
В сегодняшнем уроке мы отправимся в путешествие по игровому миру, и я научу вас рисовать персонажа Майнкрафт в Affinity Designer.
Нужно вдохновение? Предлагаю посмотреть подборку пиксельной графики на сайте GraphicRiver.
Создаем новый проект
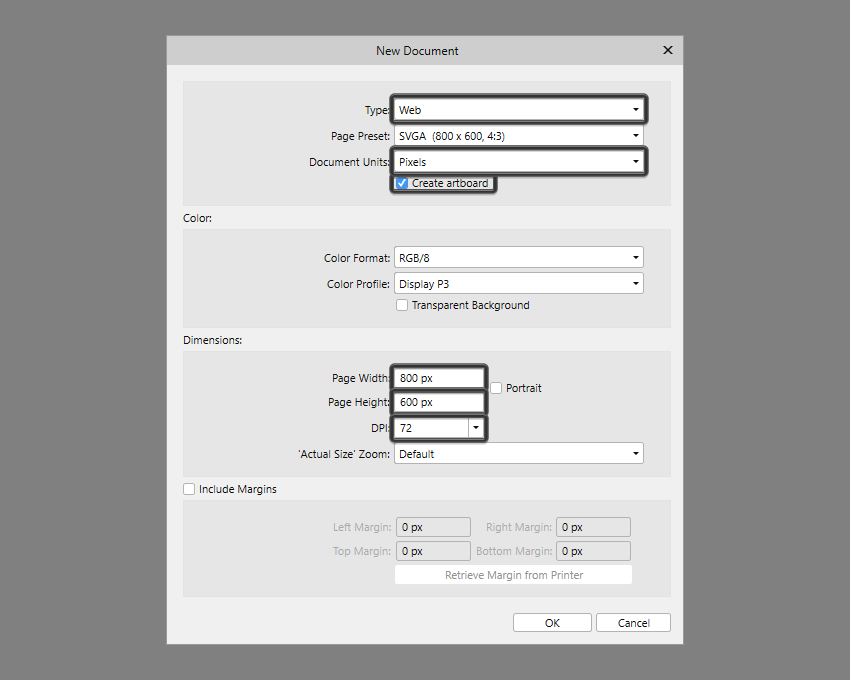
Для начала открываем программу Affinity Designer. Далее переходим в меню File – New (Файл – Создать) (или используем комбинацию клавиш Ctrl+N) и создаем новый документ со следующими настройками:
- Type (Тип): Web (Интернет)
- Document Units (Единицы измерения документа): Pixels (Пиксели)
- Create artboard (Создать монтажную область): включено
- Page Width (Ширина страницы): 800 пикселей
- Page Height (Высота страницы): 600 пикселей
- DPI (Разрешение): 72

Создаем изометрическую сетку
После настройки нового документа нам нужно добавить изометрическую сетку, которая облегчит процесс рисования.
Шаг 1
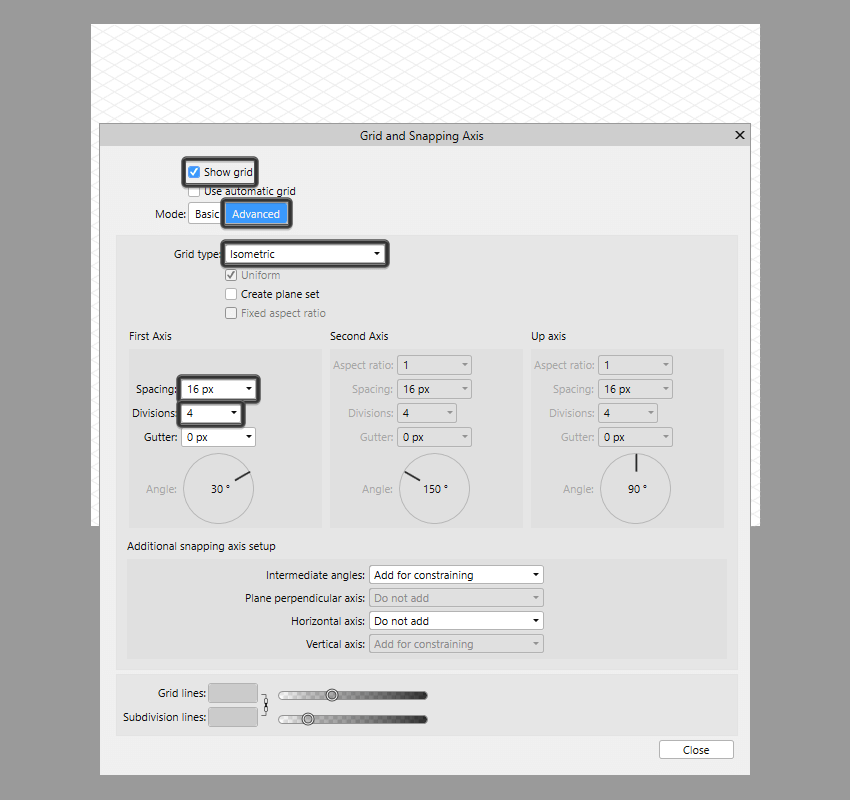
Для этого переходим View – Grids and Axis Manager (Представление – Диспетчер сеток и осей). Сперва активируем параметр Show grid (Показать сетку), затем отключаем Use automatic grid (Использовать автоматическую сетку) и настраиваем остальные параметры:
- Grid type (Тип сетки): Isometric (Изометрическая)
- Spacing (Интервал): 16 пикселей
- Divisions (Деление): 4 пикселя

Шаг 2
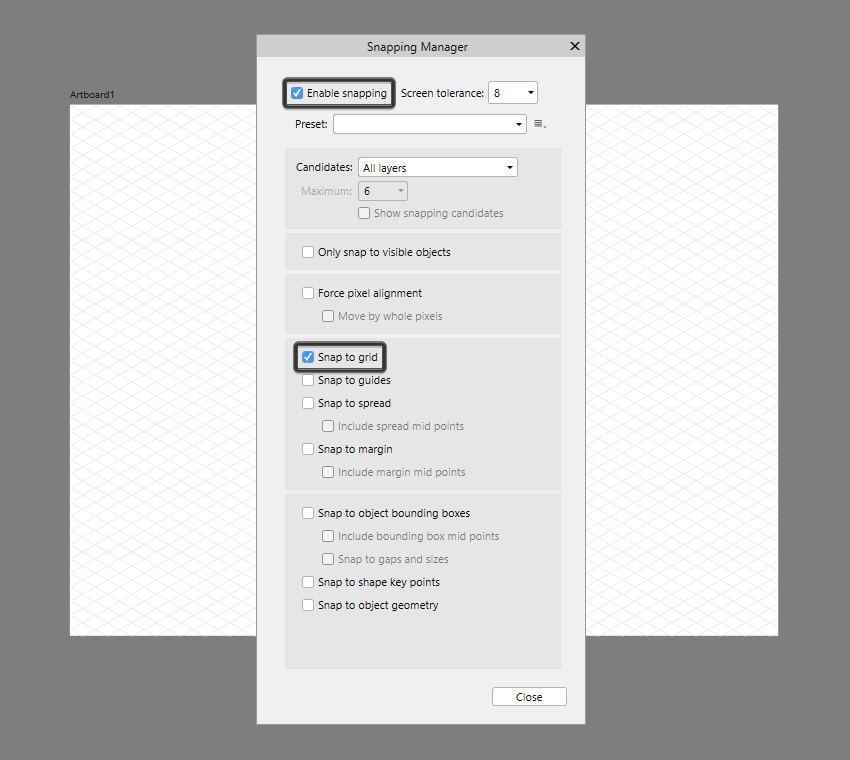
Закончив с сеткой, нам нужно сделать так, чтобы элементы, которые мы будем рисовать, прилипали к сетке. Для этого переходим View – Snapping Manager (Представление – Диспетчер привязки) (либо можете нажать на кнопку с магнитом на верхней панели). В появившемся окне мы проверяем, чтобы была активна привязка и отключаем все остальное, кроме Snap to grid (Привязать к сетке).

Шаг 3
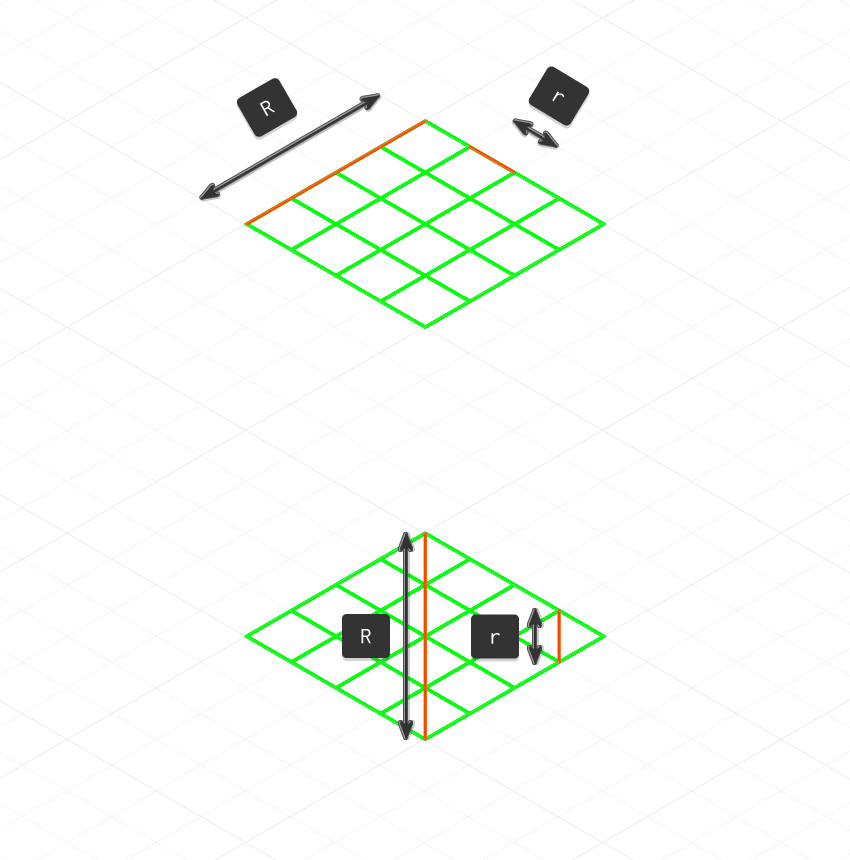
Как видите, наша изометрическая сетка состоит из ромбов высотой 16 пикселей, каждый из которых в свою очередь разделен на 4 маленьких ромба с каждой стороны (в общей сложности 16). Если приблизить документ, вы сможете получше разглядеть сетку. В процессе рисования каждого элемента мы будем опираться на направление линий сетки. Давайте для удобства одну сторону/высоту большого ромба условно назовем буквой «R», а одну сторону/высоту маленького ромба – буквой «r».

Рисуем нижнюю часть туловища
С сеткой мы закончили и можем перейти к персонажу. В этом разделе мы начнем создание основы без деталей и текстур.
Шаг 1
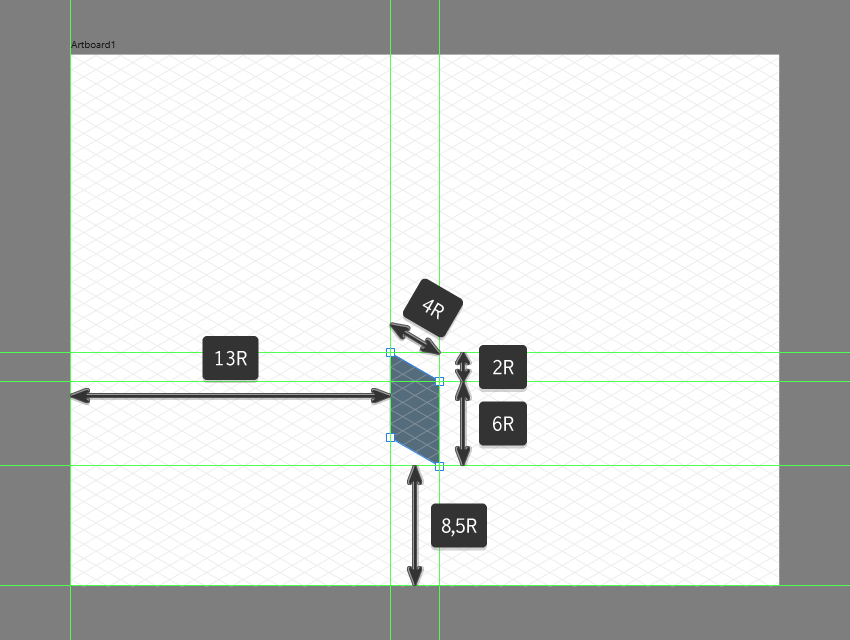
Берем инструмент Pen Tool (P) (Перо) и рисуем переднюю грань ноги размером 6 х 4 R. На верхней панели нажимаем на кнопку Fill (Заливка) и выбираем цвет #596C7B, затем размещаем фигуру, как показано ниже.

Шаг 2
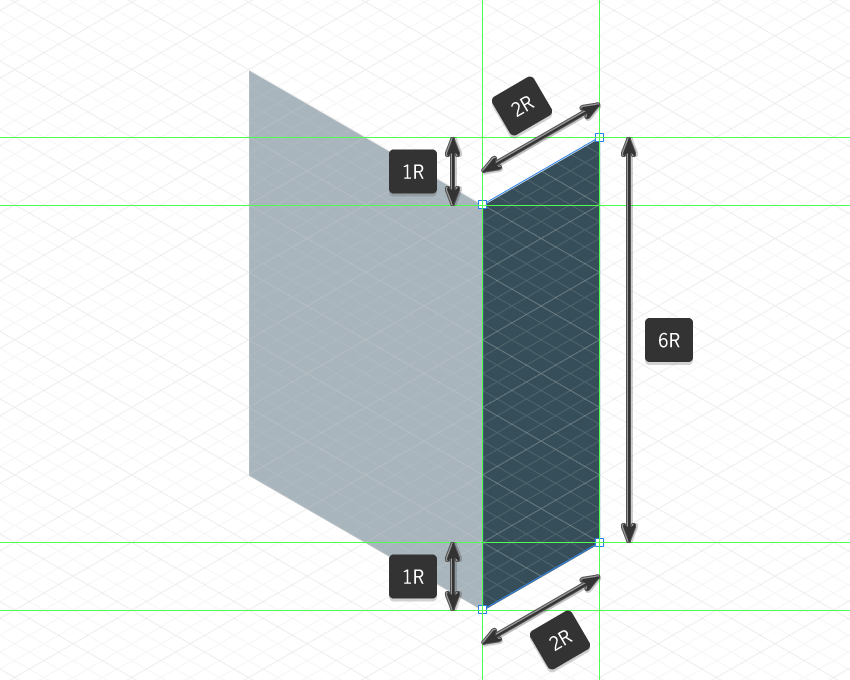
Добавляем боковую грань размером 2 х 6 R, заливаем ее цветом #384C57 и размещаем справа от первой фигуры.

Как рисовать персонажа Майнкрафт: туловище
С базовой формой ног мы закончили и можем переходить выше – к туловищу.
Шаг 1
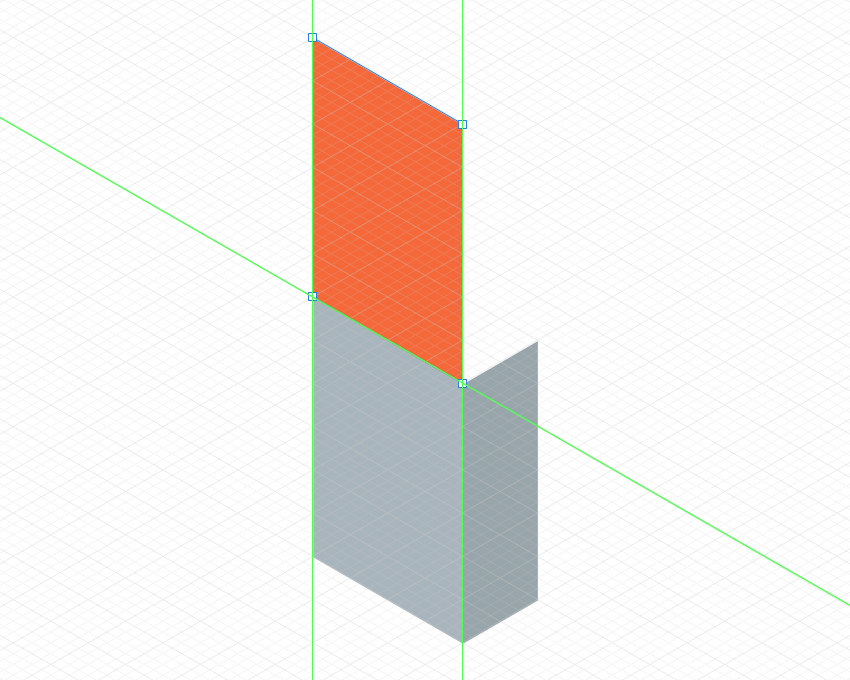
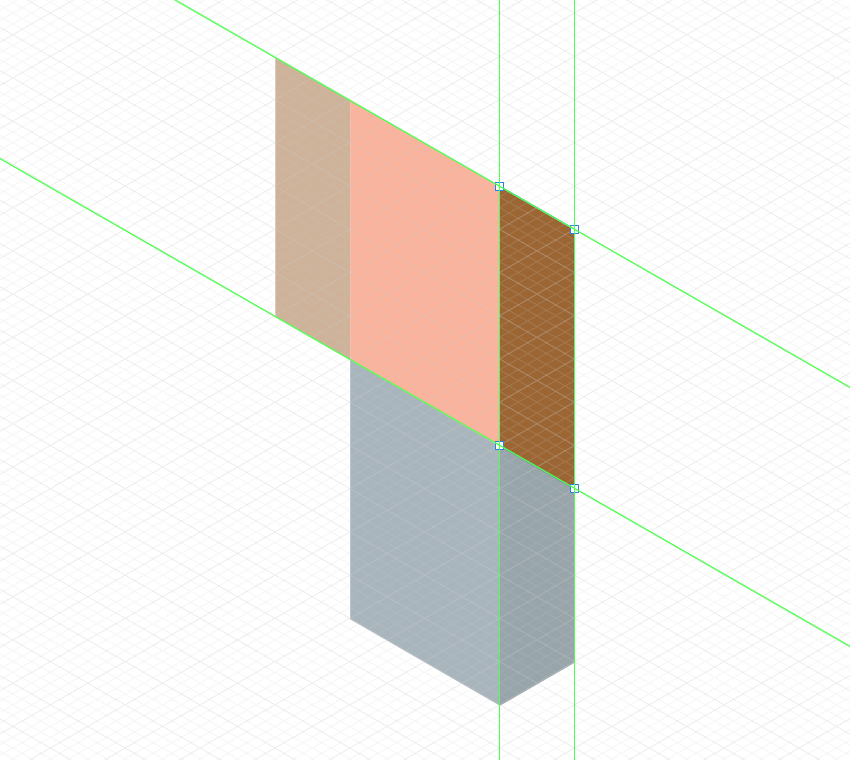
Начинаем с передней части. Для этого мы просто копируем и вставляем (Ctrl+C > Ctrl+V) переднюю грань ног, размещаем копию выше и меняем цвет на #E47145.

Шаг 2
Далее переходим к плечам и рукам персонажа.
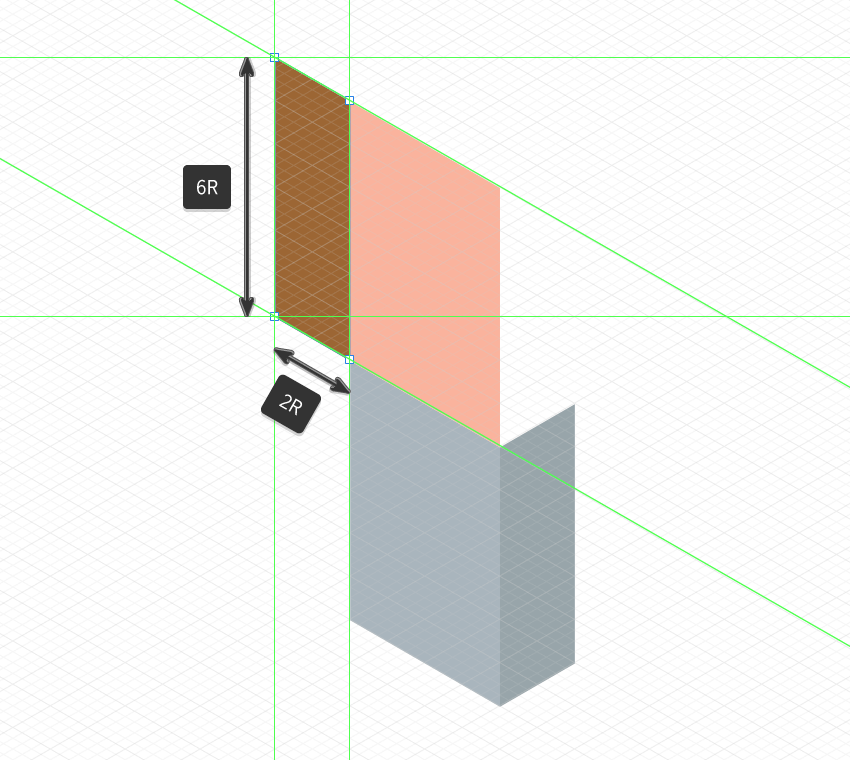
Создаем переднюю грань левой руки размером 2 х 6 R, заливаем ее цветом #96693B и размещаем слева от туловища.

Шаг 3
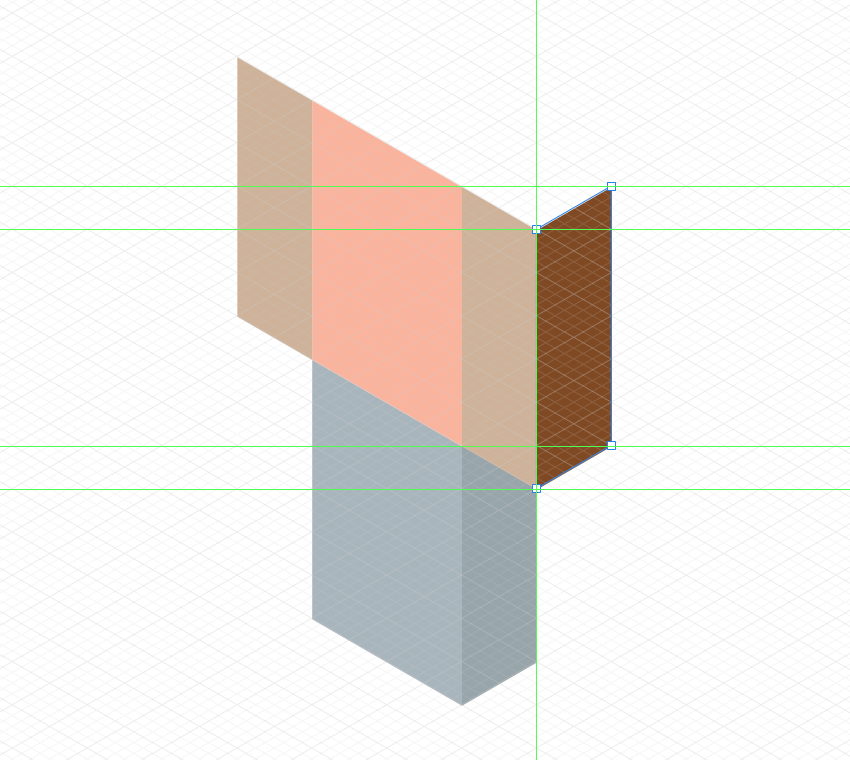
Рисуем переднюю грань правой руки. Для этого копируем и вставляем (Ctrl+C > Ctrl+V) левую руку из предыдущего шага и размещаем копию на противоположной стороне.

Шаг 4
Далее копируем и вставляем (Ctrl+C > Ctrl+V) эту же фигуру, затем отражаем ее по горизонтали (для этого кликаем по ней правой кнопкой и выбираем Transform – Flip Horizontal (Трансформация – Отразить по горизонтали)), меняем цвет на #7F4923 и размещаем справа.

Шаг 5
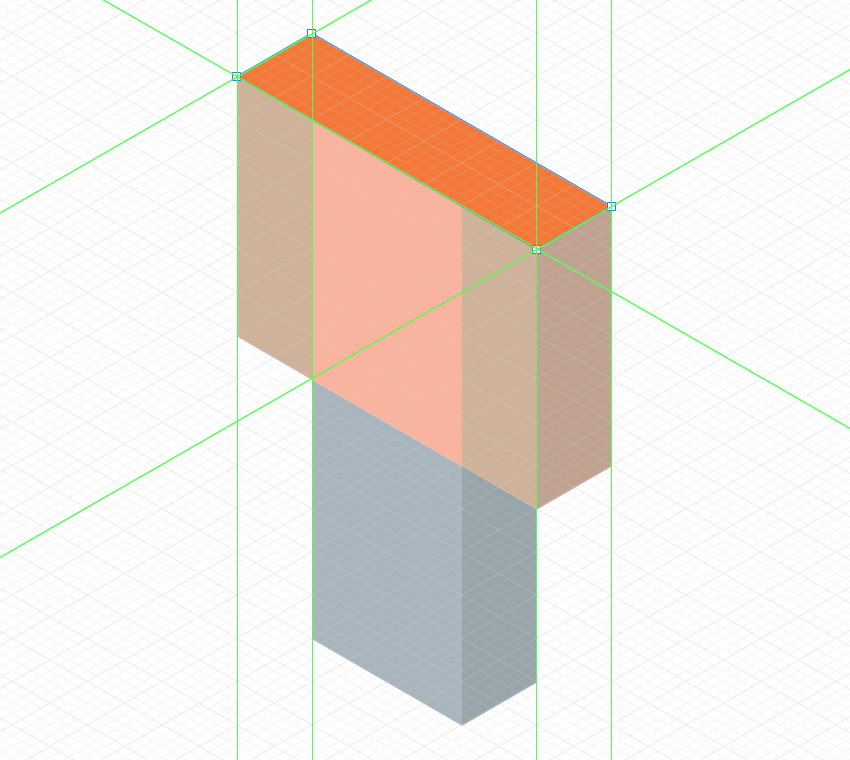
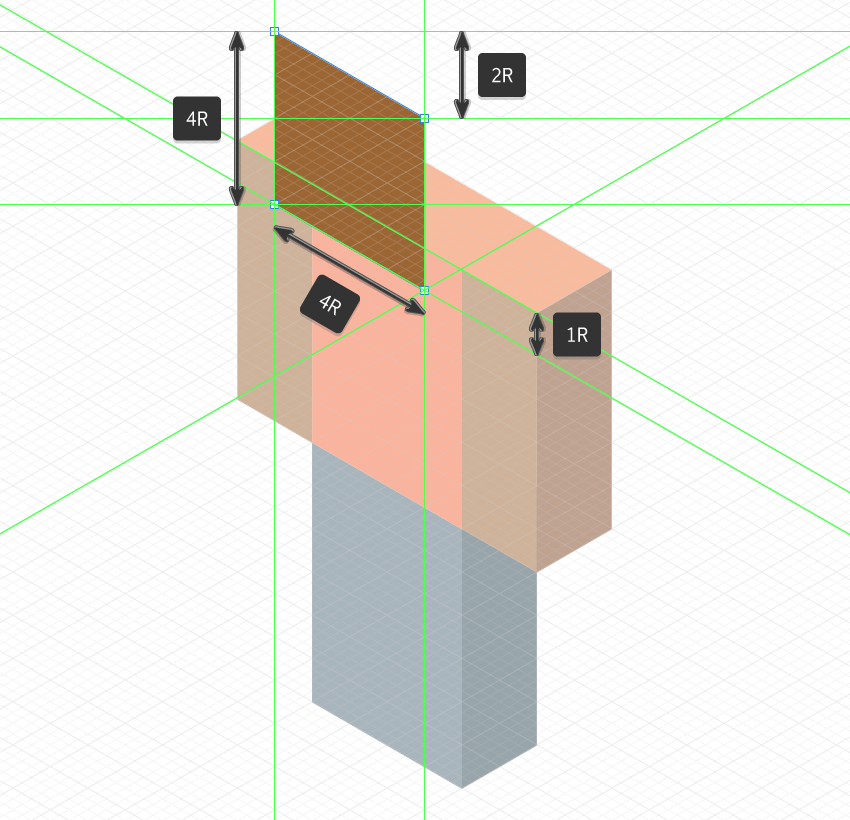
Одной фигурой добавляем плечи и верхнюю грань туловища. Заливаем ее цветом #E58047 и размещаем, как показано на скриншоте ниже. Закончив, выделяем с помощью Move Tool (V) (Перемещение) все детали туловища и группируем их (Ctrl+G).

Рисуем голову персонажа
Шаг 1
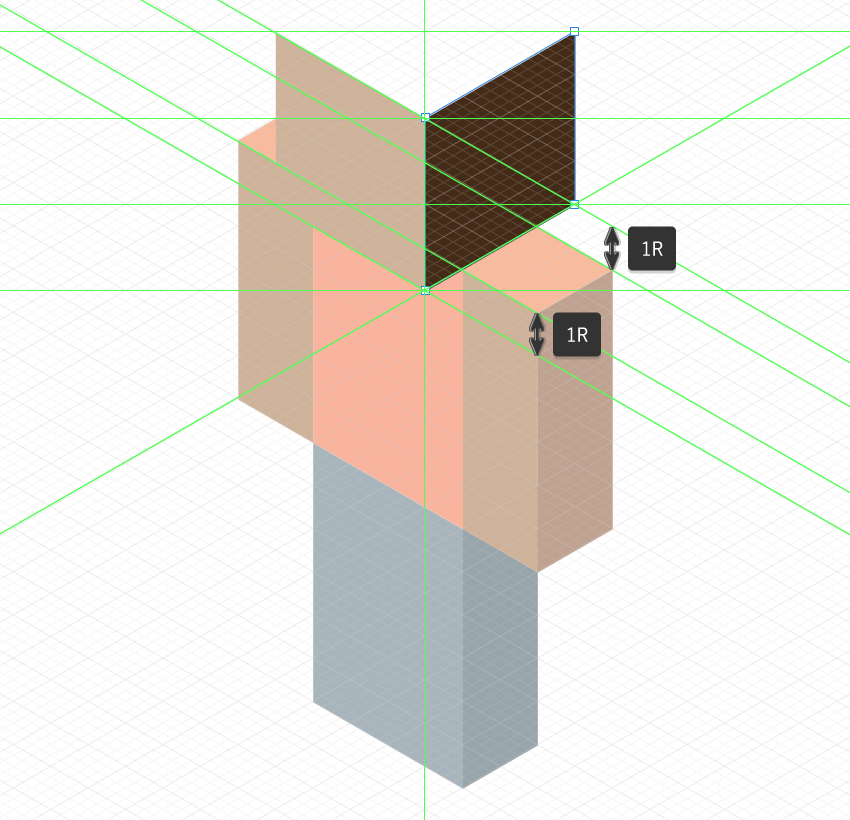
Начинаем с рисования передней грани размером 4 х 4 R. Заливаем ее цветом #96693B и размещаем, как показано ниже.

Шаг 2
Для боковой грани копируем переднюю сторону (Ctrl+C > Ctrl+V) из первого шага, меняем цвет копии на #3E2815 и размещаем справа. Также не забываем отразить копию по горизонтали (кликаем правой кнопкой мышки по фигуре и выбираем Transform – Flip Horizontal (Трансформация – Отразить по горизонтали)).

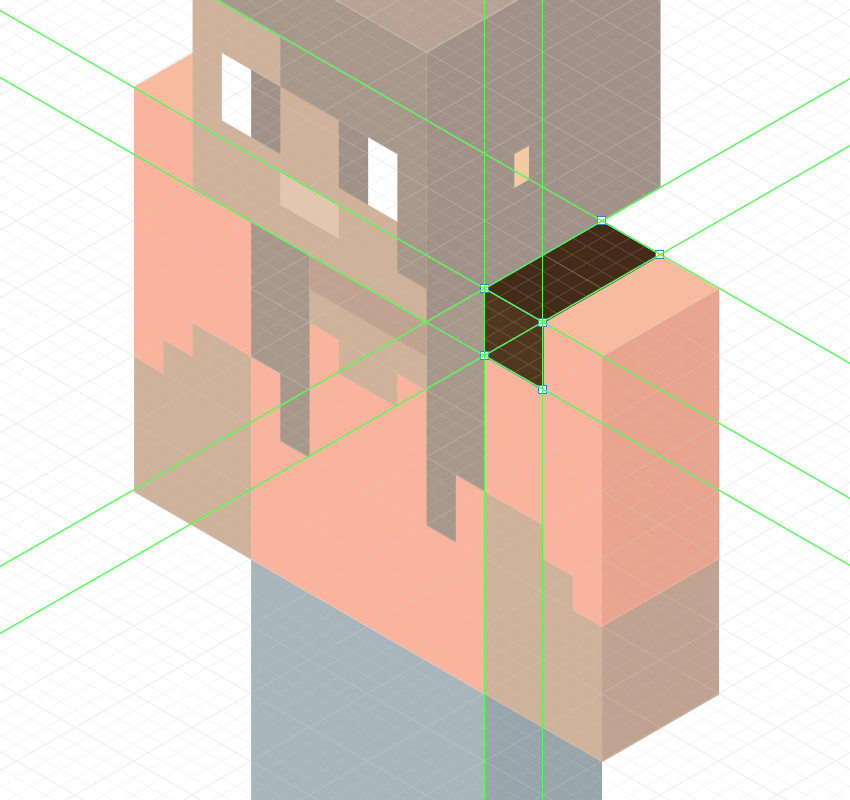
Шаг 3
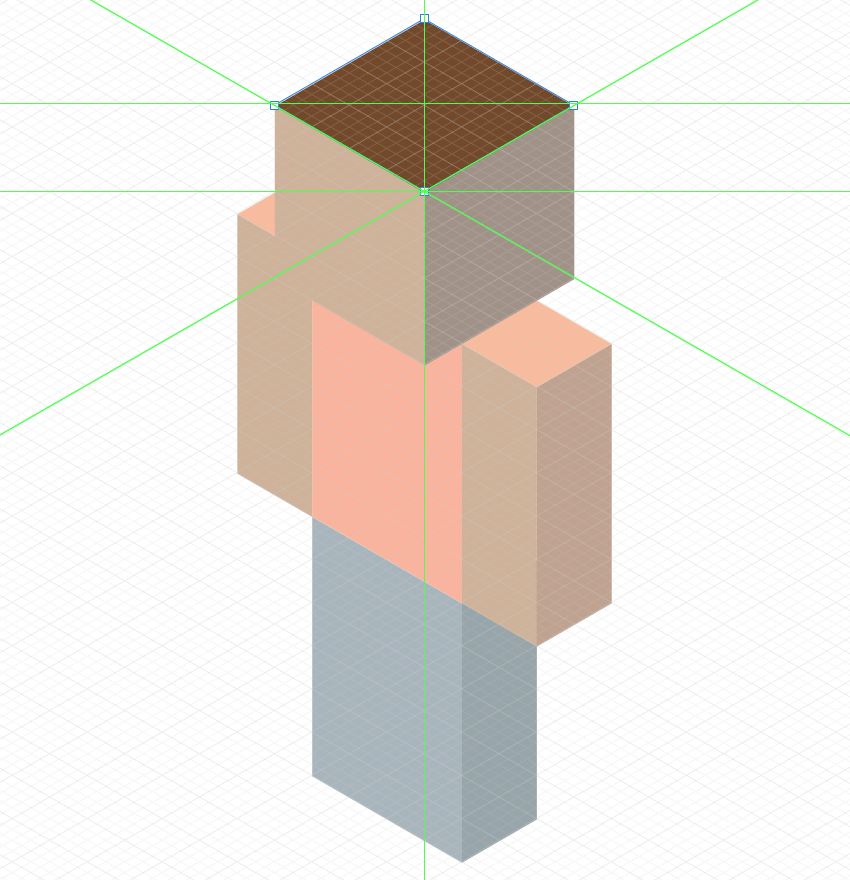
Заканчиваем голову рисованием верхней грани размером 4 х 4 R, которую мы заливаем цветом #6D4A2D и размещаем ее, как показано ниже. Закончив, группируем все детали головы вместе (Ctrl+G).

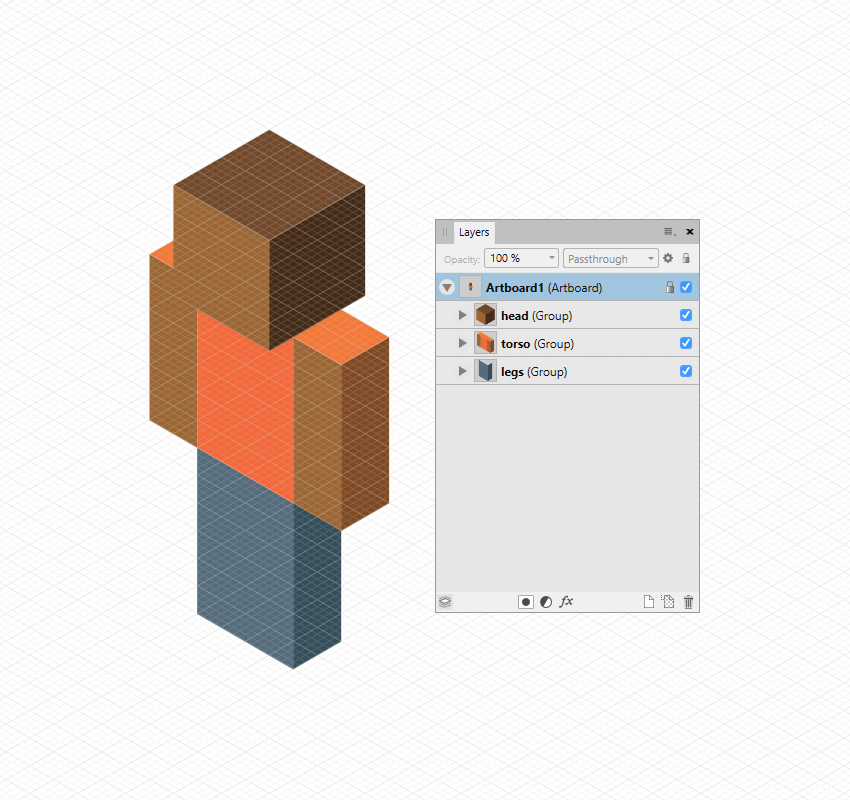
Совет: нам данном этапе не помешает упорядочить панель слоев. Переходим туда и каждой группе даем удобное название, чтобы нам было проще управлять слоями и определять где какая деталь находится.

Добавляем детали на голове
Закончив с базовой версией персонажа, переходим к добавлению деталей. И начнем с головы.
Шаг 1
Рисуем рот размером 4 х 2 r, заливаем его цветом #BD9169 и размещаем в нижней части головы на передней грани, как показано ниже.

Шаг 2
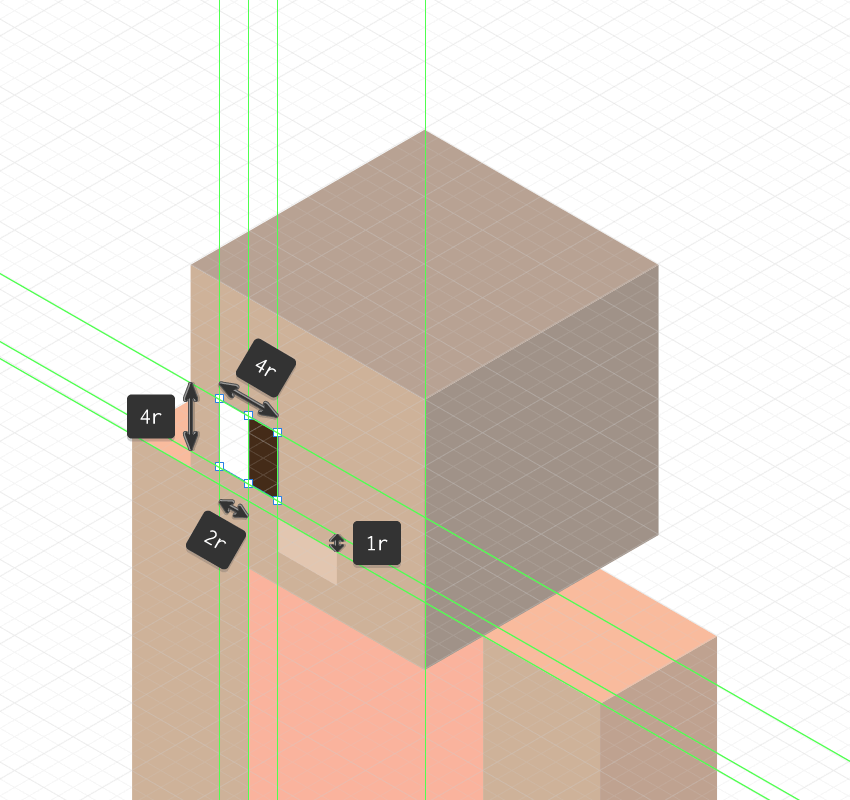
Из двух деталей размером 2 х 4 r создаем левый глаз (одну половину заливаем цветом #FFFFFF, а вторую – #3E2815). Затем группируем его и размещаем слева на расстоянии 1 r выше верхней границы рта.

Шаг 3
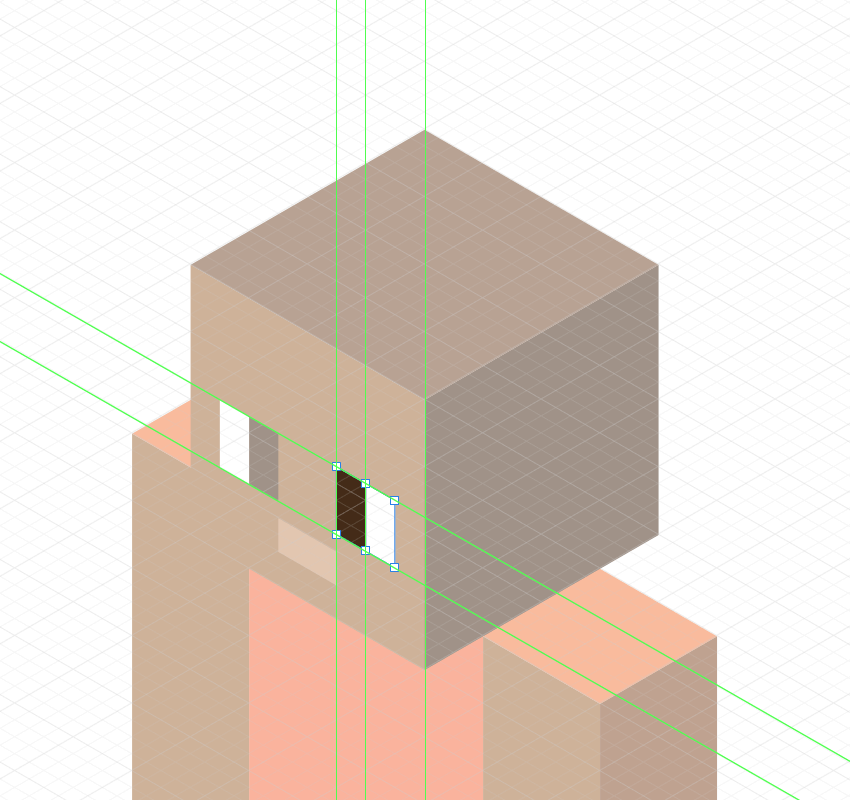
Копируем левый глаз и переносим копию вправо. Только не забудьте поменять цвета местами! Для этого дважды кликаем по нужной фигуре инструментом Move Tool (V) (Перемещение), чтобы выделить ее, затем активируем Eyedropper Tool (I) (Пипетка) и берем пробу нужного цвета.

Шаг 4
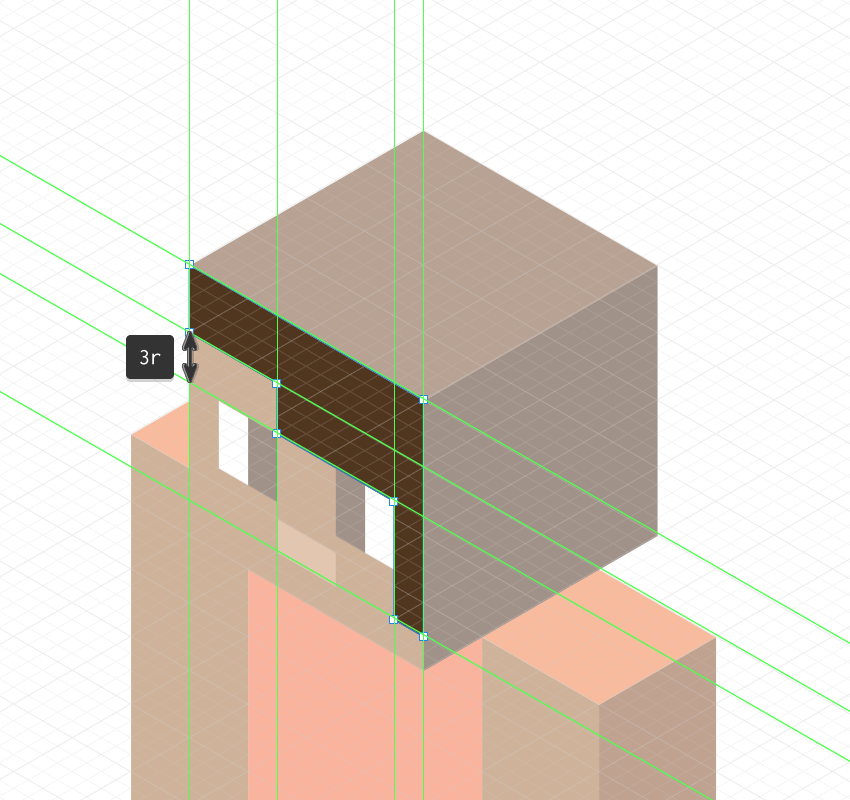
Переходим к волосам. Выбираем цвет #4C341E и рисуем челку, как показано ниже. Не спешите, чтобы результат получился красивый и аккуратный. Можете придумать свой дизайн волос.

Шаг 5
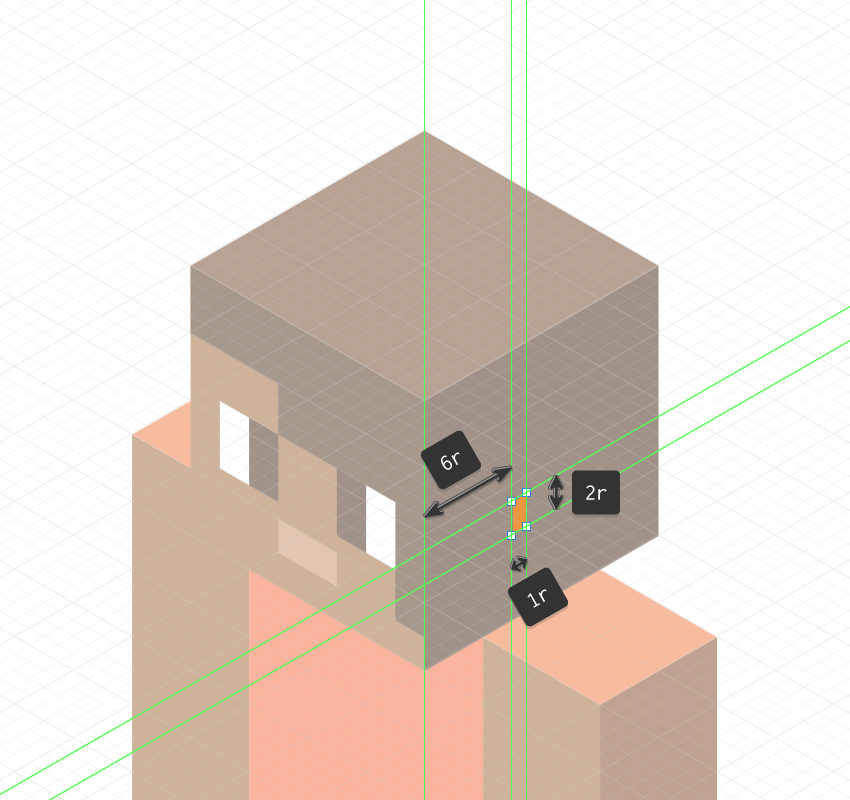
Заканчиваем рисование головы добавлением золотой серьги размером 1 х 2 r. Заливаем ее цветом #E19B4F и размещаем на боковой грани головы примерно на уровне глаза. Закончив, группируем голову и детали вместе (Ctrl+G).

Добавляем детали на туловище
Переходим к телу и постепенно добавляем новые детали.
Шаг 1
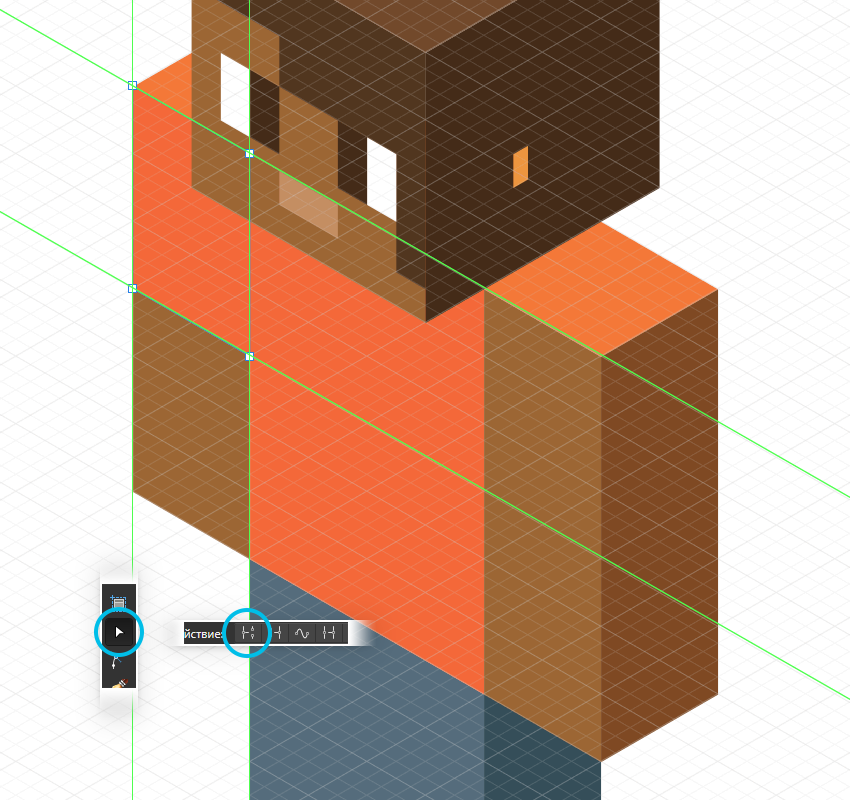
Рисуем переднюю часть левого рукава. Для этого копируем переднюю грань руки (Ctrl+C > Ctrl+V), меняем цвет копии на #E47145 и отрезаем нижнюю половину. Для этого активируем инструмент Node Tool (А) (Узел), на верхней панели выбираем действие Break Curve (Разбить кривую) и на боковых сторонах фигуры ставим дополнительные точки. Затем этим же инструментом выделяем нижние узлы и нажатием клавиши Delete удаляем их.

Шаг 2
Копируем созданный в предыдущем шаге рукав (Ctrl+C > Ctrl+V) и переносим копию на правую руку.

Шаг 3
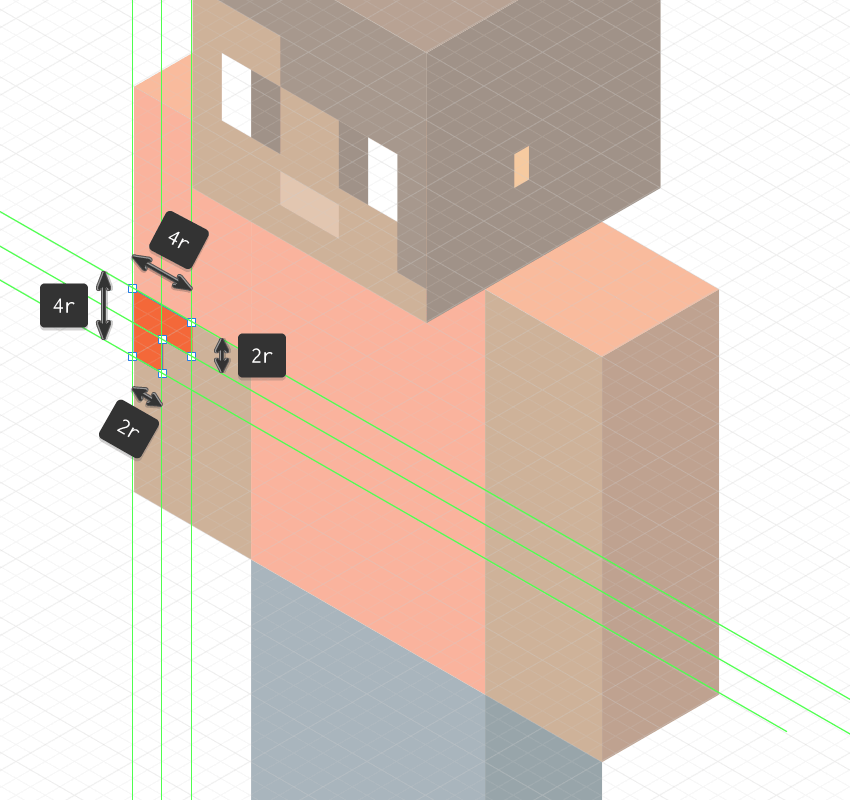
Рисуем нижний край рукава в виде уголка 4 х 4 r. Закончив, группируем (Ctrl+G) рукав вместе.

Шаг 4
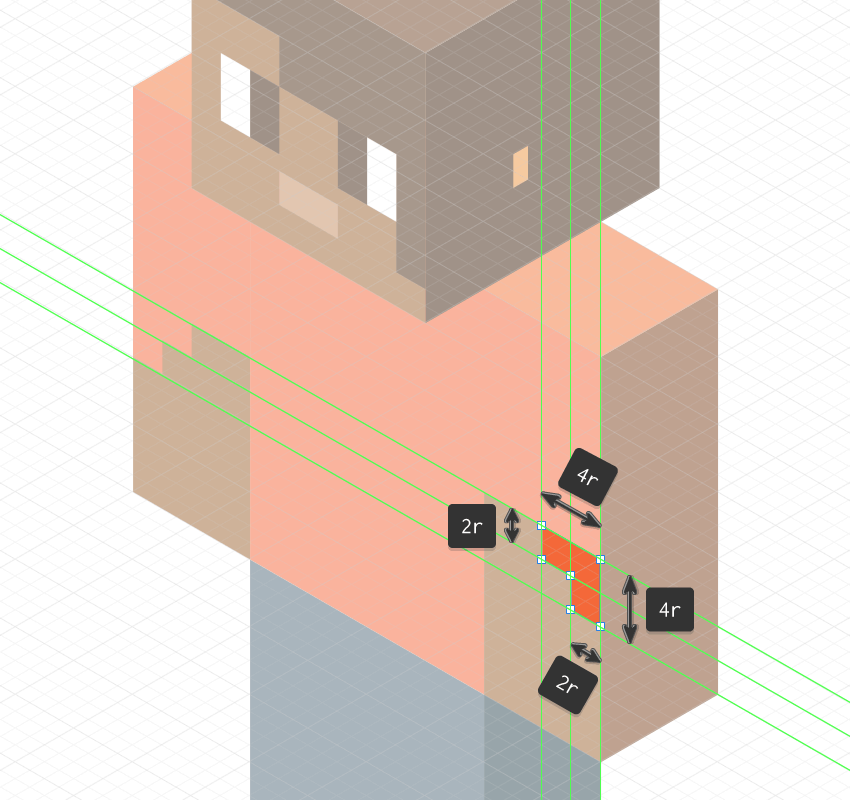
Повторяем предыдущие действия и рисуем нижний уголок правого рукава. После этого выделяем весь рукав и группируем его вместе.

Шаг 5
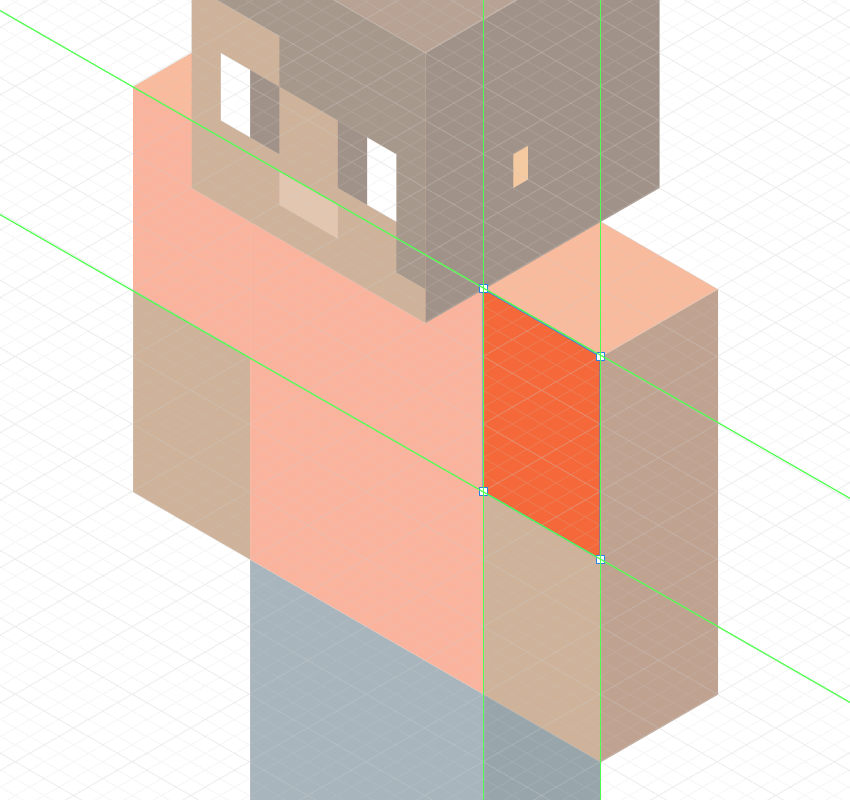
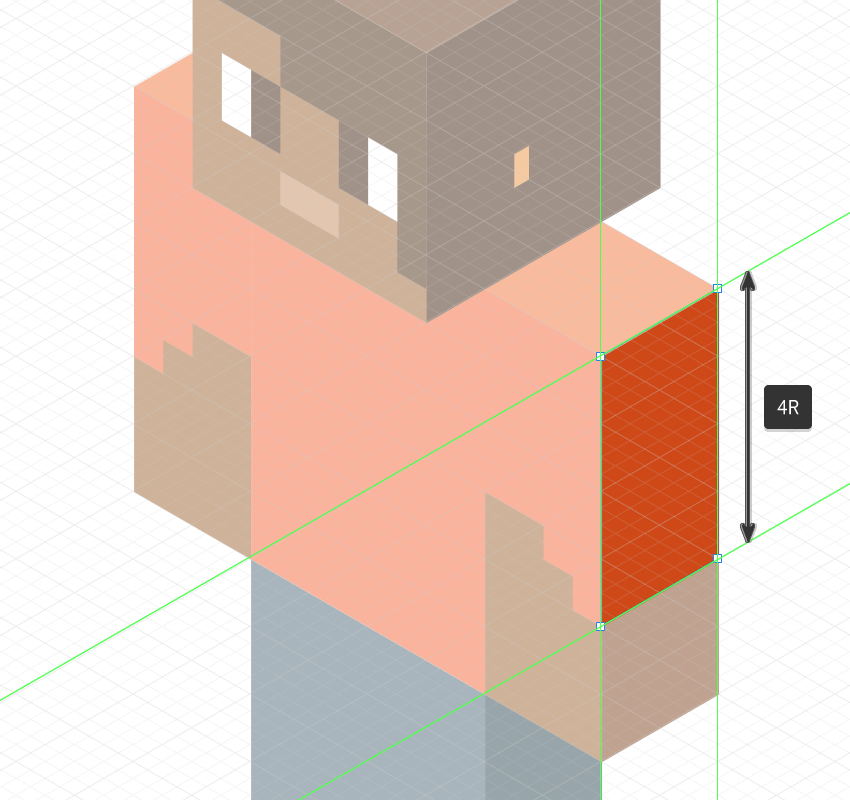
Создаем боковую грань правого рукава. Для этого копируем боковую грань руки (Ctrl+C > Ctrl+V), меняем цвет копии на #C0512A и сокращаем ее высоту до 4 R.

Шаг 6
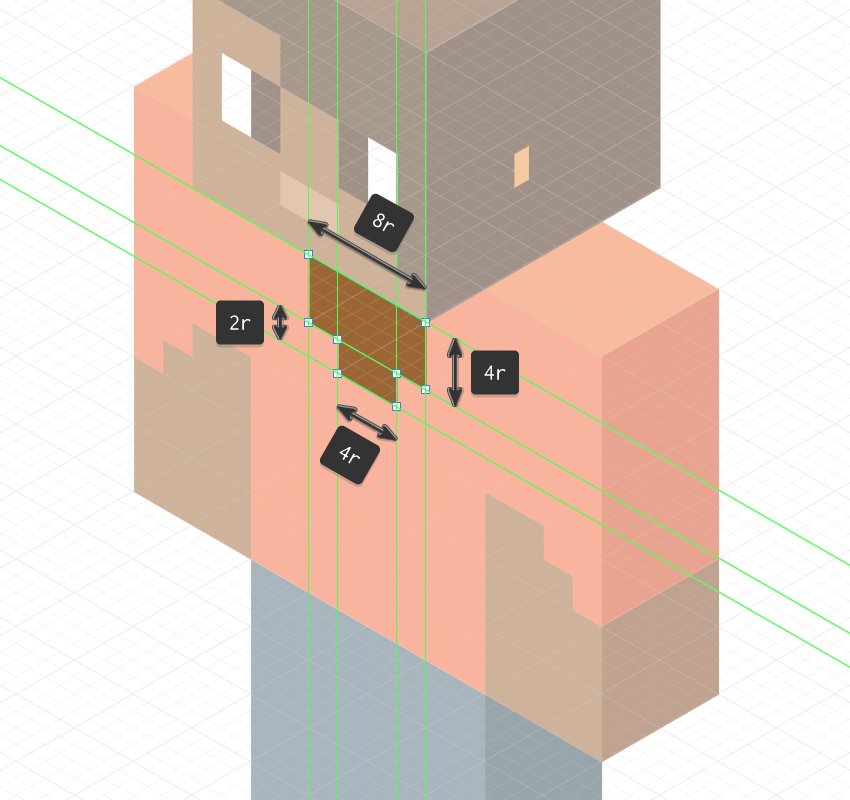
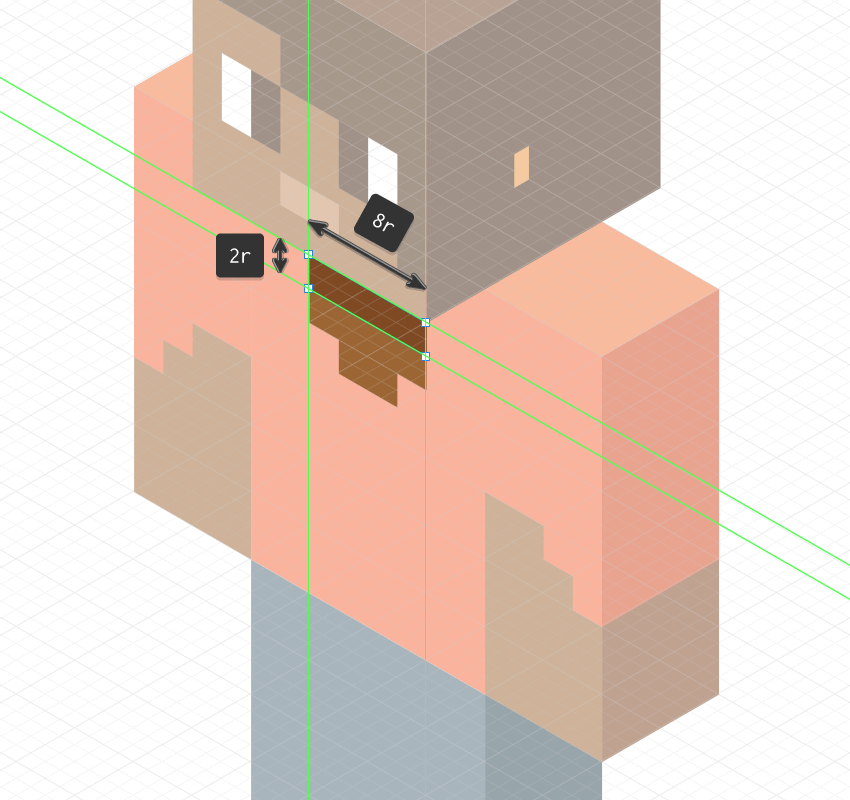
Далее рисуем вырез на шее, как показано ниже. Заливаем деталь цветом #96693B.

Шаг 7
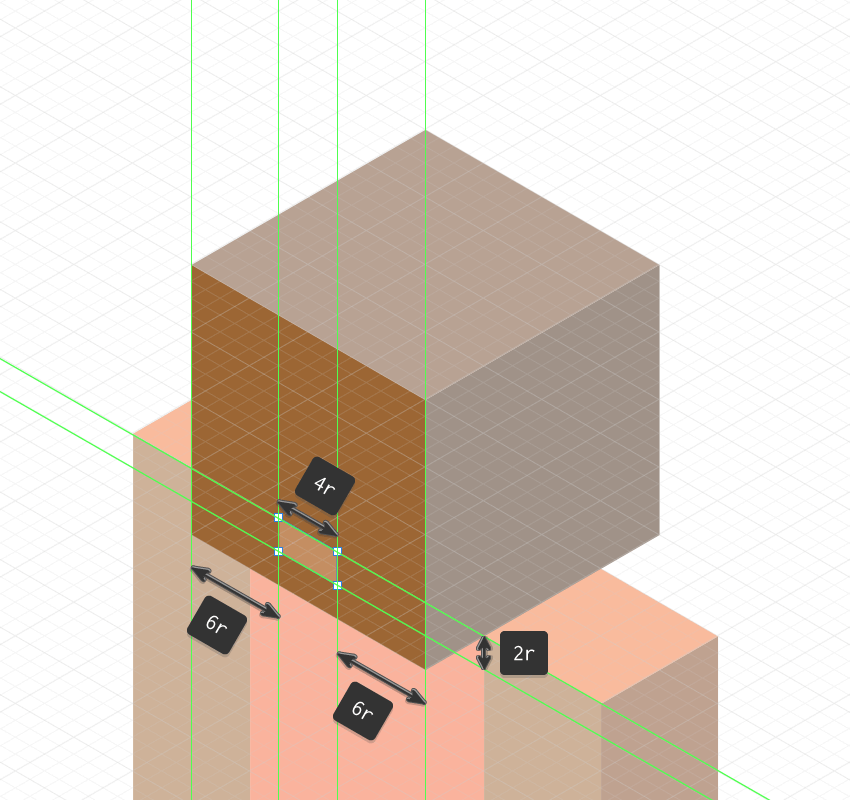
Давайте добавим тень, чтобы шея и голова не сливались. Рисуем фигуру размером 8 х 2 r и заливаем ее цветом #784A27.

Шаг 8
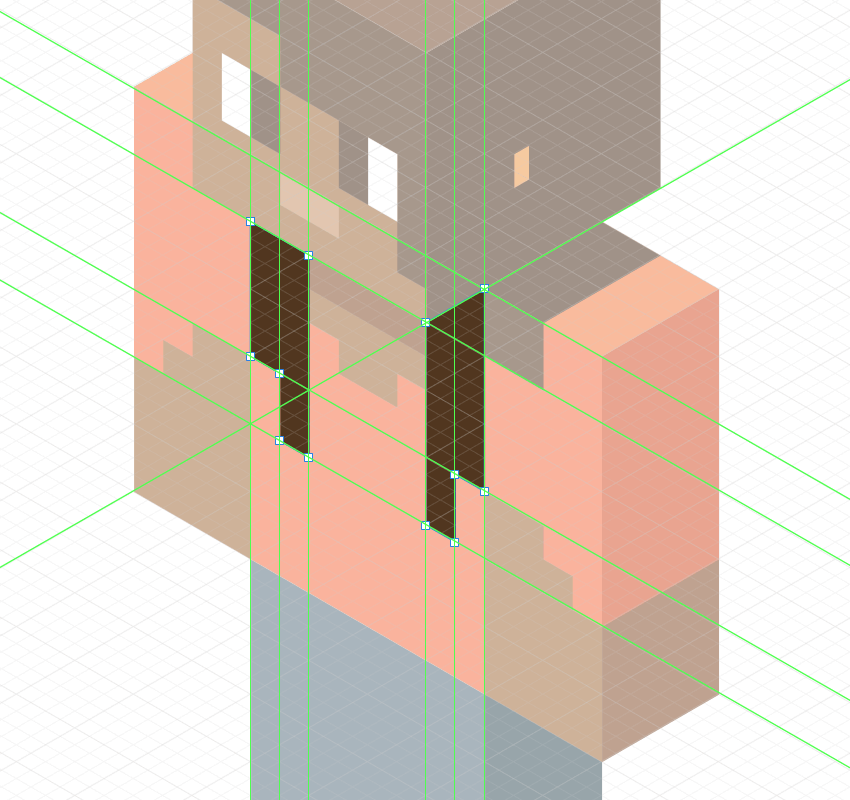
Выбираем цвет #4C341E и рисуем локоны волос, как показано ниже. Не спешите и будьте внимательны! Закончив, переходим к следующему шагу.

Шаг 9
Рисуем волосы на плечах. Цветом #3E2815 рисуем верхний элемент, затем на передней грани добавляем еще один, используя цвет #4C341E. После этого группируем оба элемента вместе.

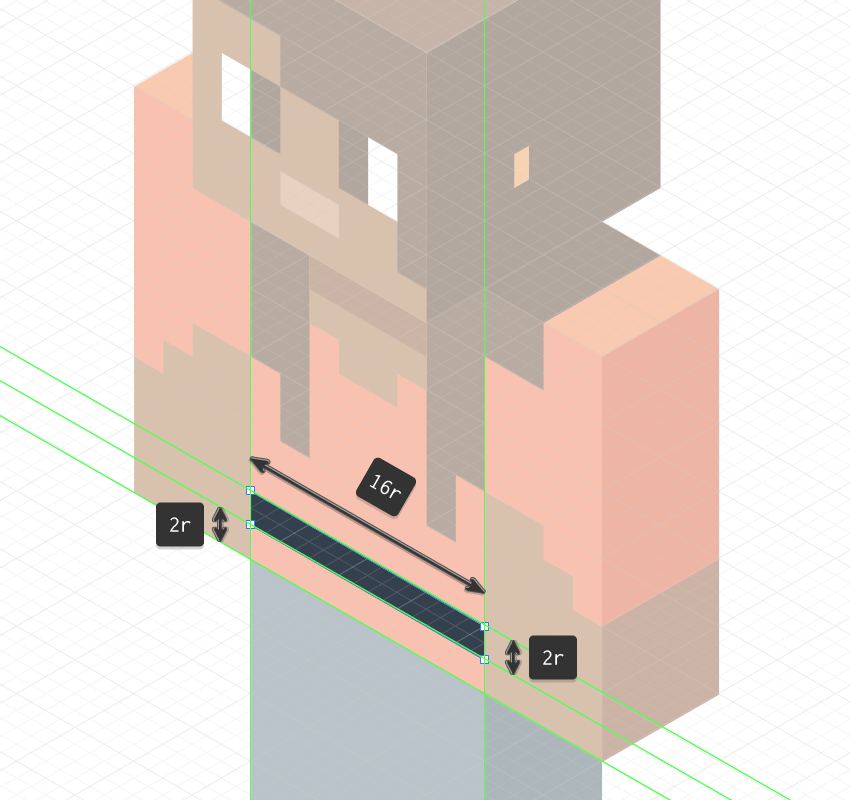
Шаг 10
Рисуем пояс размером 16 х 2 r, заливаем его цветом #343E4C и размещаем на расстоянии 2 r от нижней границы футболки.

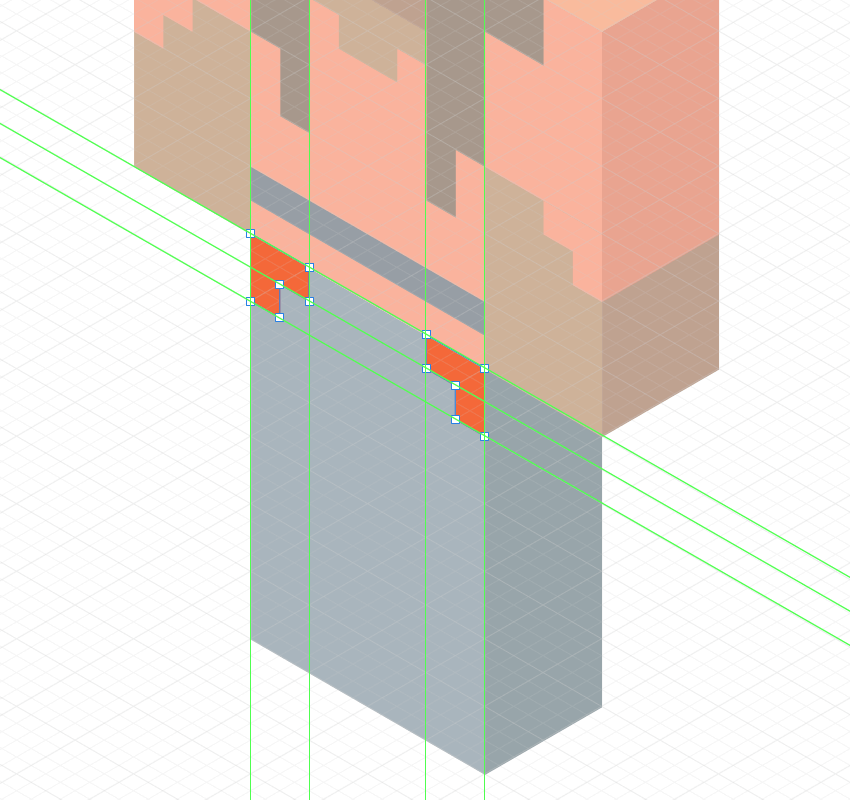
Шаг 11
Добавляем нижние уголки на передней грани футболки. Для этого копируем уголки на рукавах (Ctrl+C > Ctrl+V) и размещаем копии, как показано ниже.

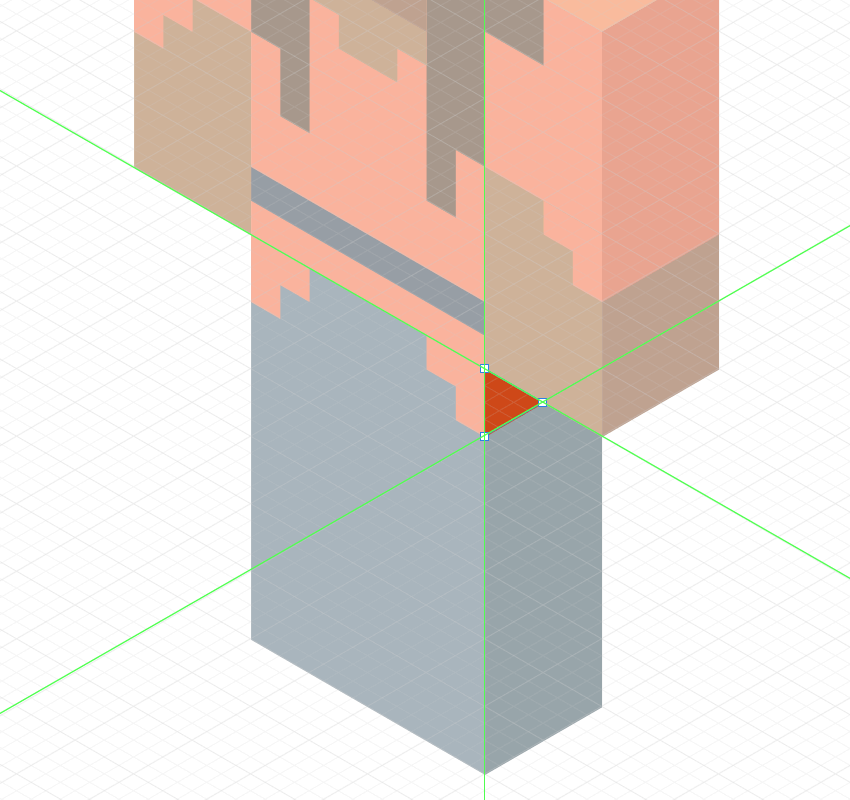
Шаг 12
Заканчиваем работу с туловищем добавлением нижней боковой части футболки, которую мы заливаем цветом #C0512A. Закончив, группируем элементы нижней части футболки вместе (Ctrl+G).

Добавляем детали на ногах
Шаг 1
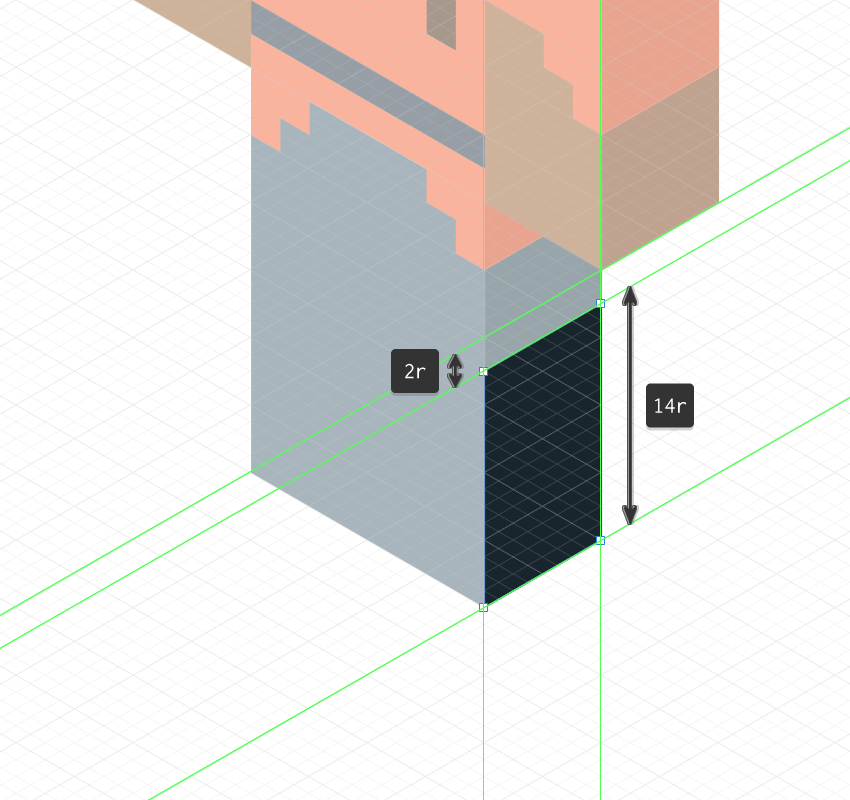
Начинаем с рисования боковой грани обуви. Для этого копируем боковую сторону ноги (Ctrl+C > Ctrl+V), меняем цвет копии на #152028 и уменьшаем ее высоту до 14 r.

Шаг 2
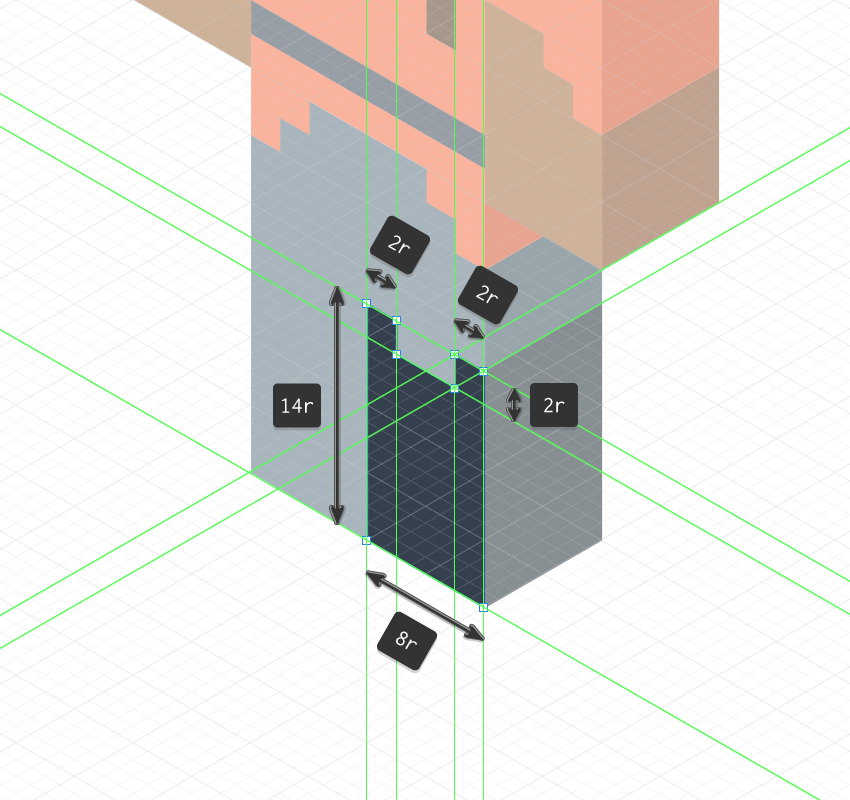
Выбираем цвет #343E4C и рисуем переднюю грань правого ботинка, как показано ниже.

Шаг 3
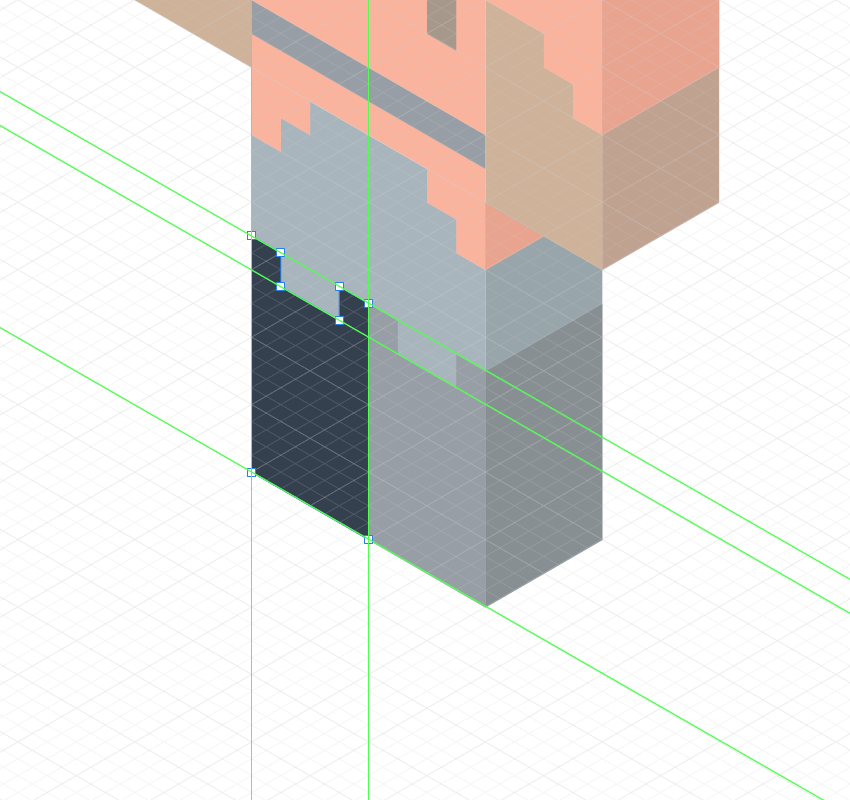
Копируем переднюю часть правого ботинка и переносим копию на левую. Закончив, группируем (Ctrl+G) детали ног вместе и сохраняем (Ctrl+S) работу.

Последние штрихи
Возможно, вы заметили, что между некоторыми деталями персонажа есть белые зазоры. Это особенность обработки сетки программой. И разработчики Affinity Designer знают об этой проблеме. Будем надеяться, что на момент выполнения этого урока в вашей версии программы данный недостаток исправлен.

На данный момент единственный официальный способ убрать эти зазоры – просто продублировать (Ctrl+C > Ctrl+V) детали, между которыми они появляются. Этот способ неидеальный, но он отлично работает и скрывает недостатки.

Теперь я могу вас поздравить, вы узнали, как рисовать персонажа Майнкрафт в Affinity Designer. Как видите, изометрическая сетка очень удобный и функциональный инструмент, который облегчает процесс работы.
Как обычно, надеюсь, у вас не возникло трудностей, и вы научились чему-то новому. Если у вас остались вопросы, пишите их в комментариях, и не забывайте делиться своими результатами. Приятного творчества!











 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая