
Доброго времени суток, уважаемые читатели! Приближается праздник всех женщин – 8 Марта. По этому случаю мы подготовили для вас урок, из которого вы узнаете, как создается открытка к 8 Марта в Фотошоп.
Для выполнения урока вам понадобятся дополнительные материалы.
Шаг 1
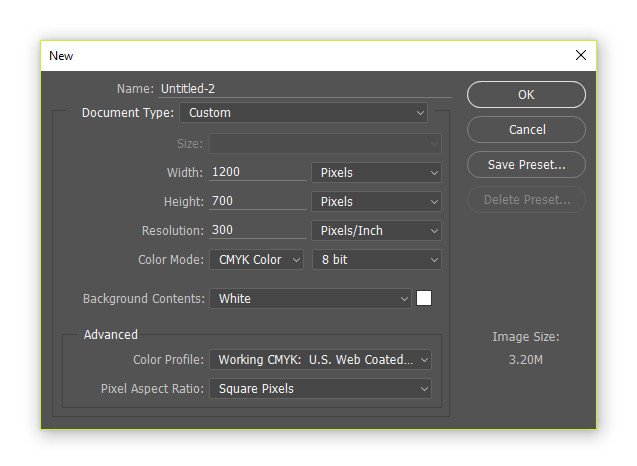
Создаем новый документ размером 1200 х 700 пикселей. Если вы планируете распечатать открытку, то установите Resolution (Разрешение) на 300 точек/дюйм и Color Mode (Цветовой режим) на CMYK.

Шаг 2
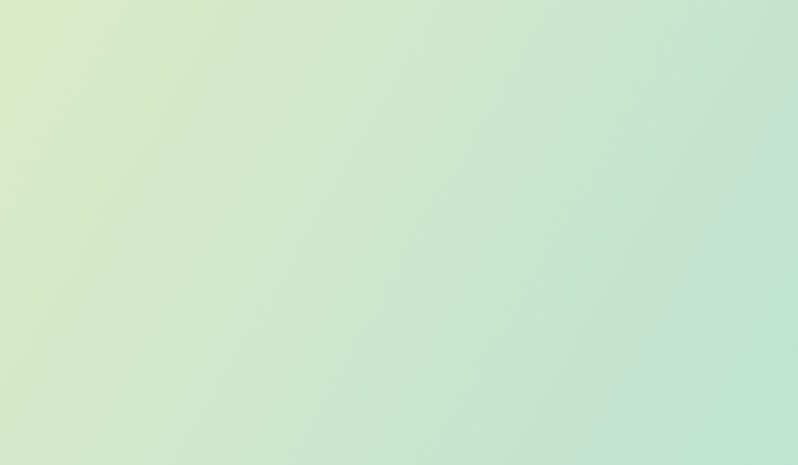
Берем инструмент Gradient Tool (G) (Градиент). Заливаем фон линейным градиентом от левого верхнего угла к правому нижнему, используем цвета #D9F2C8-#BEE5D3.

Шаг 3
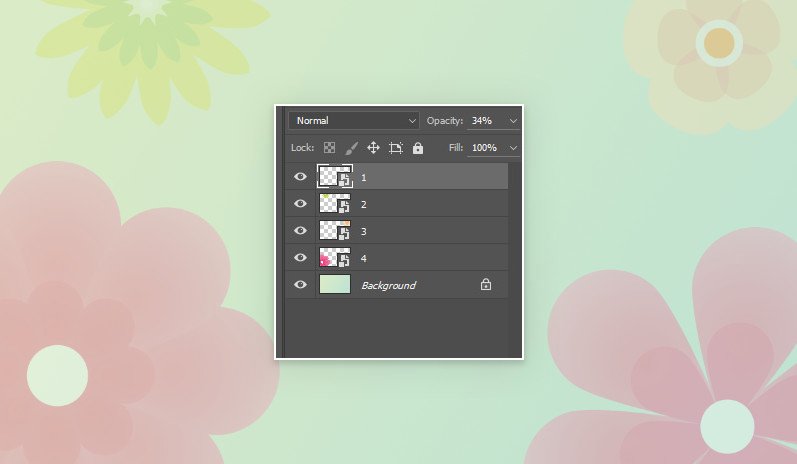
Продолжаем работать с фоном. Открываем папку с цветами в дополнительных материалах.
Выбираем любой цветок и открываем его в Фотошоп. Жмем Ctrl+A, чтобы выделить весь документ, затем Ctrl+C. Переходим на рабочий документ с открыткой и жмем Ctrl+V, чтобы вставить скопированный цветок.
Уменьшаем непрозрачность слоя с цветком до 34%.

Шаг 4
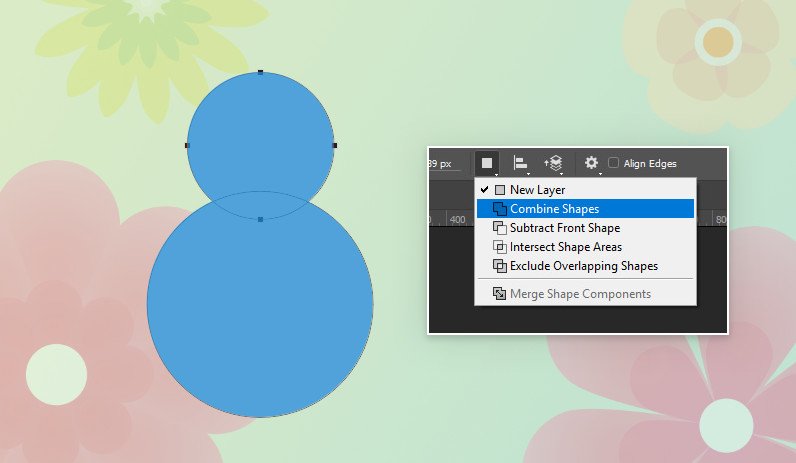
Теперь мы должны нарисовать основу для восьмерки. Для этого активируем инструмент Ellipse Tool (U) (Овал) и создаем окружность (чтобы сохранить пропорции, во время создания удерживаем клавишу Shift). Заливаем ее цветом #4ca3df.

Добавляем еще одну окружность. На верхней панели переключаемся на Combine Shapes (Объединить фигуры). Обратите внимание, чтобы данная функция заработала, окружность должна быть выделена обводкой. Для этого, находясь на слое с окружностью и при активном инструменте Ellipse Tool (O) (Овал), жмем клавишу Enter.
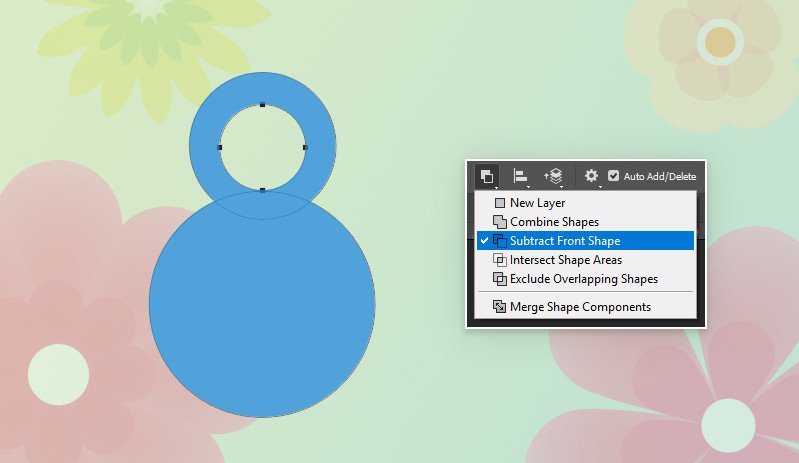
Рисуем окружность меньшего размера, расположив ее слегка внахлест на предыдущую. После этого дублируем (Ctrl+J) слой с восьмеркой и отключаем видимость копии, кликнув на значок глаза рядом с миниатюрой слоя на панели слоев (мы будем работать с копией в следующем шаге).

На верхней панели переключаемся в режим Subtract Front Shape (Вычесть переднюю фигуру). Тем же инструментом вырезаем отверстие внутри верхней окружности (не забудьте убедиться, что фигура выделена обводкой).

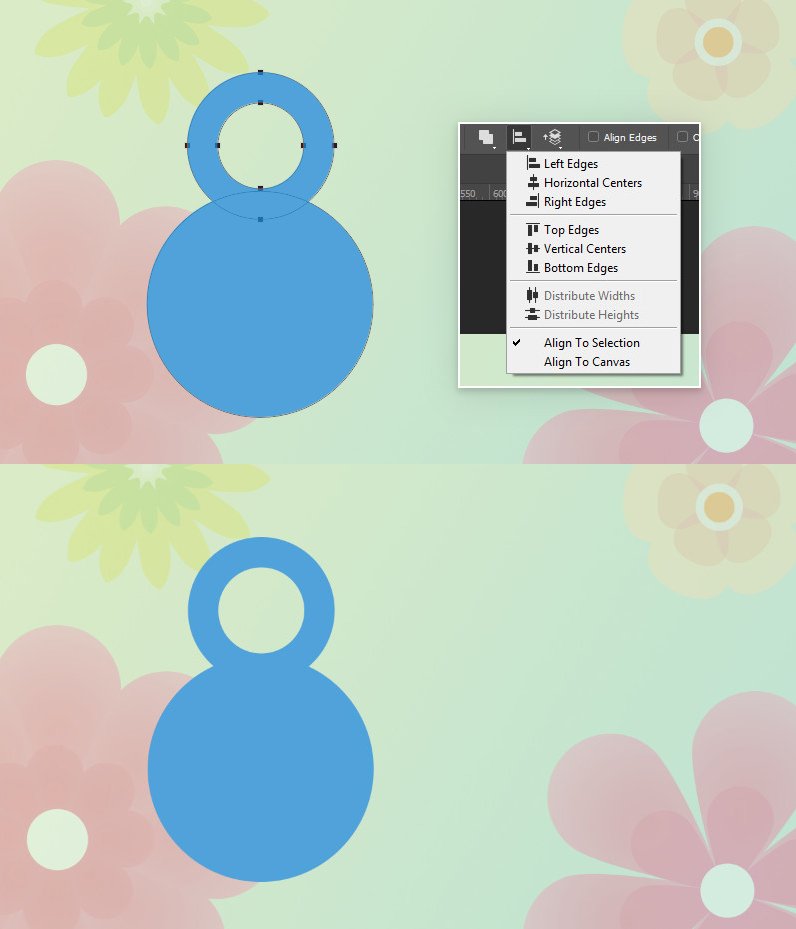
Чтобы отцентрировать окружность, выбираем инструмент Path Selection Tool (A) (Выделение контура) и с зажатой клавишей Shift выделяем обе верхние окружности. Затем переходим на верхнюю панель и на панели выравнивания выбираем Horizontal Centers (Центры по горизонтали) и Vertical Centers (Центры по вертикали).

Шаг 5
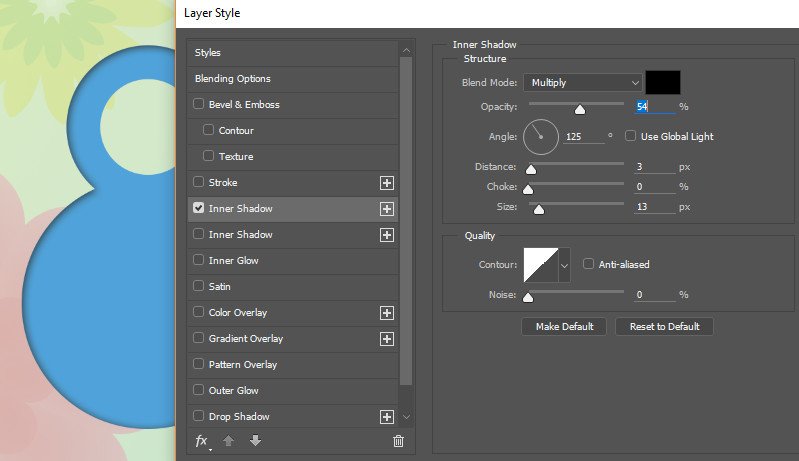
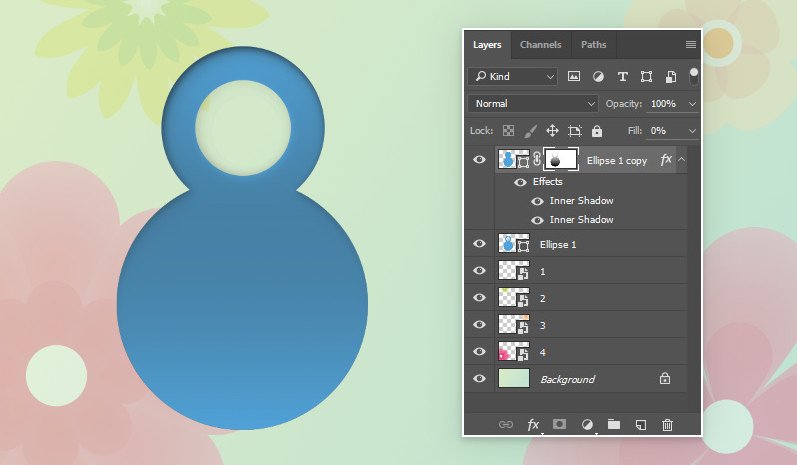
Жмем Ctrl+J, чтобы дублировать слой с восьмеркой. Кликаем правой кнопкой мыши по слою и выбираем Blending Options (Параметры наложения). В появившемся окне Fill (Заливка) уменьшаем до 0% и применяем Inner Shadow (Внутренняя тень) со следующими настройками.

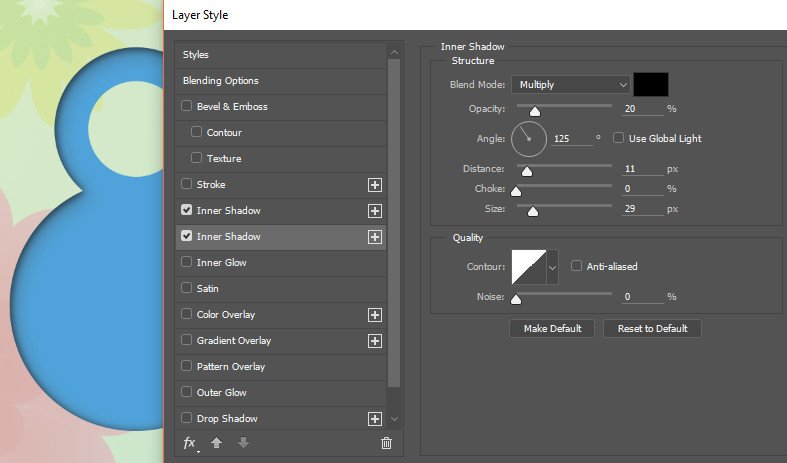
Если вы используете версию программы не ниже Photoshop CC 2015, то добавляем еще один слой внутренней тени. Для этого напротив названия стиля слоя кликаем кнопку с плюсом. Настраиваем вторую внутреннюю тень.
Если у вас более старая версия Фотошоп, то кликаем на кнопку ОК, чтобы сохранить изменения. Затем кликаем правой кнопкой мышки по слою с копией и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Теперь к такому слою можно применить еще одну копию стиля слоя «Внутренняя тень».

Шаг 6
В нижней части панели слоев жмем кнопку Add layer mask (Добавить слой-маску), чтобы добавить маску на слой с копией восьмерки. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя-оригинала с восьмеркой.
Далее берем Gradient Tool (G) (Градиент), кликаем по маске копии восьмерки на панели слоев и заливаем ее линейным градиентом от черного к прозрачному (проводим инструментом от нижнего края восьмерки к верхнему).
Таким образом, мы скрыли нижнюю часть внутренней тени.

Шаг 7
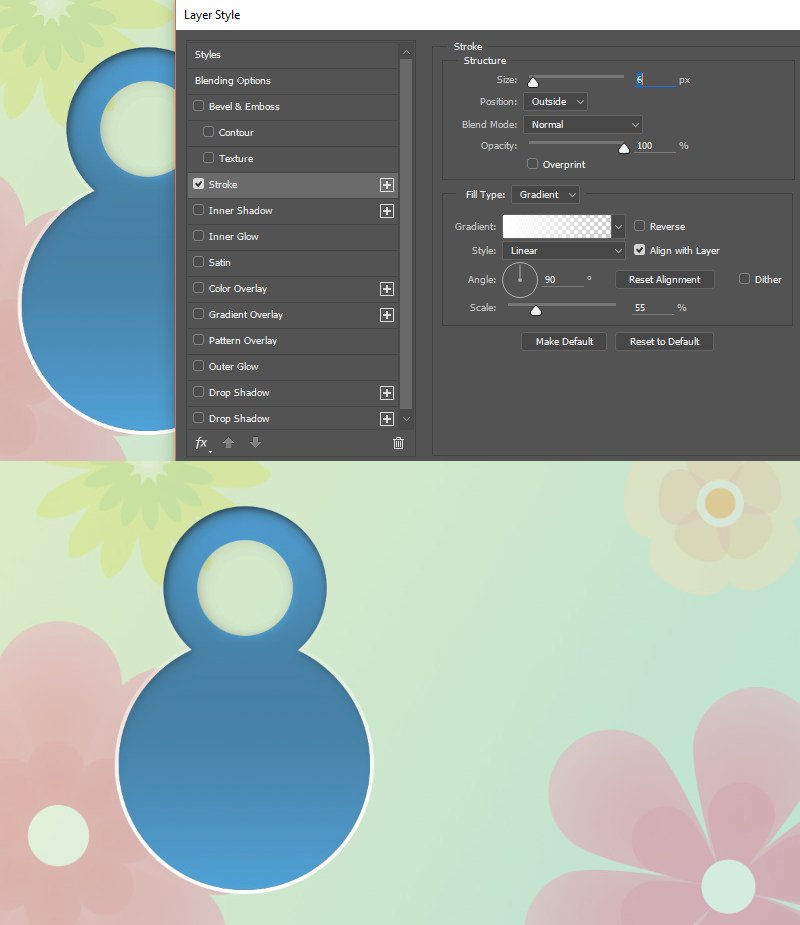
Применим обводку на оригинале восьмерки. Кликаем правой кнопкой мыши по слою и выбираем Blending Options (Параметры наложения). В появившемся окне включаем Stroke (Обводка) и настраиваем ее, как показано ниже.

Шаг 8
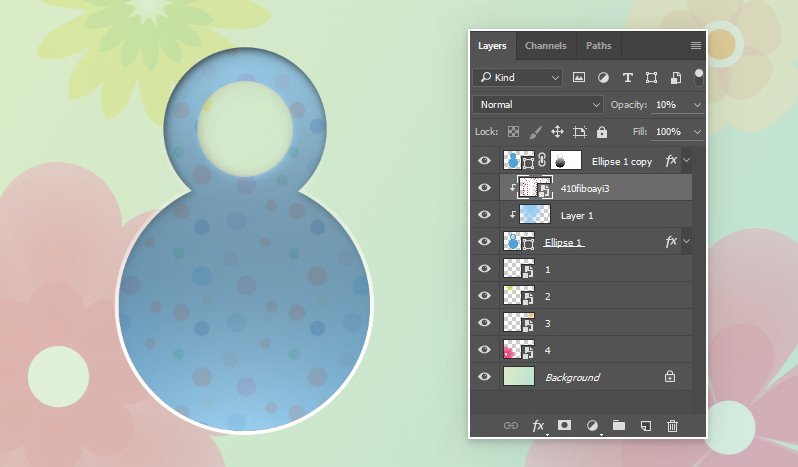
Выше оригинала восьмерки добавляем новый слой и трансформируем его в обтравочную маску для восьмерки (Ctrl+Alt+G). Устанавливаем цвет переднего плана на #8acdfa, берем радиальный градиент (G) и заливаем слой от верхнего правого края восьмерки к центру нижней окружности. Затем от нижнего центрального края большой окружность к ее верхнему краю.

Шаг 9
Над слоем с радиальным градиентом добавляем текстуру в разноцветный горошек. Трансформируем ее в обтравочную маску (Alt+Ctrl+G) и уменьшаем непрозрачность слоя до 10%.

Шаг 10
Возвращаемся к файлам с цветами и выбираем любой понравившийся. Желательно, чтобы он контрастировал с цветом восьмерки. Переносим его на рабочий документ и размещаем в нижней левой части фигуры.

Зажимаем клавишу Ctrl и кликаем по миниатюре слоя с восьмеркой, чтобы загрузить ее выделение. Затем возвращаемся на слой с цветком и жмем на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев, чтобы отрезать лишнюю часть, которая выступает за края фигуры.

Второй цветок добавляем таким же образом, но в этот раз загружаем выделение не оригинала восьмерки, а копии, у которой мы не вырезали внутреннюю часть.

Шаг 11
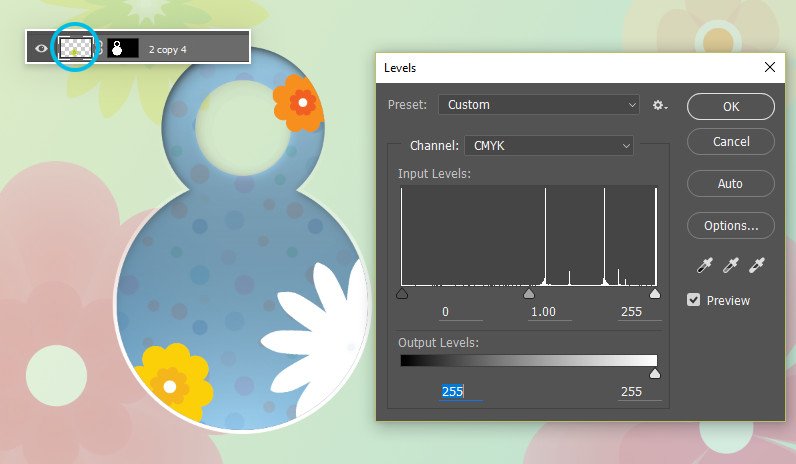
Далее выбираем цветок с заостренными лепестками. Переносим его на рабочий документ и точно таким же образом обрезаем лишнюю часть.

Затем кликаем по миниатюре слоя с этим цветком, чтобы убрать выделение с маски. Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Серый ползунок в настройках Output Levels (Выходные уровни) передвигаем в правый край, чтобы сделать цветок полностью белым.

Таким же образом добавляем еще один цветок.

Шаг 12
В нижней части восьмерки хаотично распределяем еще несколько цветов.

Шаг 13
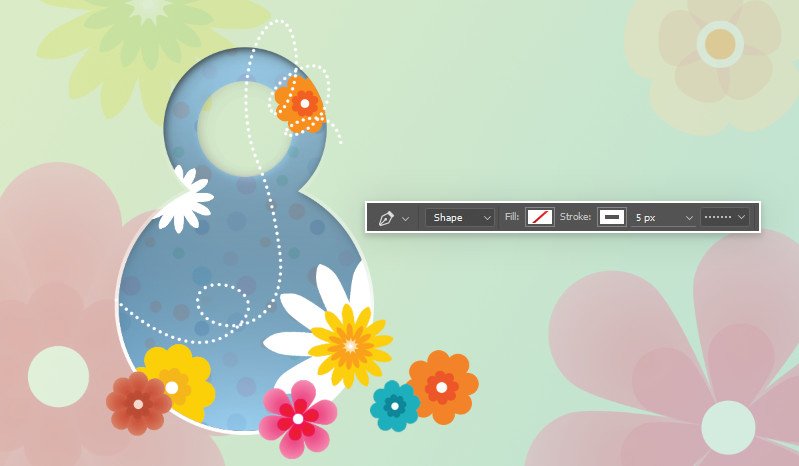
Активируем инструмент Pen Tool (P) (Перо) и рисуем контур, обвивающий восьмерку.

Отключаем заливку и настраиваем обводку. При необходимости, редактируем форму обводки с помощью Direct Selection Tool (A) (Частичное выделение).

Добавляем к обводке маску и обычной черной кисточкой с жесткими краями (В) редактируем верхнюю часть обводки так, чтобы она как будто обвивала окружность.


Шаг 14
С восьмеркой мы закончили. Теперь напишем текст. Я использовал шрифт Fregat. Пишем слово «Марта» (цвет #e8fffc).

Далее выбираем любой из цветков с заостренными лепестками. Добавляем маску и редактируем ее так, чтобы создать что-то похожее на крыло, которое мы прикрепляем к крайней букве «а».
Применяем к получившейся фигуре стиль слоя Color Overlay (Наложение цветом), залив цветом текста (#e8fffc).

Шаг 15
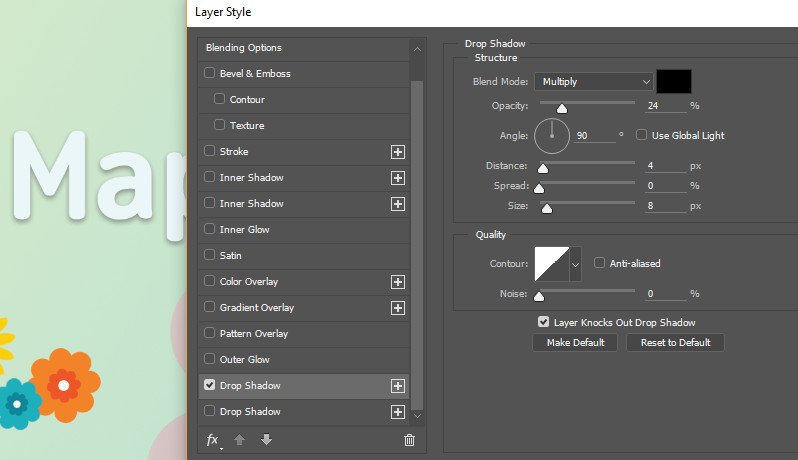
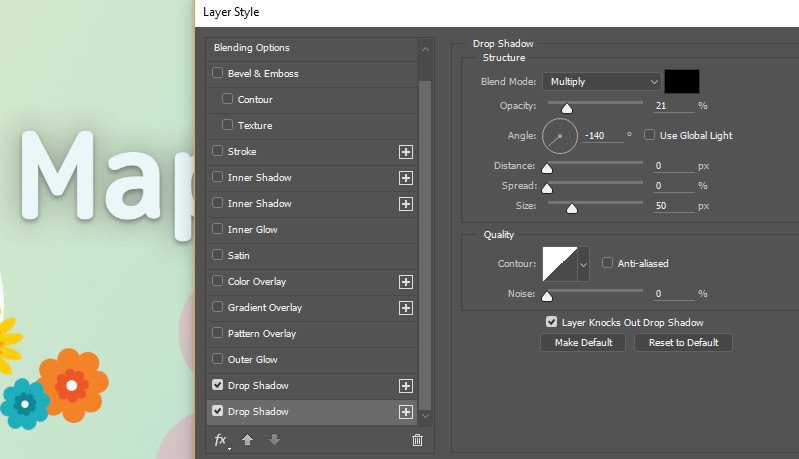
Зажав клавишу Shift, выделяем слой с текстом и крылом, затем жмем Ctrl+E, чтобы объединить их вместе. Применяем к получившемуся слою двухслойную Drop Shadow (Тень) (не забывайте, что в старых версиях мы трансформируем слой в смарт-объект, а затем применяем второй слой тени).



Шаг 16
Переходим на фоновый слой. Берем узор из дополнительных материалов и вставляем его выше фона под цветами. Уменьшаем непрозрачность до 50%.

Затем дублируем (Ctrl+J) узор и отражаем его Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали). Переносим копию выше и с помощью маски удаляем лишнее по бокам, оставив цветок и лист.

Финальный результат:

Из этого урока вы узнали, как сделать открытку к 8 Марта в Фотошоп. Надеюсь, полученные знания вам пригодятся.
На этом все! Не стесняйтесь задавать вопросы в комментариях и делиться своим результатом. Приятного творчества!










 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая