
В этом уроке я покажу вам, как нарисовать мультипликационного персонажа с нуля в Affinity Designer! Присоединяйтесь и вы своими глазами увидите, как можно вдохнуть жизнь в простой набросок, используя геометрические фигуры, градиенты и другие инструменты. Начнем!
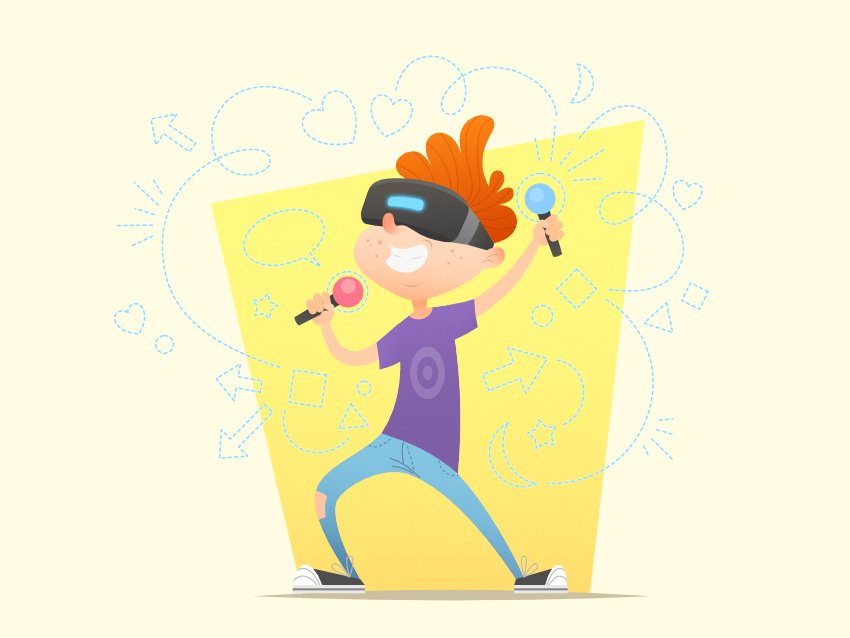
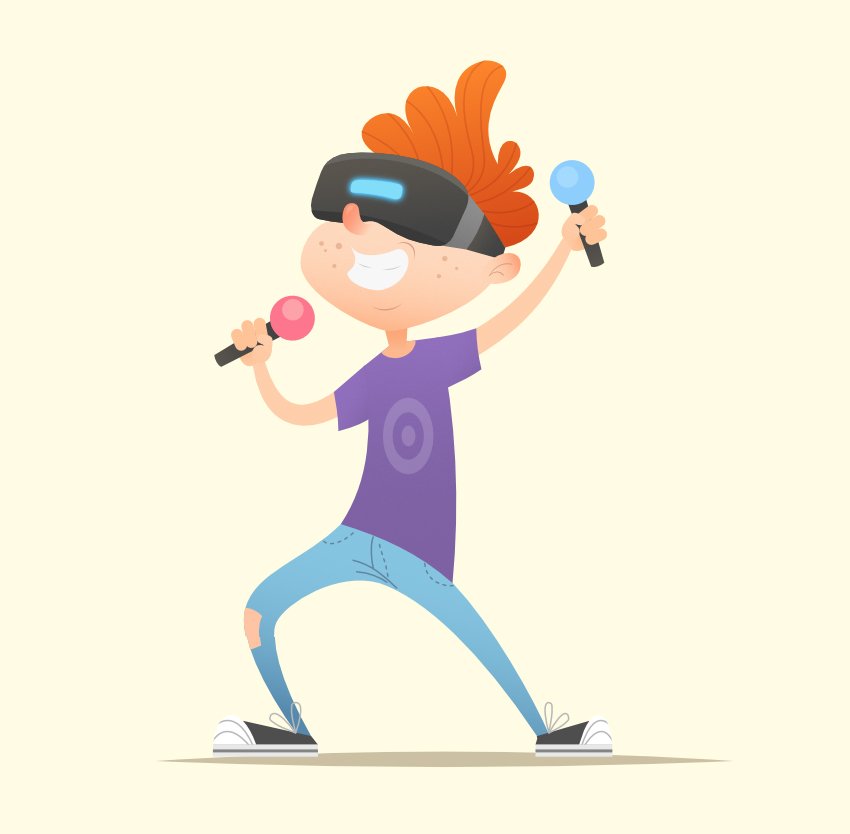
В конце урока вы получите полностью готового персонажа в динамической позе. Полученных знаний вам хватит для создания своих собственных векторных персонажей. Если вам нужно каплю вдохновения, приглашаю посетить сайт GraphicRiver и изучить разнообразных векторных персонажей от других художников.
Рисуем голову и нос персонажа
Шаг 1
Для начала нам понадобится набросок. Это могут быть небрежные каракули на куске бумаги или цифровой набросок, созданный с помощью графического планшета.
Ниже вы можете увидеть набросок мальчика, с которым мы будем работать в этом уроке. Вы можете сохранить его себе, кликнув правой кнопкой мышки и выбрав Сохранить изображение как, чтобы использовать в уроке.

Шаг 2
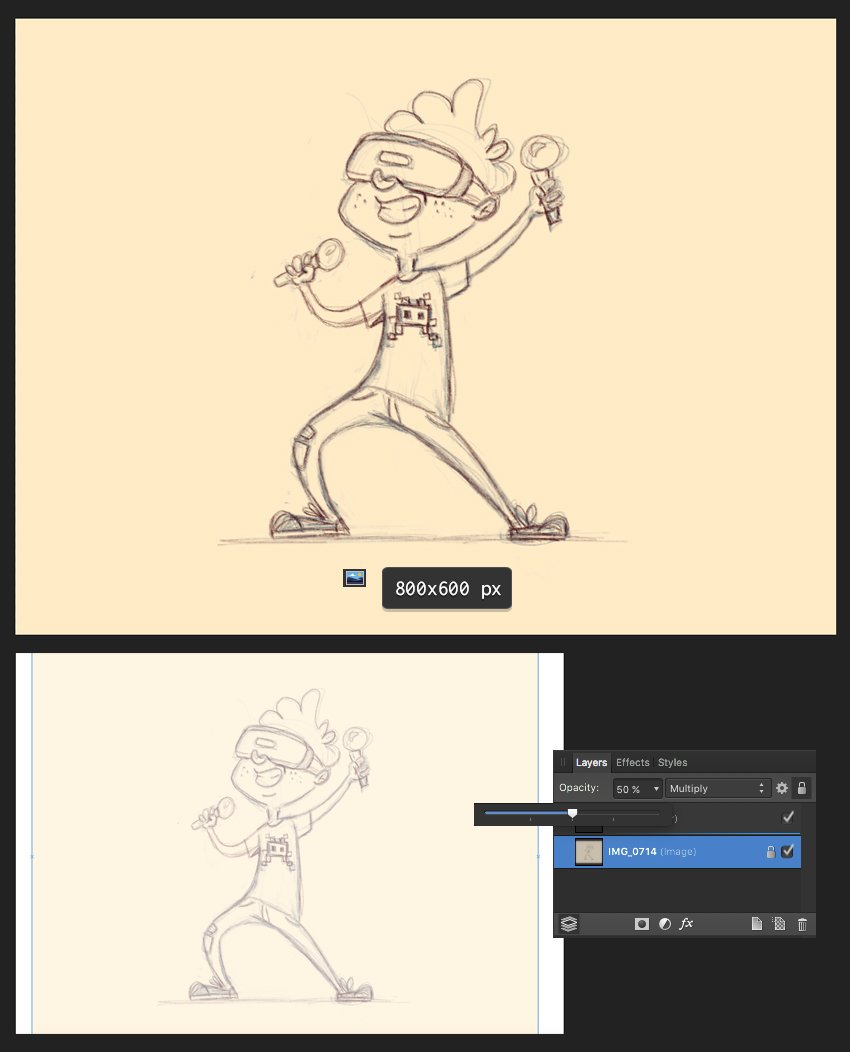
Создаем новый документ размером 800 х 600 пикселей. Используя инструмент Place Image Tool, который доступен в левой части программы, импортируем набросок в Affinity Designer.
Затем кликаем по слою на панели слоев и уменьшаем его непрозрачность до 50%. Режим смешивания устанавливаем на Multiply, чтобы картинка получилась полупрозрачной. Благодаря этому, мы будем видеть все объекты, которые создадим под наброском.

Шаг 3
Создаем новый слой и перемещаем его под набросок.
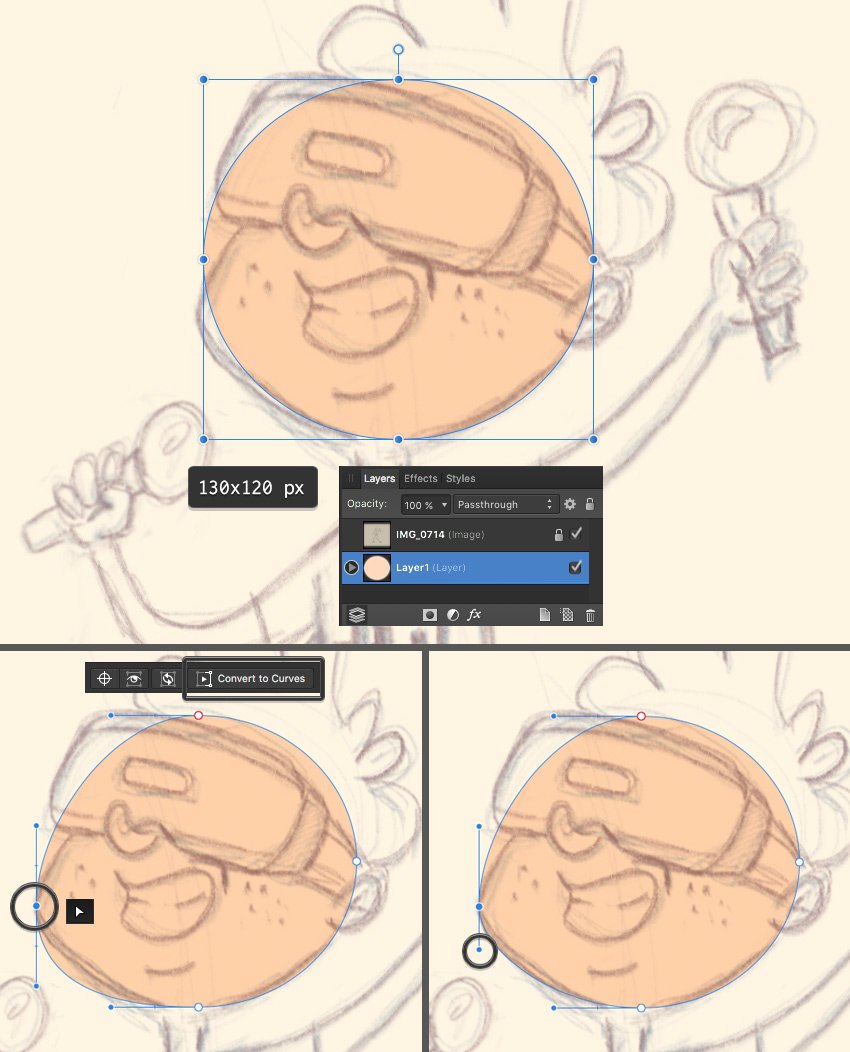
Начнем с головы. Берем Ellipse Tool (M) и создаем окружность. Справа на панели Transform устанавливаем ширину (W) и высоту (H) на 130 и 120 пикселей соответственно. Затем на верхней панели кликаем на кнопку Convert to Curves, чтобы иметь возможность редактировать фигуру.
Выделяем левую узловую точку, используя инструмент Node Tool (A), и тянем ее вниз, сопоставив с крайней точкой на щеке мальчика.
Регулируем усики, чтобы подогнать форму окружности под набросок.

Шаг 4
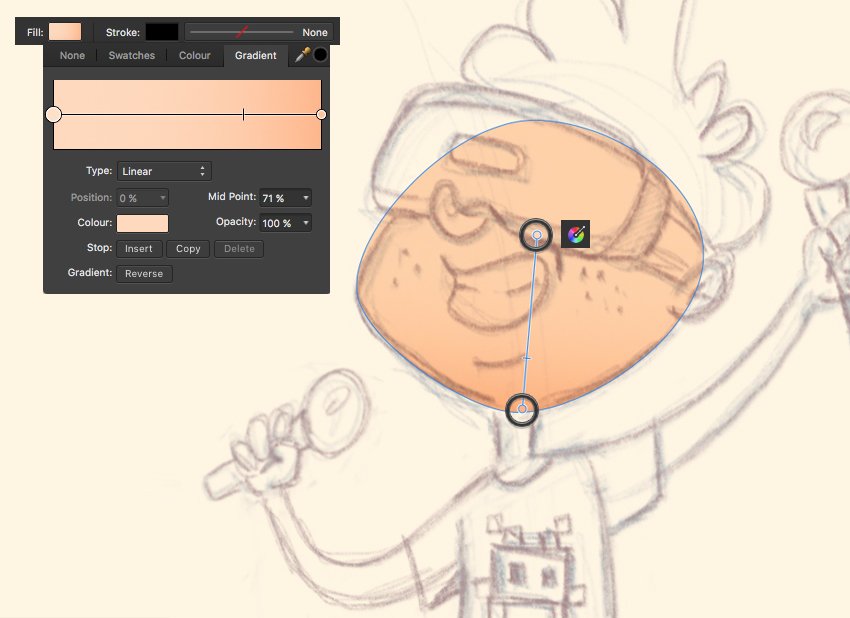
Теперь заполним фигуру градиентной заливкой, чтобы добавить объем. Выбираем фигуру, берем Fill Tool (G), кликаем в нижней части и тянем появившуюся линию вверх. Теперь мы можем отредактировать цвета: кликнуть по кружочкам на концах градиентной линии и выбрать цвет на цветовом круге справа, или на верхней панели, открыв вкладку Gradient.
Нижняя часть головы должна быть чуть темнее верхней (#FED9BE-#FCB78D).

Шаг 5
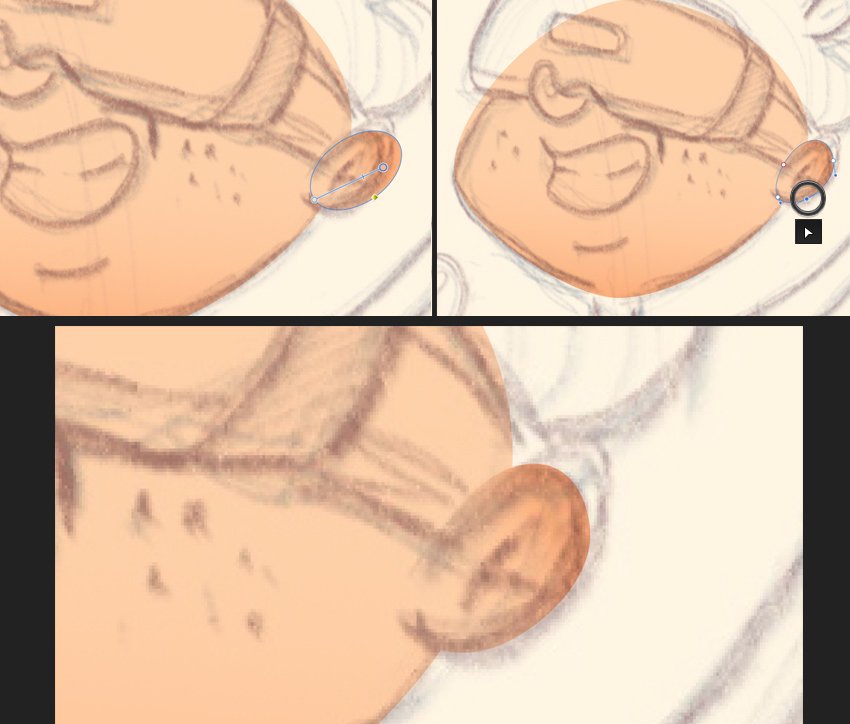
Используем Ellipse Tool (M), чтобы нарисовать ухо. Заливаем его линейным градиентом, используя те же цвета, так, чтобы кончик был темнее. Затем жмем кнопку Convert to Curves и деформируем окружность по форме уха.

Шаг 6
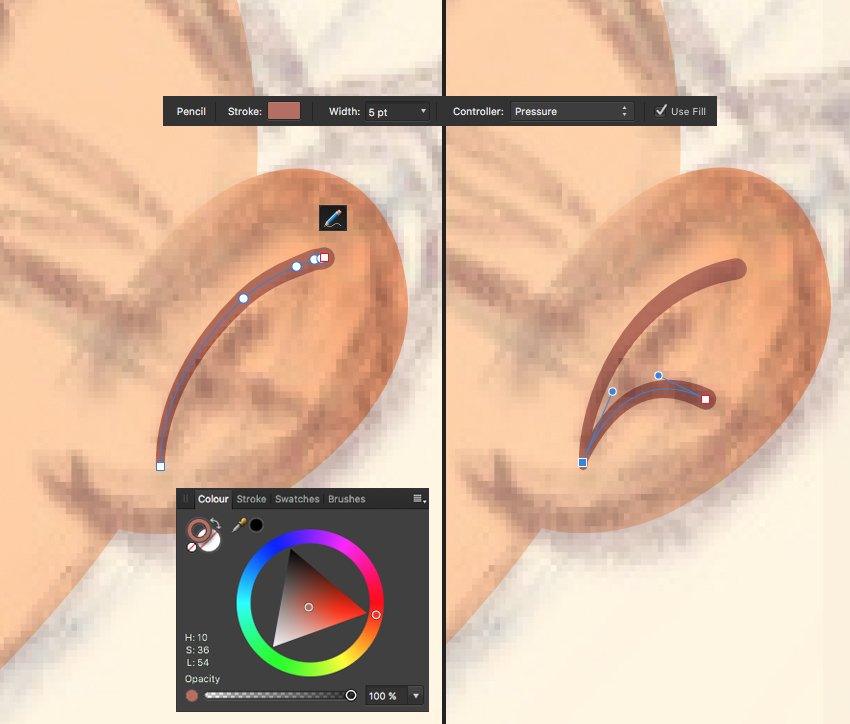
Давайте добавим детали на ухе, используя Pencil Tool (N). Проводим дугообразную линию и на верхней панели цвет Stroke устанавливаем на коричневый. Затем на боковой панели Stroke устанавливаем Width на 5 pt и Controller – на Pressure.
Чтобы линия получилась более плавной, можете отредактировать ее с помощью инструмента Node Tool (A).
От основания первой линии добавляем еще одну, но более короткую.

Шаг 7
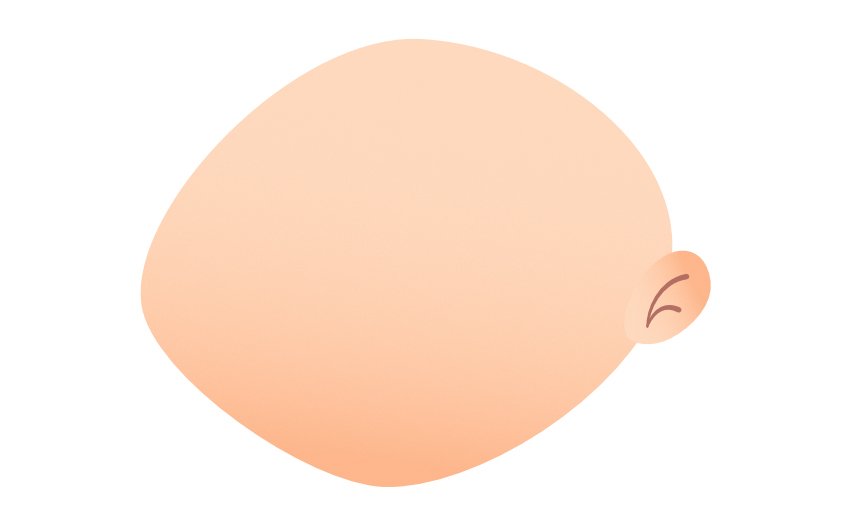
Если отключить видимость слоя с наброском, голова на данном этапе должна выглядеть вот так.

Шаг 8
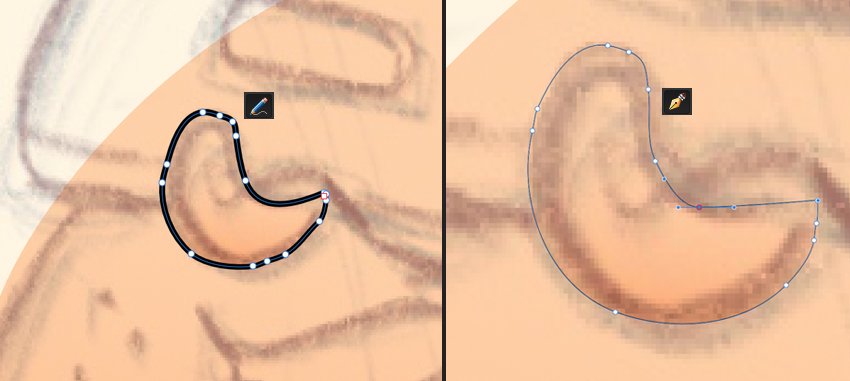
Теперь нарисуем нос. Берем Pencil Tool (N) и рисуем забавную дугообразную фигуру. Также вы можете воспользоваться инструментом Pen Tool (P), который может предоставить более продвинутое редактирование узловых точек.

Шаг 9
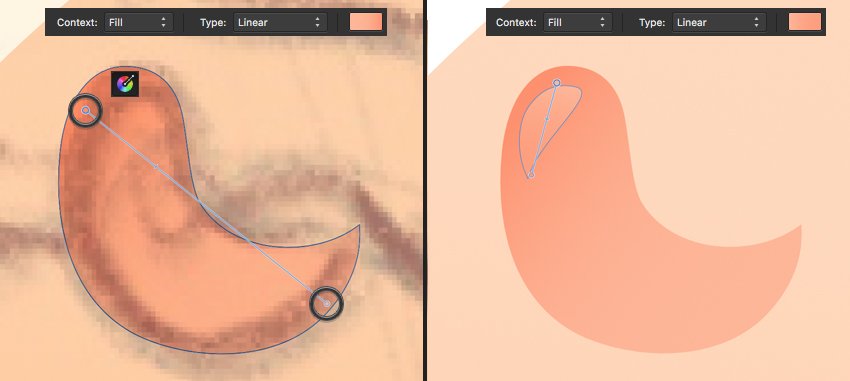
Заливаем нос диагональный линейным градиентом (#FD906D-#FBB697). На кончике добавляем маленький блик в форме капли и применяем к нему более светлый градиент.

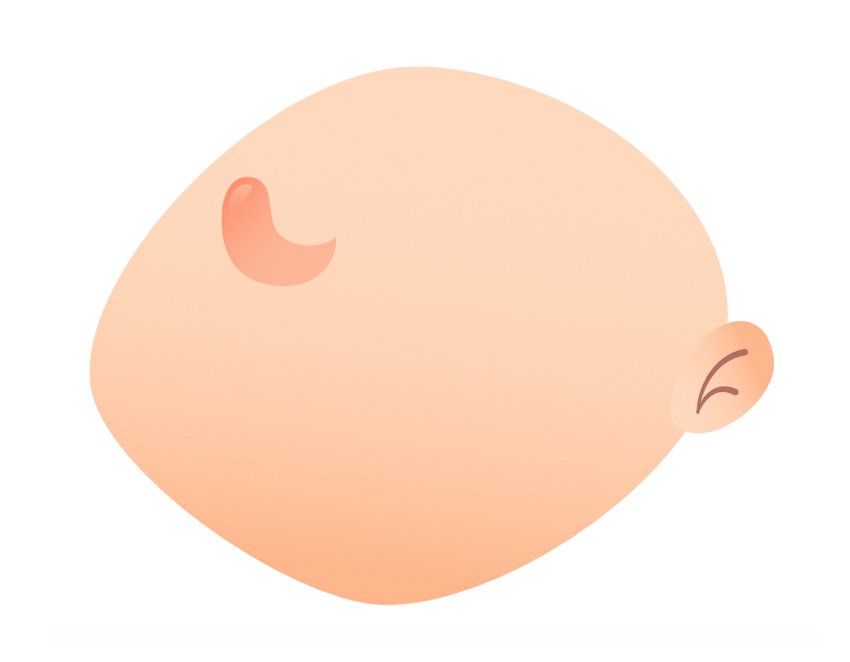
Шаг 10
Отключаем видимость наброска, чтобы убедиться, что все смотрится гармонично и цвета сочетаются друг с другом.

Рисуем очки виртуальной реальности
Шаг 1
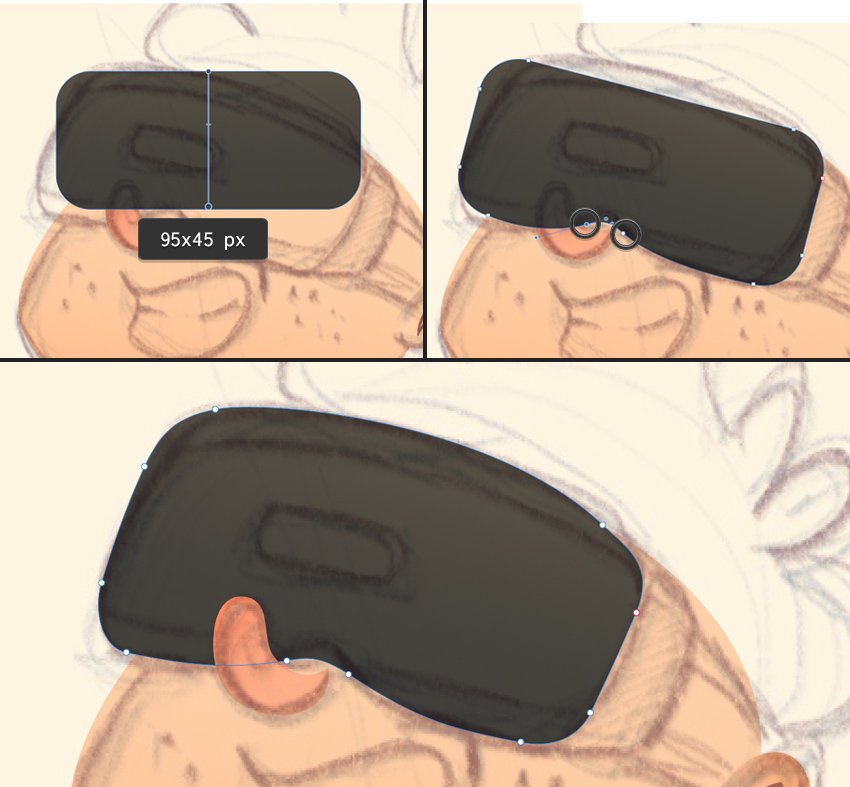
Берем Rounded Rectangle Tool (M) и рисуем прямоугольник размером 95 х 45 пикселей. Заполняем его темно-серым линейный градиентом. Перед тем, как конвертировать эту фигуру в кривые (чтобы иметь возможность ее редактировать), мы должны настроить радиус углов.
После настройки углов и конвертации в кривые используем Node Tool (A), добавляем дополнительные узлы и подгоняем форму прямоугольника под набросок. Затем создаем дугообразную выемку над носом. После этого выделяем нос и жмем Shift+Ctrl+], чтобы переместить его на передний план.

Шаг 2
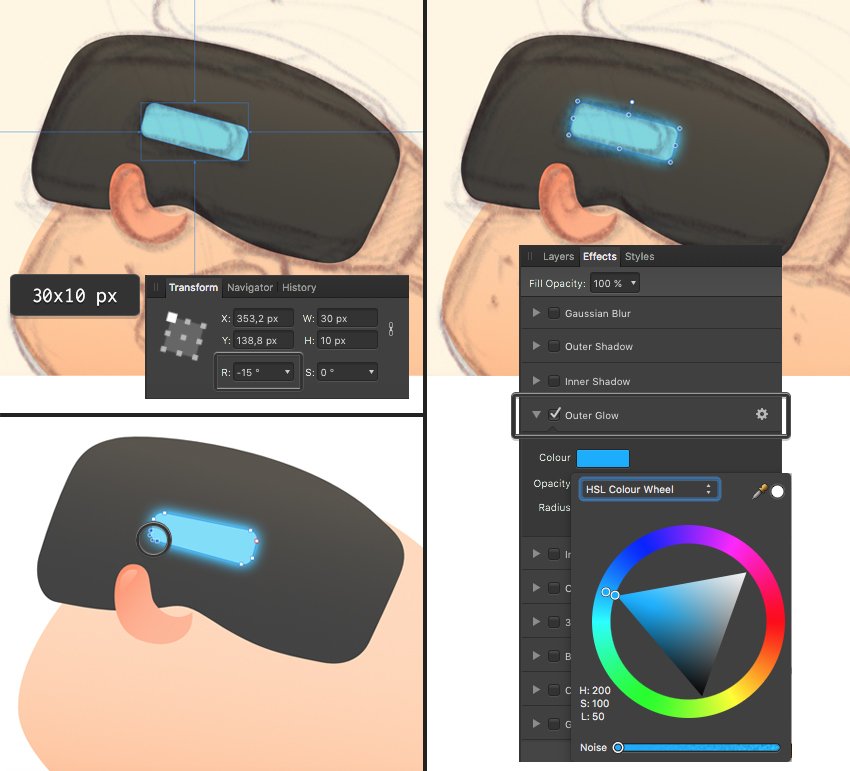
Теперь нужно нарисовать синий светящийся элемент на очках. Берем Rounded Rectangle Tool (M) и создаем фигуру размером 30 х 10 пикселей (цвет #1CADFC), затем поворачиваем на -15 градусов. Открываем панель Effects (рядом с панелью Layers) и активируем Outer Glow. Здесь мы можем настроить цвет свечения (#1CADFC) и другие параметры.
Конвертируем фигуру в кривые, кликнув на кнопку Convert to Curves. Левую часть делаем чуть шире, чтобы фигура соответствовала перспективе иллюстрации.

Шаг 3
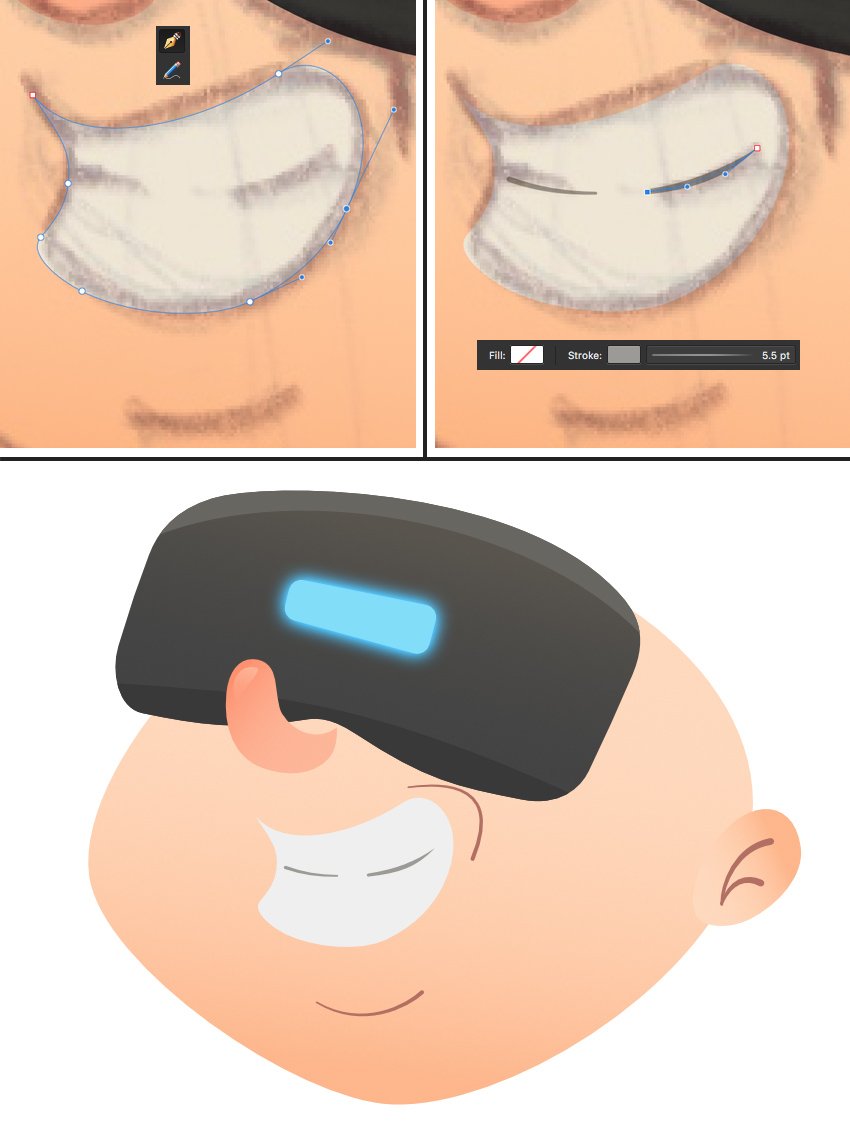
Добавим больше деталей на очках. Выделяем их и кликаем на кнопку Insert inside the selection на верхней панели с правой стороны.
Теперь вверху и внизу очков мы должны добавить полосы. Для этого можете воспользоваться Pencil Tool (N) или Pen Tool (P).
Верхнюю полосу заливаем светло-серым цветом, а нижнюю – темно-серым, чтобы добавить очкам объем.

Шаг 4
Обводим рот и заливаем его белым цветом. Затем добавляем темную линию между зубами и морщинки вокруг рта.
Устанавливаем Width обводки на 5,5 pt.

Шаг 5
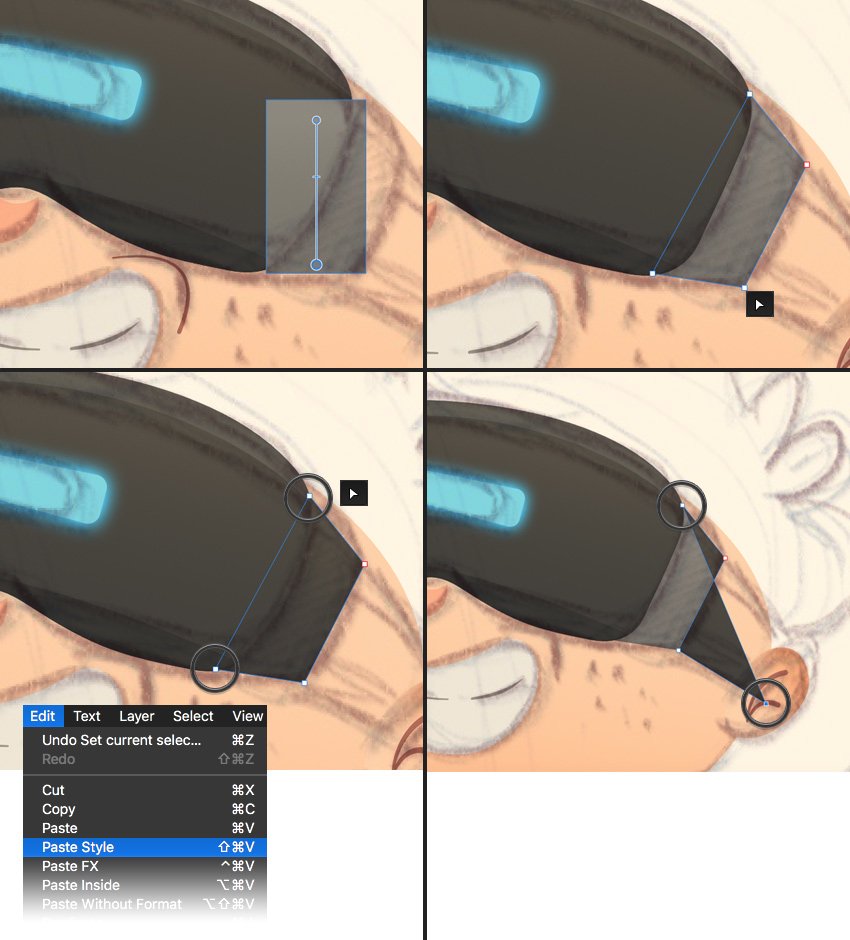
Далее рисуем боковой элемент очков. Берем Rectangle Tool (M) и создаем серый прямоугольник размером 20 х 40 пикселей, затем конвертируем его в кривые. Редактируем форму элемента и размещаем под передней частью очков. Левую часть прямоугольника делаем уже, чтобы повторить перспективу наброска.
Дублируем (Ctrl+J) получившийся прямоугольник и превращаем его в крепление. Для начала заменим цвет. Выбираем темно-серую переднюю часть очков и жмем Ctrl+C, затем переключаемся на копию прямоугольника и переходим Edit – Paste Style, чтобы скопировать темно-серый градиент.
Теперь двигаем узлы, чтобы изменить форму фигуры.

Шаг 6
Растягиваем прямоугольник до ушей. Размещаем уши и контур выше крепления очков (Shift+Ctrl+]).

Шаг 7
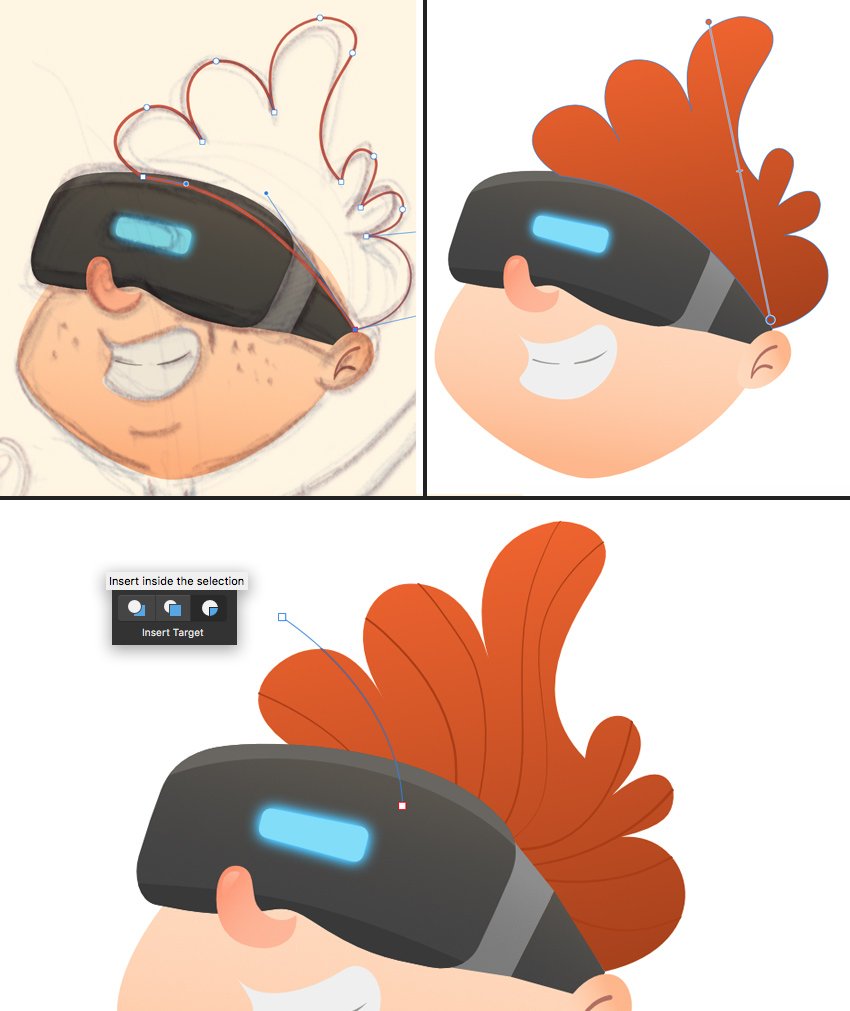
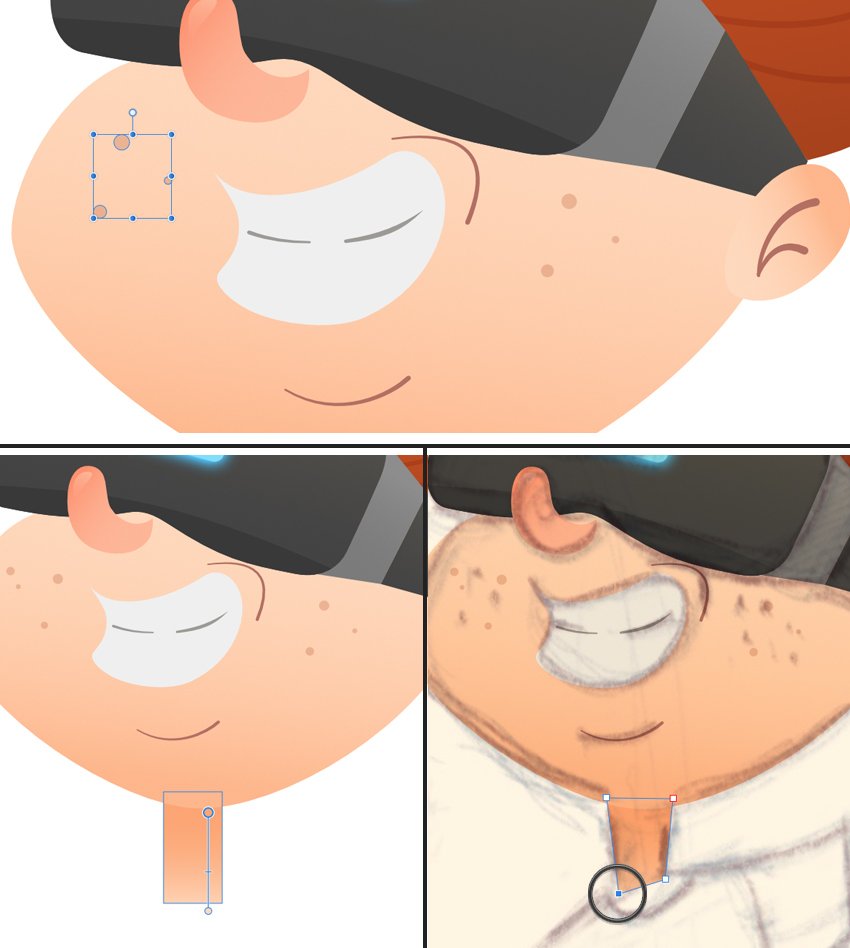
Далее рисуем волосы. Сначала рисуем силуэт, повторяя контур наброска, затем заполняем контур линейным градиентом (#EE632B-#A94116). Выделяем волосы и на верхней панели с правой стороны активируем опцию Insert inside the selection. Внутри фигур рисуем дугообразные линии, выделив отдельные локоны.

Шаг 8
Заканчиваем работу с головой, нарисовав несколько веснушек. Для этого используем инструмент Ellipse Tool (M) с зажатой клавишей Shift, чтобы сохранить пропорции при создании окружностей.
Затем создаем прямоугольник размером 15 х 20 пикселей, который будет шеей. Заливаем его линейным градиентом так, чтобы верхняя часть была темнее лица (#FCA474-#FDCEAF). Конвертируем фигуру в кривые и делаем нижнюю часть уже.

Рисуем тело в динамической позе
Шаг 1
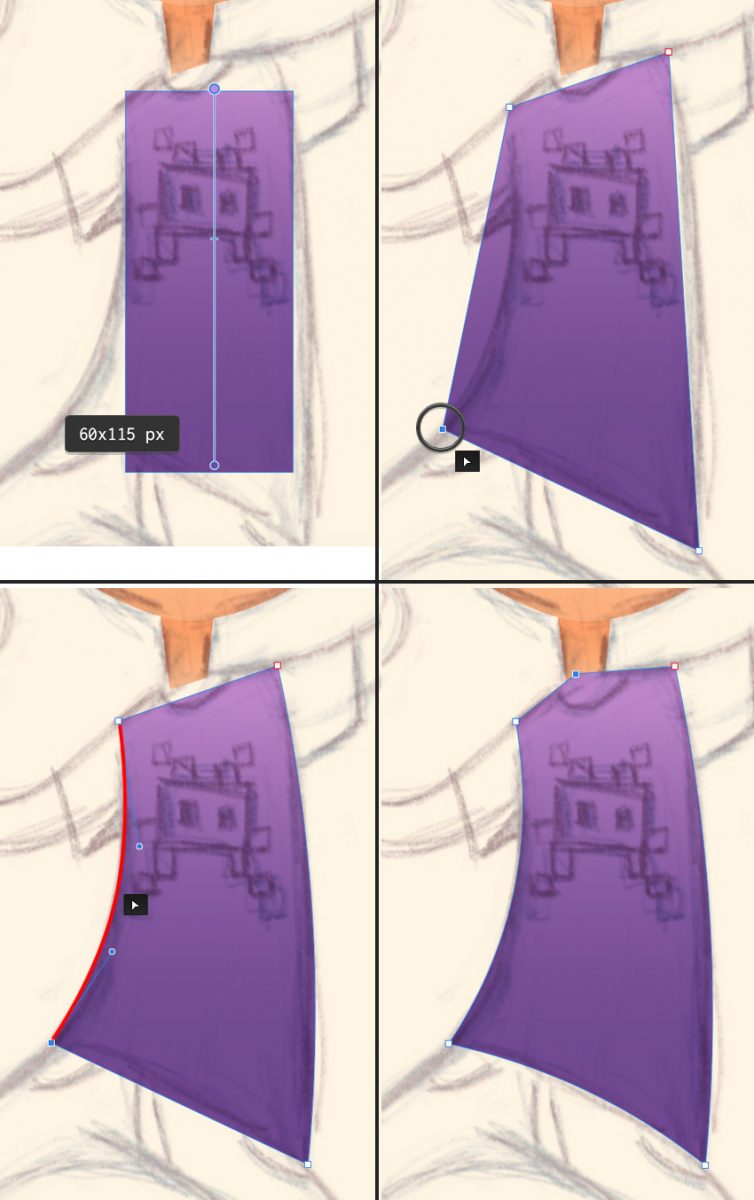
Берем Rectangle Tool (M) и начинаем рисовать футболку! Создаем прямоугольник размером 60 х 115 пикселей и заливаем его фиолетовым линейным градиентом так, чтобы внизу был темный оттенок.
Конвертируем фигуру в кривые, берем Node Tool (A) и разводим узловые точки в разные стороны, прикрепив к плечам и нижним углам футболки.
Тянем за одну из сторон, чтобы деформировать ее и повторить форму наброска.
Левую, правую и нижнюю стороны делаем дугообразными, чтобы придать мультяшности.
В центре сверху добавляем дополнительный узел и тянем его к шее персонажа.

Шаг 2
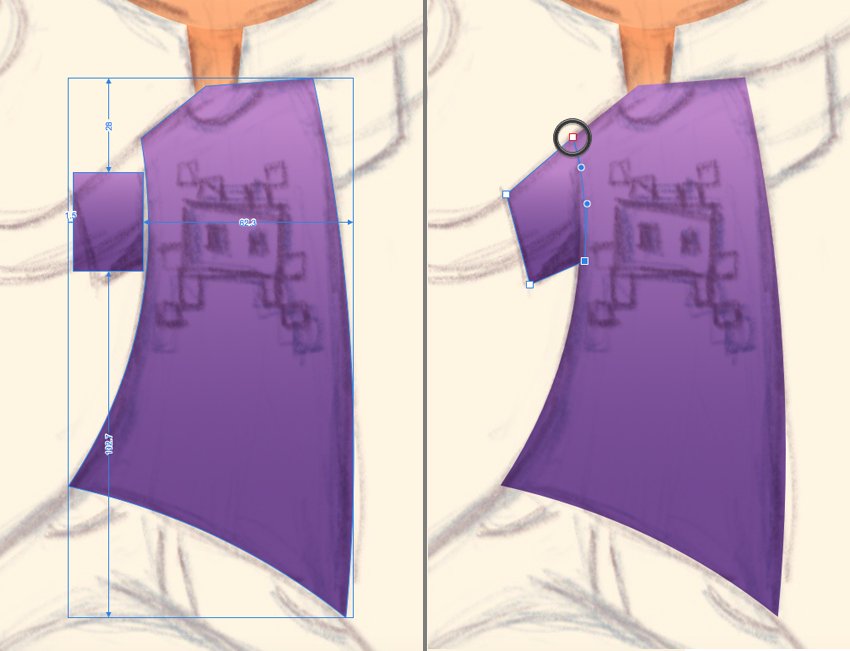
Теперь нарисуем рукава. Создаем новый прямоугольник с левой стороны тела и применяем к нему градиент того же цвета.
Конвертируем фигуру в кривые и перемещаем узлы, повторив контур наброска.

Шаг 3
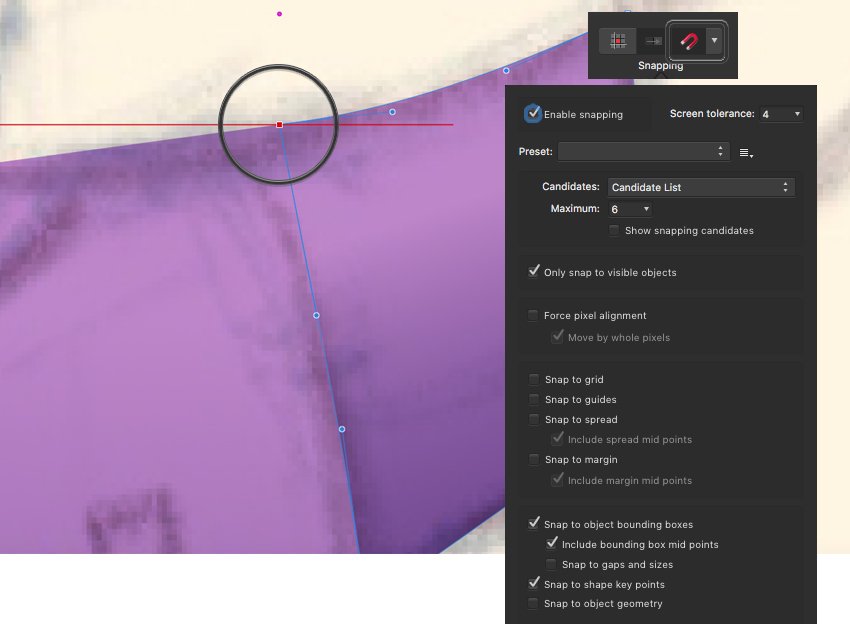
Чтобы было проще соединять узлы двух разных фигур, мы можем активировать функцию прилипания на верхней панели (иконка в виде магнита). Таким образом мы можем выровнять узлы и увидеть в какой точке они соприкасаются.

Шаг 4
Рисуем второй рукав и заполняем его тем же градиентом.

Шаг 5
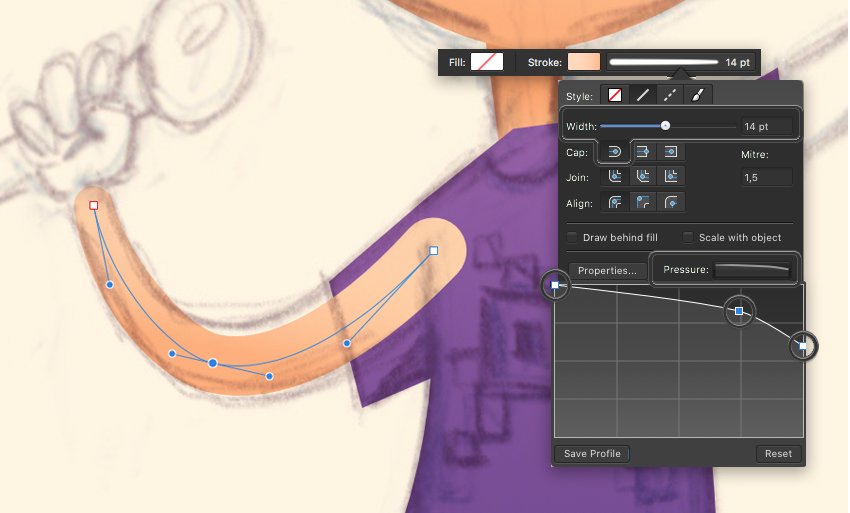
Далее нарисуем руки. Берем Pencil Tool (N) (или Pen Tool (P)), чтобы нарисовать дугообразную линию.
Открываем панель Stroke справа (или переходим на вкладку Stroke на верхней панели) и устанавливаем Width на 14 pt, чтобы линия получилась достаточно широкой для руки. Параметр Cap устанавливаем на Round Cap (закругленный край).
Открываем настройки Pressure и с помощью специальной линии и контрольных точек на ней корректируем толщину. У плеча линия должна быть шире и плавно сужаться у кисти.

Шаг 6
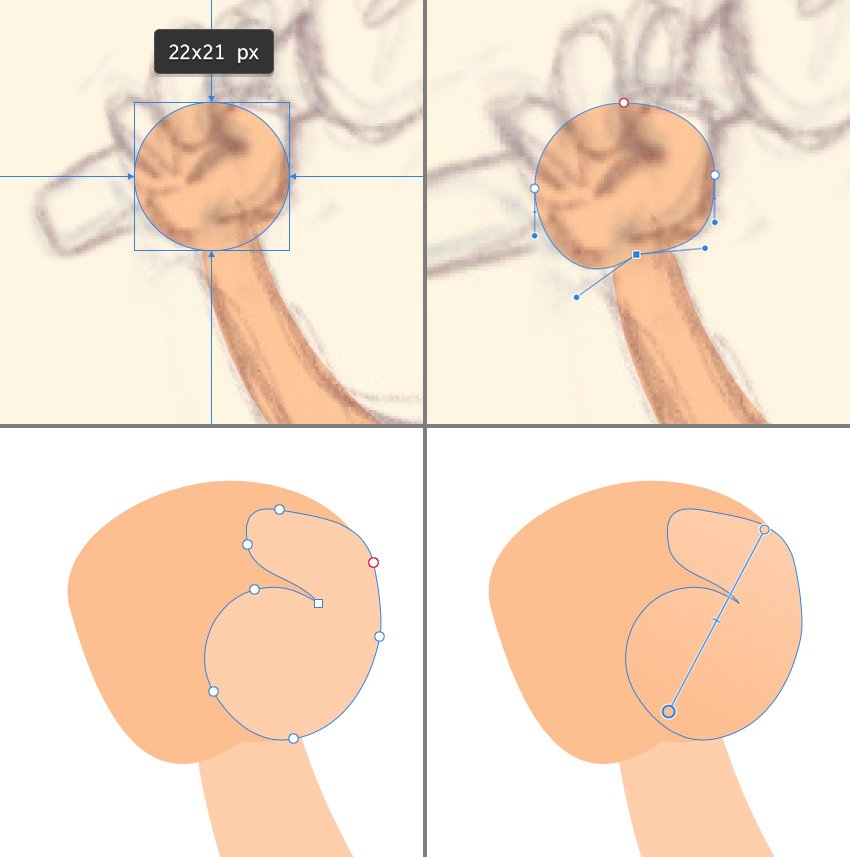
Теперь рисуем окружность, которую мы превратим в кисть (цвет #FDBF90). Берем Ellipse Tool (M) и создаем окружность размером 22 х 21 пиксель. Конвертируем фигуру в кривые и деформируем ее, сформировав ладонь. Активируем инструмент Node Tool (A) и зажимаем клавишу Alt, чтобы двигать каждым усиком независимо.
С помощью Pencil Tool (N) рисуем большой палец. Чтобы отделить его от ладони, заливаем этот палец более светлым цветом, чем ладонь, особенно на кончике (#FCBE8F-#FDCBA9).

Шаг 7
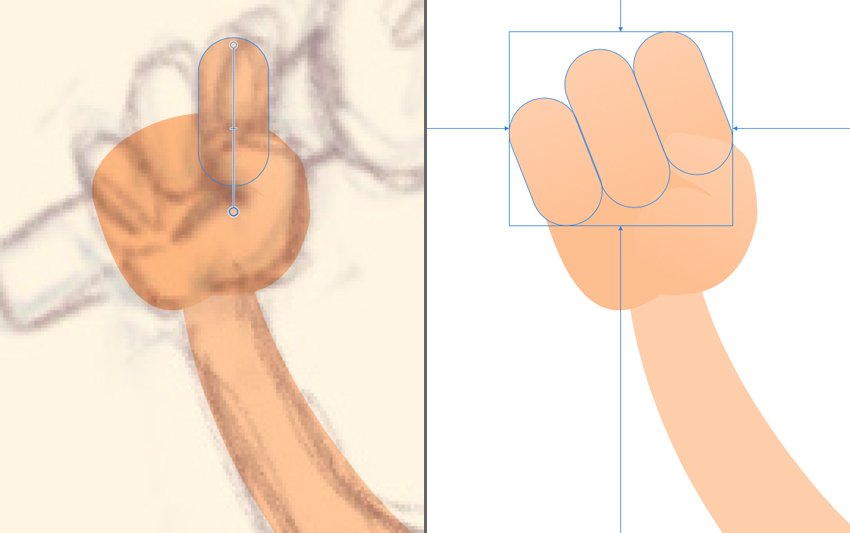
Используем Rounded Rectangle Tool (M), чтобы нарисовать пальцы (цвет градиента #FEC194-#FCCFAB). Поворачиваем их и масштабируем, чтобы они были разной длины.

Шаг 8
Нарисуем устройство для захвата движения в руке мальчика. Начинаем с окружности размером 30 х 30 пикселей, которую мы рисуем с помощью Ellipse Tool (M).
Переключаемся на Rectangle Tool (M) и рисуем фигуру размером 45 х 12 пикселей. Заливаем ее тем же линейным темно-серым градиентом, которым мы заполняли очки.
Конвертируем фигуру в кривые и подгоняем ее по форме ручки от устройства. Размещаем ручку между слоями с пальцами и ладонью на панели Layers.

Шаг 9
Дублируем руку (Ctrl+J) и на верхней панели жмем кнопку Flip Horizontal, чтобы отразить копию руки по горизонтали. Редактируем форму руки и заменяем цвет устройства на голубой.

Шаг 10
Теперь нарисуем горловину футболки. Выделяем футболку и активируем функцию Insert inside the selection на верхней панели. С помощью Ellipse Tool (M) или Pencil Tool (N) рисуем небольшой овал и заливаем его цветом кожи, чтобы он плавно переходил в шею.

Шаг 11
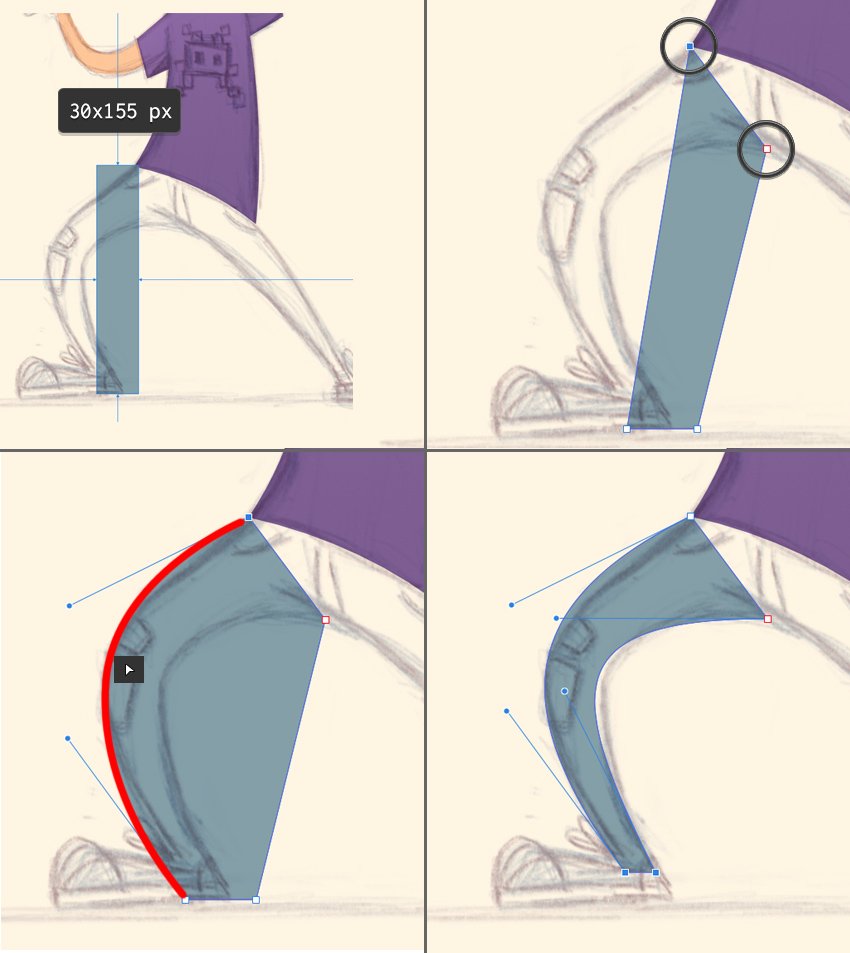
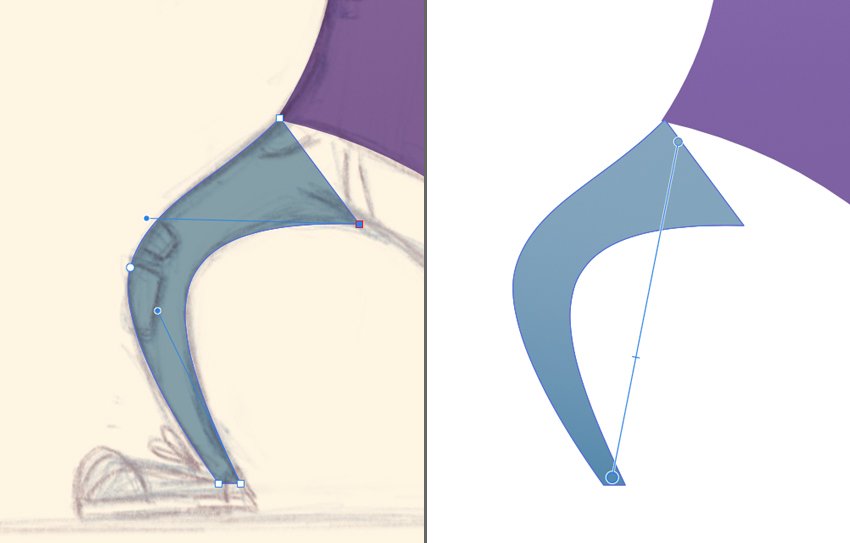
Переходим к штанам! С помощью Rectangle Tool (M) рисуем серо-голубой (#849FA8) прямоугольник размером 30 х 155 пикселей. Конвертируем его в кривые и двигаем узловые точки, используя Node Tool (A). Подгоняем форму прямоугольника под набросок.

Шаг 12
Корректируем форму ноги и заливаем ее линейным градиентом так, чтобы нижняя часть была темнее (#83A4BB-#5689AC).

Шаг 13
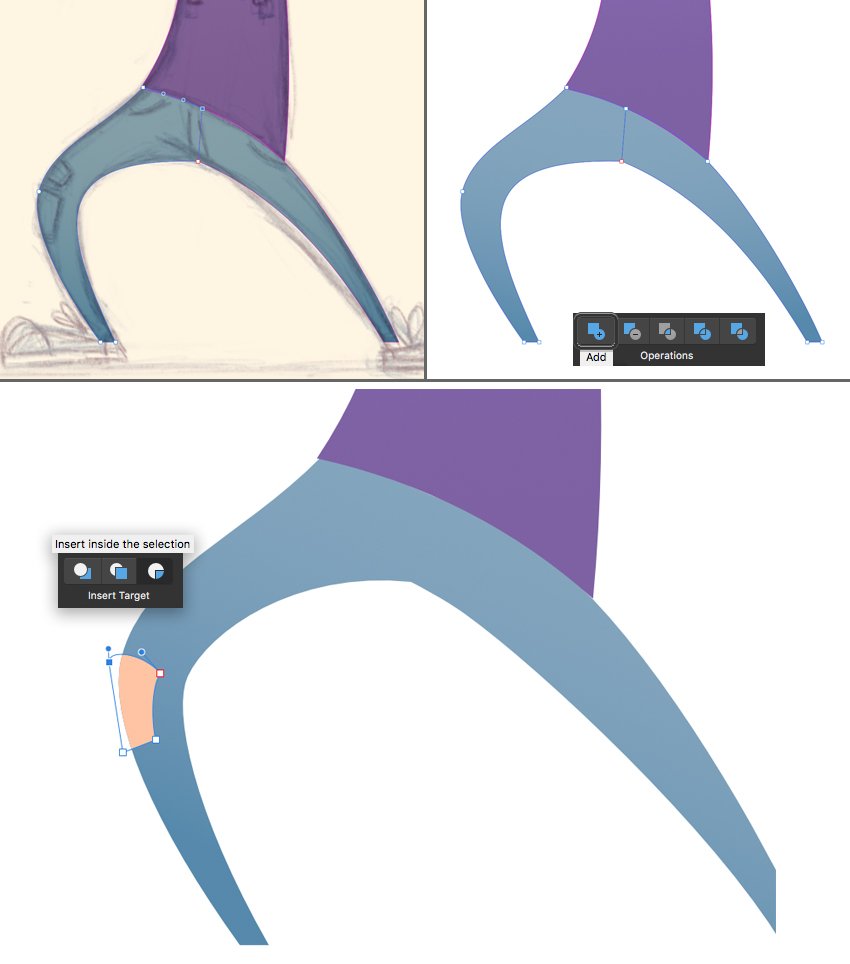
Рисуем вторую ногу, следуя линиям наброска. Закончив, выделяем обе ноги и на верхней панели жмем кнопку Add Operation, чтобы объединить два объекта вместе.
Активируем функцию Insert inside the selection и рисуем дыру на колене, используя цвет кожи.

Рисуем кеды
Шаг 1
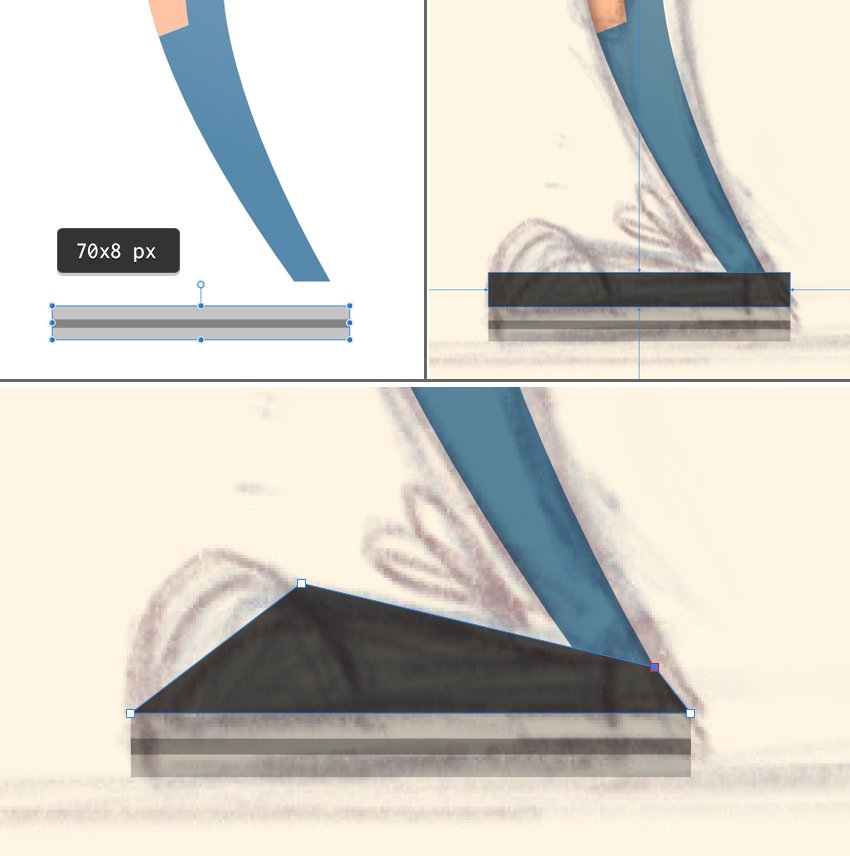
Закончив с ногами, мы можем переключиться на обувь. Начинаем с формирования подошвы. Рисуем светло-серый (#C4C4C4) прямоугольник размером 70 х 8 пикселей. Вдоль прямоугольника рисуем узкую темно-серую полоску (#848484).
Создаем еще один прямоугольник размером 70 х 8 пикселей выше предыдущего и заливаем его темно-серым цветом (#4E4E4E). Конвертируем его в кривые, берем Node Tool (A) и стараемся повторить форму верхней части обуви.

Шаг 2
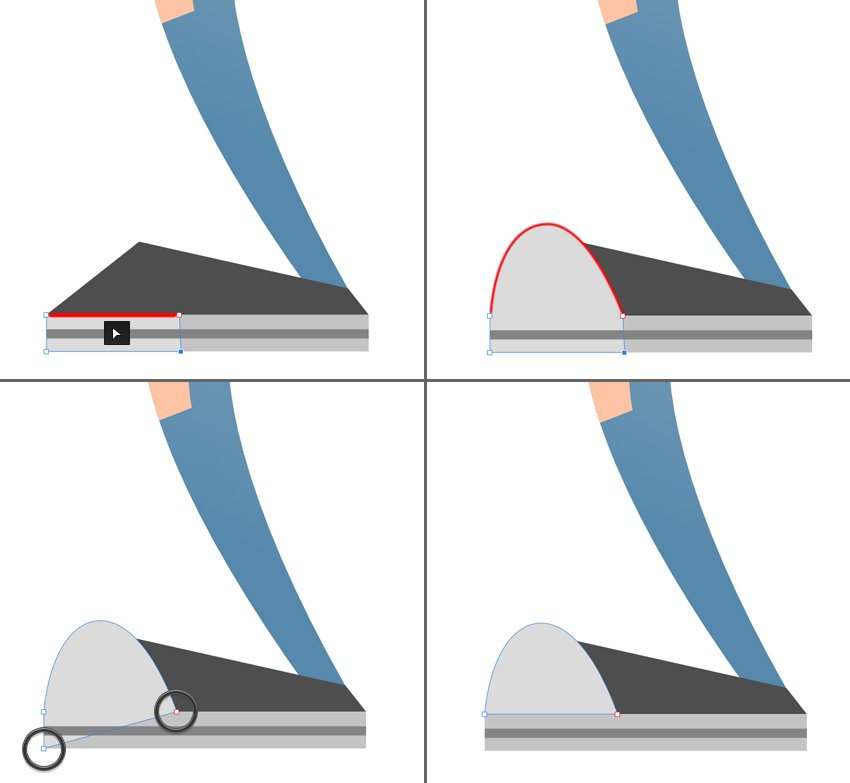
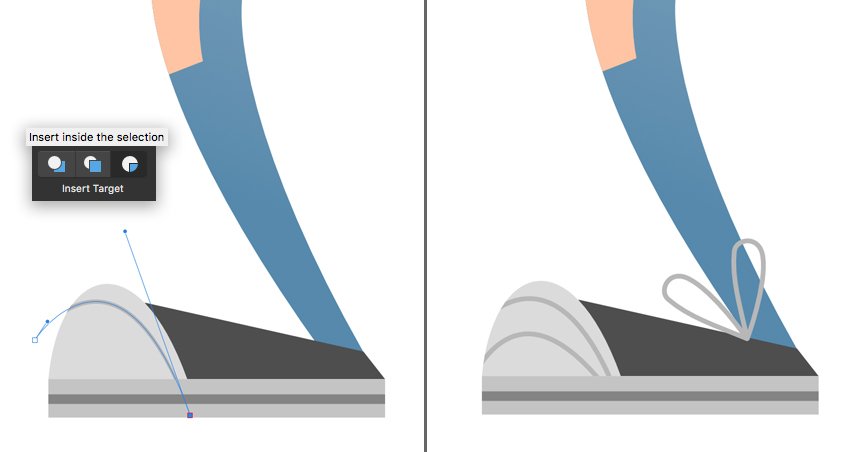
Теперь сформируем носок обуви. Дублируем пятку (Ctrl+J) и укорачиваем копию (цвет #DBDBDB). Конвертируем ее в кривые и редактируем по форме носка. Нижние узловые точки удаляем.

Шаг 3
Активируем опцию Insert inside the selection и рисуем две дугообразные линии на носке. Затем добавляем шнурки.
Дублируем (Ctrl+J) получившуюся обувь и отражаем ее по горизонтали, чтобы создать противоположный кед.

Шаг 4
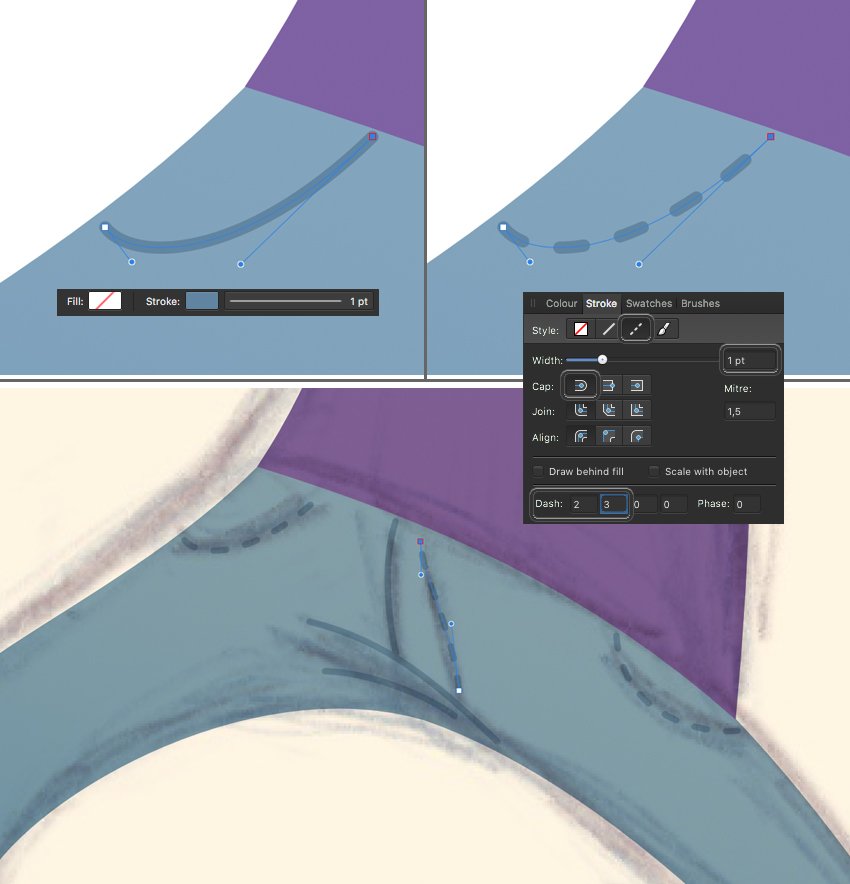
Добавляем больше деталей на джинсах. Берем Pencil Tool (N) (или Pen Tool (P)) и рисуем темно-синий контур кармана толщиной 1 pt.
На панели Stroke делаем линию пунктирной и устанавливаем параметр Dash на 2, а Gap – на 3, чтобы создать шов.
Добавляем больше линий и швов на штанах, чтобы они выглядели реалистичнее и интереснее.

Шаг 5
Скрываем слой с наброском и оцениваем текущий результат. Если хотите, можете добавить мелких деталей. Например, рисунок мишени на футболке. Также добавляем сжатый по вертикали овал под ногами, чтобы персонаж не висел в воздухе.

Рисуем фон
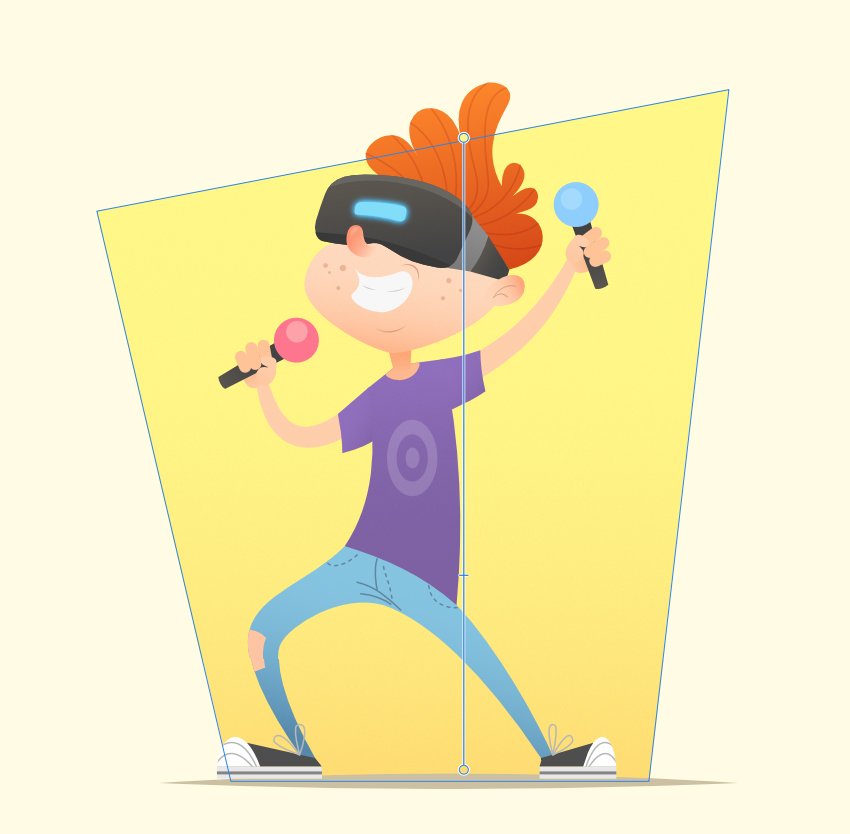
Шаг 1
Теперь, когда персонаж закончен, мы добавим несколько деталей для фона.
Создаем новый слой и размещаем его под всеми слоями на панели Layers.
Далее рисуем большой светло-желтый прямоугольник (#FFF788-#FDDB74). Конвертируем его в кривые и деформируем так, чтобы верхняя часть была шире.

Шаг 2
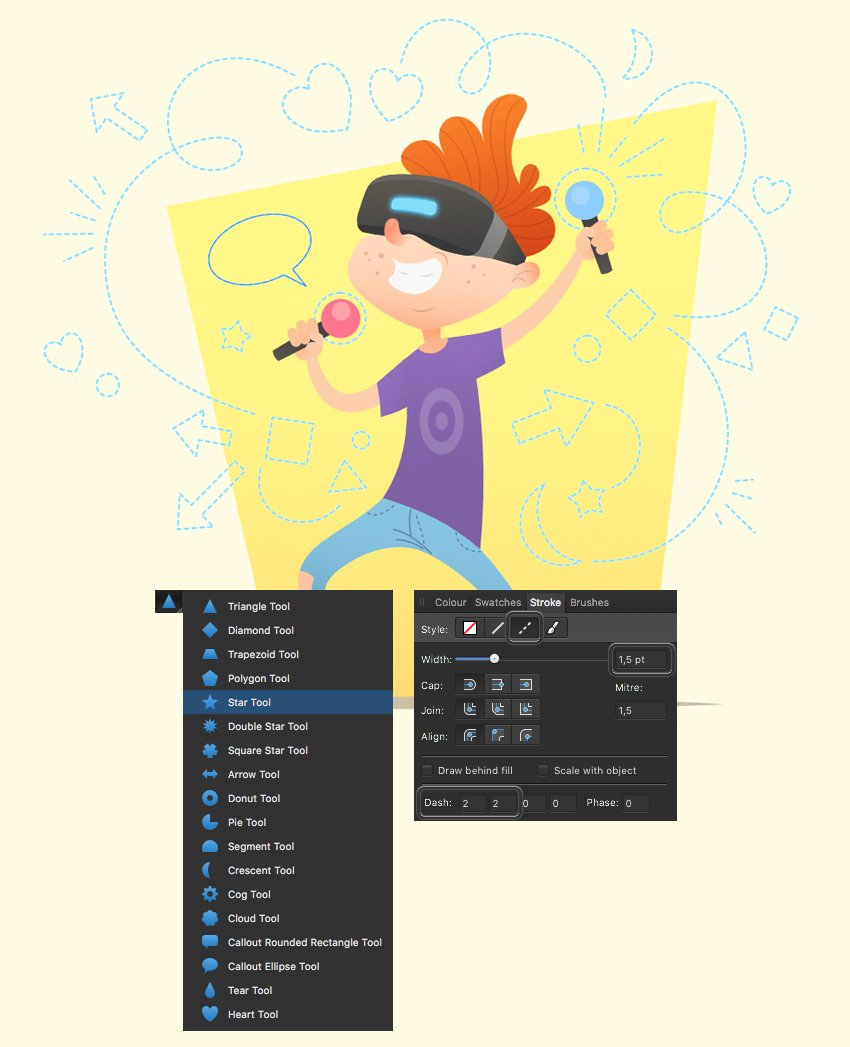
Далее заполняем фон различными фигурами, доступными в Affinity Designer. Чтобы получить к ним доступ, активируем инструмент Triangle Tool. Обратите внимание, что каждая фигура имеет свои настройки, доступные на верхней панели.
Отключаем цвет заливки, а обводку устанавливаем на ярко-синий. Также на панели Stroke настраиваем ширину обводки и включаем пунктир.

Молодцы, вы проделали большую работу и узнали как нарисовать мультипликационного персонажа с нуля в Affinity Designer!
Надеюсь, вам понравился этот материал, и вы усвоили основные принципы работы с простейшими фигурами и градиентами, а также как придать элементам иллюстрации динамики.

Не останавливайтесь на этом и продолжайте творить и создавать своих собственных персонажей, используя технику предложенную в этом уроке. Добавляйте свои работы в комментариях и не забывайте делиться статьей с друзьями в социальных сетях. Приятного творчества!










 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая