лист, мы должны применить арочную деформацию, как показано ниже. После этого переходим Object – Expand Appearance (Объект – Разобрать оформление).

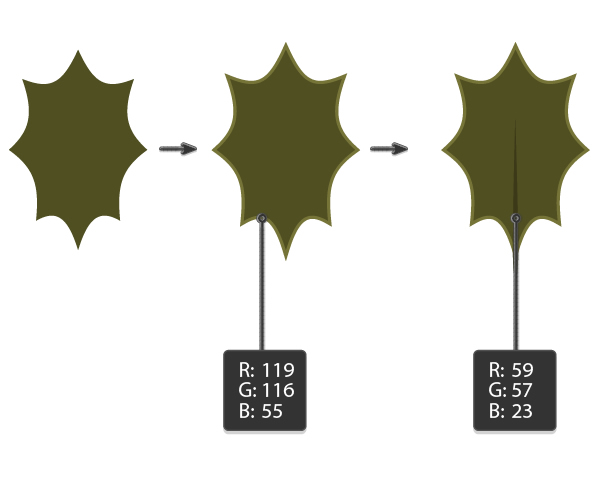
Шаг 11
Чтобы добавить объем листу, переходим Object – Path – Offset Path (Объект – Контур – Создать параллельный контур). В появившемся окне устанавливаем Offset (Смещение) на 3 и жмем ОК.
Копируем черешок, который мы рисовали для красного листа, и переносим его на зеленый. Меняем цвет и размещаем, как показано ниже. Группируем весь лист вместе.

Шаг 12
Создаем четыре копии зеленого листа и размещаем всю группу под красными листьями.

Шаг 13
Размещаем готовый цветок на горшке.

Шаг 14
И, конечно же, «ставим» горшок на подоконник.

Рисуем решетку
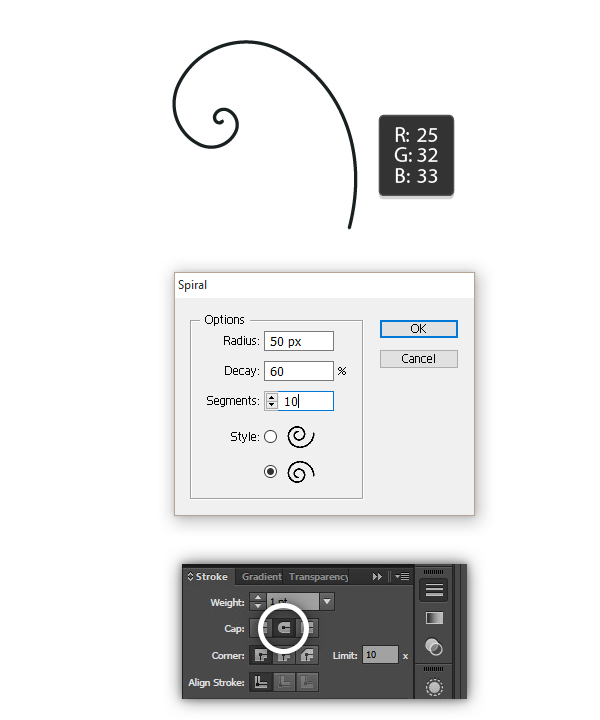
Шаг 1
Чтобы создать витиеватую решетку на окне, мы воспользуемся инструментом Spiral Tool (Спираль). Активируем его и сначала отключаем цвет заливки, затем устанавливаем цвет контура на 25, 32, 33. Этим инструментом кликаем по рабочему полотну. Вводим настройки, как показано ниже, и жмем ОК. Также активируем закругленные концы на панели Stroke (Обводка).

Шаг 2
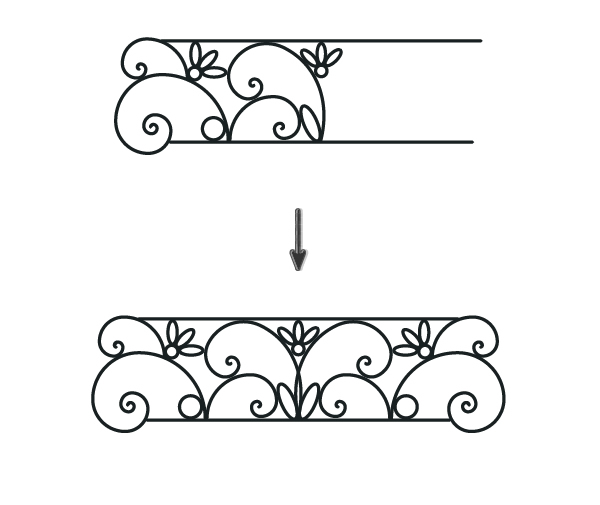
Далее можете подключить свою фантазию и создать уникальный узор или скопировать мой. Создаем несколько различных спиралей с разными настройками Radius (Радиус), Decay (Рост) и Segments (Сегменты) и соединяем их в красивую решетку. Также можете добавить овалы и окружности. Чтобы облегчить работу, можете создать половину дизайна, затем скопировать ее, отразить по горизонтали и перенести на вторую часть.

Закончив решетку, размещаем ее на окне.

Рисуем снег
Шаг 1
Я покажу вам интересный способ создания снега. Начинаем с обычного овала. Размещаем его в том месте, где должен быть снег. В нашем случае это кирпичи над окном.

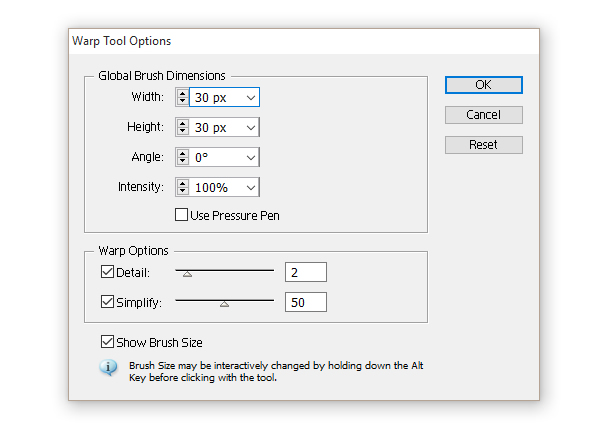
Дважды кликаем по инструменты Warp Tool (Shift+R) (Деформация) на панели инструментов, чтобы открыть окно настроек. Устанавливаем следующие параметры:

Шаг 2
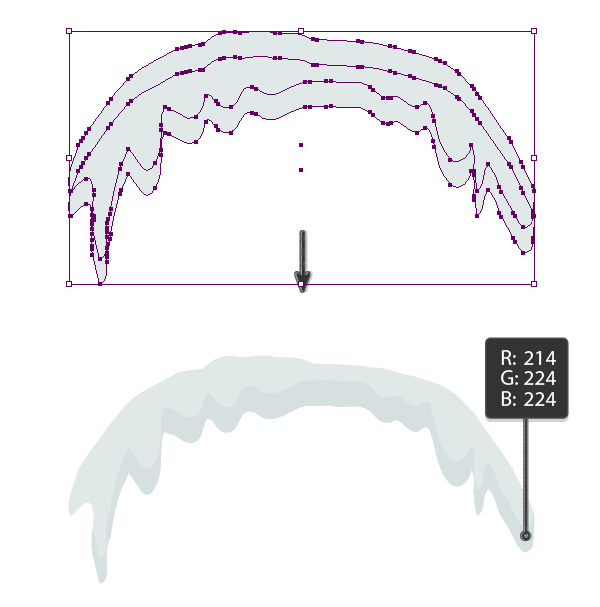
После этого выбираем овал и, как обычной кистью, начинаем распределять его по кирпичам, формируя снежную насыпь. Также добавляем снег на решетке и подоконнике.
Очень важно: сначала нужно выбрать объект, а затем применять к нему Warp Tool (Shift+R) (Деформация), иначе будут деформироваться все объекты иллюстрации.

Шаг 3
Чтобы добавить объем снегу, выделяем его и с зажатыми клавишами Shift+Alt перемещаем выше, чтобы дублировать. Снова выделяем первую фигуру и копируем ее сочетанием клавиш Ctrl+C и Ctrl+F. Не снимая выделения с последней копии, с зажатой клавишей Shift выделяем копию, которую мы сместили вверх. После этого на панели Pathfinder (Обработка контуров) жмем кнопку Minus Front (Вычесть из фигуры). Меняем цвет заливки новой фигуры.

Шаг 4
Добавляем объем на всех блоках снега.

Создаем фон
Шаг 1
Рисуем прямоугольник размером 600 х 600 пикселей. Размещаем его под окном. Лучше всего создать отдельный слой для фона и разместить его под слоем с остальными элементами композиции.

Шаг 2
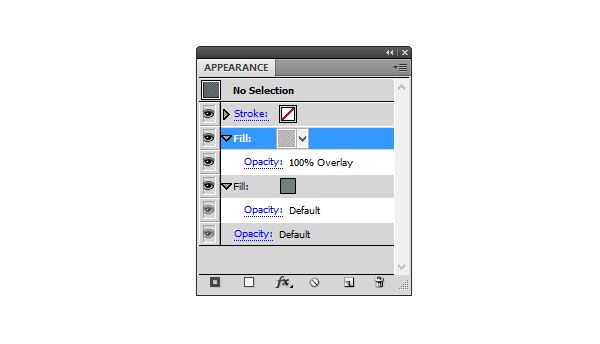
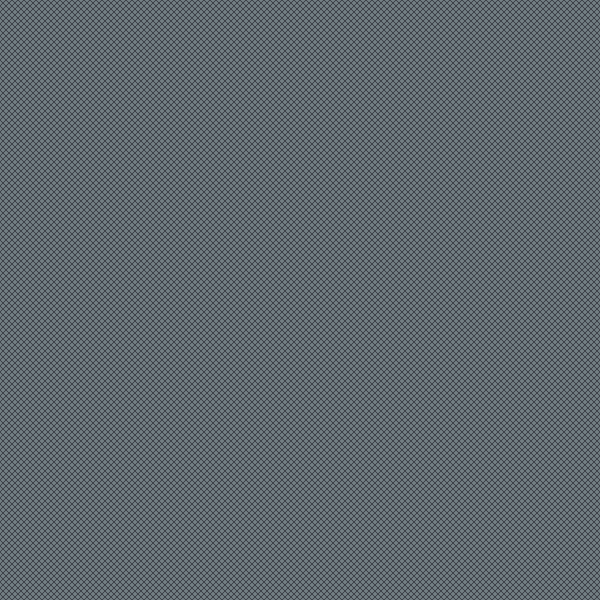
Переходим на панель Window – Appearance (Окно – Внешний облик). Кликаем на значок маленького треугольника в верхнем правом углу и в выпадающем меню выбираем Add New Fill (Добавить новую заливку). Теперь открываем панель Window – Swatches (Окно – Каталог). Кликаем на значок треугольника и переходим Open Switch Library – Patterns – Basic Graphics – Basic Graphics_Textures (Открыть библиотеку образцов – Узоры – Базовая графика – Базовая графика_Текстуры) и выбираем узор Diamond. На панели Appearance (Внешний облик) устанавливаем Opacity (Непрозрачность) на Overlay (Перекрытие).


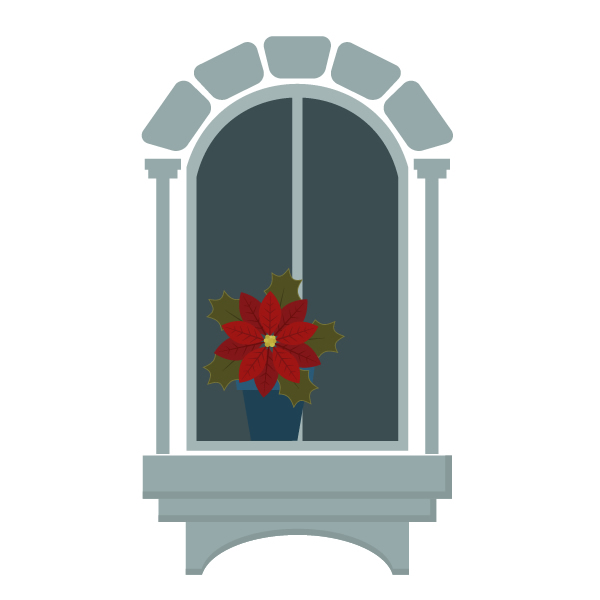
Вот так должна выглядеть иллюстрация на данном этапе:

Рисуем падающий снег
Давайте добавим атмосферности рисунку с помощью падающего снега. Используем тот же цвет, которым мы заполняли снежные насыпи. Добавляем множество окружностей разного диаметра и распределяем их по всей иллюстрации. Теперь наш рисунок готов!

В этом уроке вы узнали, как нарисовать рождественскую иллюстрацию в Illustrator. Надеюсь, вам понравилось. Не стесняйтесь делиться своими результатами и задавать вопросы в комментариях. Также делитесь уроком в социальных сетях. Приятного творчества!










 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая