
В этом уроке вы научитесь рисовать средневековое оружие в плоском стиле в Illustrator. Мы будем использовать базовые геометрические фигуры и другие инструменты программы, чтобы трансформировать и редактировать объекты.
В конце урока вы не только будете знать, как нарисовать длинный меч, тяжелый топор и боевой молот, но также использовать полученные навыки для создания целого набора средневекового оружия или фэнтезийных предметов для компьютерной игры.
Рисуем меч
Шаг 1
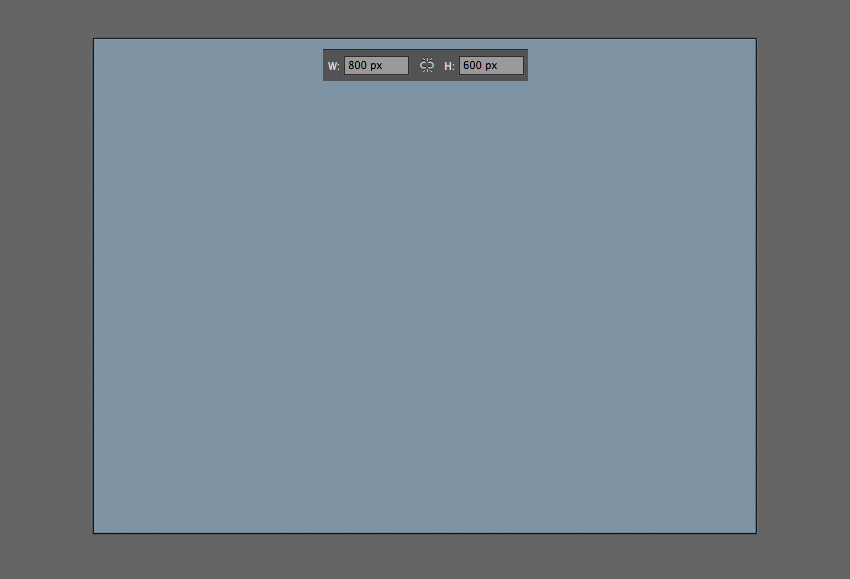
Создаем новый документ размером 800 х 600 пикселей и рисуем по всей величине рабочего полотна серо-голубой прямоугольник (цвет #7D92A3), используя Rectangle Tool (M) (Прямоугольник). Это будет фон.

Шаг 2
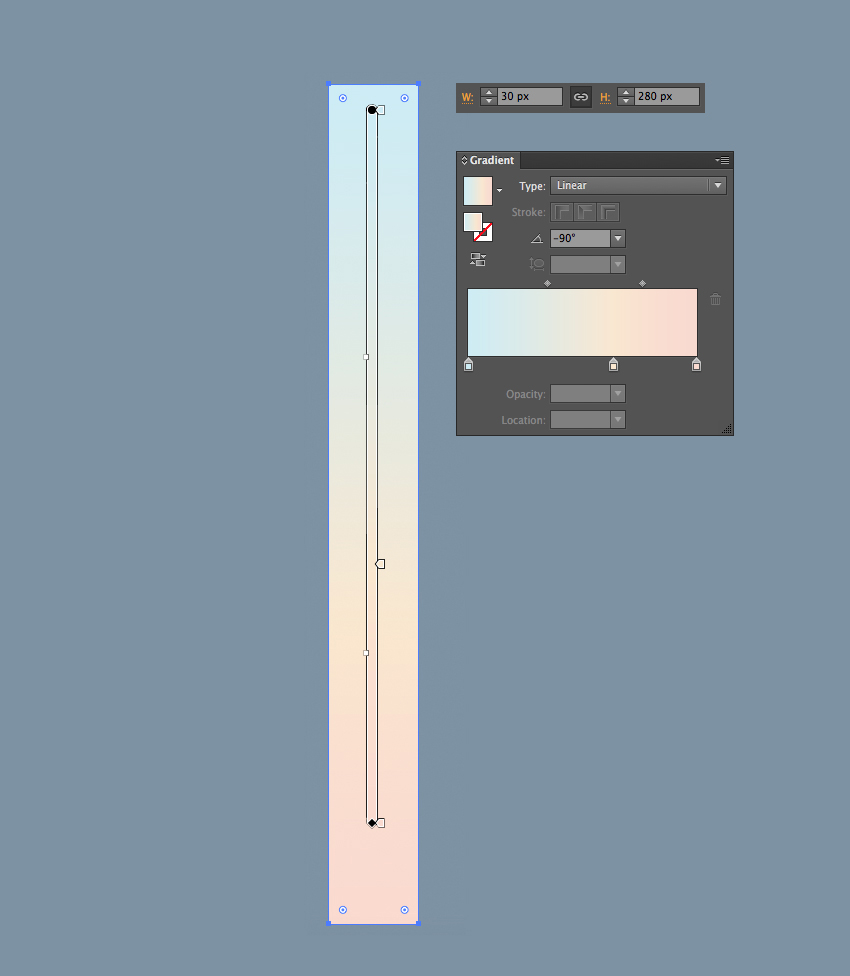
Далее создаем прямоугольник размером 30 х 280 пикселей. Заливаем фигуру мягким линейным градиентом из трех цветов: бледно-голубого (#CEECF6), светло-желтого (#F9E7D0) и светло-розового (#F8DAD0), создав эффект поверхности металла. Чтобы разместить его по вертикали, используем инструмент Gradient Tool (G) (Градиент).
Правильная цветовая гамма – один из ключевых моментов в создании яркой и живой илюстрации. Вы можете воспользоваться моими цветами или подобрать свою палитру.

Шаг 3
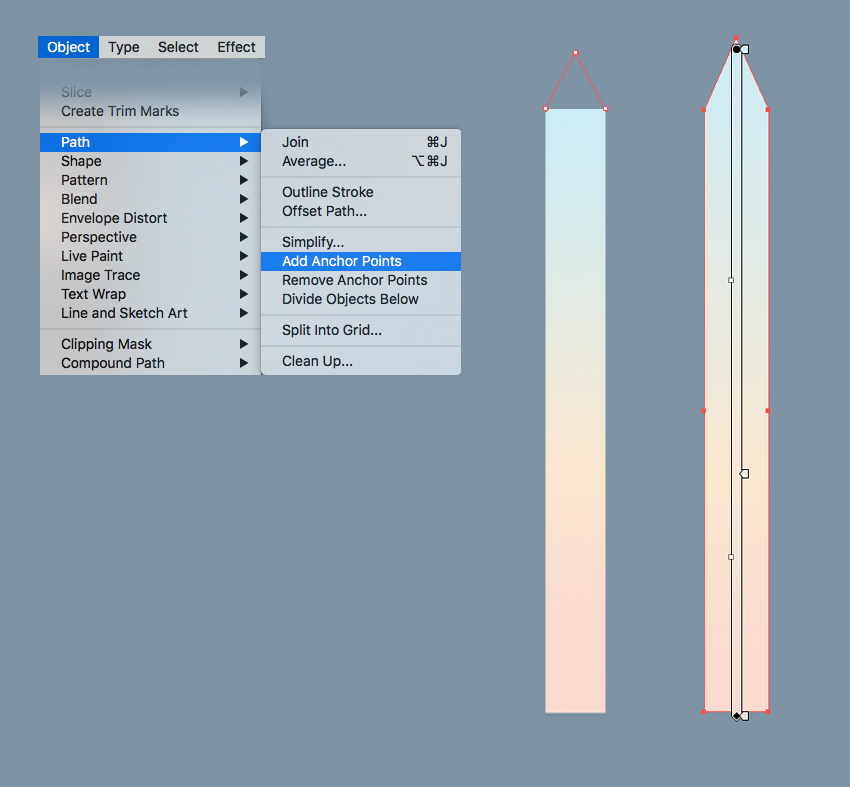
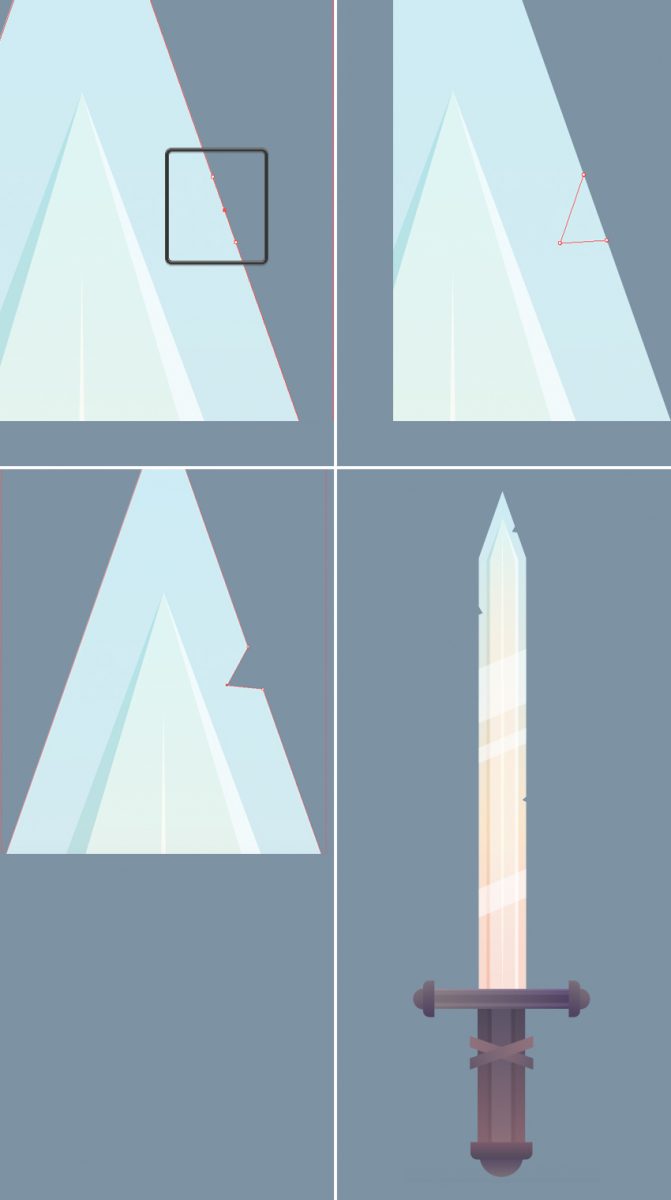
Переходим Object – Path – Add Anchor Points (Объект – Контур – Добавить опорные точки). Берем Direct Selection Tool (A) (Частичное выделение), ставим новую опорную точку в центре верхней грани прямоугольника и тянем ее выше, сформировав заостренный конец лезвия.

Шаг 4
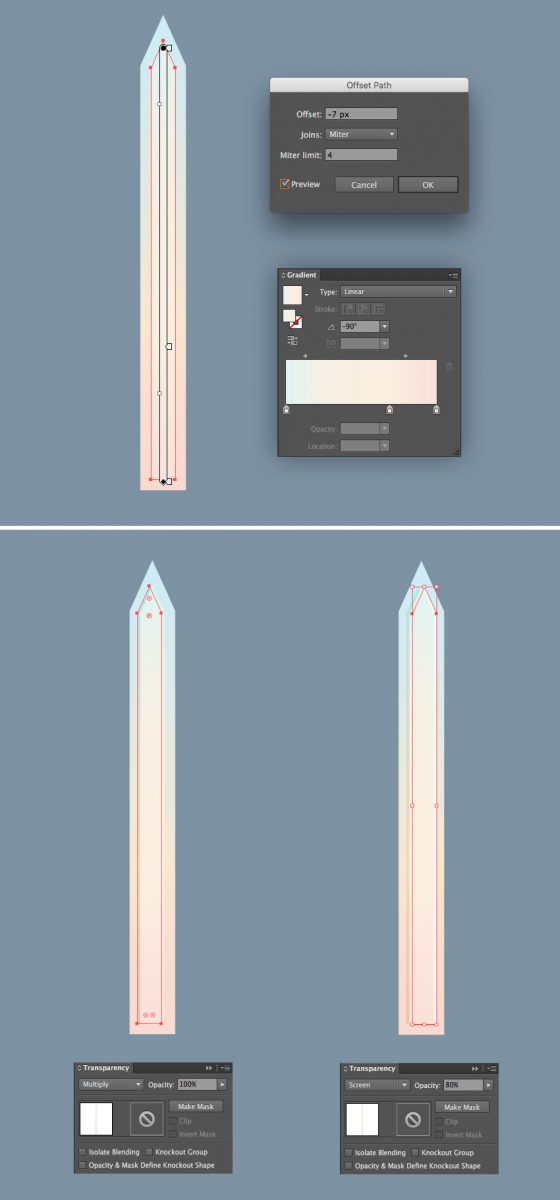
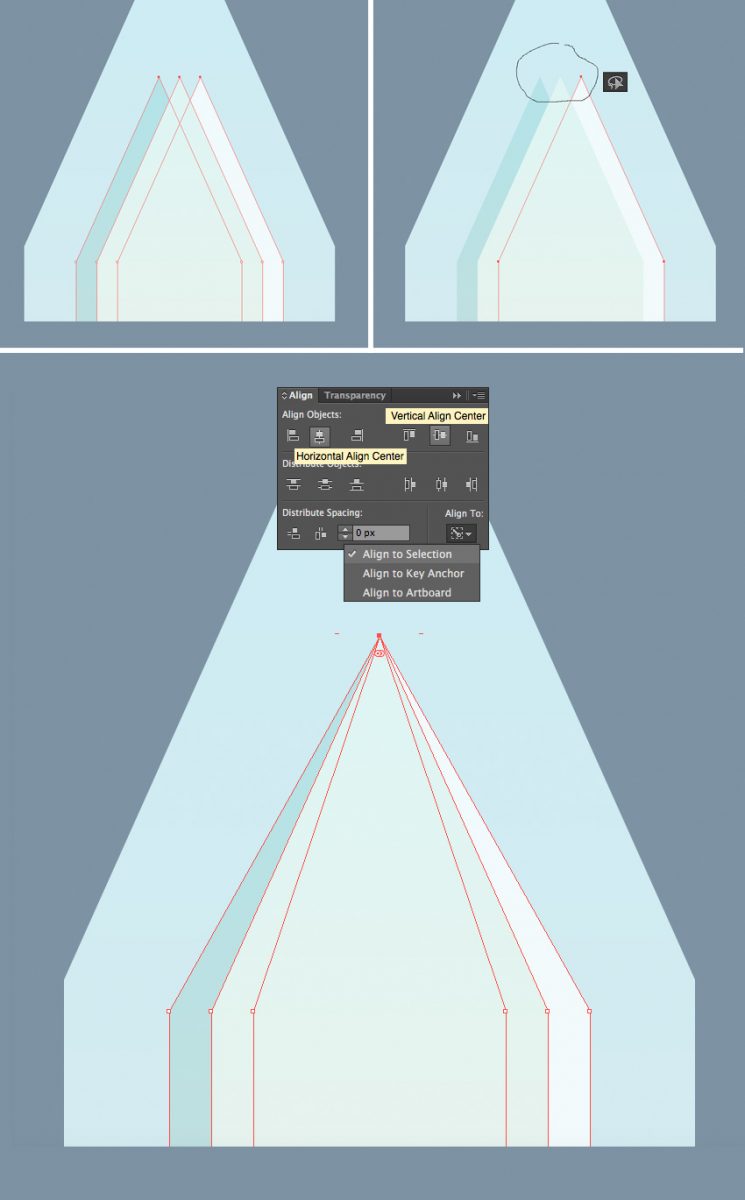
Переходим Object – Path – Offset Path (Объект – Контур – Создать параллельный контур) и устанавливаем параметр Offset (Смещение) на -7 пикселей.
Копируем получившуюся фигуру и вставляем ее на задний план (Ctrl+C, Ctrl+B). Перемещаем копию на несколько пикселей левее, используя клавиши со стрелками, и на панели Window – Transparency (Окно — Прозрачность) меняем ее режим смешивания на Multiply (Умножение), создав мягкую тень.
Повторяем весь процесс еще раз, но только копию смещаем на несколько пикселей вправо. Режим смешивания устанавливаем на Screen (Осветление), чтобы получился яркий блик.

Шаг 5
Теперь мы должны объединить кончики обеих копий в одной точке. Берем Lasso Tool (Q) (Лассо) и выделяем эту область. Переходим на панель Window – Align (Окно — Выравнивание) и выбираем Align to Selection (Выравнивание относительно выделения). Жмем на Horizontal Align Center (Горизонтальное выравнивание по центру) и Vertical Align Center (Вертикальное выравнивание по центру), чтобы объединить все точки в одном месте.

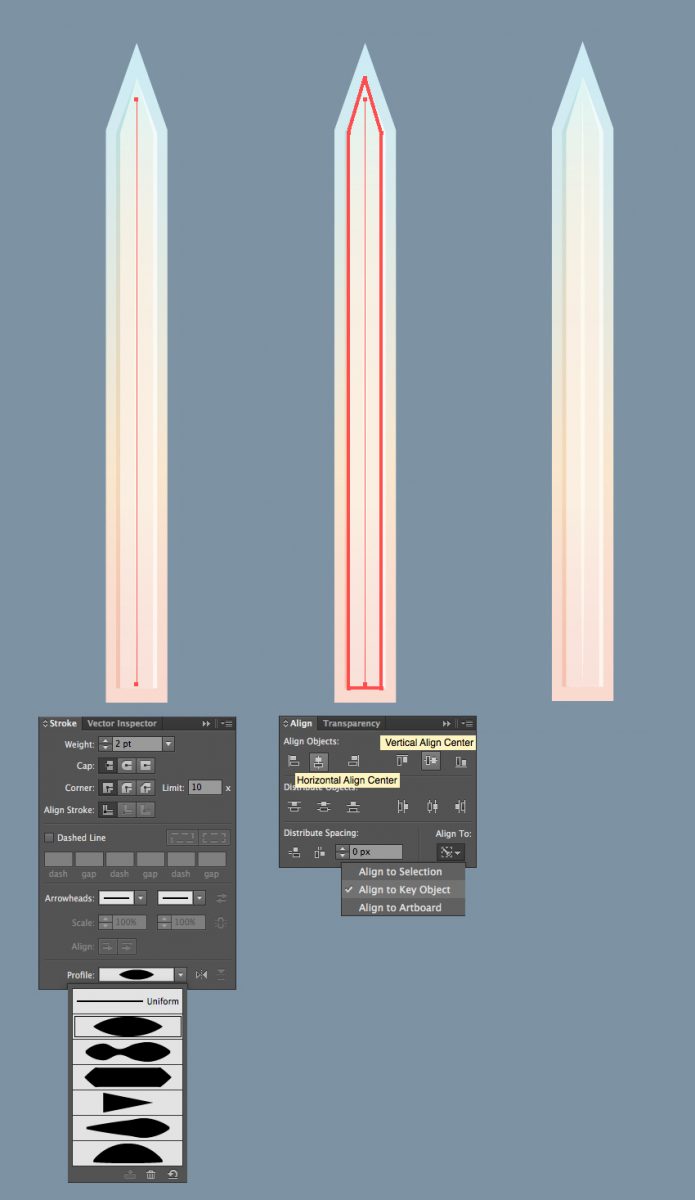
Шаг 6
Теперь нарисуем выемку посредине лезвия. Берем Line Segment Tool (\) (Отрезок линии) и на всю длину лезвия по центру рисуем вертикальную линию. Активируем для нее обводку белого цвета. На панели Stroke (Обводка) устанавливаем форму обводки на Profile Width 1 (плавно заостренная линия с двух сторон).
Давайте выровняем положение линии. Выделяем ее и основу меча под линией (с зажатой клавишей Shift). Затем снова кликаем по основе меча, чтобы сделать ее ключевым объектом (в этот раз Shift не нужно удерживать; красная обводка должна стать жирной). На панели Align (Выравнивание) кликаем на Horizontal Align Center (Горизонтальное выравнивание по центру) и Vertical Align Center (Вертикальное выравнивание по центру).

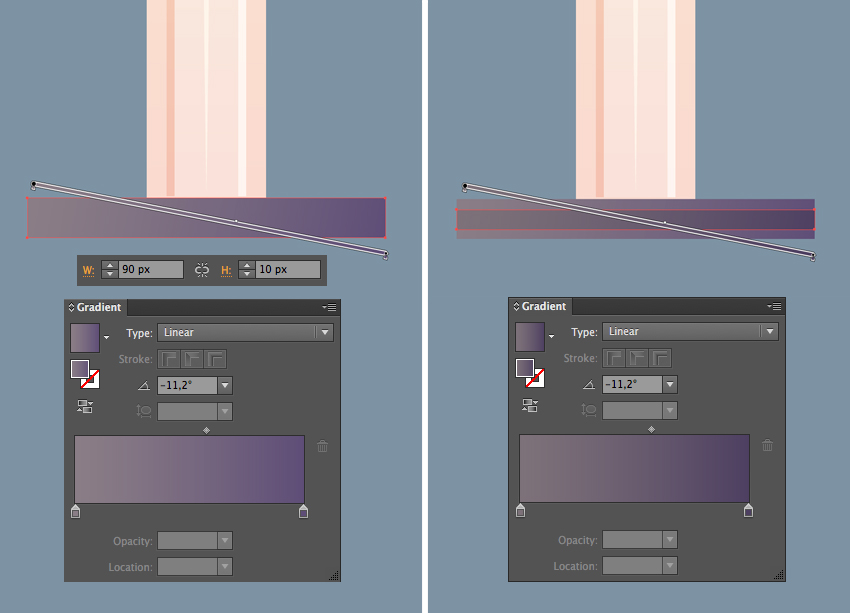
Шаг 7
Теперь начинаем рисовать ручку меча. Создаем прямоугольник размером 90 х 10 пикселей. Заливаем его темным серо-фиолетовым градиентом (#8A7D86-#5E4D77). Активируем Gradient Tool (G) (Градиент) и устанавливаем угол наклона примерно на -11 градусов.
Копируем фигуру и вставляем ее на передний план (Ctrl+C, Ctrl+F). Сжимаем копию по вертикали и меняем цвета градиента на более темные (#7C7179-#4D3F61).

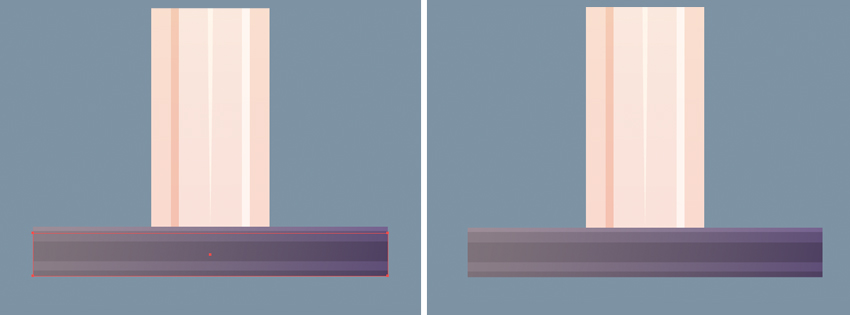
Шаг 8
Копируем первый прямоугольник и вставляем его на задний план (Ctrl+C, Ctrl+B). Перемещаем копию чуть ниже и меняем цвета на более темные. Повторяем действия, только в этот раз перемещаем копию выше и меняем цвет на более светлые (#9B8B96-#74638F).

Шаг 9
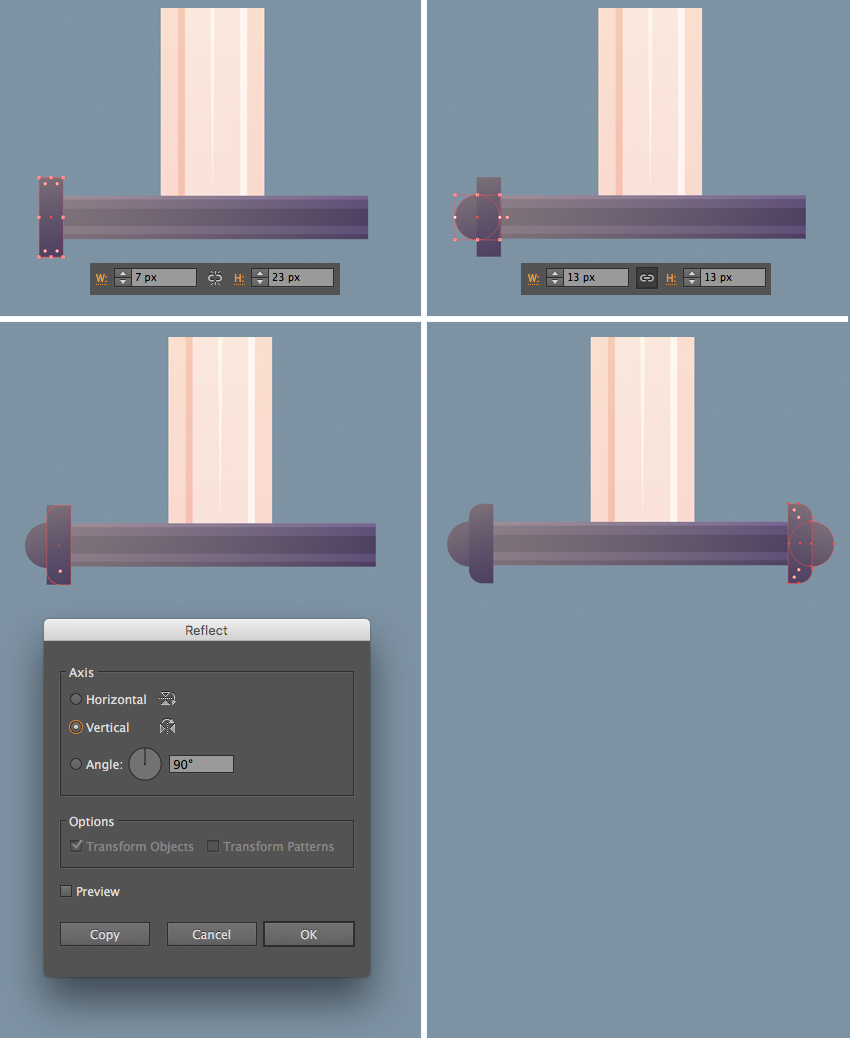
Давайте добавим больше деталей на рукоятке. Рисуем небольшой прямоугольник размером 7 х 23 пикселя и размещаем его в левой части руки. Заливаем фигуру линейным градиентом ручки, но оттенки заменяем на чуть более темные.
Добавляем маленькую окружность размеро 13 х 13 пикселей и размещаем ее под прямоугольником (Shift+Ctrl+[).
С помощью Direct Selection Tool (A) (Частичное выделение) выделяем левую верхнюю и правую верхнюю опорные точки прямоугольника. Рядом с выделенными точками появятся маленькие окружности, тянем за них, чтобы слегка закруглить углы прямоугольника.
Группируем прямоугольник и окружность (Ctrl+G). Дважды кликаем по инструменту Reflect Tool (O) (Отражение) на панели инструментов, в появившемся окне выбираем Vertical (По вертикали) и жмем кнопку Copy (Копировать), чтобы создать отраженную копию сгруппированных элементов. Перемещаем дубликат на противоположную сторону рукоятки.

Шаг 10
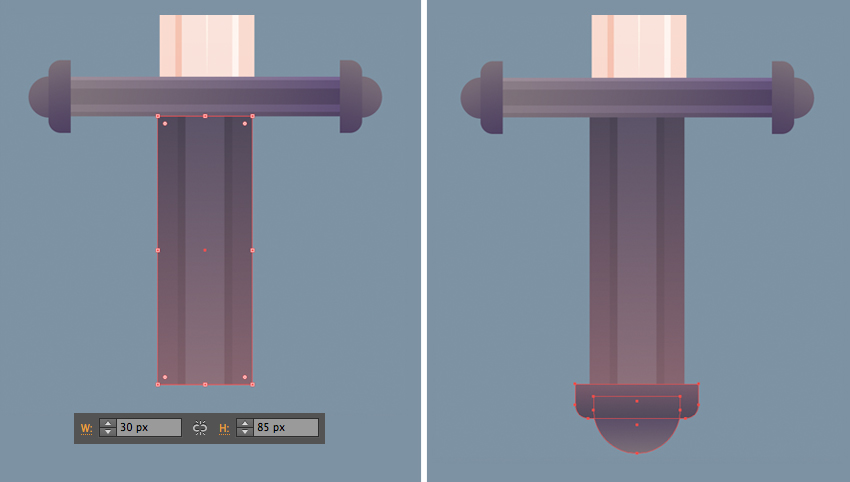
Заканчиваем рукоятку. Создаем прямоугольник размером 30 х 85 пикселей, для заливки используем ту же палитру цветов. Несколько раз дублируем прямоугольник и трансформируем их так, чтобы получить результат, как на скриншоте ниже.
Копируем декоративный элемент на боковой части горизонтального прямоугольника, увеличиваем его и размещаем на нижней части рукоятки.

Шаг 11
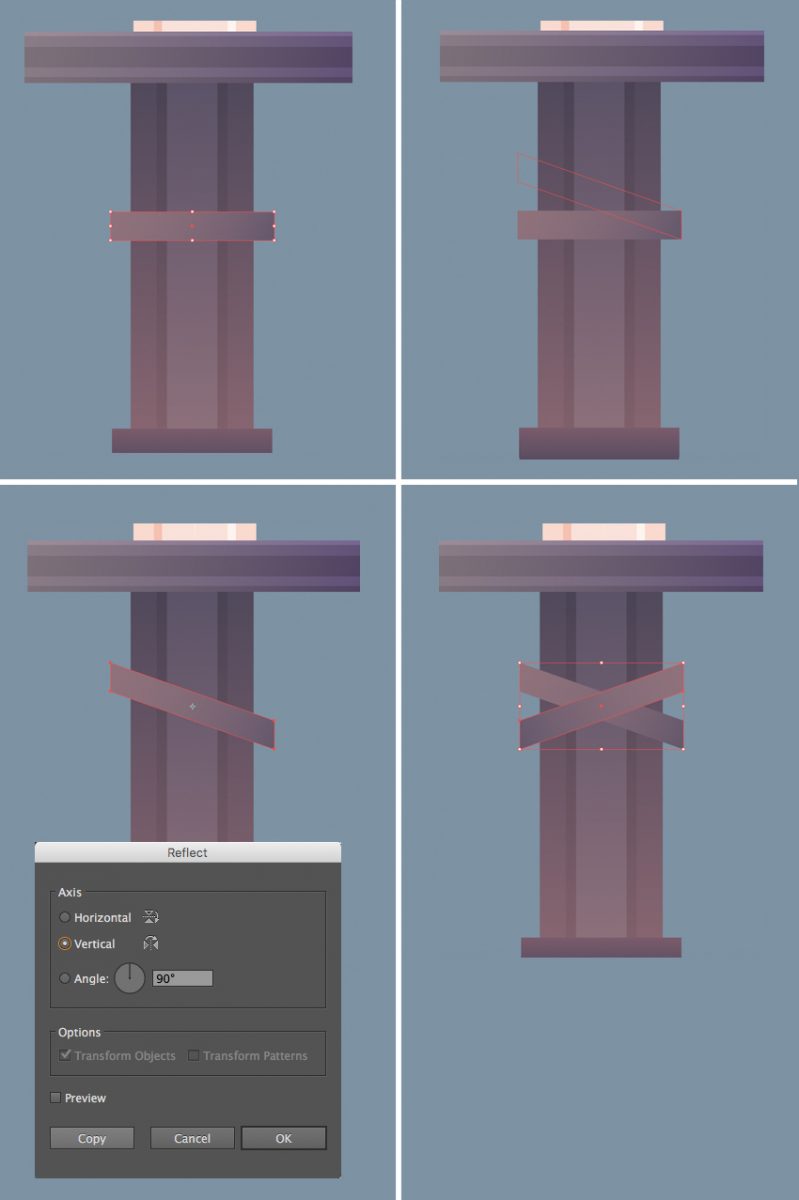
Давайте добавим еще один элемент. Рисуем узкий прямоугольник, пересекающий рукоятку. С помощью Direct Selection Tool (A) (Частичное выделение) выделяем левые верхнюю и нижнюю узловые точки и перемещаем их выше.
Активируем Reflect Tool (O) (Отражение) и дублируем фигуру по вертикали. Теперь у нас есть интересное украшение на рукоятке меча.

Шаг 12
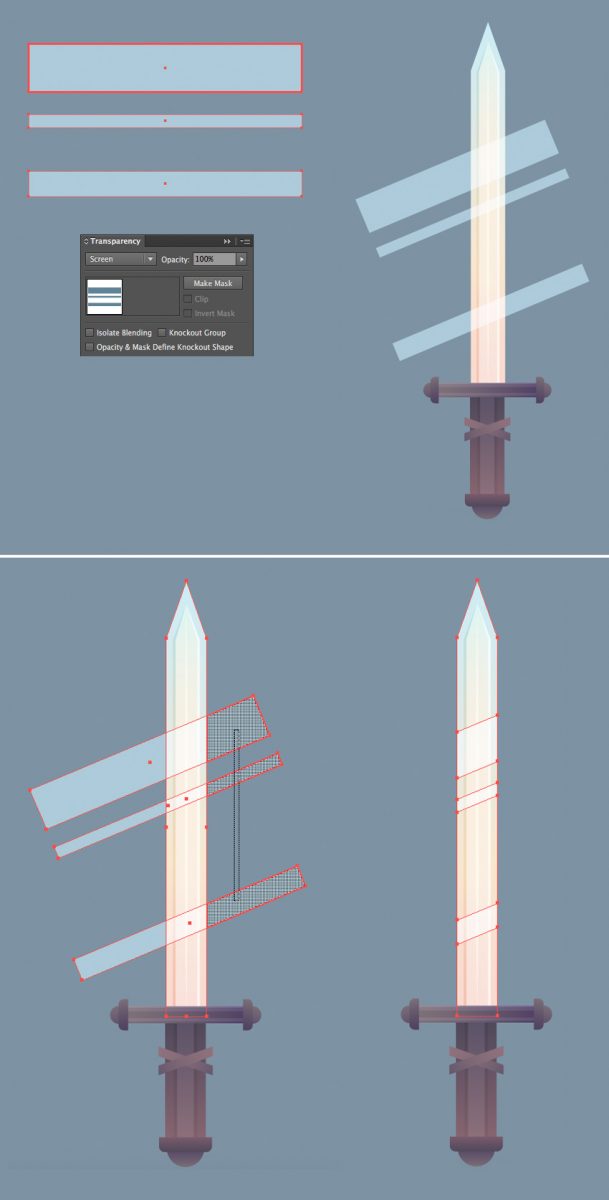
Давайте добавим блики на металлическом лезвии, чтобы сделать его более реалистичным. С помощью Rectangle Tool (M) (Прямоугольник) создаем несколько диагональных линий. Заливаем их светло-синим цветом (#AECBDB) и меняем режим смешивания на Screen (Осветление).
Размещаем линии на мече и поворачиваем их на 30 градусов.
Выделяем лезвие и диагональные линии и активируем Shape Builder Tool (Shift+M) (Создание фигур). Зажимаем клавишу Alt и кликаем на лишние части диагональных полос, чтобы удалить их.

Шаг 13
Теперь добавим финальные штрихи. Приближаем меч и с помощью Pen Tool (P) (Перо) добавляем три опорные точки на правой стороне лезвия. С помощью Direct Selection Tool (A) (Частичное выделение) выделяем среднюю точку и перемещаем ее на лезвие, сформировав зазубрину. Добавляем новые зазубрины по всей длине лезвия, придав ему эффект изношенности.
Меч готов! Переходим ко второму разделу и начинаем рисовать молот.

Рисуем золотой молот
Шаг 1
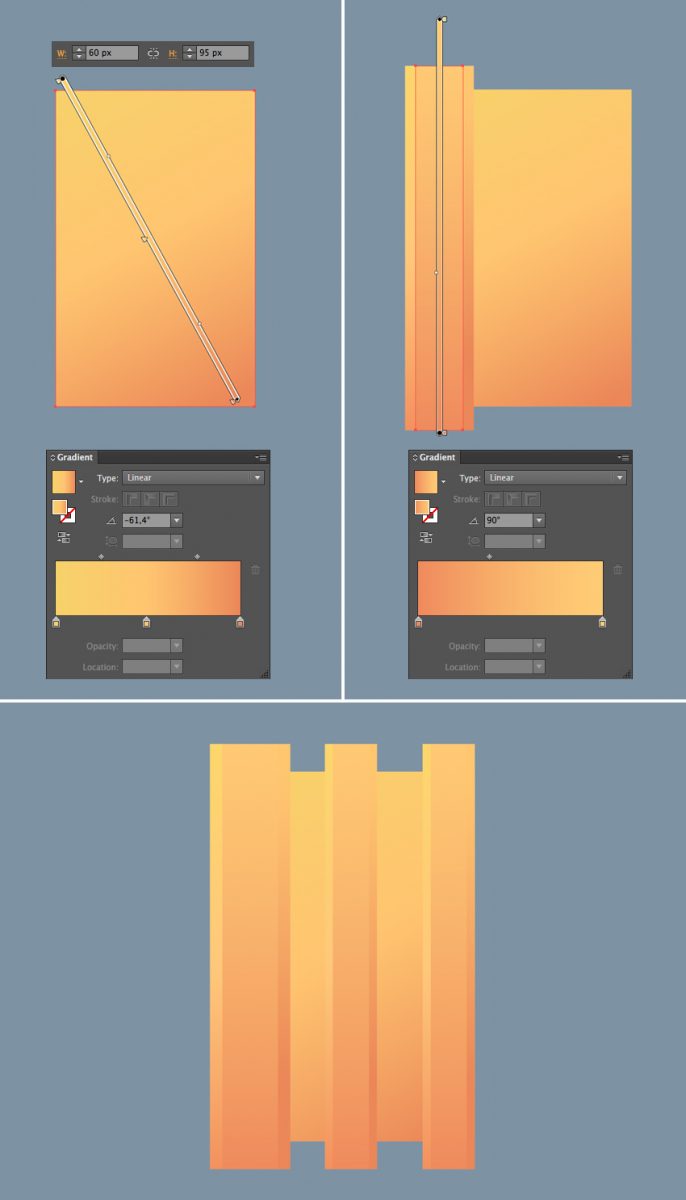
Начнем с верхней части молота. С помощью Rectangle Tool (M) (Прямоугольник) создаем прямоугольник размером 60 х 95 пикселей, заливаем ее золотым линейным градиентом (#F9D567-#EB8657) под углом 60 градусов.
В левой части создаем еще два прямоугольников. Верхний должен быть уже нижнего. Настраиваем цвет, чтобы добиться эффекта металла. Нижний прямоугольник заливаем следующими цветами (угол наклона -60 градусов) — #FCD76C и # EB8757, а верхний (угол наклона -120 градусов) — #FDC873 и #EF8B5D.
Добавляем еще два таких же элемента.

Шаг 2
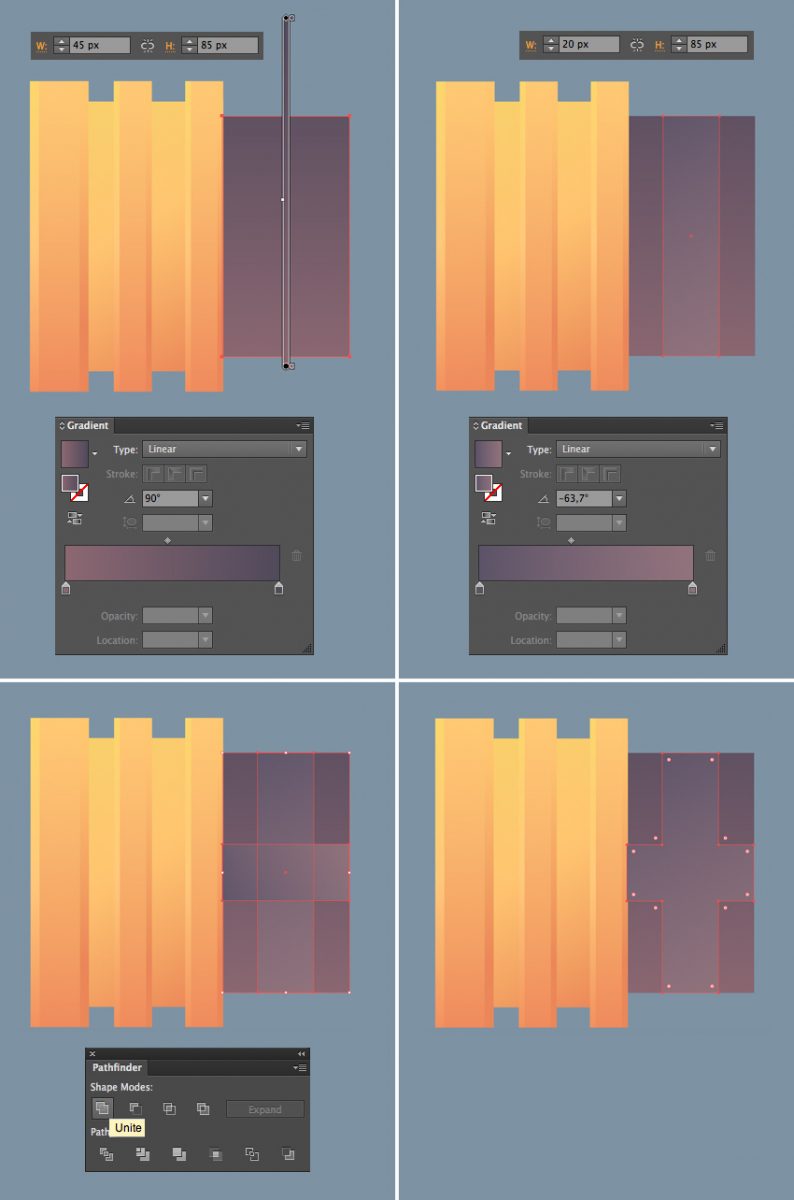
Теперь создадим центральную часть головки молота. Рисуем прямоугольник размером 45 х 85 пикселей и заполняем его темно-фиолетовым градиентом (#605265-# 8B6771). Дублируем фигуру (Ctrl+C, Ctrl+F) и сжимаем ее по ширине до 20 пикселей. Заменяем цвета на более светлые оттенки (#5C5368-#8F727C).
Дублируем получившуюся фигуру и поворачиваем ее на 90 градусов, создав крест. Корректируем ширину копии, чтобы она вписывалась в большой прямоугольник. Затем выделяем оба узких прямоугольника и на панели Pathfinder (Обработка контура) жмем кнопку Unite (Добавить к фигуре), чтобы объединить их в одну фигуру.

Шаг 3
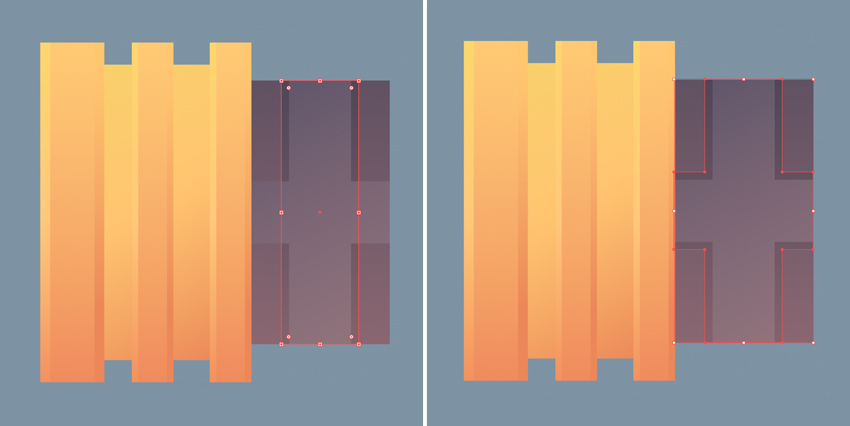
Под крестом создаем еще два пересекающихся прямоугольника и заполняем их более темными оттенками, чтобы создать тень.

Шаг 4
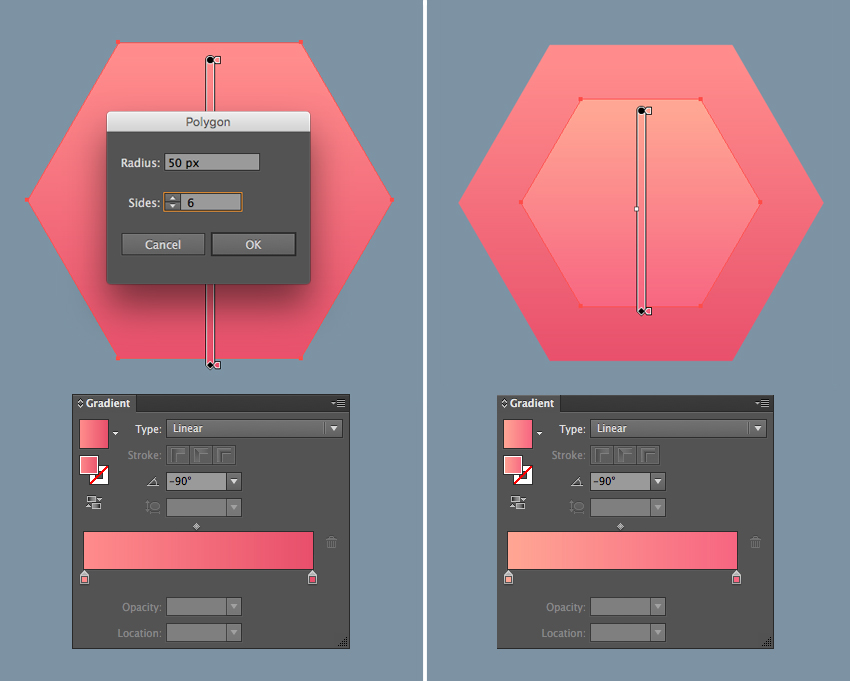
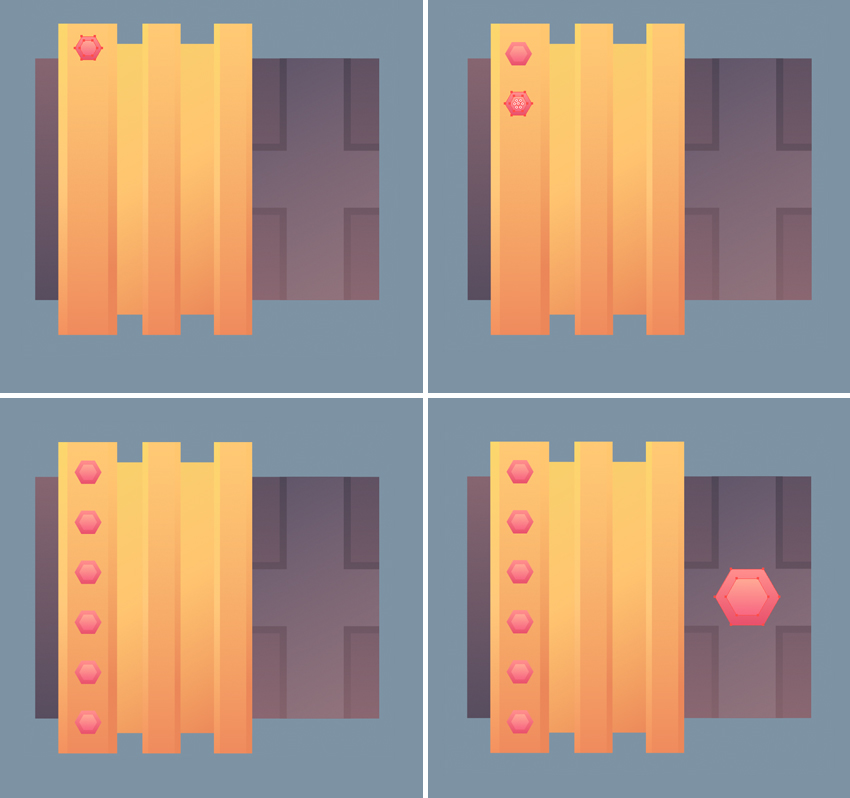
Теперь нарисуем яркий драгоценный камень, чтобы украсить молот. Берем Polygon Tool (Многоугольник) и устанавливаем Sides (Стороны) на 6, затем рисуем шестиугольник размером 8 х 8 пикселей. Заливаем его розовым градиентом (FE8B8B-E84F6B). Дублируем фигуру и уменьшаем копию. Заменяем градиент копии на более светлый (FEA593- F86581), чтобы элемент выглядел объемнее.

Шаг 5
С левой стороны от желтого элемента рисуем темную полосу. Размещаем розовый камень на молоте, зажимаем клавиши Alt+Shift и тянем его вниз, чтобы скопировать. Затем несколько раз жмем Ctrl+D, чтобы повторить копирование.
Темную деталь молота также украшаем большим камнем.

Шаг 6
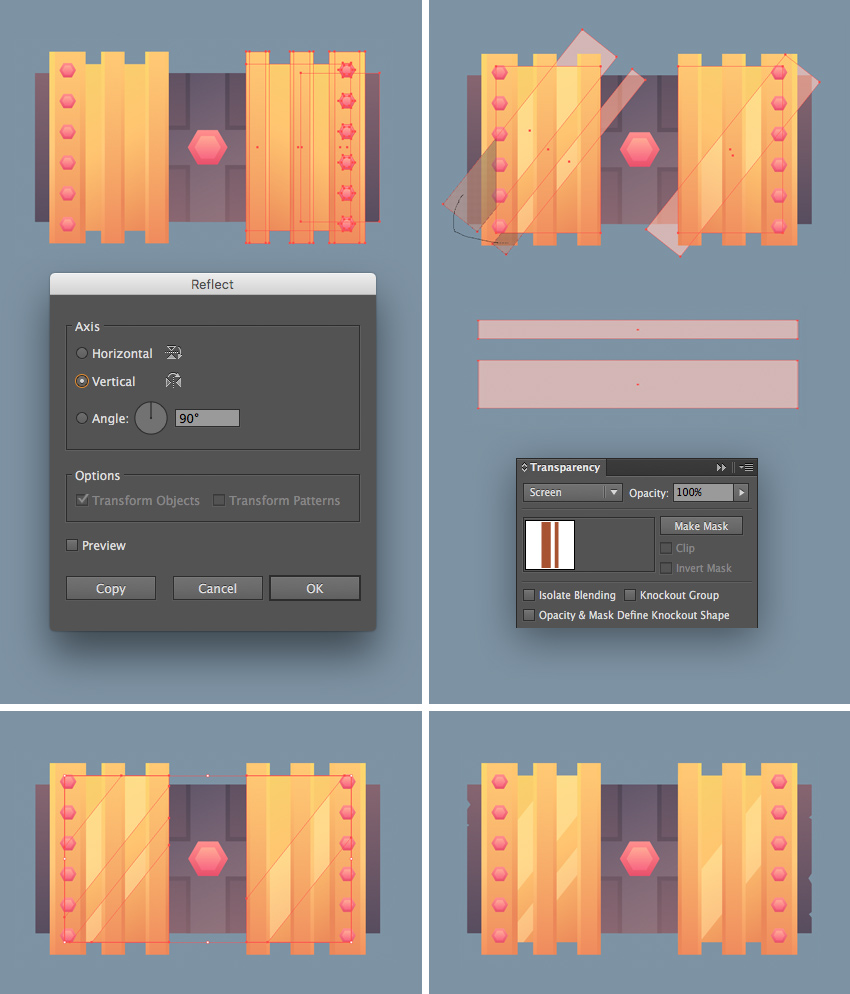
Активируем Reflect Tool (O) (Отражение) и отражаем золотой элемент молота на противоположную сторону.
С помощью Rectangle Tool (M) (Прямоугольник) рисуем несколько коричневых полос и устанавливаем их режим смешивания на Screen (Осветление). Размещаем их на золотых частях молота, затем активируем Shape Builder Tool (Shift+M) (Создание фигур) и с зажатой клавишей Alt удаляем лишние области полос. На темных боковых полосах рисуем зазубрины.

Шаг 7
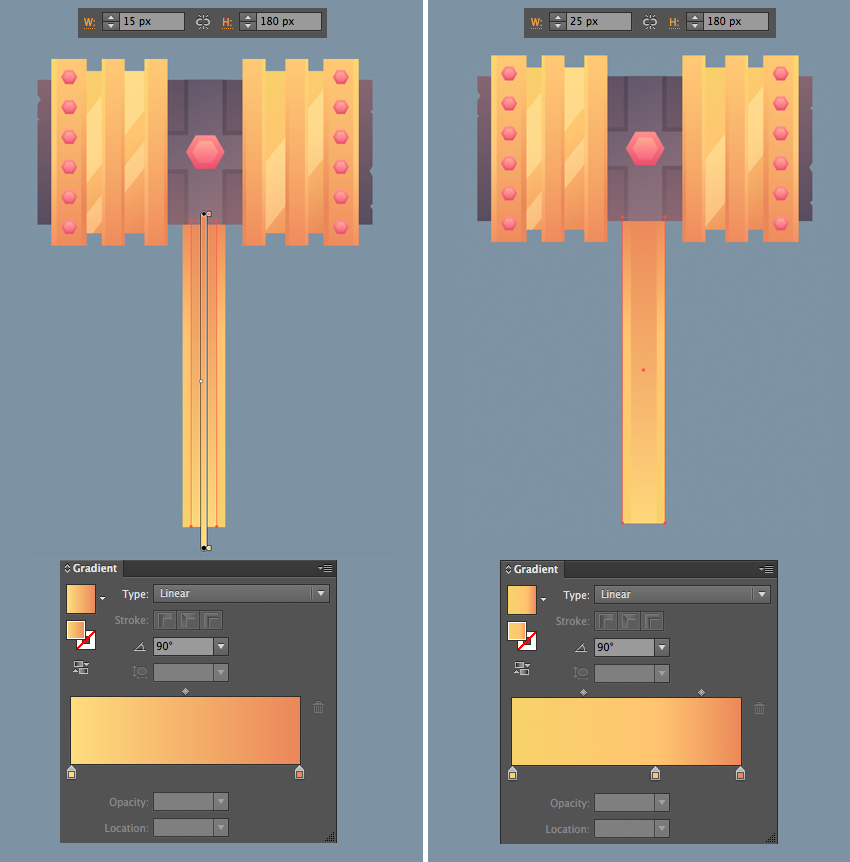
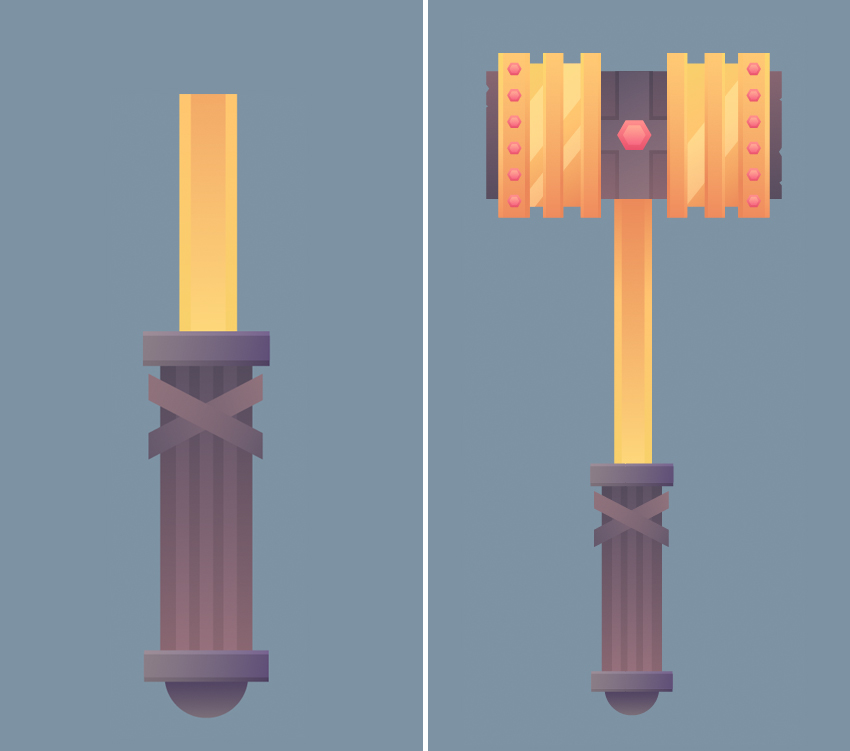
Теперь нарисуем яркий золотой черенок молота. Создаем прямоугольник размером 15 х 180 пикселей и заливаем его вертикальным линейным градиентом (#FEDD7C-#EA8759). Под этим прямоугольником добавляем еще один, но чуть шире, и меняем цвет градиента на более светлый (#F7D26A-#FEC56E-#EB8959).

Шаг 8
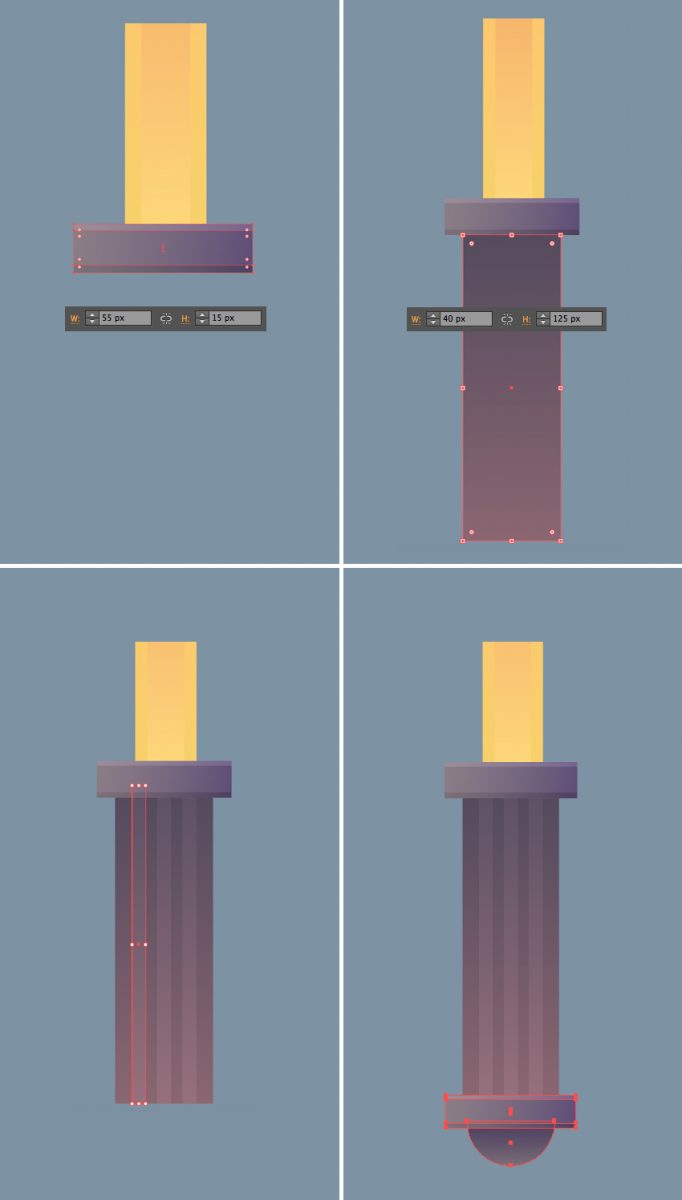
Осталось доработать рукоятку и молот готов. Создаем два темно-фиолетовых прямоугольника размером 55 х 15 пикселей.
Добавляем еще один прямоугольник размером 40 х 125 пикселей. Затем на этом прямоугольнике рисуем три вертикальные линии, чтобы добавить текстурности. В нижней части рукоятки создаем декоративный элемент, используя Rectangle Tool (M) (Прямоугольник) и Ellipse Tool (L) (Овал).

Шаг 9
Копируем крестообразный элемент меча и переносим копию на молот.

Рисуем острый топор
Шаг 1
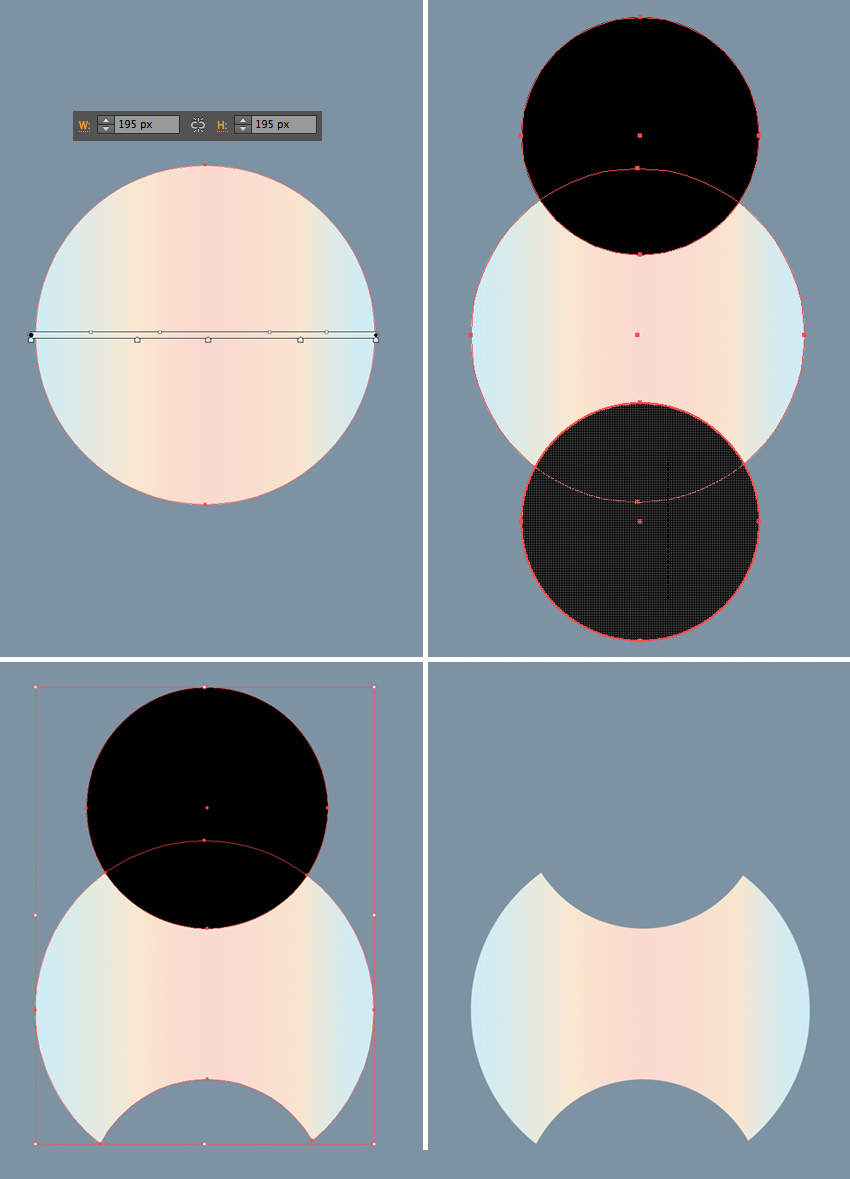
Начнем с рисования двойного лезвия топора. С помощью Ellipse Tool (L) (Овал) создаем окружность размером 195 х 195 пикселей и заливаем его мягким линейным градиентом (цвета используем те же, что и для лезвия меча).
Создаем еще две небольшие окружности, которые перекрывают верхнюю и нижнюю части первой окружности. Выравниваем центры всех трех окружностей по горизонтали и используем Shape Builder Tool (Shift+M) (Создание фигур) с зажатой клавишей Alt, чтобы удалить черные окружности, как показано ниже.

Шаг 2
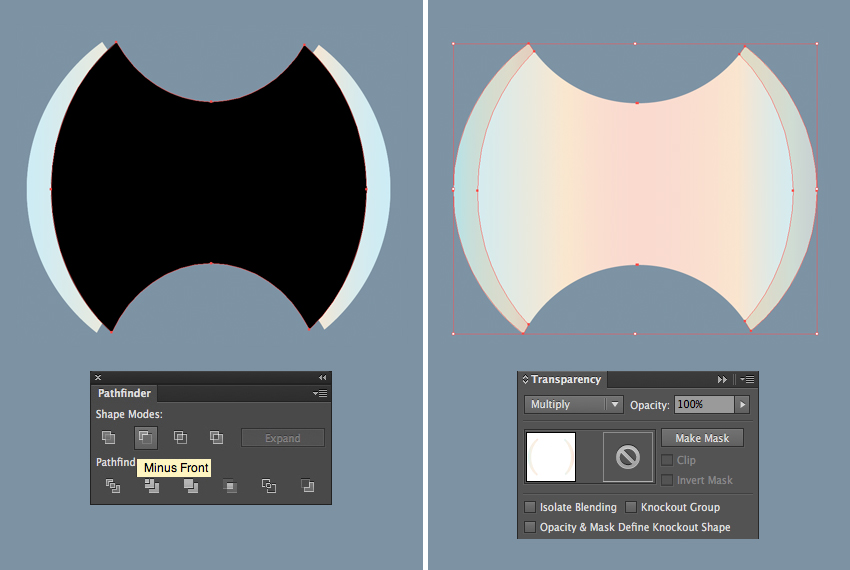
Дважды дублируем лезвие (Ctrl+C – Ctrl+F – Ctrl+F) и самую верхнюю копию сжимаем по горизонтали. Выбираем верхнюю копию и нижнюю, затем на панели Pathfinder (Обработка контура) жмем Minus Front (Вычесть из фигуры), чтобы сформировать края лезвия. Режим смешивания получившейся фигуры меняем на Multiply (Умножение).

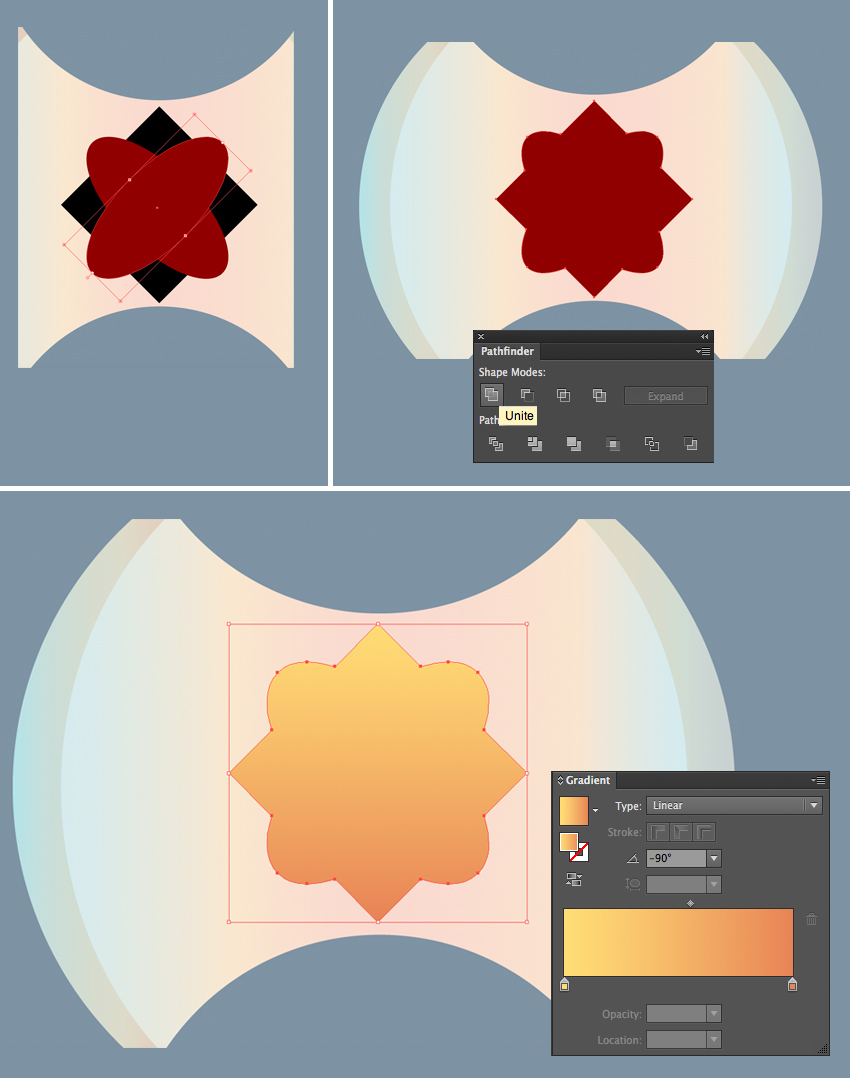
Шаг 3
Теперь нарисуем декоративный элемент в центре топора. Создаем квадрат и поворачиваем его на 45 градусов. Поверх квадрата добавляем два перекрещенных овала. Выделяем все три фигуры и на панели Pathfinder (Обработка контура) выбираем Unite (Добавить к фигуре).
Заполняем получившуюся фигуру линейным градиентом золотого цвета (#FFDC74-#E88355).

Шаг 4
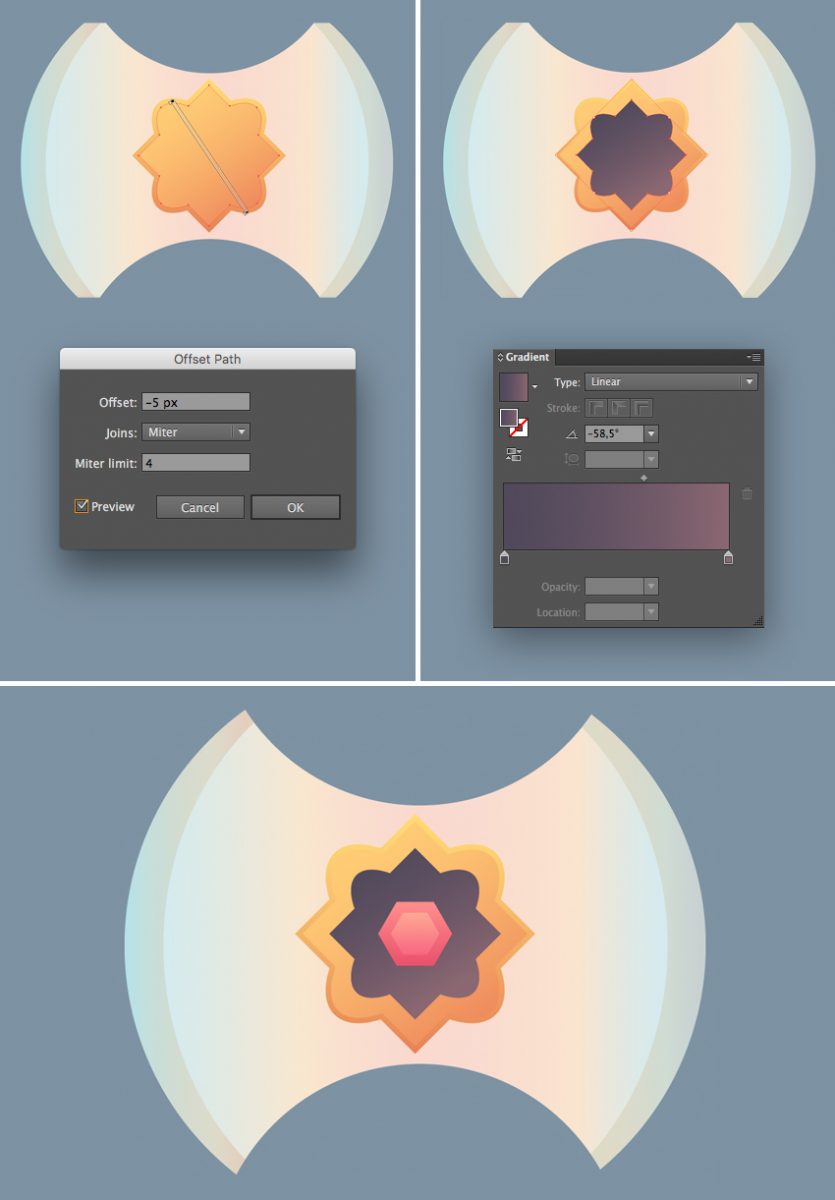
Не снимая выделения с декоративного элемента, переходим Object – Path – Offset Path (Объект – Контур – Создать параллельный контур) и устанавливаем Offset (Смещение) на -5 пикселей (в зависимости от размера вашей фигуры значение может быть меньше/больше). Цвет градиента верхней копии делаем немного светлее, чтобы добавить элементу объем.
Выше создаем еще одну копию этой фигуры и заливаем ее фиолетовым градиентом. Затем вставляем в центре розовый драгоценный камень, который мы использовали для украшения молота.

Шаг 5
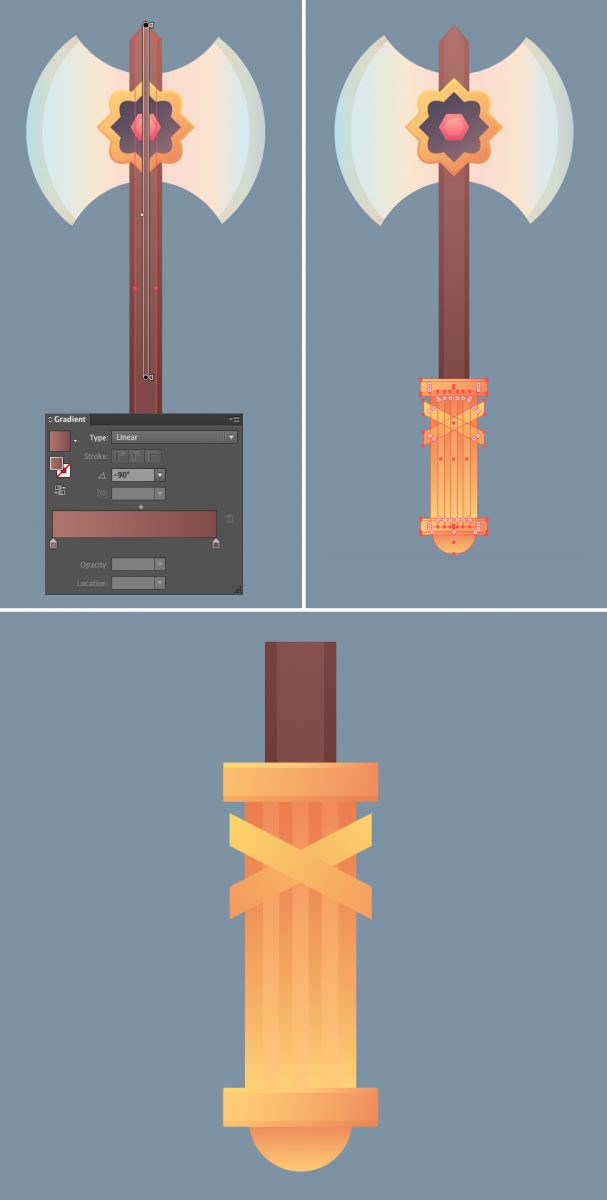
Теперь сформируем деревянную рукоятку топора. Чтобы ускорить процесс, в качестве основы берем лезвие меча и меняем его цвет на темно-коричневый (#AF746E-#7F4C4B).
Также мы должны нарисовать массивную ручку. Для этого мы дублируем ручку молота и меняем цвета на желтые.

Шаг 6
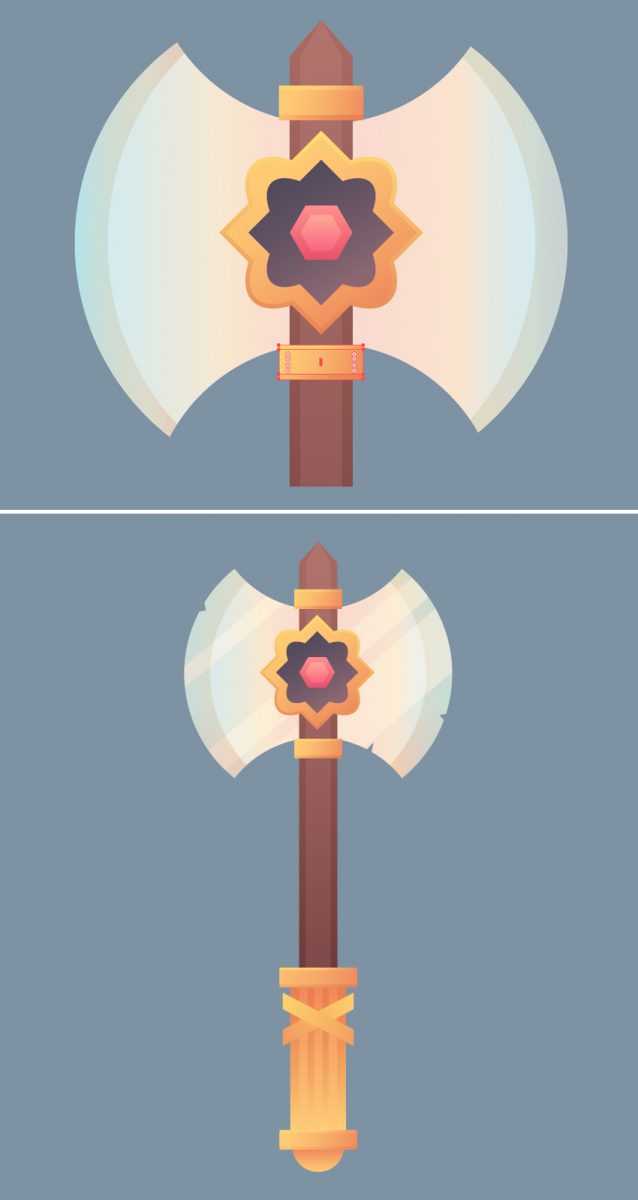
Копируем горизонтальную линию на ручке и вставляем копии выше и ниже лезвия. Добавляем несколько зазубрин и бликов на металле. И наш боевой топор готов!

Шаг 7
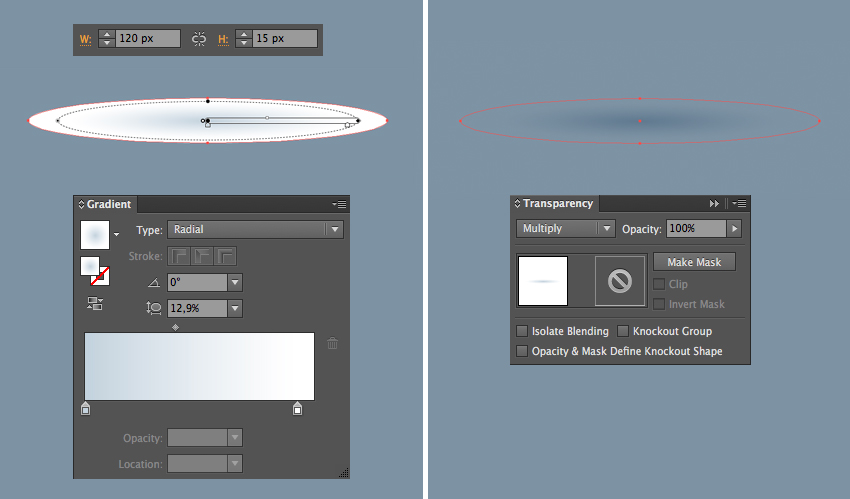
Давайте добавим финальную деталь, чтобы работа выглядела полностью завершенной. С помощью Ellipse Tool (L) (Овал) рисуем овал размером 120 х 15 пикселей и заполняем его бело-голубым радиальным градиентом. Сжимаем градиент с помощью инструмента Gradient Tool (G) (Градиент).
Меняем режим смешивания фигуры на Multiply (Умножение), чтобы получить легкую тень.


Поздравляю, набор средневекового оружия готов!
Надеюсь, что вам понравился урок и вы узнали что-нибудь полезно для себя. Теперь полученные знания можно использовать для создания своих собственных иллюстраций. Задавайте вопросы и делитесь своими результатами в комментариях. Приятного творчества!










 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая