
В этом уроке я покажу вам, как создать эффект сыра в Photoshop. Для примера мы создадим надпись, но все манипуляции можно выполнить с любой фигурой.
Если вы не хотите тратить время на урок, то предлагаю воспользоваться экшеном, который при помощи всего лишь одного клика мышью превратит текст или фигуру в кусочек сыра.

Перед началом по ссылке скачайте дополнительные материалы к уроку. Использованная картинка платная, но в архиве вы найдете несколько бесплатных альтернатив.
Подготовка фона
Открываем Photoshop, переходим File – New (Файл – Новый). В открывшемся окне устанавливаем Width (Ширина) на 850 пикселей, Height (Высота) – на 500 пикселей и Resolution (Разрешение) – на 72 пикселя/дюйм.
Затем переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем картинку с фоном. Поворачиваем и масштабируем изображение (Ctrl+T), чтобы оно вписывалось в размер документа. Для пропорционального масштабирования удерживаем клавишу Shift. Закончив, жмем Enter, чтобы применить трансформацию.

Как добавить кисть и экшен в Photoshop
Шаг 1
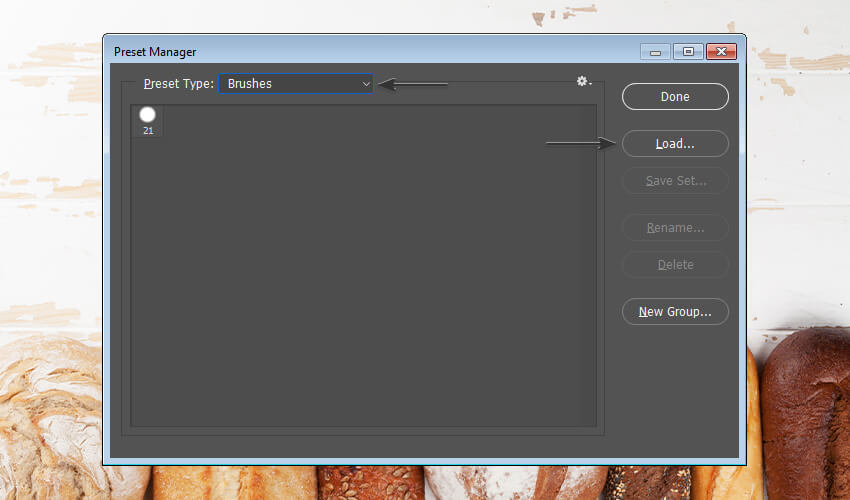
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Brushes (Кисти) и жмем на кнопку Load (Загрузить) справа. Выбираем файл Cheese-brush.abr из дополнительных материалов.

Шаг 2
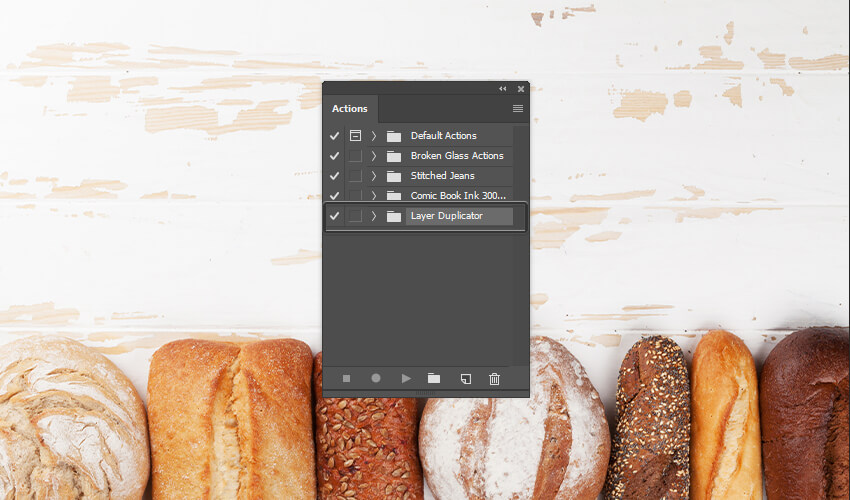
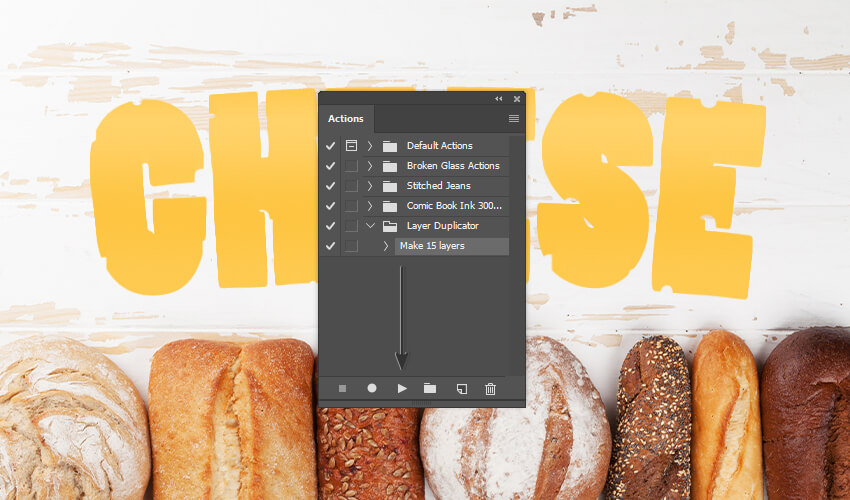
Для установки экшена переходим File – Open (Файл – Открыть) и выбираем файл Layer Duplicator.atn. Он понадобится нам позже. Чтобы проверить успешность установки экшена, открываем панель Window – Actions (Окно – Операции) и смотрим, появилась ли папка Layer Duplicator.

Создаем текстовый слой
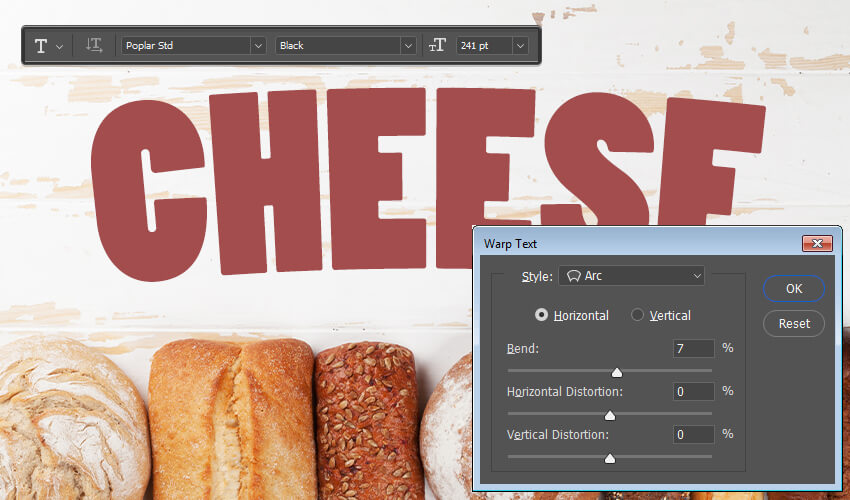
Берем инструмент Type Tool (T) (Текст), выбираем шрифт Poplar Std (если вы не знаете, как установить новый шрифт, посмотрите в этом уроке), на верхней панели устанавливаем Size (Размер) на 241 пт и пишем любое слово. Затем переходим Type – Warp Text (Текст – Деформировать текст), устанавливаем Style (Стиль) на Arc (Дугой), Bend (Изгиб) – на 7% и жмем ОК. В конце преобразовываем текстовый слой в смарт-объект Layer – Smart Objects – Convert to Smart Objects (Слой – Смарт-объекты – Преобразовать в смарт-объект).

Добавляем внешние отверстия
Шаг 1
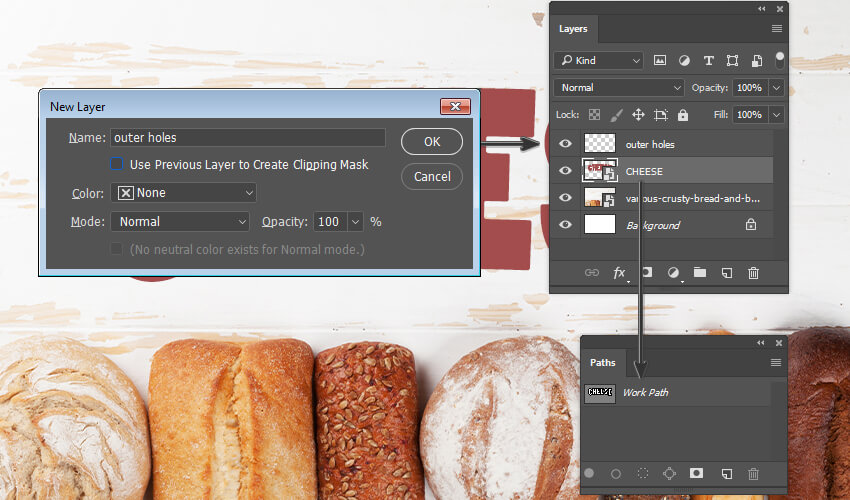
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Внешние отверстия». Зажимам клавишу Ctrl и левой кнопкой мышки на панели слоев нажимаем по миниатюре слоя с текстом, чтобы загрузить его выделение. После этого открываем панель Window – Paths (Окно – Контуры) и внизу жмем на кнопку Make work path from selection (Сделать из выделенной области рабочий контур).

Шаг 2
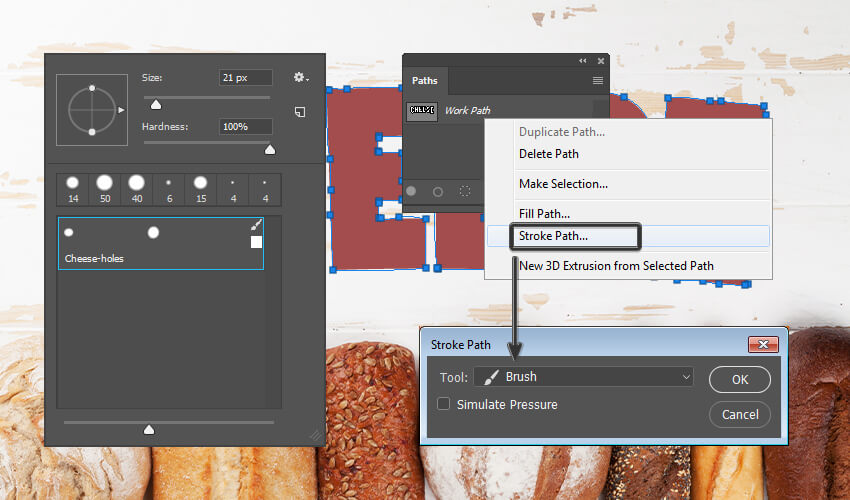
Переходим на панель Window – Brush (Окно – Кисть) и выбираем кисточку Cheese-brush, затем проверяем, что мы все еще находимся на слое «Внешние отверстия». На панели Paths (Контуры) кликаем правой кнопкой по контуру и выбираем Stroke Path (Выполнить обводку контура). В открывшемся окне в выпадающем меню выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.

Шаг 3
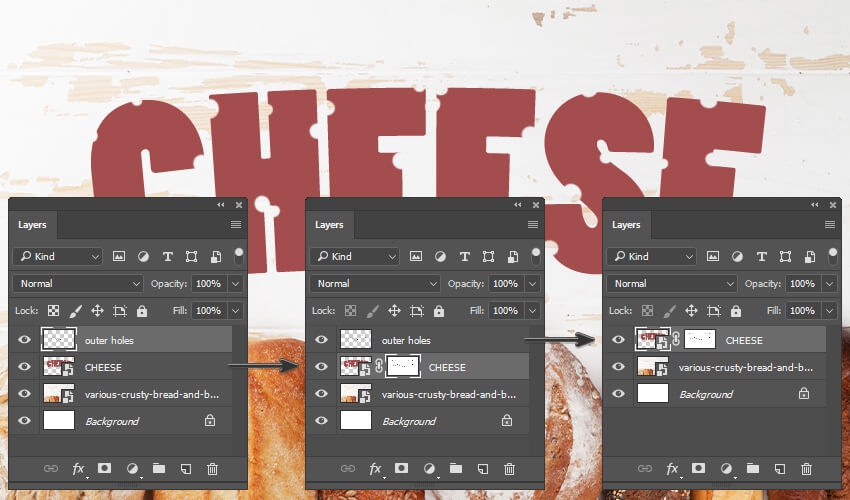
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Внешние отверстия» на панели слоев, чтобы загрузить его выделение. После этого переходим Layer – Layer Mask – Hide Selection (Слой – Слой-маска – Скрыть выделенную область). Жмем клавишу Delete и получаем отверстия по контуру надписи.

Создаем эффект сыра в Photoshop с помощью стилей
Шаг 1
Выбираем слой с надписью и дважды кликаем по нему, чтобы открыть окно Layer Style (Стиль слоя):
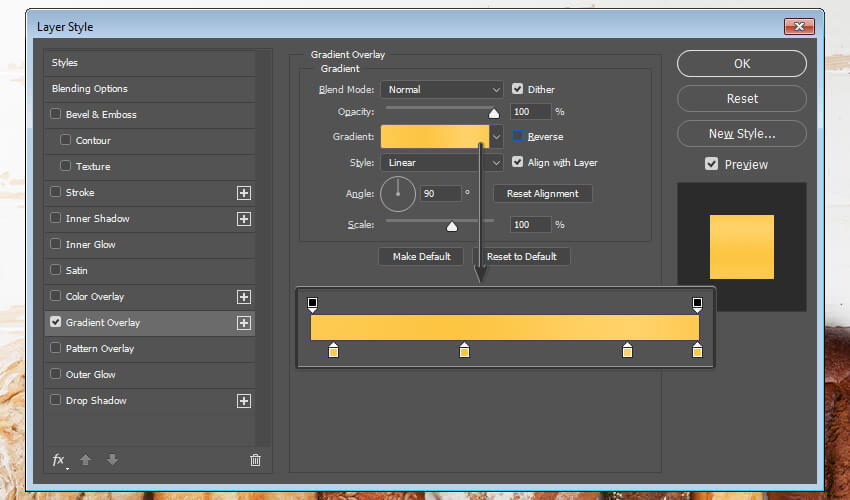
Рядом со стилем Gradient Overlay (Наложение градиента) ставим галочку, чтобы включить его, и настраиваем:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Ставим галочку Dither (Дизеринг)
- Opacity (Непрозрачность): 100%
- Style (Стиль): Linear (Линейный)
- Angle (Угол): 90º
Кликаем по градиентной полосе и настраиваем цвета:
- Контрольная точка #feca50, Location (Позиция): 6%
- Контрольная точка #fdc542, Location (Позиция): 39%
- Контрольная точка #ffd269, Location (Позиция): 82%
- Контрольная точка #feca50, Location (Позиция): 100%
Закончив, жмем ОК.

Шаг 2
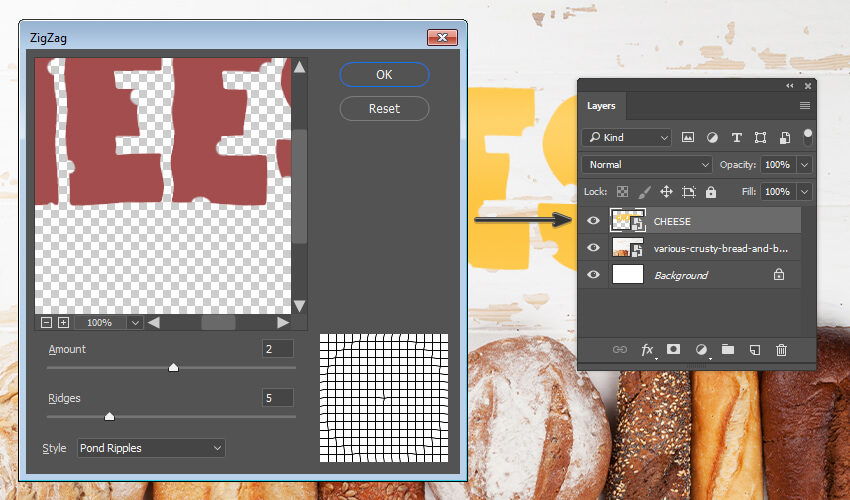
Теперь применяем фильтр Filter – Distort – ZigZag (Фильтр – Искажение – Зигзаг):
- Amount (Количество): 2
- Ridges (Складки): 5
- Style (Стиль): Pond Ripples (Круги на воде)
Жмем ОК, чтобы применить фильтр, и преобразовываем слой в смарт-объект Layer – Smart Objects – Convert to Smart Objects (Слой – Смарт-объекты – Преобразовать в смарт-объект).

Создаем эффект 3D
Шаг 1
Чтобы создать эффект 3D на тексте, мы дублируем (Ctrl+J) текстовый слой, смещаем копию на 1 пиксель вниз и перемещаем ее под оригинальный слой. Это действие нужно повторить 15 раз. Чтобы сэкономить время, воспользуйтесь экшеном Layer Duplicator.
Для этого мы выбираем нужный слой и переходим Window – Actions (Окно – Операции). На панели разворачиваем папку Layer Duplicator и выбираем экшен Make 15 layers, затем в нижней части панели жмем на кнопку Play (Воспроизвести).

Шаг 2
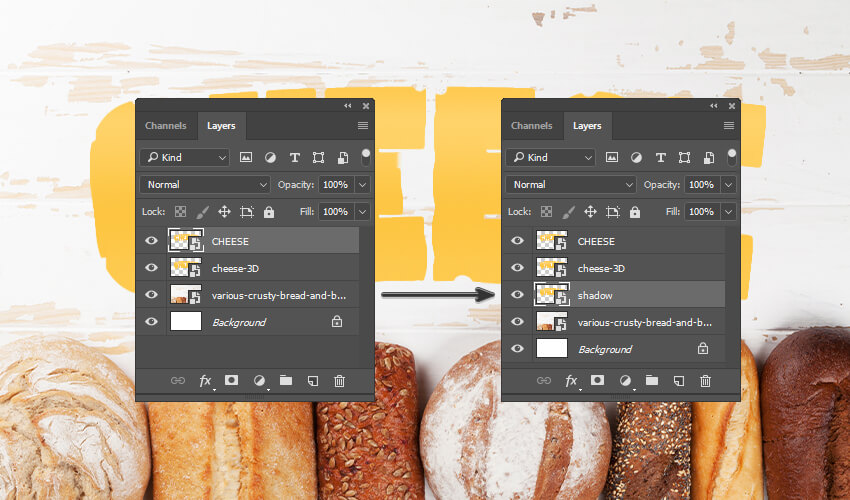
После этого дублируем слой «cheese-3D» (Ctrl+J) и называем копию «Тень», затем перемещаем ее ниже Layer – Arrange – Send Backward (Слои – Упорядочить – Переложить назад).

Применяем стили к 3D-тексту
Выбираем слой «cheese-3D» и дважды кликаем по нему, чтобы открыть окно со стилями слоя:
Шаг 1
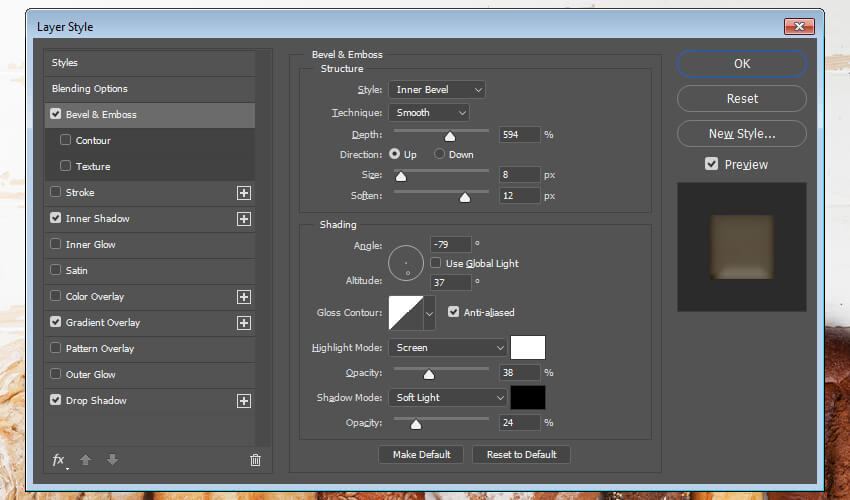
Добавляем Bevel and Emboss (Фаска и тиснение) со следующими настройками:
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 594%
- Direction (Направление): Up (Вверх)
- Size (Размер): 8 px
- Soften (Смягчение): 12 px
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -79º
- Altitude (Высота): 37º
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Screen (Осветление) с цветом #ffffff и Opacity (Непрозрачность): 38%
- Shadow Mode (Режим тени): Soft Light (Мягкий свет) с цветом #000000 и Opacity (Непрозрачность): 24%

Шаг 2
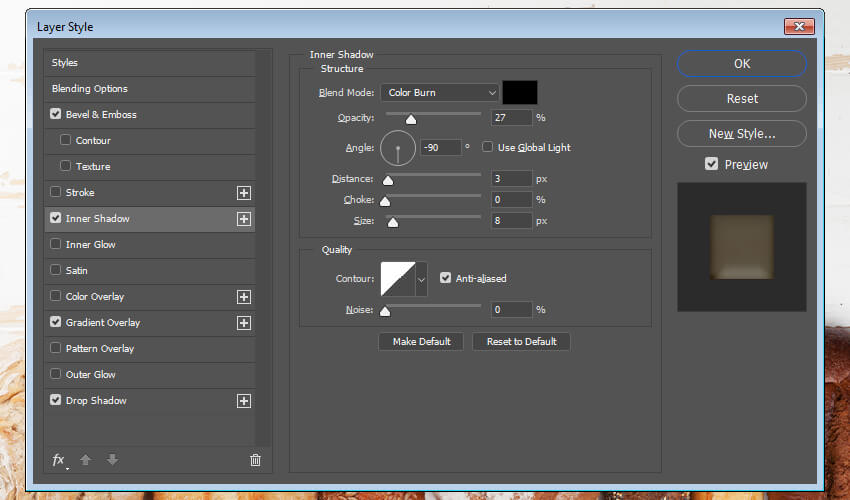
Добавляем Inner Shadow (Внутренняя тень):
- Blend Mode (Режим наложения): Color Burn (Осветление основы)
- Цвет: #000000
- Opacity (Непрозрачность): 27%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -90º
- Distance (Смещение): 3 px
- Choke (Стягивание): 0%
- Size (Размер): 8 px
- Ставим галочку напротив Anti-aliased (Сглаживание)

Шаг 3
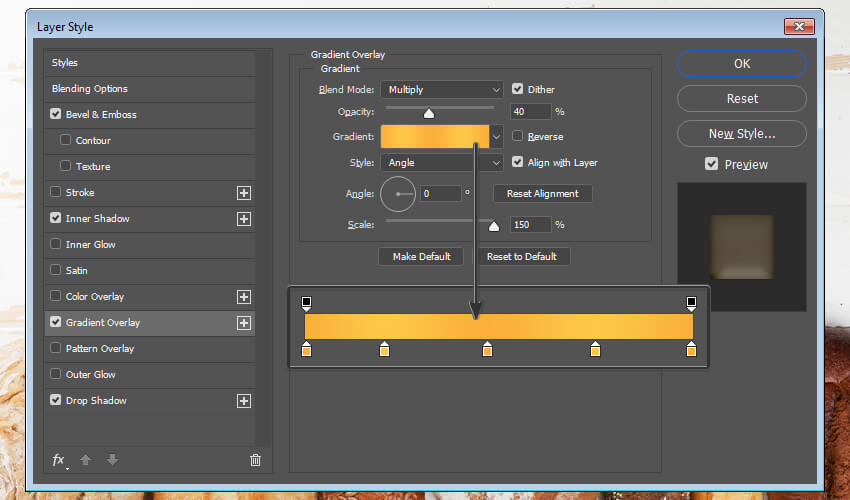
Добавляем Gradient Overlay (Наложение градиента):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Ставим галочку напротив Dither (Дизеринг)
- Opacity (Непрозрачность): 40%
- Style (Стиль): Angle (Угловой)
- Angle (Угол): 0º
- Scale (Масштаб): 150%
Кликаем по градиентной полосе и настраиваем цвета:
- Контрольная точка #fbaf3a, Location (Позиция): 0%
- Контрольная точка #fdc747, Location (Позиция): 20%
- Контрольная точка #fbaf3a, Location (Позиция): 47%
- Контрольная точка #fdc747, Location (Позиция): 75%
- Контрольная точка #fbaf3a, Location (Позиция): 100%

Шаг 4
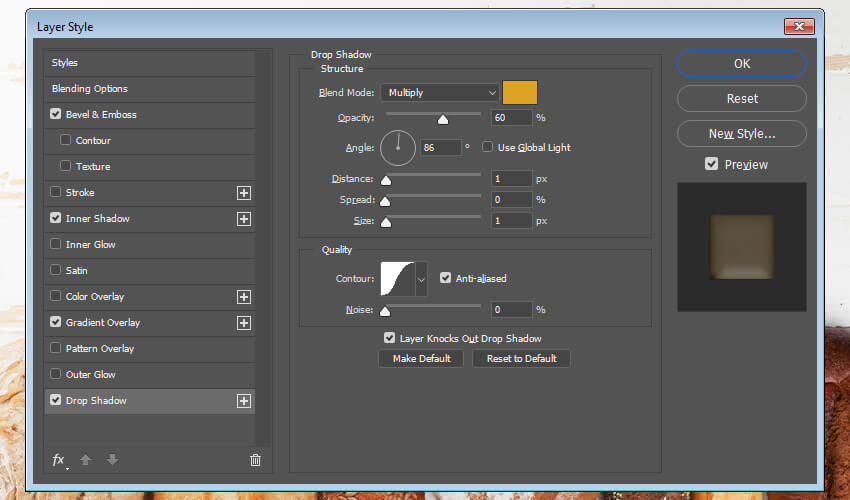
Добавляем Drop Shadow (Тень):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Выбираем цвет #dca423
- Opacity (Непрозрачность): 60%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 86°
- Distance (Смещение): 1 px
- Spread (Размах): 0%
- Size (Размер): 1 px
- Ставим галочку напротив Anti-aliased (Сглаживание)
Жмем ОК, чтобы принять все изменения.

Применяем стили к основному текстовому слою и тени
Шаг 1
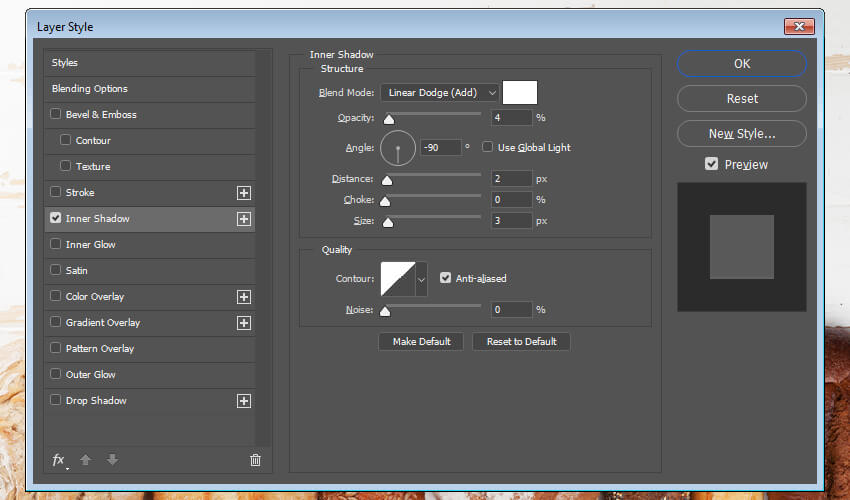
Выбираем слой с текстом и дважды кликаем по нему, чтобы добавить стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear dodge (Add) (Линейный осветлитель)
- Цвет: #ffffff
- Opacity (Непрозрачность): 4%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -90º
- Distance (Смещение): 2 px
- Choke (Стягивание): 0%
- Size (Размер): 3 px
- Ставим галочку напротив Anti-aliased (Сглаживание)
Жмем ОК, чтобы принять изменения.

Шаг 2
Выбираем слой «Тень» и дважды кликаем по нему, чтобы применить следующие настройки:
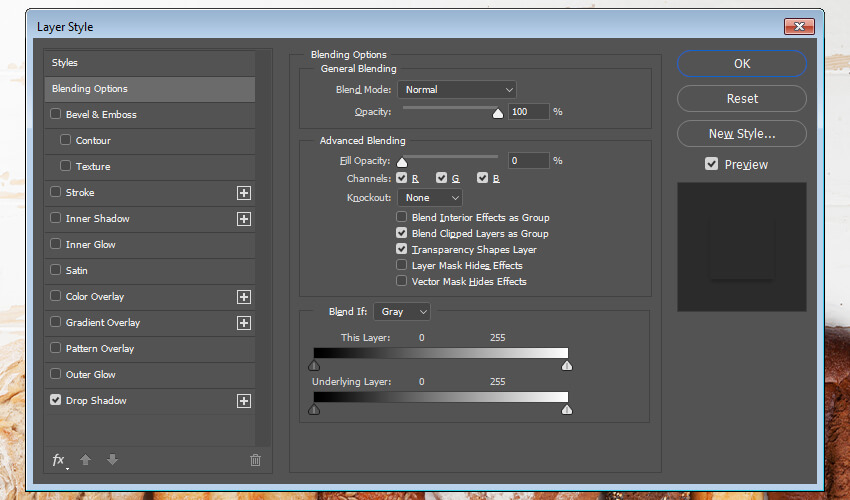
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%

Шаг 3
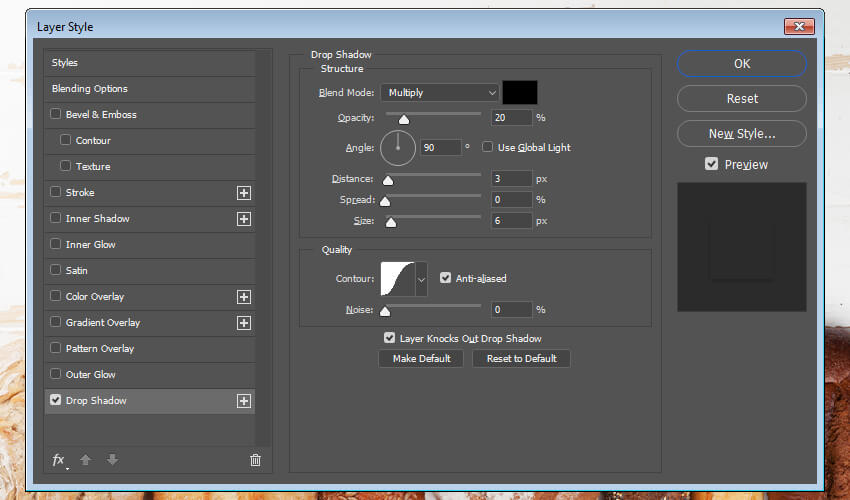
Добавляем Drop Shadow (Тень):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Выбираем цвет #000000
- Opacity (Непрозрачность): 20%
- Ставим галочку напротив Use Global Light (Глобальное освещение)
- Angle (Угол): 90°
- Distance (Смещение): 3 px
- Spread (Размах): 0%
- Size (Размер): 6 px
- Ставим галочку напротив Anti-aliased (Сглаживание)
Жмем ОК, чтобы принять изменения.

В результате получаем вот такую картинку.

Создаем слои для работы кистью
Шаг 1
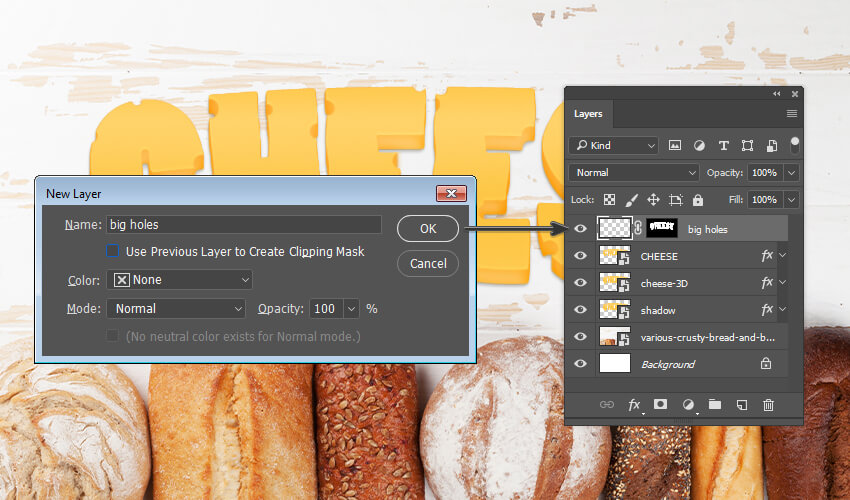
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Большие отверстия». Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «cheese-3D», чтобы загрузить его выделение. Выбираем слой «Большие отверстия» и создаем маску Layer – Layer Mask – Reveal Selection (Слой – Слой-маска – Показать выделенную область).

Шаг 2
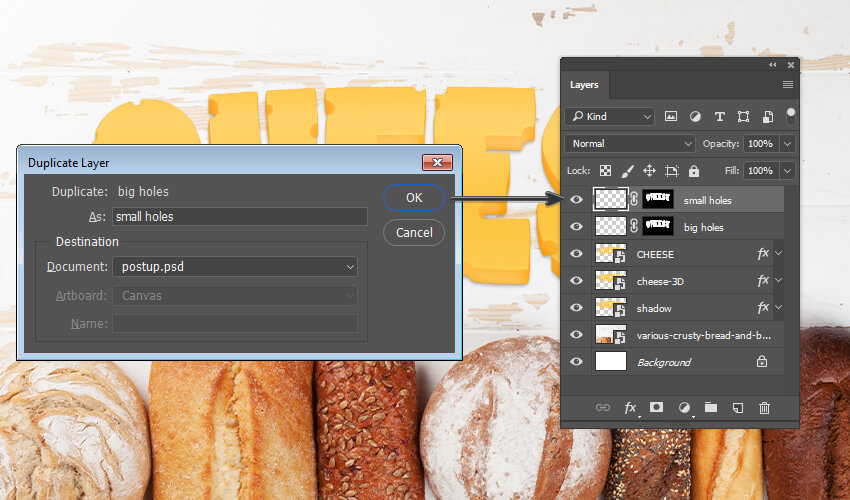
Дублируем (Ctrl+J) слой «Большие отверстия» и называем копию «Маленькие отверстия».

Создаем глазки в сыре
Шаг 1
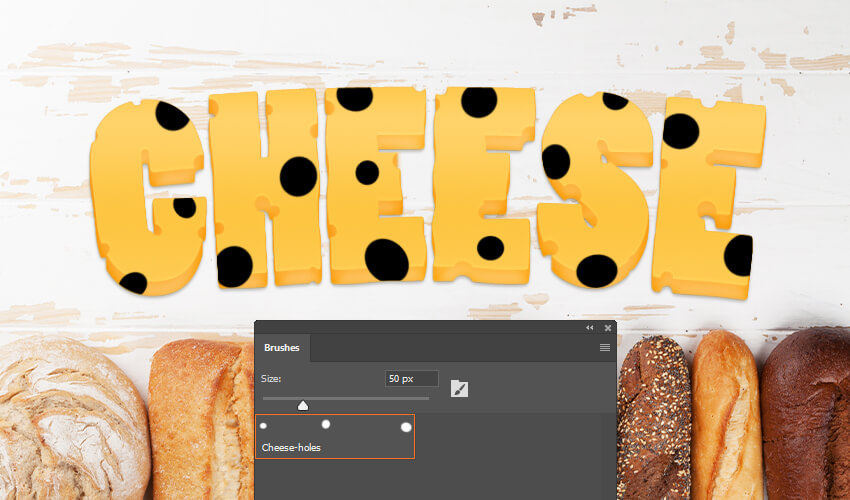
Выбираем слой «Большие отверстия» и открываем панель Window – Brush (Окно – Кисть). Выбираем кисточку Cheese-brush, устанавливаем ее размер на 50 пикселей и проводим по тексту, чтобы заполнить его большими точками. Цвет кисти не имеет значение.

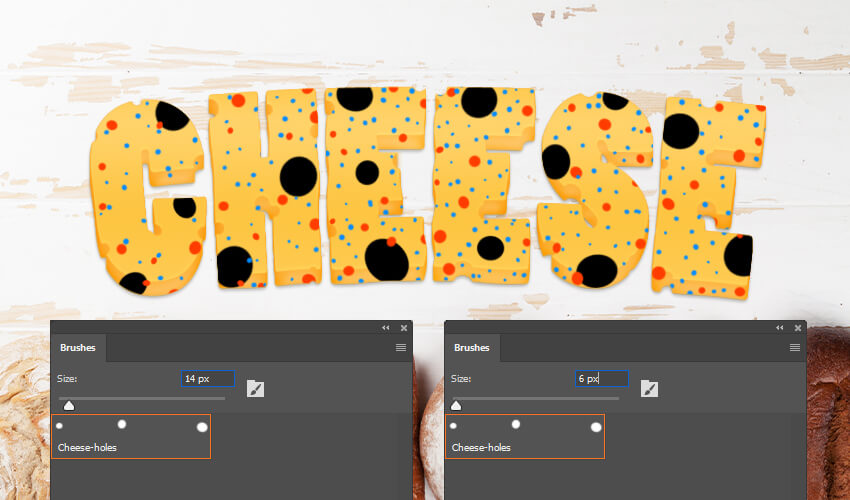
Шаг 2
Выбираем слой «Маленькие отверстия» и открываем панель Window – Brush (Окно – Кисть). Выбираем кисточку Cheese-brush, устанавливаем ее размер на 14 пикселей и проводим по тексту. Затем уменьшаем диаметр кисти до 6 пикселей и еще раз проводим по тексту. Как и в прошлый раз, цвет кисти неважен.

Применяем стили к большим глазкам
Выбираем слой «Большие отверстия» и дважды кликаем по нему, чтобы применить стили:
Шаг 1
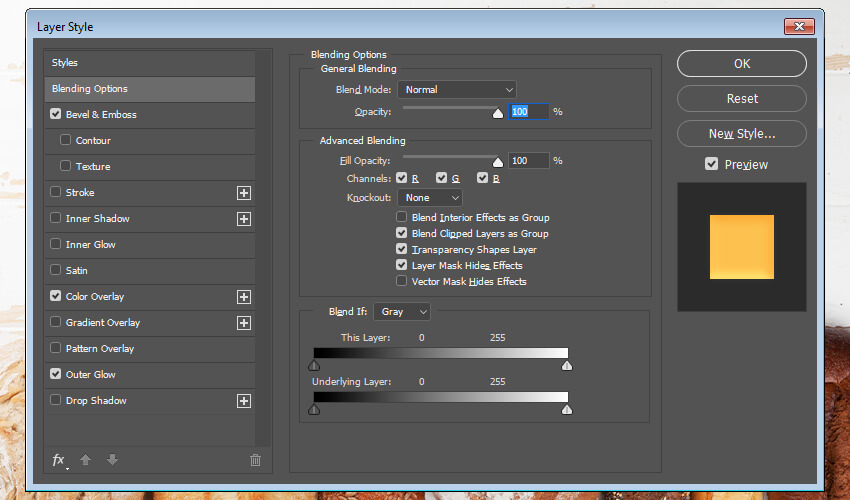
Сперва настраиваем Blending Options (Параметры наложения):
- Ставим галочку напротив Layer Mask Hides Effects (Слой-маска скрывает эффект)

Шаг 2
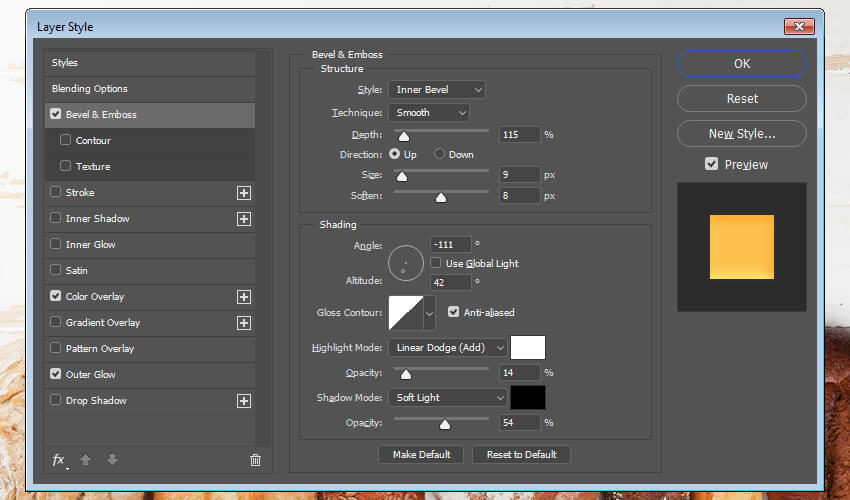
Добавляем Bevel and Emboss (Фаска и тиснение):
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 115%
- Direction (Направление): Up (Вверх)
- Size (Размер): 9 px
- Soften (Смягчение): 8 px
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -111º
- Altitude (Высота): 42º
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Dodge (Add) (Линейный осветлитель) с цветом #ffffff и Opacity (Непрозрачность): 14%
- Shadow Mode (Режим тени): Soft Light (Мягкий свет) с цветом #000000 и Opacity Непрозрачность): 54%

Шаг 3
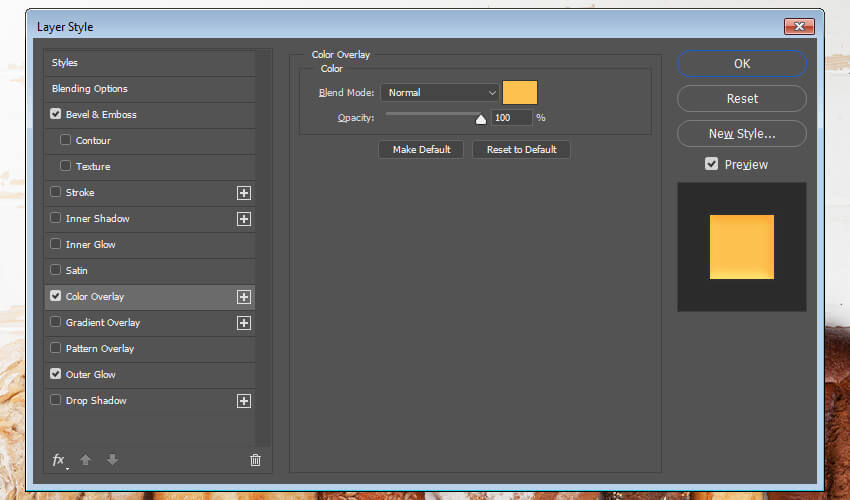
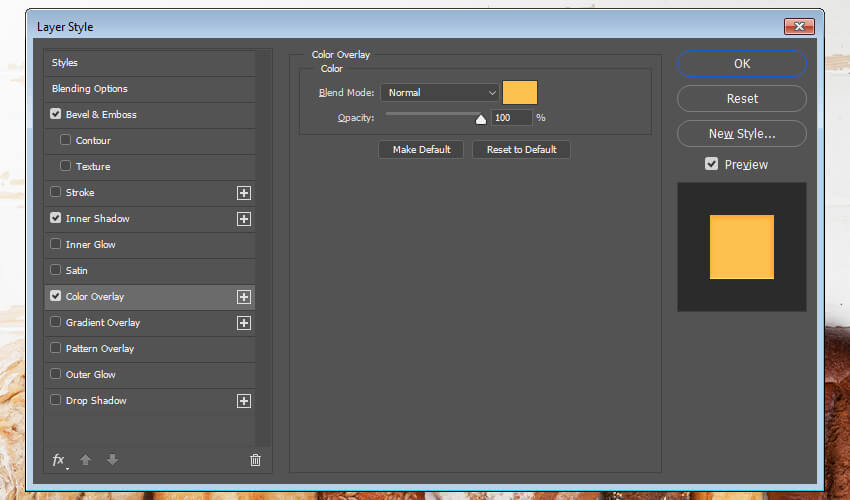
Добавляем Color Overlay (Наложение цвета):
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #fcc14e

Шаг 4
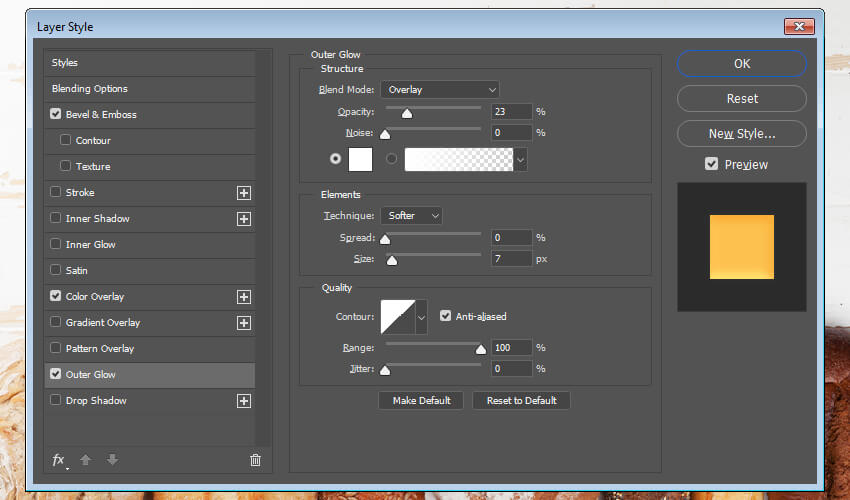
Добавляем Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 23%
- Цвет: #ffffff
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 7 px
- Ставим галочку напротив Anti-aliased (Сглаживание)
Жмем ОК, чтобы применить изменения.

Получаем вот такой результат.

Применяем стили к маленьким глазкам
Выбираем слой «Маленькие отверстия» и дважды кликаем по нему, чтобы применить стили слоя:
Шаг 1
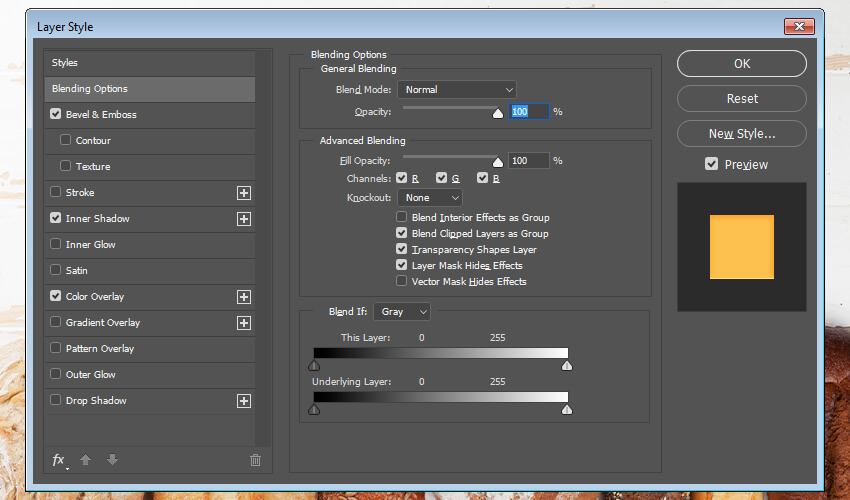
Настраиваем Blending Options (Параметры наложения):
- Ставим галочку напротив Layer Mask Hides Effects (Слой-маска скрывает эффект)

Шаг 2
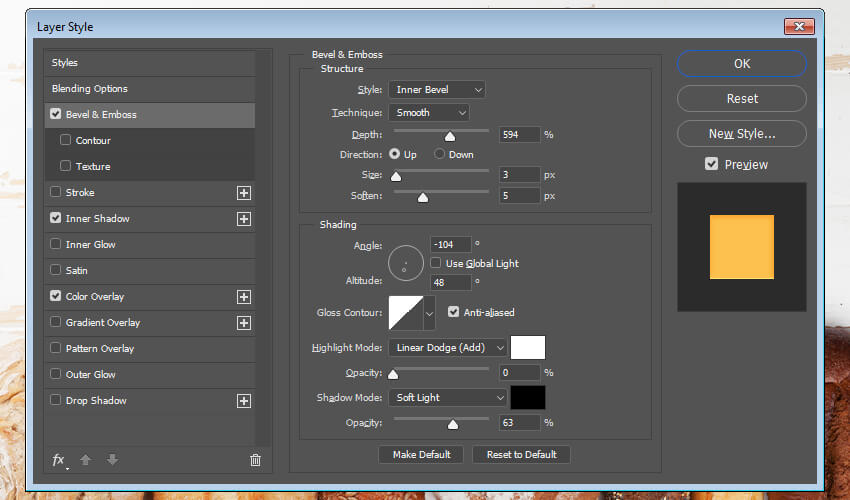
Добавляем Bevel and Emboss (Фаска и тиснение):
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 594%
- Direction (Направление): Up (Вверх)
- Size (Размер): 3 px
- Soften (Смягчение): 5 px
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -104º
- Altitude (Высота): 48º
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Dodge (Add) (Линейный осветлитель) с цветом #ffffff и Opacity (Непрозрачность): 0%
- Shadow Mode (Режим тени): Soft Light (Мягкий свет) с цветом #000000 и Opacity Непрозрачность): 63%

Шаг 3
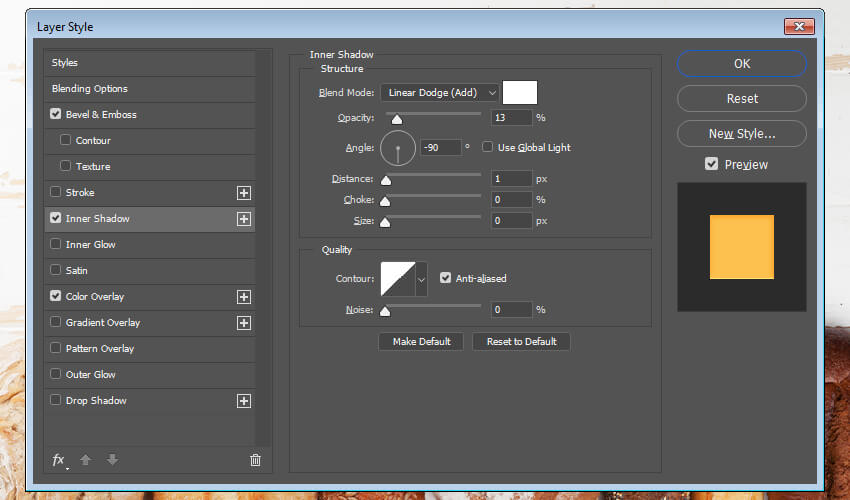
Добавляем Inner Shadow (Внутренняя тень):
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель)
- Цвет: #ffffff
- Opacity (Непрозрачность): 13%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -90º
- Distance (Смещение): 1 px
- Choke (Стягивание): 0%
- Size (Размер): 0 px
- Ставим галочку напротив Anti-aliased (Сглаживание)

Шаг 4
Добавляем Color Overlay (Наложение цвета):
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #fcc14e
Жмем ОК, чтобы принять изменения.

Поздравляю, мы закончили!
В этом уроке вы узнали, как создать эффект сыра в Photoshop, используя стили слоя, фильтры и кисти.
В начале мы добавили текстовый слой и дублировали его, чтобы создать эффект 3D. После этого применили стили и в конце с помощью специальной кисточки нарисовали отверстия в сыре.

Надеюсь, вам понравился урок. Оставляйте свои комментарии, предложения и делитесь результатами ниже. Приятного творчества!










 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая