
В этом уроке вы научитесь рисовать простой логотип в форме сердца, используя базовые инструменты Illustrator.
Шаг 1
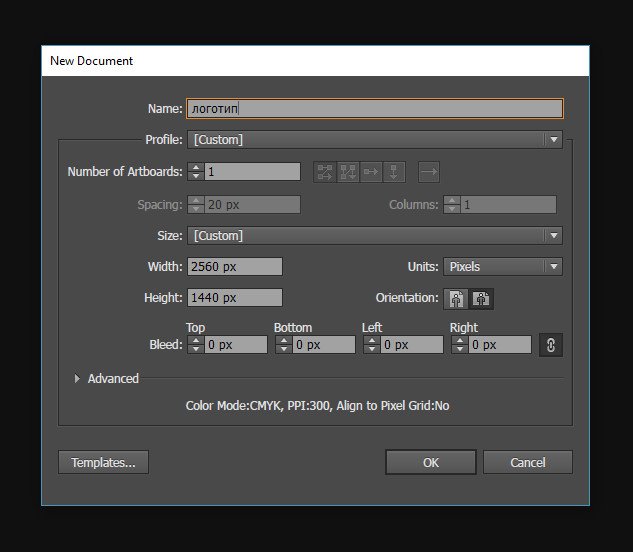
Начинаем с создания документа размером 2560 х 1440 пикселей.

Шаг 2
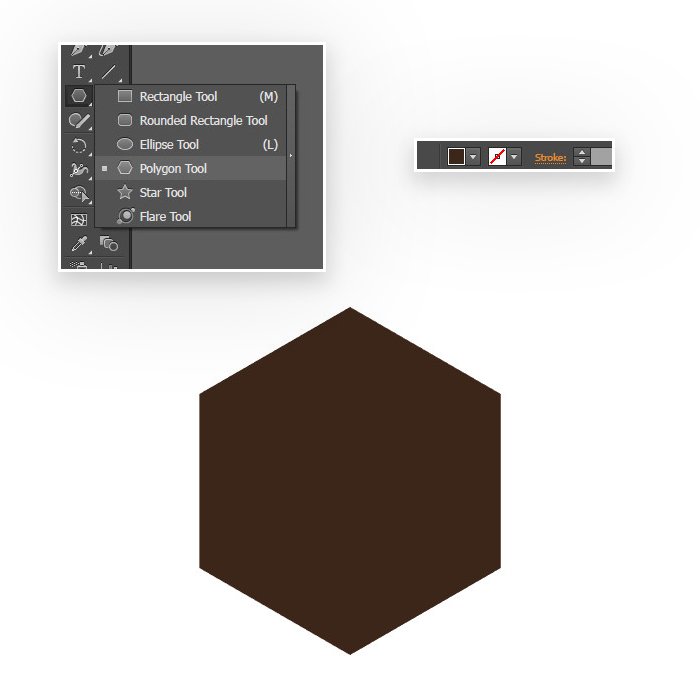
Теперь берем инструмент Polygon Tool (Многоугольник) и создаем шестиугольник, как показано ниже. Заливаем его цветом 3D271A и отключаем обводу.

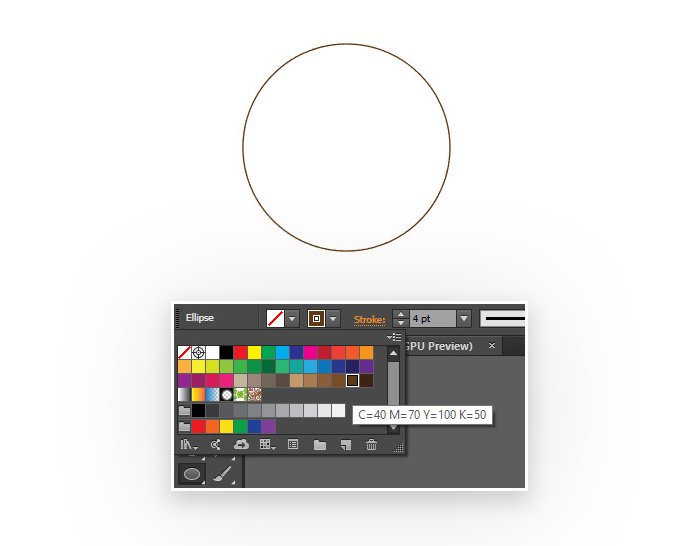
Рядом с шестиугольником рисуем окружность, используя Ellipse Tool (L) (Эллипс). Отключаем заливку цветом, устанавливаем цвет обводки на 603913 и ширину – на 4 pt.

Шаг 4
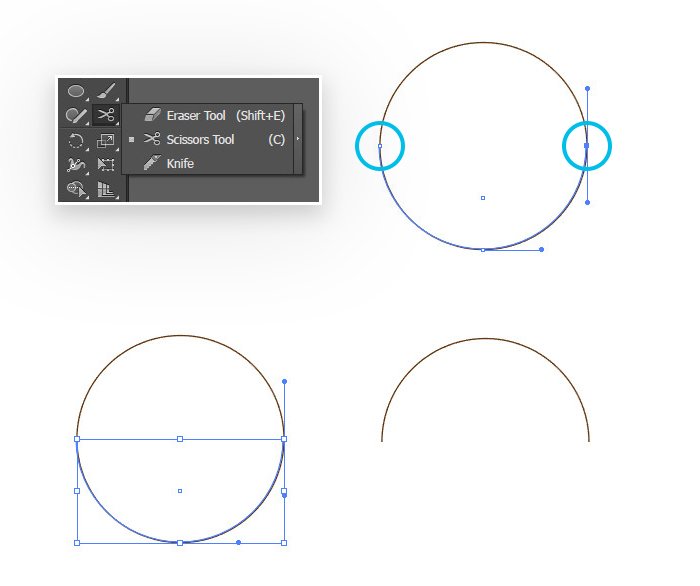
С помощью Selection Tool (V) (Выделение) выделяем окружность. Активируем инструмент Scissors Tool (C) (Ножницы) и кликаем на боковые узловые точки окружности, чтобы разрезать ее пополам.
После этого выделяем нижнюю половинку и удаляем ее нажатием клавиши Delete.

Шаг 5
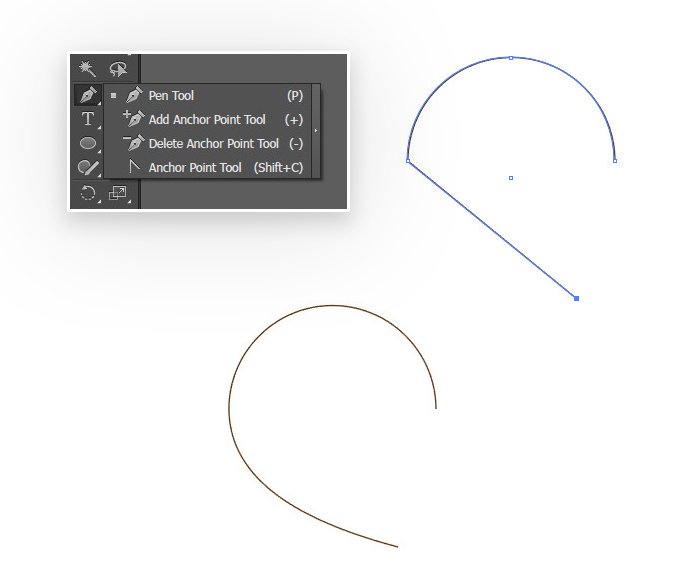
Выделяем получившийся полукруг и берем инструмент Pen Tool (P) (Перо). Пером кликаем по левой нижней узловой точке полукруга, проводим линию вниз и к центру и кликаем левой кнопкой, чтобы поставить еще одну точку. Жмем Esc, чтобы разорвать контур.
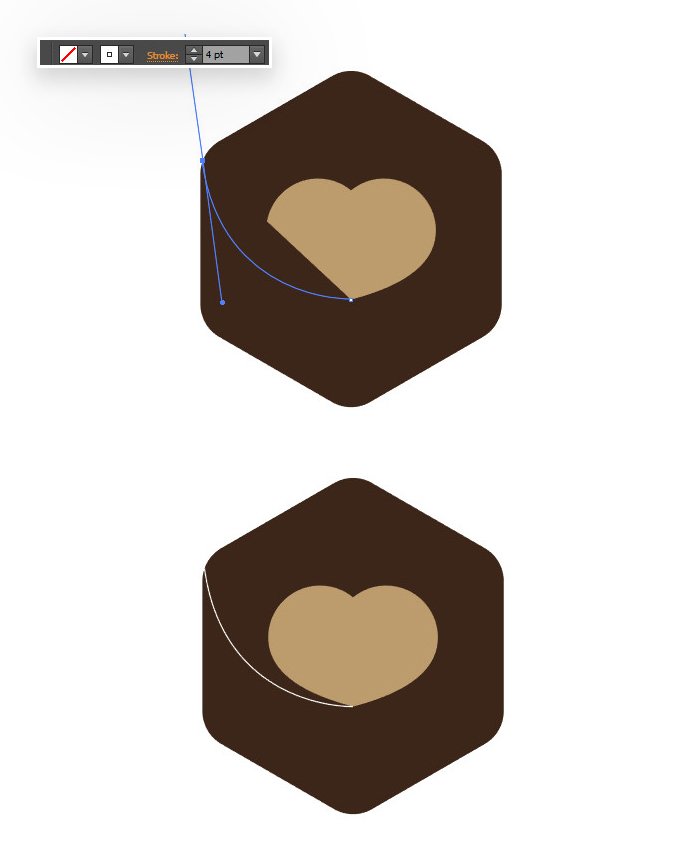
Затем берем инструмент Anchor Point Tool (Shift+C) (Опорная точка), кликаем по созданной линии и тянем за нее, чтобы сгладить.

Шаг 6
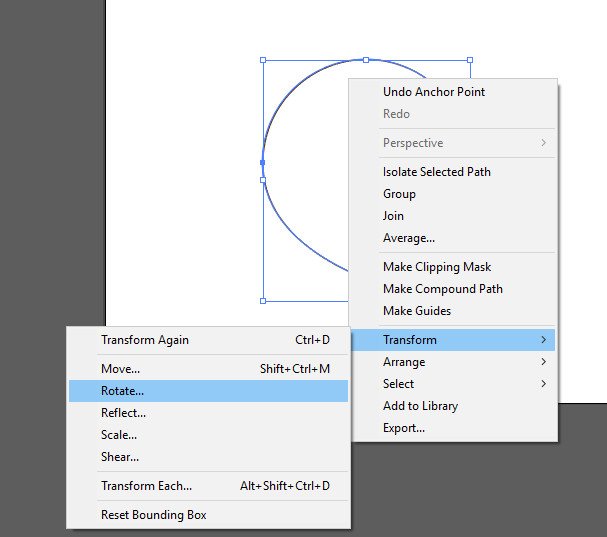
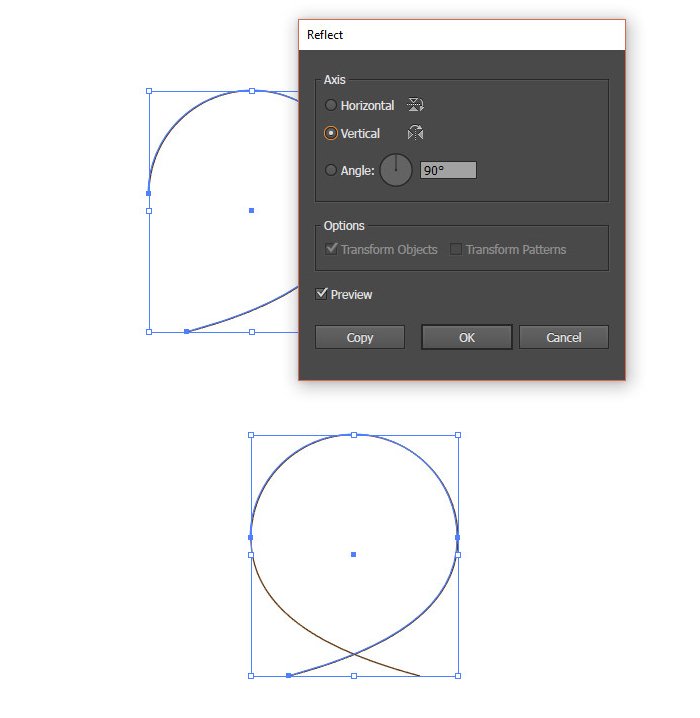
Выделяем полученный контур, кликаем правой кнопкой мыши и выбираем Transform – Reflect (Трансформация — Зеркало). В появившемся окне выбираем Vertical (Вертикальная) и жмем кнопку Copy (Копировать), чтобы дублировать контур.


Шаг 7
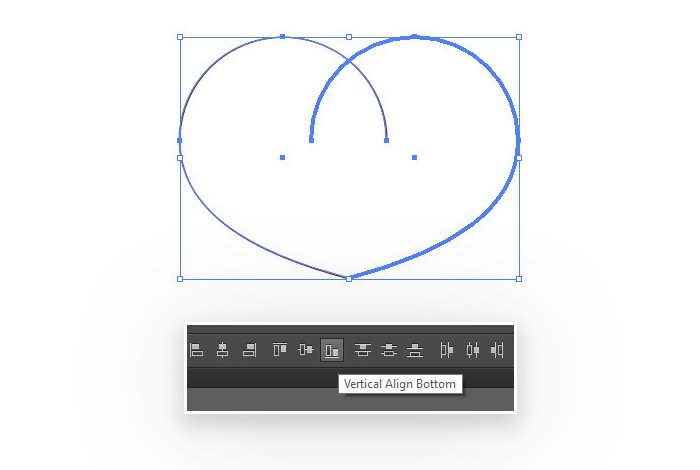
Перемещаем правую половинку левее, чтобы сформировать сердце. Затем выделяем обе фигуры и кликаем по правой половинке, чтобы ее контур выделился жирным. Это значит, что в рамках данной группы фигура с жирным контуром является ведущей.
Переходим на верхнюю панель и выравниваем фигуры по нижнему краю, нажав на кнопку Vertical Align Bottom (Вертикальное выравнивание вниз).

Шаг 8
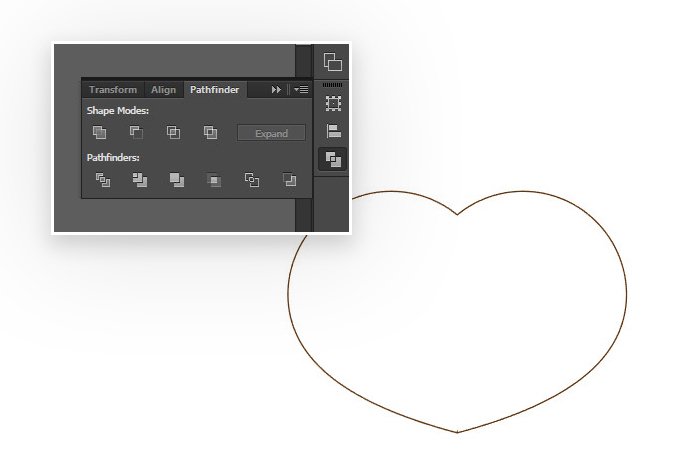
Открываем панель Window – Pathfinder (Окно – Обработка контура) и объединяем две фигуры в одну.

Шаг 9
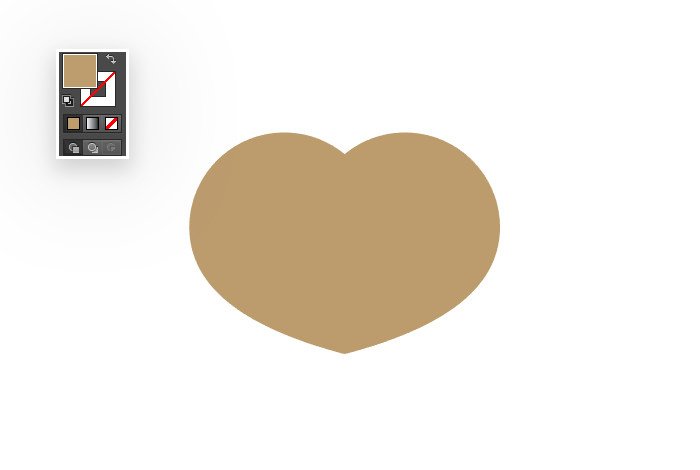
Отключаем у получившегося сердца обводку и заливаем цветом B99C6A.

Шаг 10
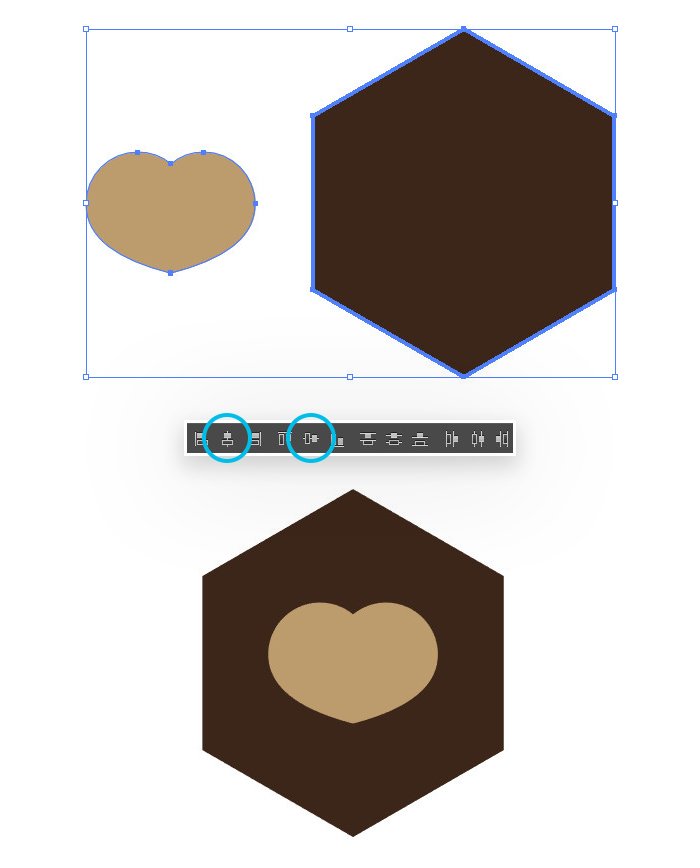
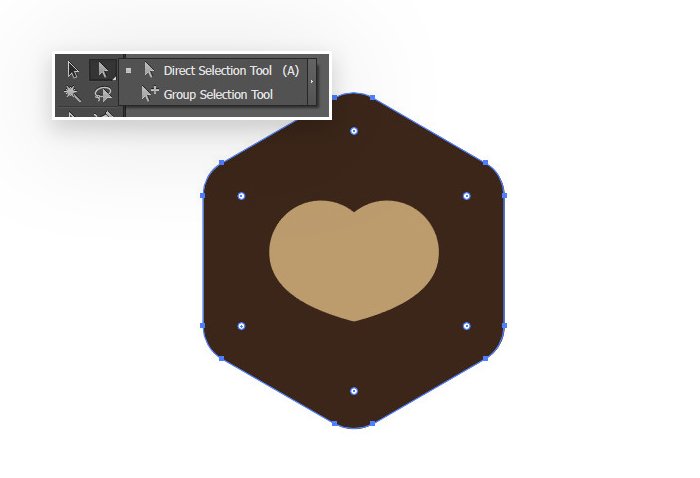
Выделяем сердце и шестиугольник (его делаем ведущей фигурой, кликнув повторно по контуру). Выравниваем сердце по центру шестиугольника.

Шаг 11
Активируем инструмент Direct Selection Tool (A) (Частичное выделение) и выделяем им шестиугольник. В результате на каждом углу фигуры появятся белые точки, потянув за которые мы можем сгладить углы.
Тянем за одну из точек, чтобы слегка сгладить углы шестиугольника.

Шаг 12
Берем Pen Tool (P) (Перо) и от нижнего края сердца к левому верхнему углу шестиугольника проводим линию, как показано ниже. Убираем заливку цветом, устанавливаем цвет контура на белый и ширину – на 4 pt.

Шаг 13
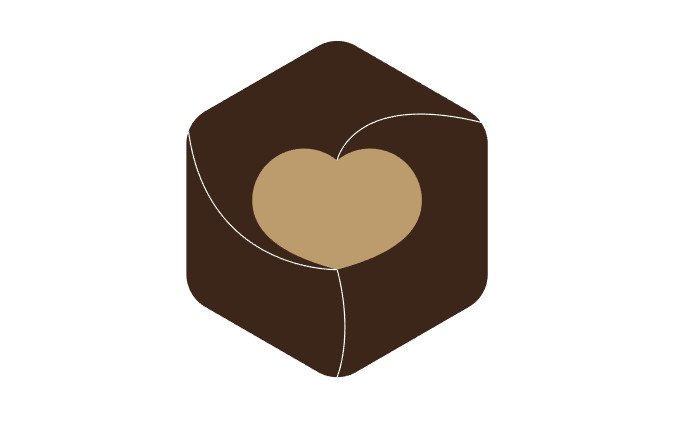
Добавляем еще две линии.

Шаг 14
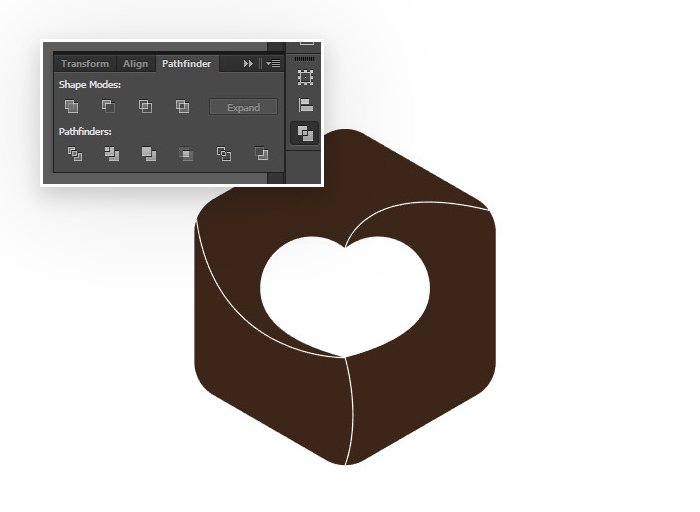
Выделяем сердце и шестиугольник, переходим на панель Pathfinder (Обработка контуров) и жмем на кнопку Minus Front (Минус верхний).

Шаг 15
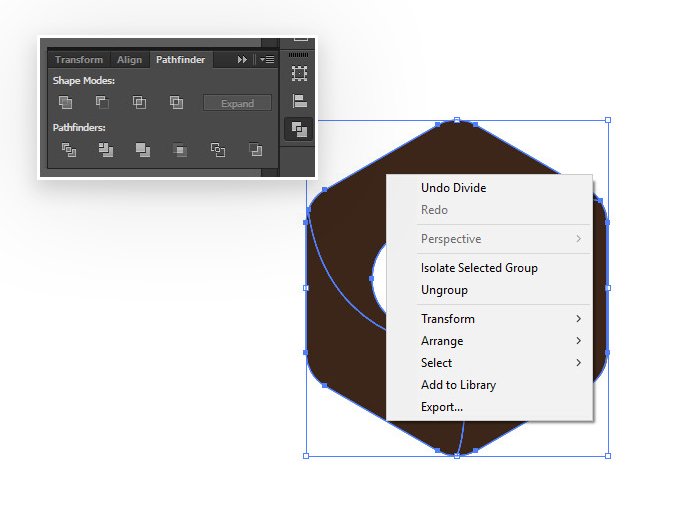
Далее выделяем все объекты и жмем на кнопку Divide (Разделение). В результате мы разрезали шестиугольник на части, а контур, который мы создавали выше, послужил нам в качестве линий реза.
После данной операции, все части шестиугольника находятся в одной группе, нам нужно их разгруппировать. Для этого мы кликаем правой кнопкой по фигуре и выбираем Ungroup (Разгруппировать).

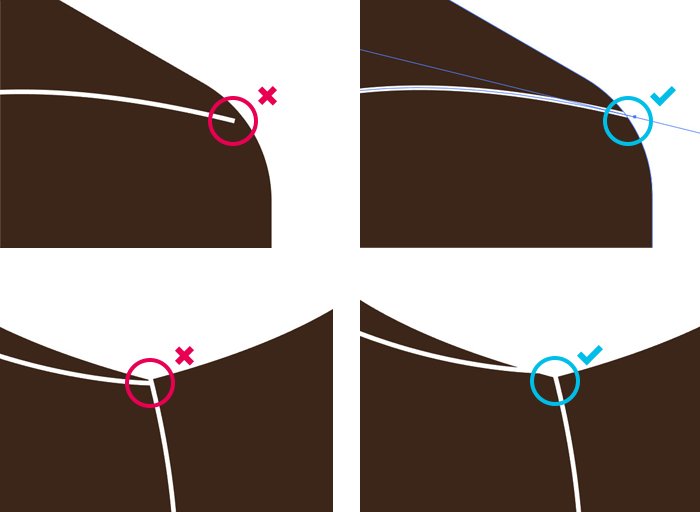
Обратите внимание! Чтобы все получилось, белые линии должны слегка выступать за края шестиугольника, также они не должны между собой соприкасаться.


Шаг 16
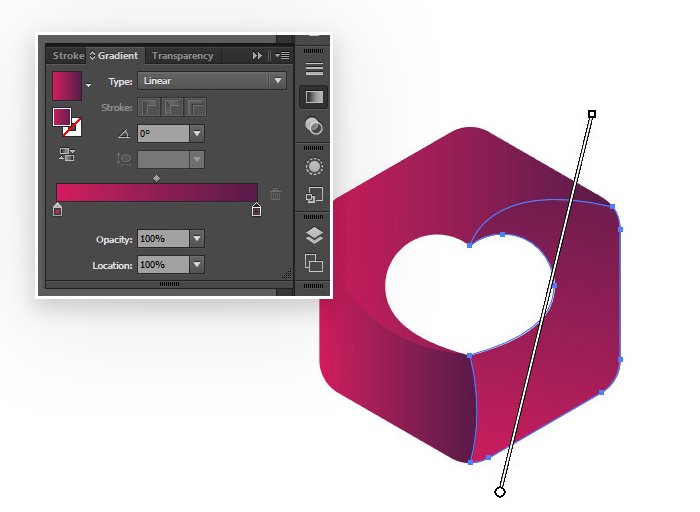
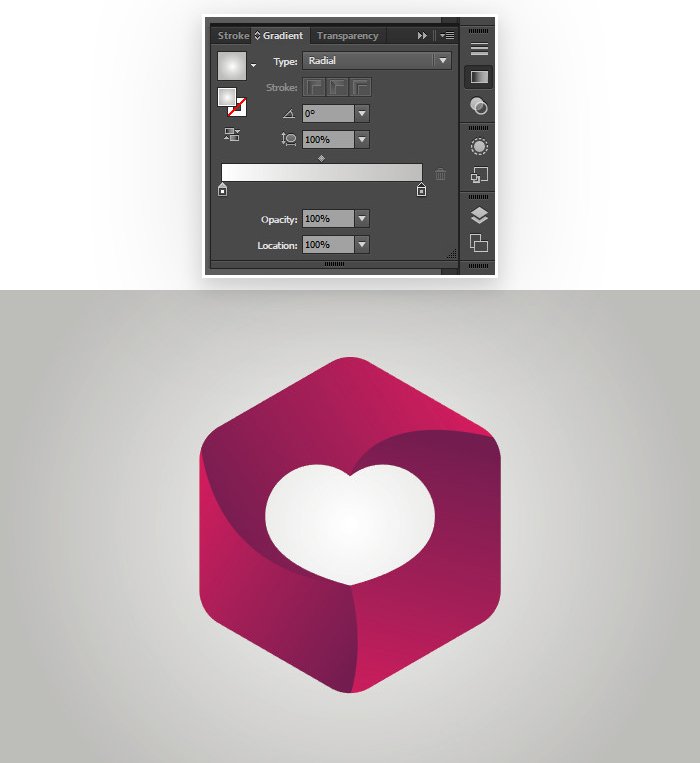
Теперь мы будем каждый кусочек заливать градиентом. Нам понадобятся цвета 591A49 и D4185C. Активируем инструмент Gradient Tool (G) (Градиент). Заливаем градиентом одну часть логотипа, как показано ниже.

Выделяем весь логотип и группируем его (Ctrl+G). Получаем вот такой результат:

Шаг 17
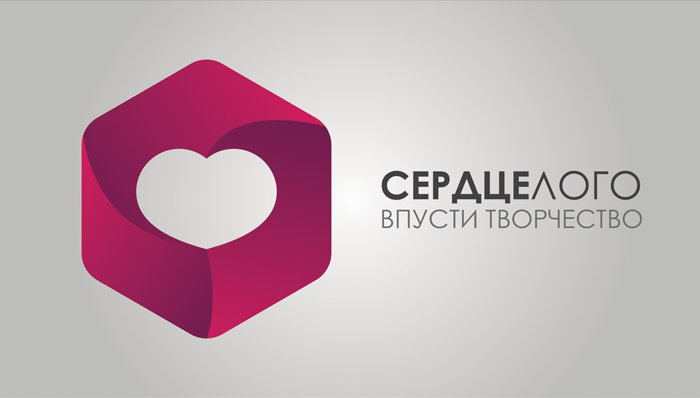
Берем инструмент Rectangle Tool (M) (Прямоугольник) и под логотипом создаем прямоугольник по всей длине фона. Заливаем его радиальным градиентом от белого к BDBDBA.

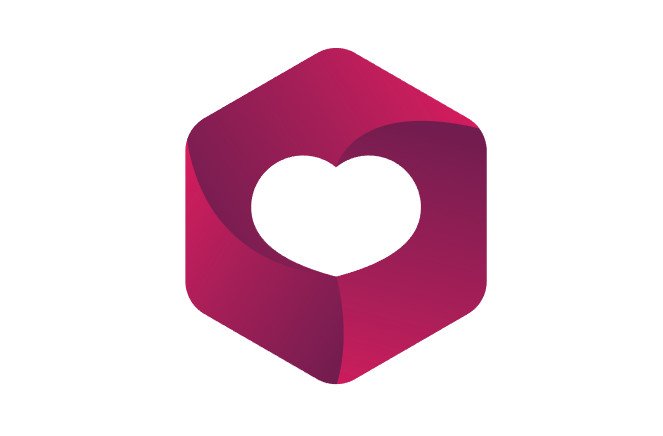
Пишем любой текст и получаем вот такой результат:

На этом все! Надеюсь, вы узнали что-то новое для себя. Если возникнут вопросы, пишите комментарии, а также не забывайте делиться своими работами. Приятного творчества!










 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая