
В этом уроке вы узнаете, как создать яркий праздничный текст из фетра в Фотошоп, который пригодится, например, для оформления новогодней открытки.
Этот эффект является частью набора экшенов, который вы можете скачать в моем портфолио на сайте Envato Market.

Также этот эффект есть в моем наборе рождественских экшенов, в который входит 10 экшенов, подходящих для создания праздничного настроения.
Перед началом скачиваем дополнительные материалы к уроку по ссылке.
Создаем фетровый фон
Шаг 1
Начинаем с создания нового документа в Фотошоп. Размер полотна должен составлять 850 х 600 пикселей, разрешение – 72 пикселя/дюйм. Если вы будете использовать другой размер документа, то дополнительно вам нужно будет подкорректировать значения стилей слоя.

Шаг 2
Создаем новый слой (Ctrl+Shift+N) и называем его «Фетровый фон». С помощью инструмента Paint Bucket Tool (G) (Заливка) заливаем его любым цветом.

Шаг 3
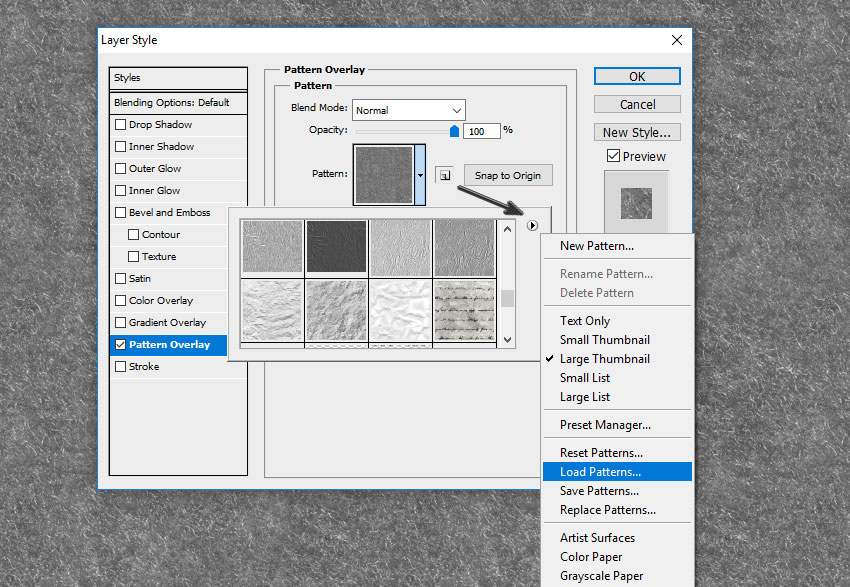
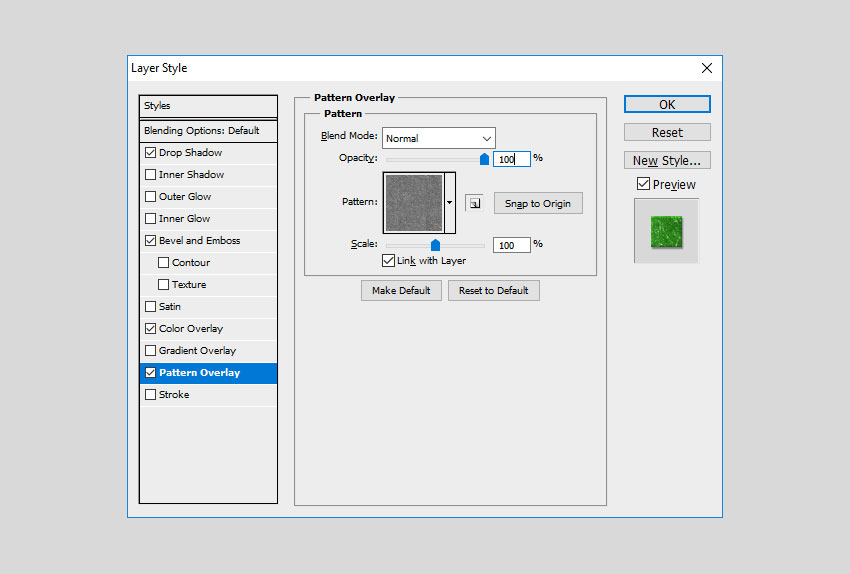
Дважды кликаем по слою и в открывшемся окне Layer Style (Стиль слоя) выбираем Pattern Overlay (Наложение узора). Жмем на кнопку выбора узора, затем нажимаем на значок справа со стрелкой и выбираем пункт меню Load Patterns (Загрузить узор). В открывшемся окне загружаем узор из дополнительных материалов (felt-pattern.pat) и выбираем понравившуюся текстуру.

Шаг 4
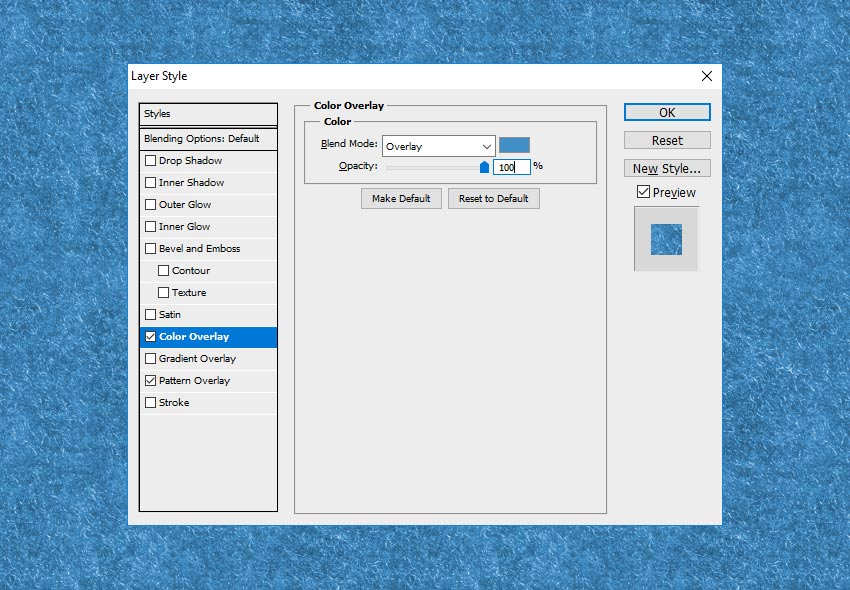
Затем применяем стиль Color Overlay (Наложение цвета) (цвет #428fc7).

Создаем праздничный текст из фетра
Шаг 1
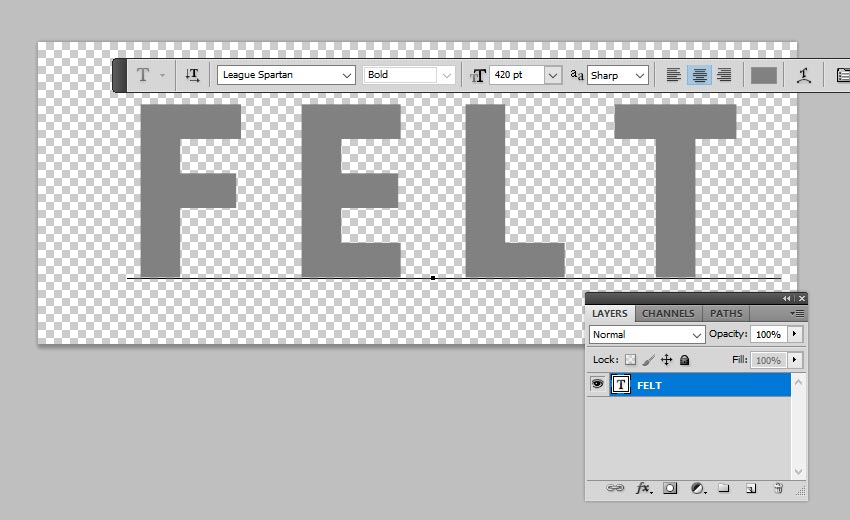
С текстом мы будем работать на новом документе. Создаем новый файл (Ctrl+N). На панели Window – Character (Окно – Символ) устанавливаем размер текста на 320 пт и пишем любое слово.

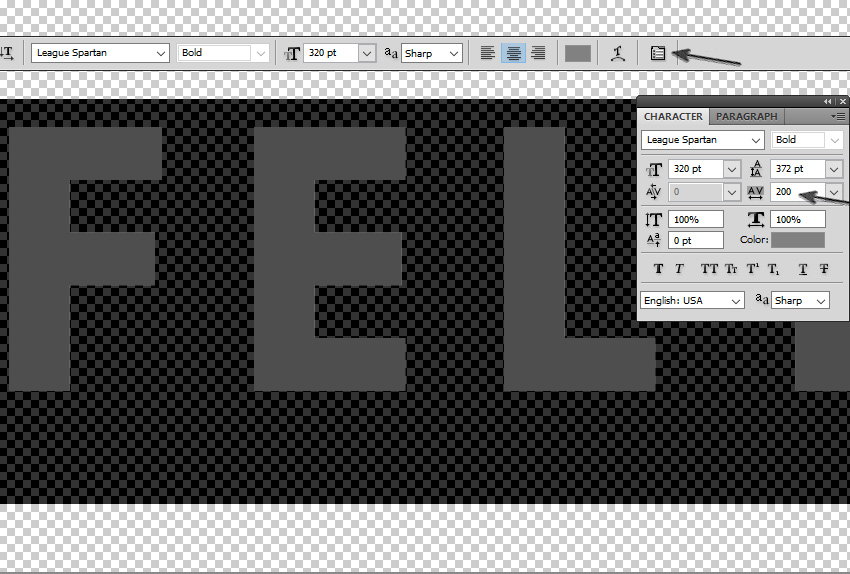
Шаг 2
Затем устанавливаем расстояние между букв на 200 и выбираем шрифт League Spartan, который есть в дополнительных материалах. Как установить шрифт вы можете узнать в специальном уроке по ссылке.

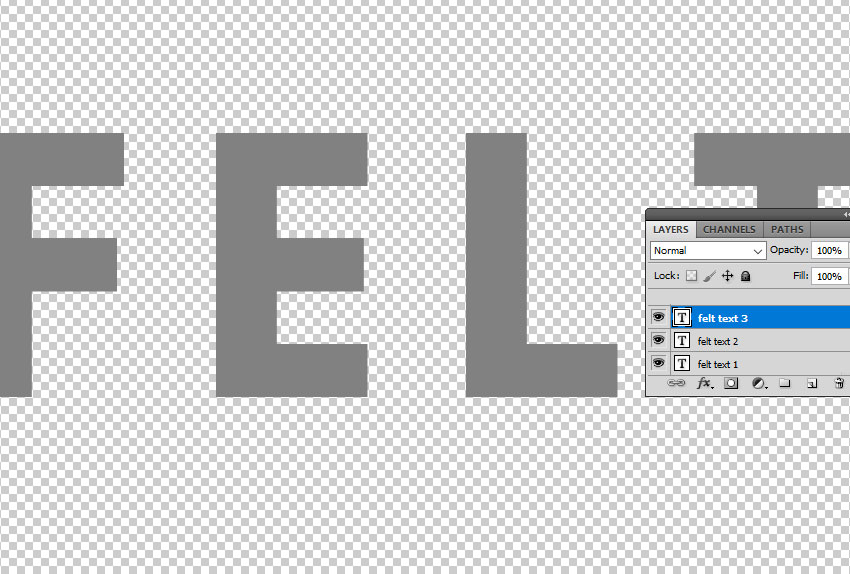
Шаг 3
Дважды жмем сочетание клавиш Ctrl+J, чтобы создать две копии текста.

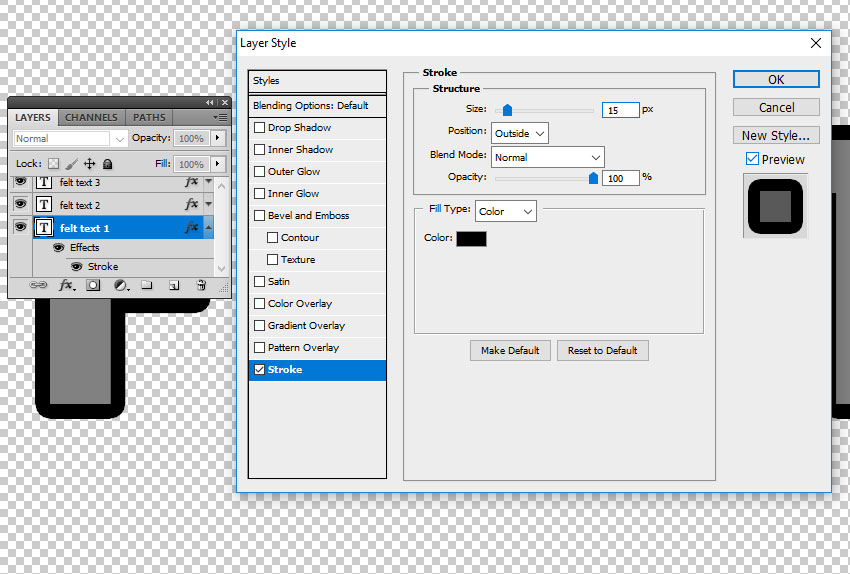
Шаг 4
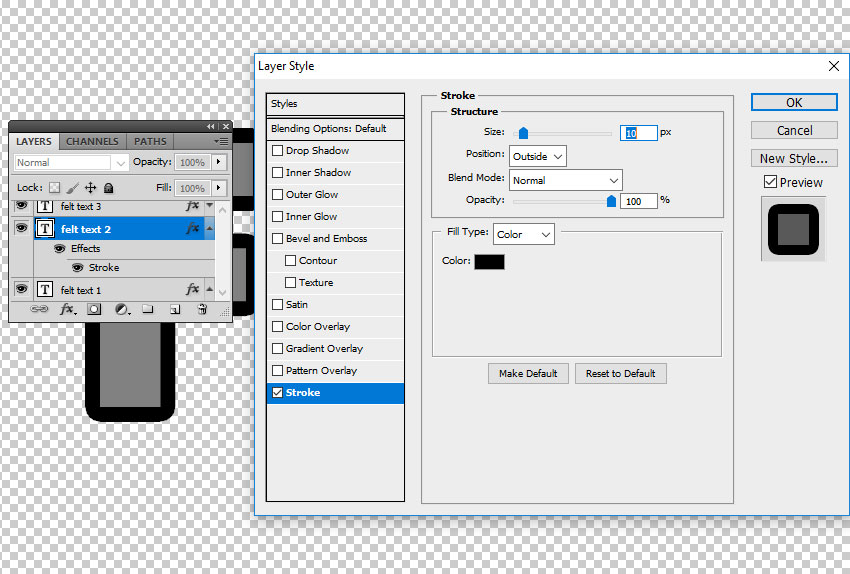
Дважды кликаем по первому тексту и применяем стиль слоя Stroke (Выполнить обводку). Устанавливаем Size (Размер) на 15 пикселей. Цвет обводки не имеет значение, поэтому можете выбрать любой.

Шаг 5
Далее добавляем обводку для второго текстового слоя. Размер устанавливаем на 10 пикселей. Цвет обводки не имеет значение, поэтому можете выбрать любой.

Шаг 6
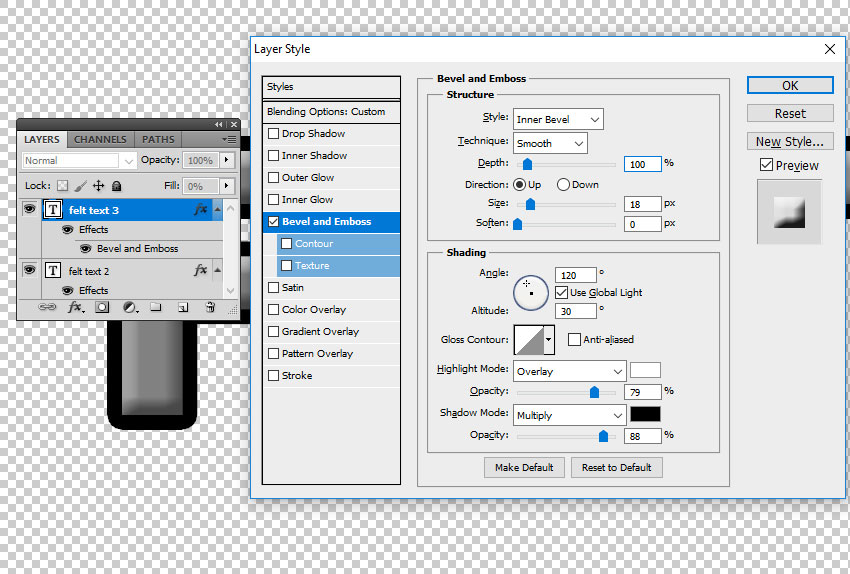
Выбираем третий текстовый слой и в верхней части панели Window – Layers (Окно – Слои) уменьшаем Fill (Заливка) до 0%.
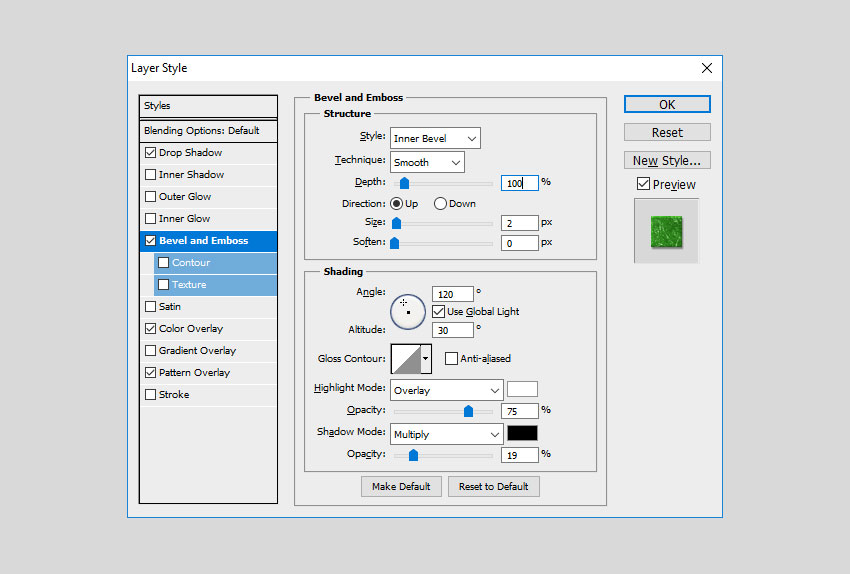
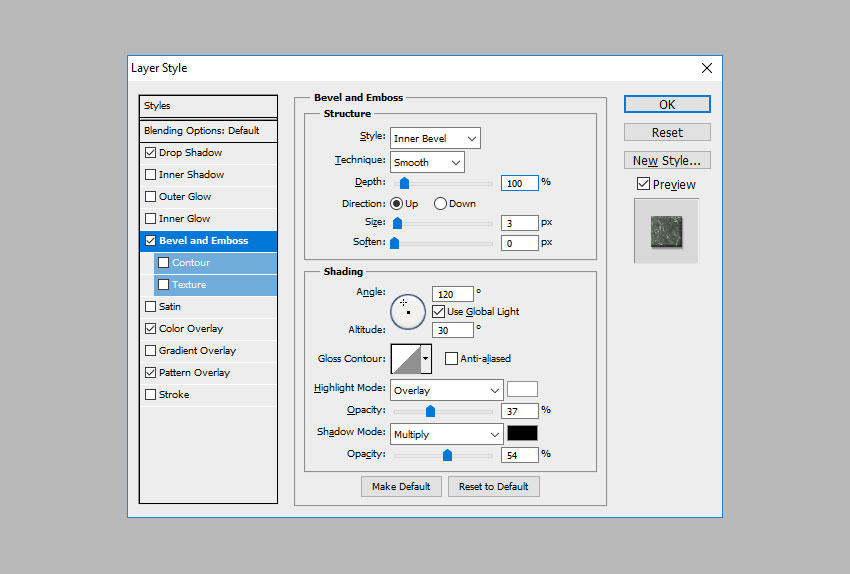
Дважды кликаем по третьему слою и применяем стиль Bevel and Emboss (Фаска и тиснение) (цвет #ffffff и #000000).

Шаг 7
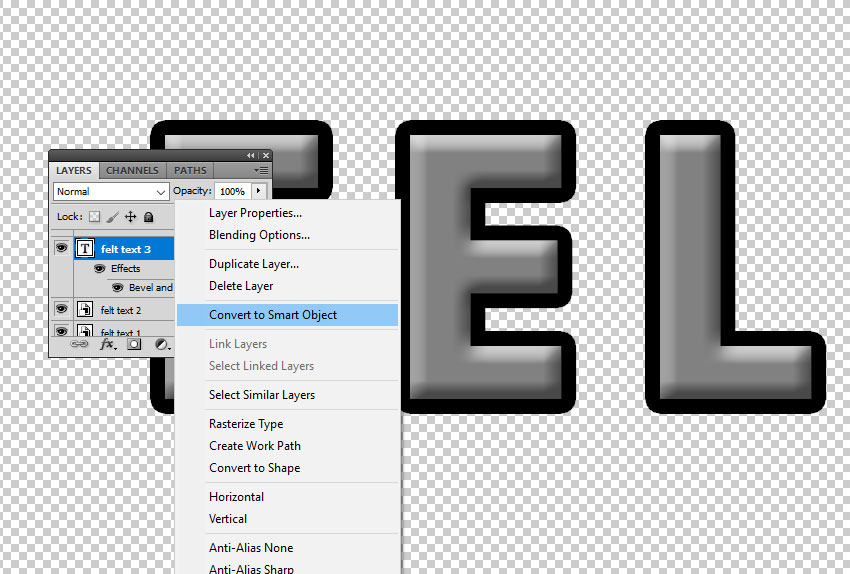
Возвращаемся к первому текстовому слою, кликаем по нему правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Делаем то же самое для второго и третьего слоев.

Шаг 8
Для удобства я временно скрыл второй и третий слои. Для этого на панели слоев необходимо кликнуть по значку глаза напротив названия слоя. Чтобы восстановить видимость, повторно жмем по глазу.
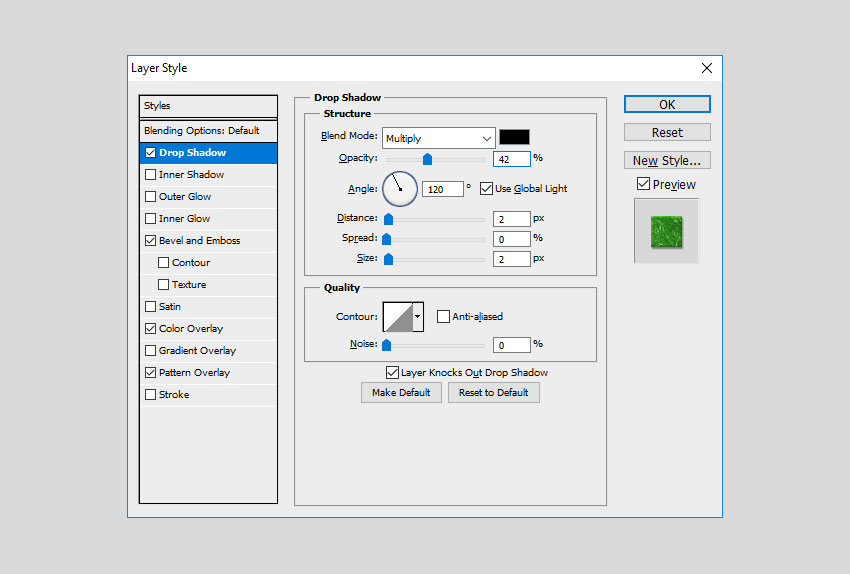
Выбираем первый слой и применяем к нему стили:
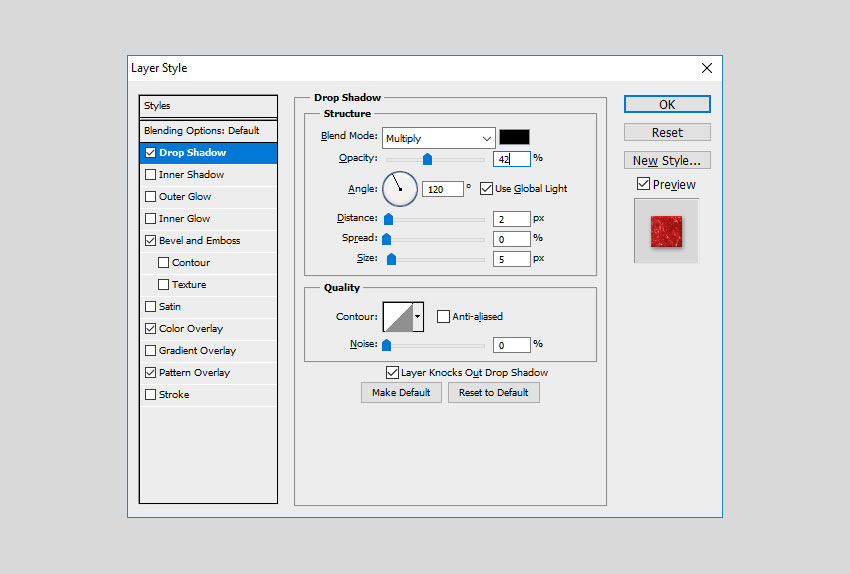
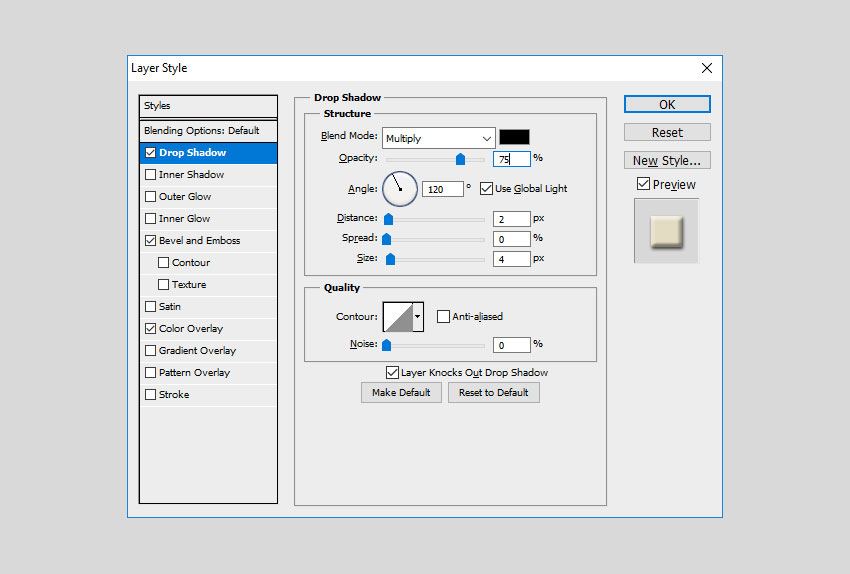
- Drop Shadow (Тень) (цвет #000000)
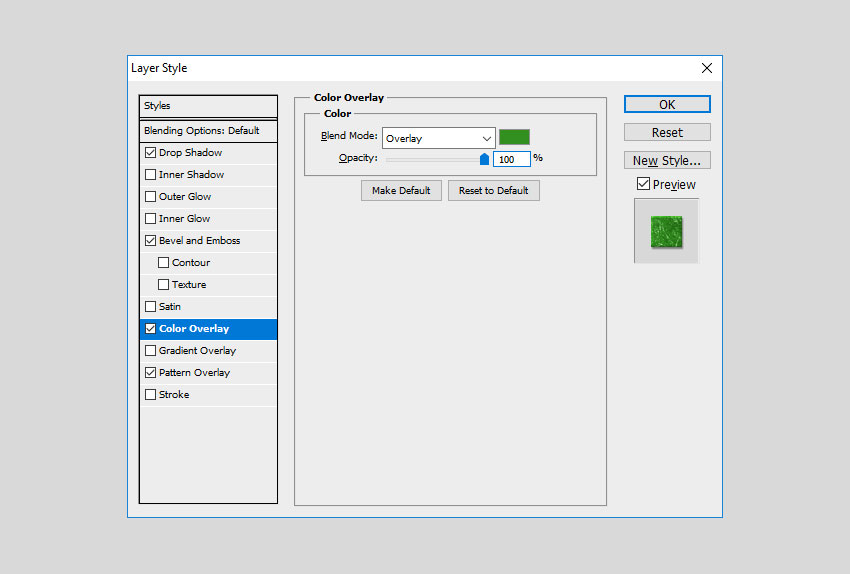
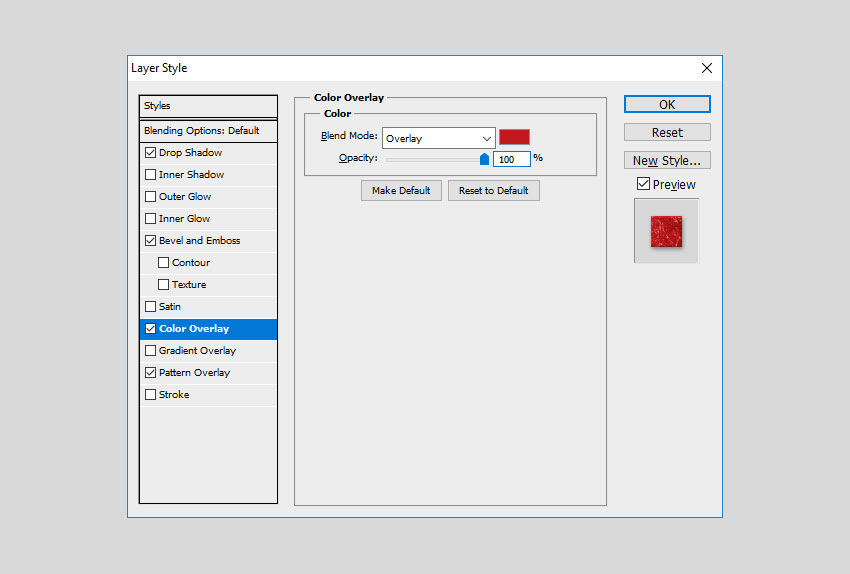
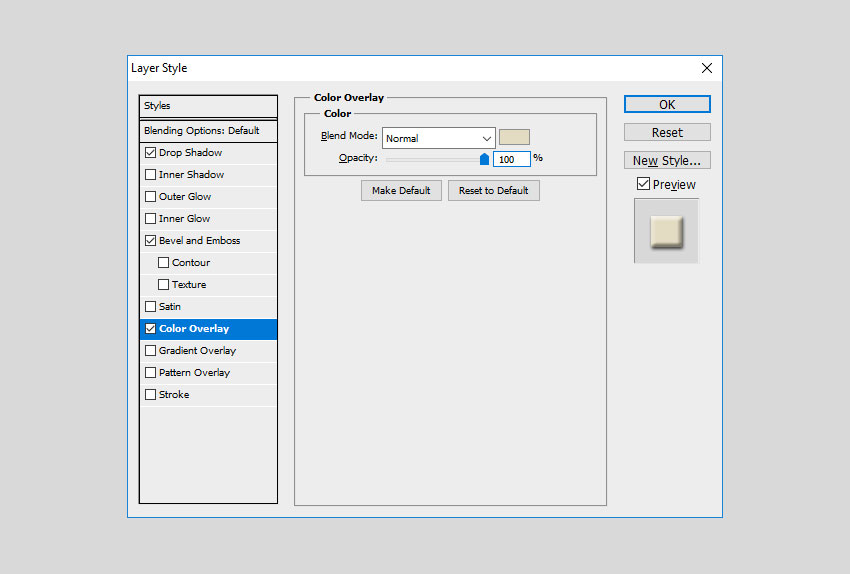
- Color Overlay (Наложение цвета) (цвет #328f1f)
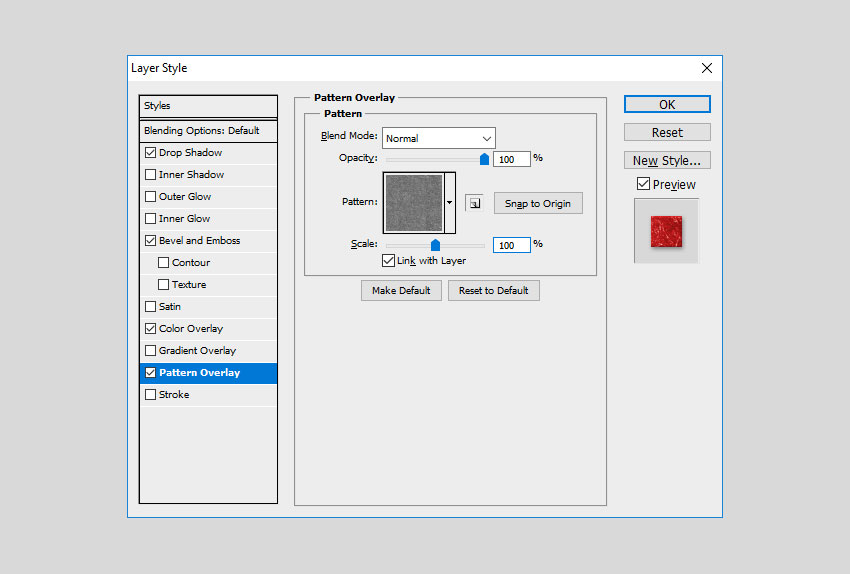
- Pattern Overlay (Наложение узора) (felt-pattern)
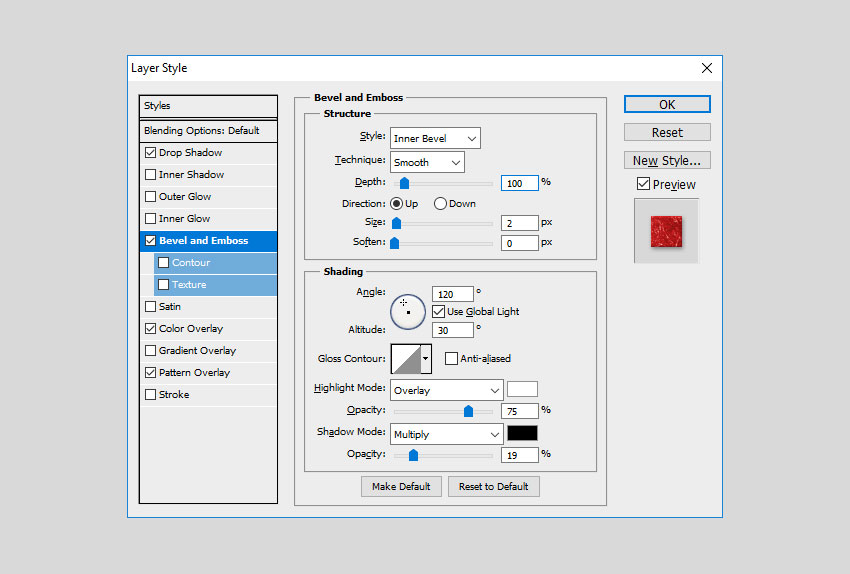
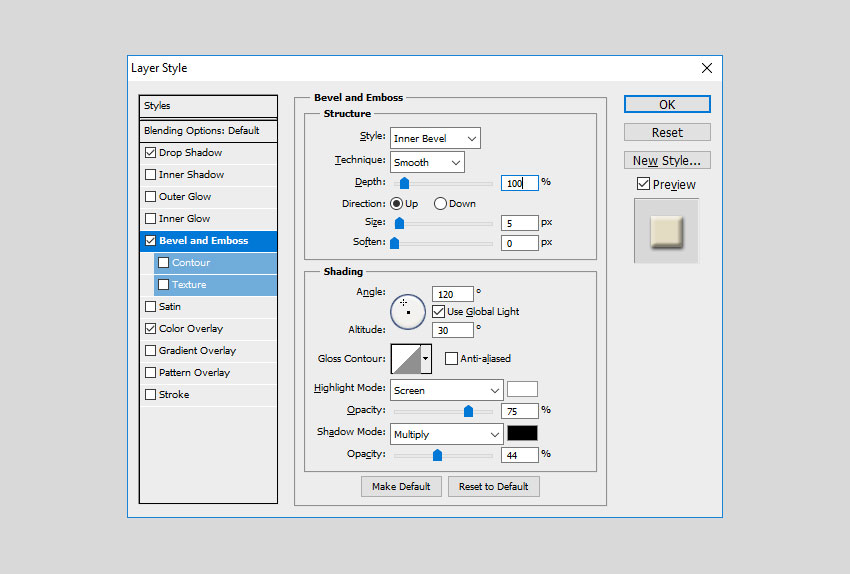
- Bevel and Emboss (Фаска и тиснение) (цвет #ffffff и #000000)




Шаг 9
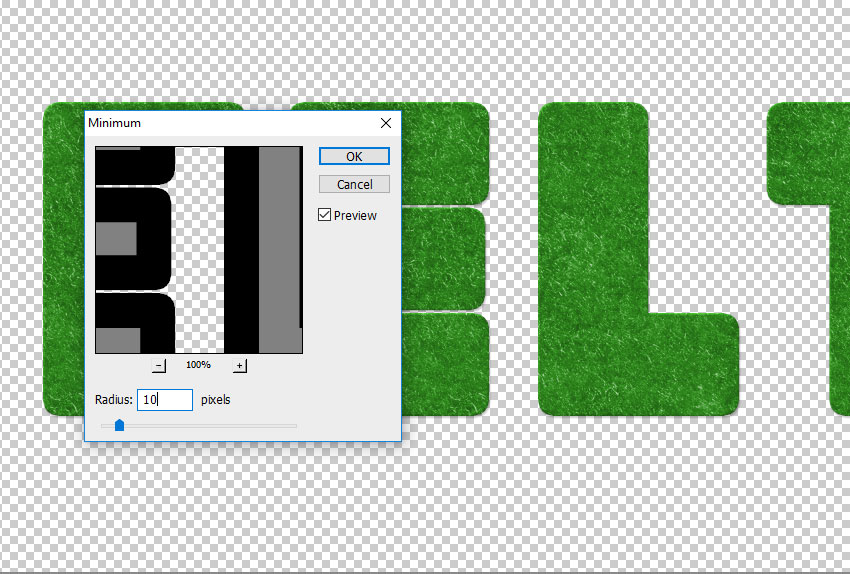
Далее нам нужно немного расширить текст. Для этого переходим Filter – Other – Minimum (Фильтр – Другое – Минимум) и устанавливаем Radius (Радиус) на 10 пикселей.

Шаг 10
Выбираем второй слой с текстом и применяем к нему стили слоя:
- Drop Shadow (Тень) (цвет #000000)
- Color Overlay (Наложение цвета) (цвет #c11a1a)
- Pattern Overlay (Наложение узора) (felt-pattern)
- Bevel and Emboss (Фаска и тиснение) (цвет #ffffff и #000000)




Шаг 11
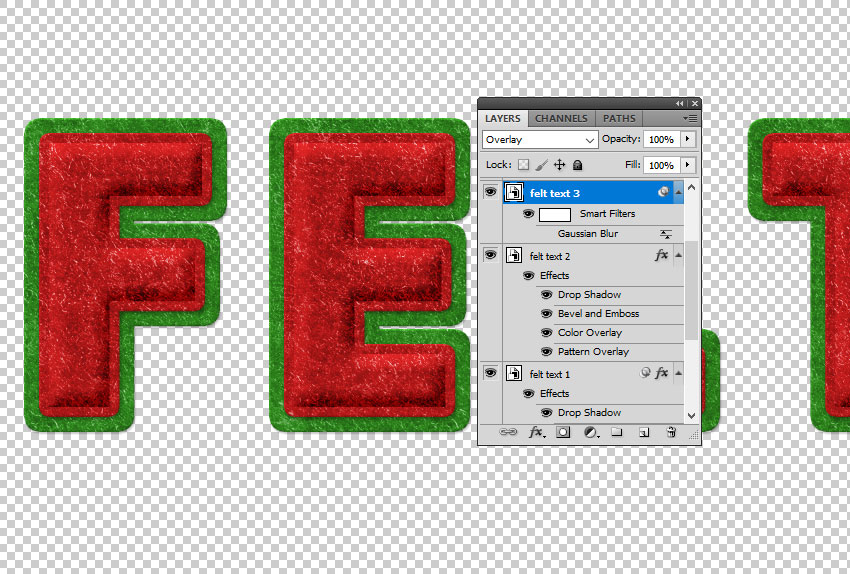
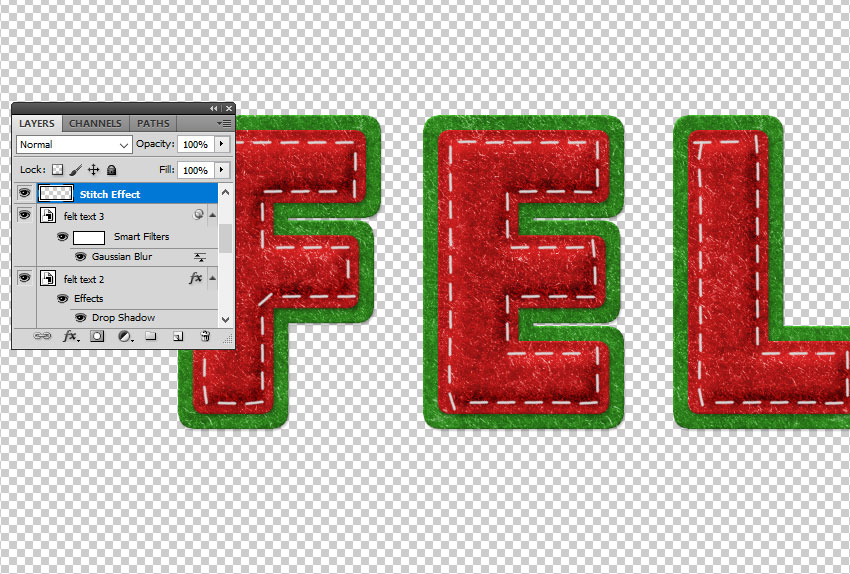
Переходим к третьему слою и переключаем его режим наложения на Overlay (Перекрытие).

Шаг 12
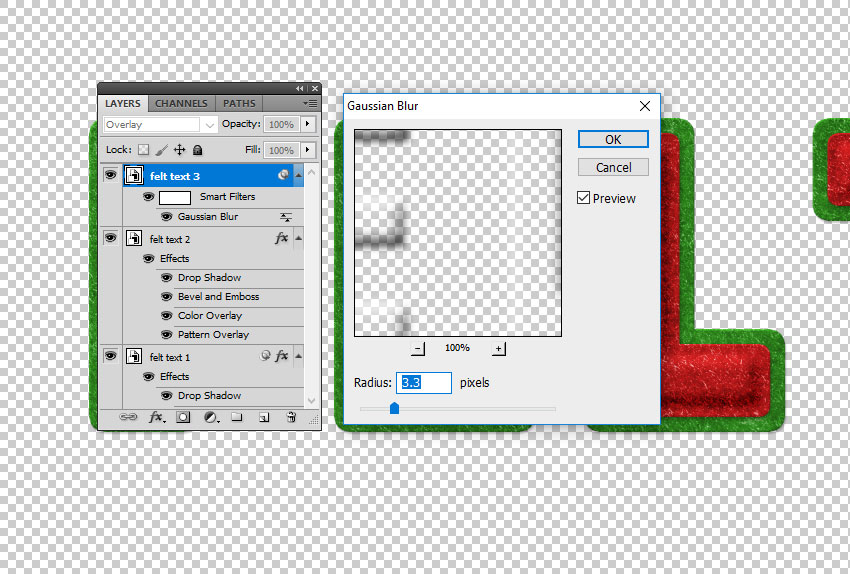
Применяем к нему Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3,3 пикселя.

Шаг 13
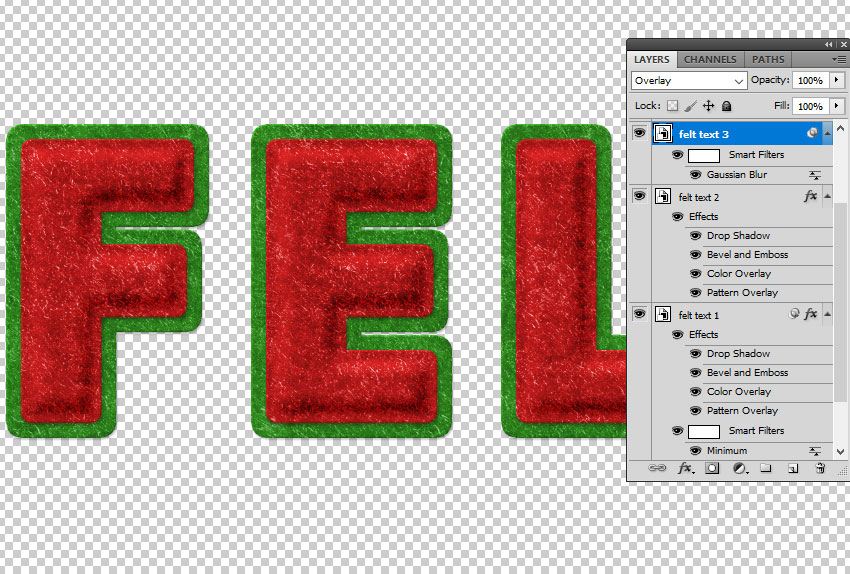
В результате у вас должен получиться вот такой результат. Конечно, вы можете выбрать любой цвет для фетровых слоев.

Создаем кисть для швов
Шаг 1
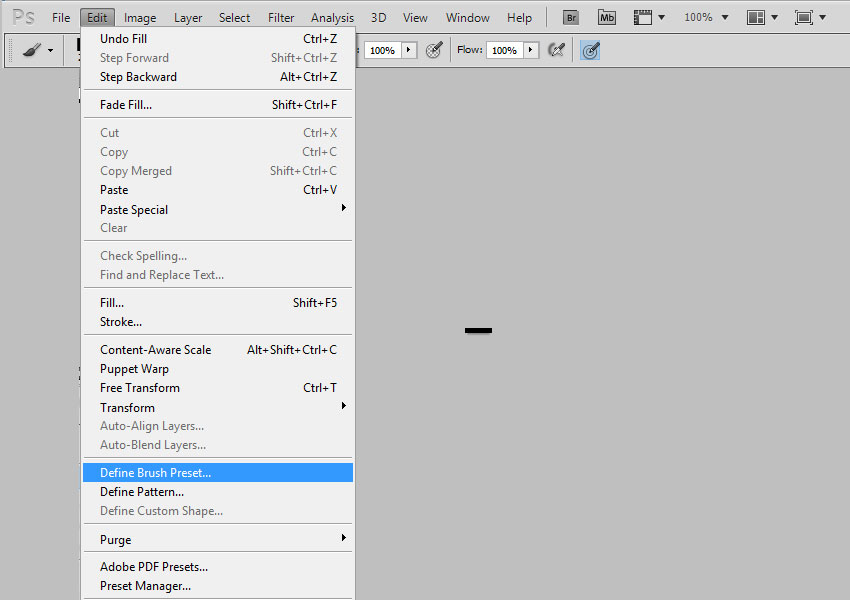
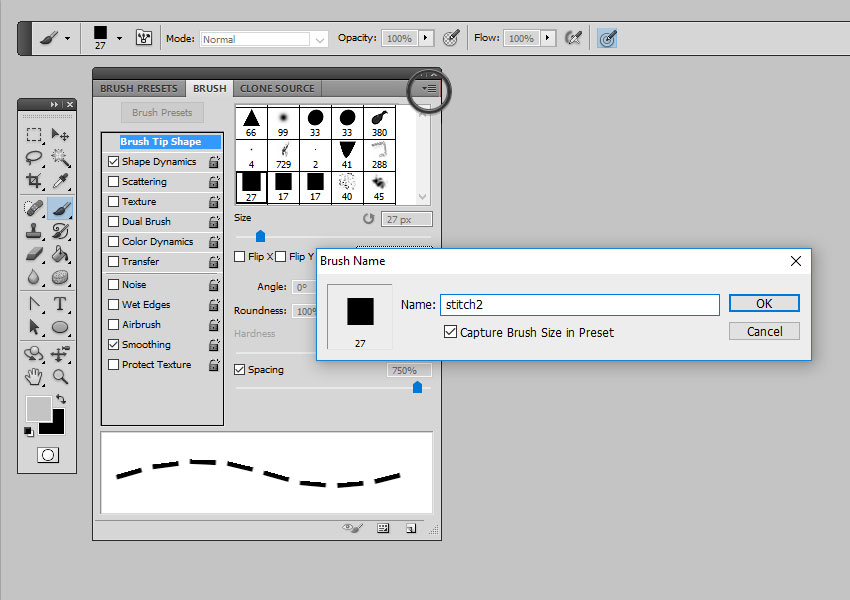
Теперь нам нужно оформить швы. Создаем новый документ (Ctrl+N) размером 27 х 5 пикселей. Заливаем рабочее полотно черным цветом. Переходим Edit – Define Brush Preset (Редактирование – Определить кисть). В появившемся окне вводим название новой кисточки «Швы» и жмем ОК.

Шаг 2
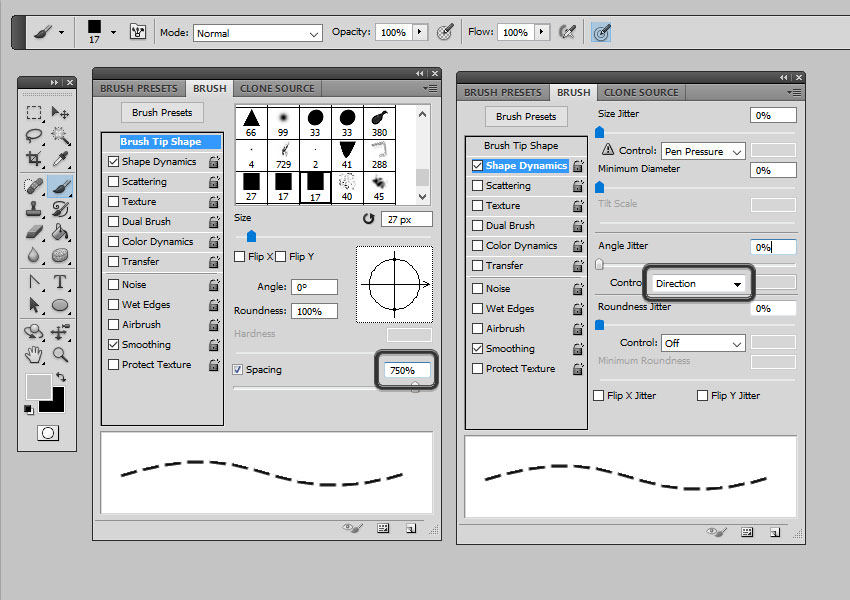
Активируем Brush Tool (B) (Кисть), кликаем правой кнопкой по рабочему полотну и в открывшемся меню выбираем кисть «Швы». Затем открываем панель Window – Brush (Окно – Кисть) и настраиваем ее: Spacing (Интервал) устанавливаем на 750%, а Angle Jitter (Колебание угла) – на Direction (Направление).

Шаг 3
В нижней части панели Brush (Кисть) нажимаем на кнопку New Brush Preset (Новая кисть). Называем новую кисточку «Швы 2».

Теперь можете закрыть текущий документ и вернуться к файлу с текстом.
Добавляем швы в Фотошоп
Шаг 1
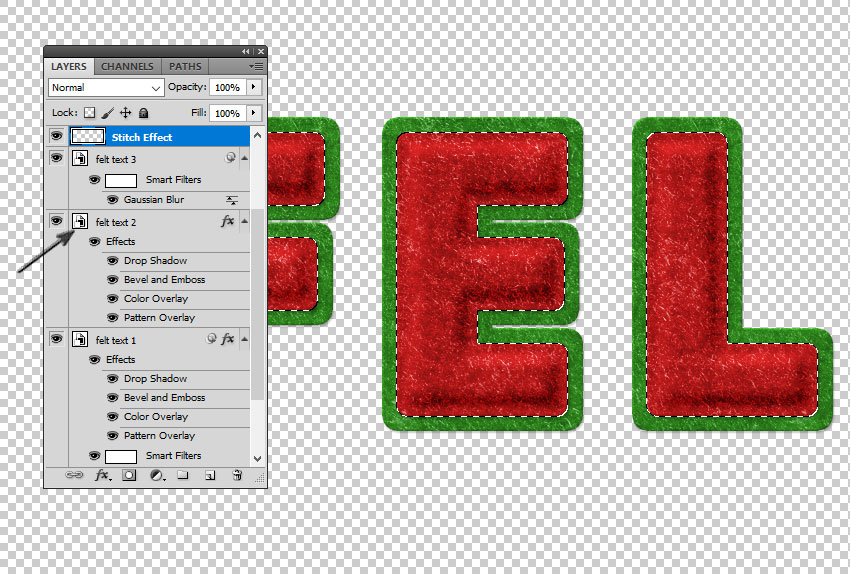
Создаем новый слой (Ctrl+Shift+N) и называем его «Эффект шва».
Удерживая клавишу Ctrl, на панели слоев кликаем по миниатюре слоя со вторым текстовым слоем, чтобы загрузить его выделение.

Шаг 2
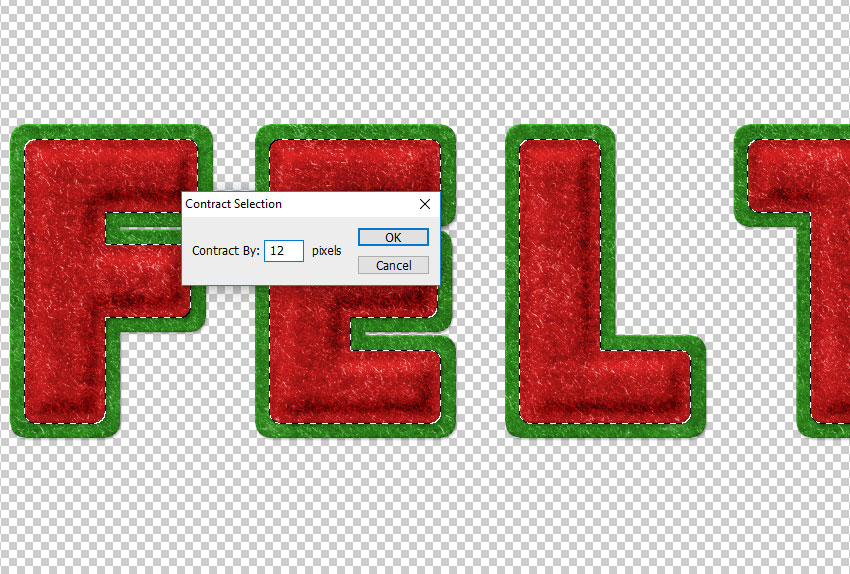
Переходим Select – Modify – Contract (Выделение – Модификация – Сжать) и вводим 12 пикселей.

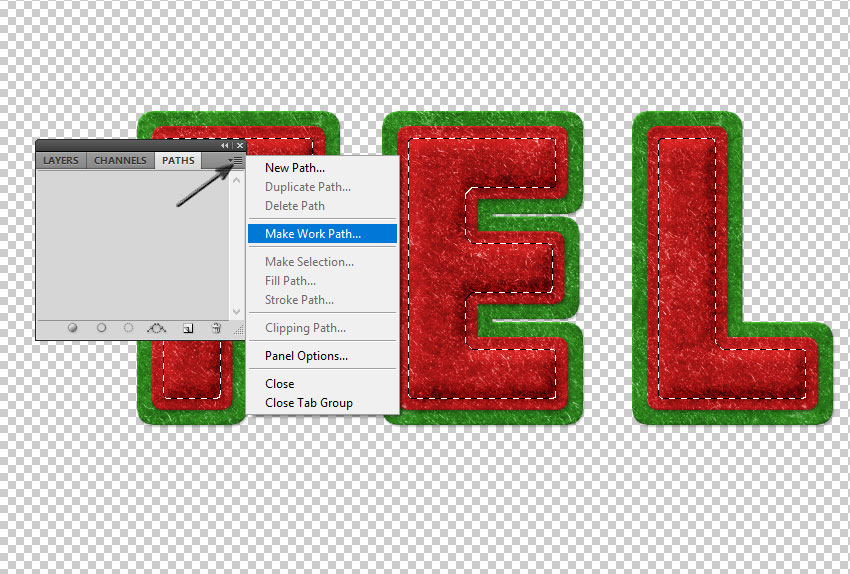
Шаг 3
Переходим на панель Window – Path (Окно – Контур), в правом верхнем углу нажимаем на меню и выбираем Make Work Path (Образовать рабочий контур).

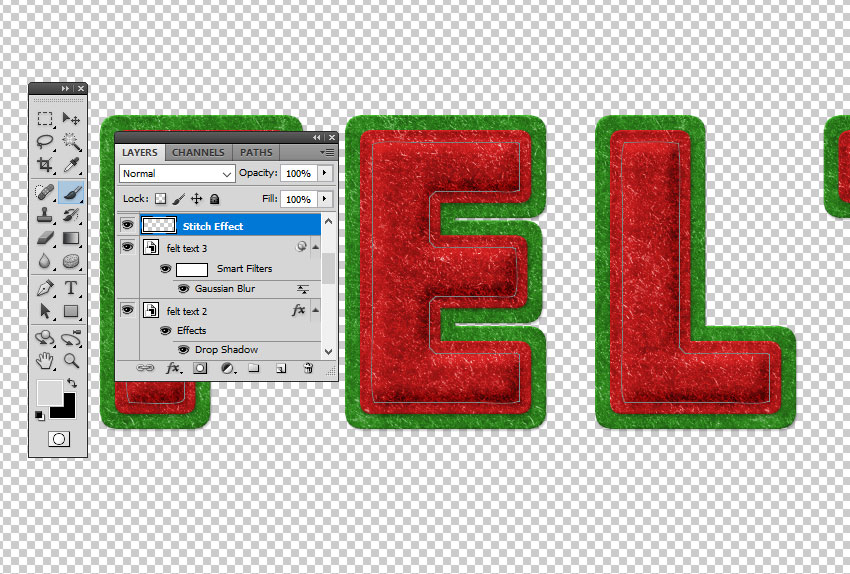
Шаг 4
Выше третьего текстового слоя добавляем новый слой и называем его «Эффект шва».
Берем Brush Tool (B) (Кисть) и выбираем нашу созданную кисточку.

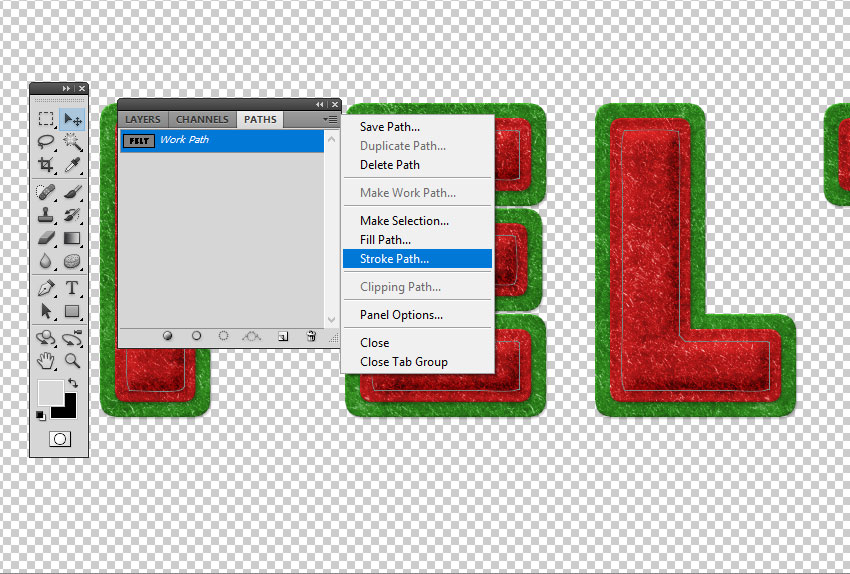
Шаг 5
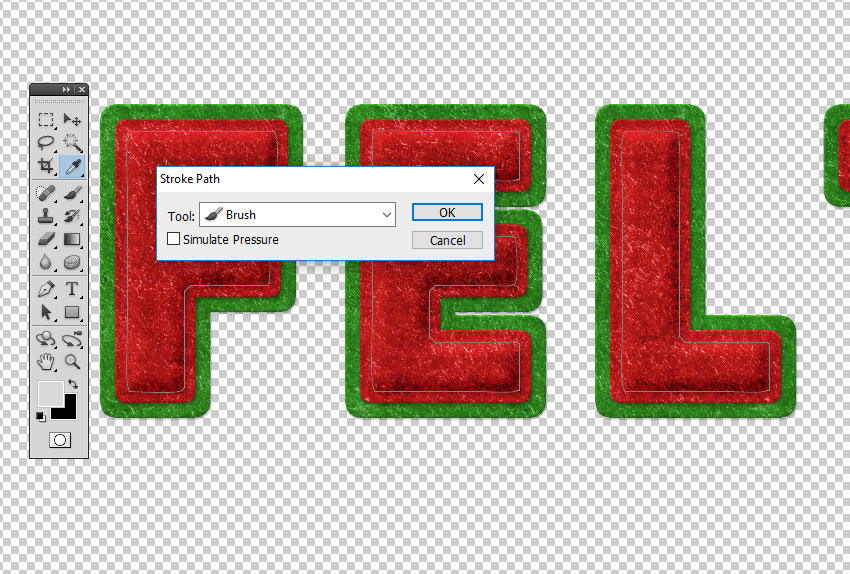
Переходим на панель Path (Контур) и выбираем в меню Stroke Work Path (Выполнить обводку контура). В открывшемся окне выбираем Brush (Кисть) и снимаем галочку с Simulate Pressure (Имитировать давление).


Шаг 6
Жмем клавишу Delete, чтобы удалить рабочий контур.

Шаг 7
К слою «Эффект шва» применяем стили:
- Drop Shadow (Тень) (цвет #000000)
- Color Overlay (Наложение цвета) (цвет #e3dbc2)
- Bevel and Emboss (Фаска и тиснение) (цвет #ffffff и #000000)



Меняем расположение букв
Шаг 1
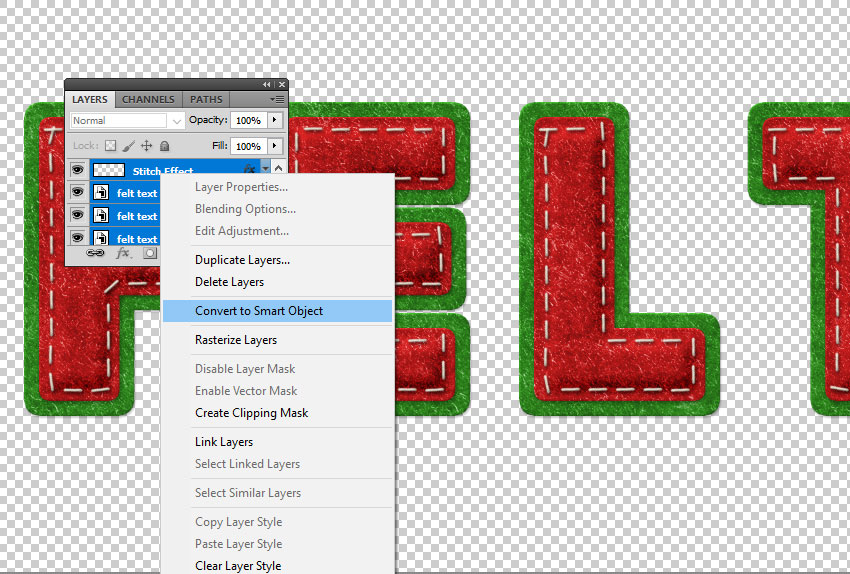
С зажатой клавишей Ctrl выбираем все слои с буквами, кликаем по ним правой кнопкой мышки и применяем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 2
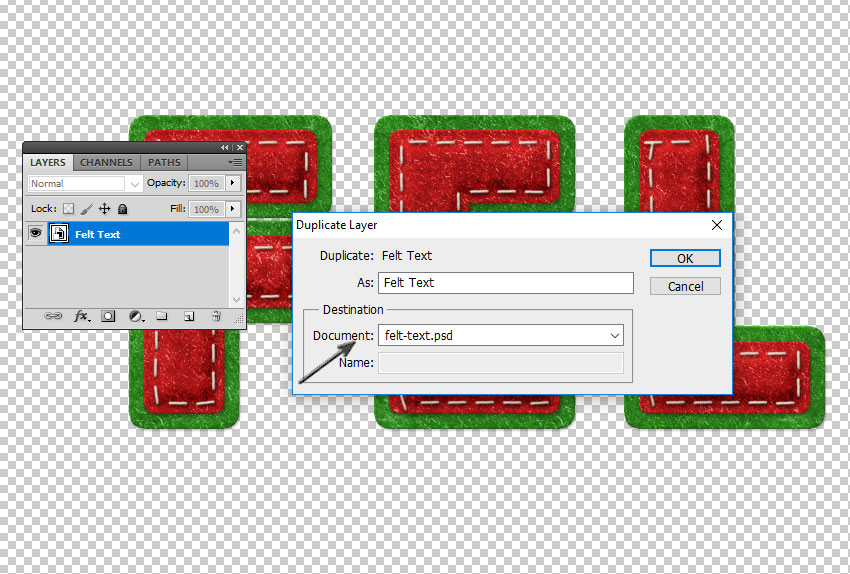
Кликаем правой кнопкой по получившемуся смарт-объекту и выбираем Duplicate Layer (Создать дубликат слоя). В пункте Destination (Назначение) выбираем самый первый документ с фоном.

Шаг 3
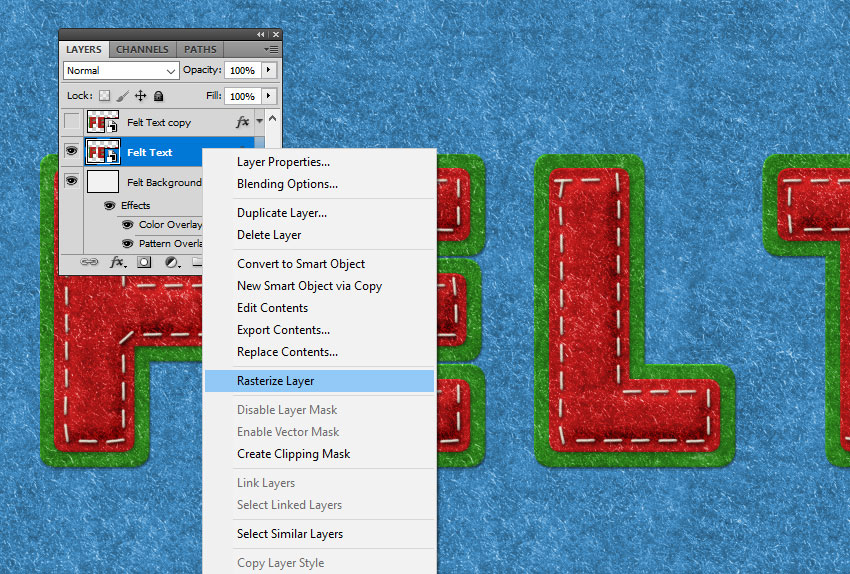
Дублируем (Ctrl+J) смарт-объект с надписью и скрываем копию. Таким образом, у нас сохранится резервная копия текста.
Кликаем правой кнопкой по смарт-объекту и выбираем Rasterize Layer (Растрировать слой).

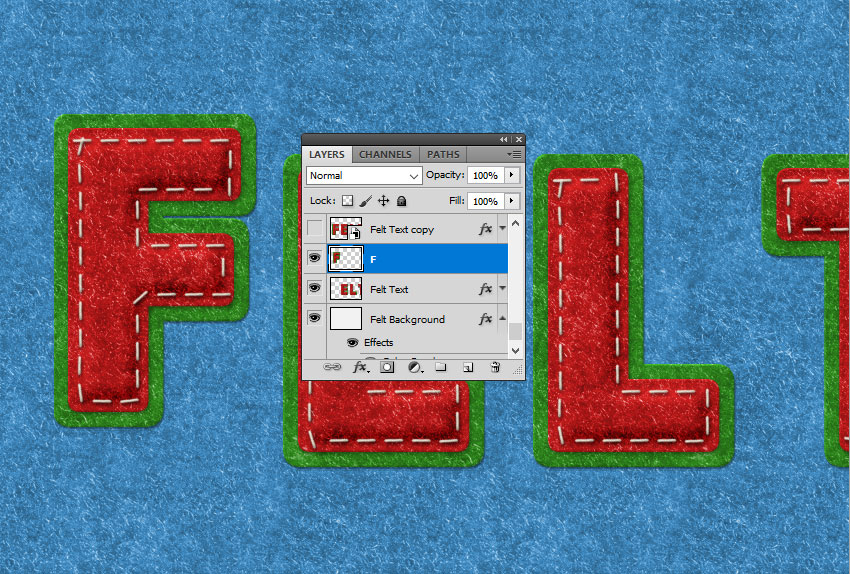
Шаг 4
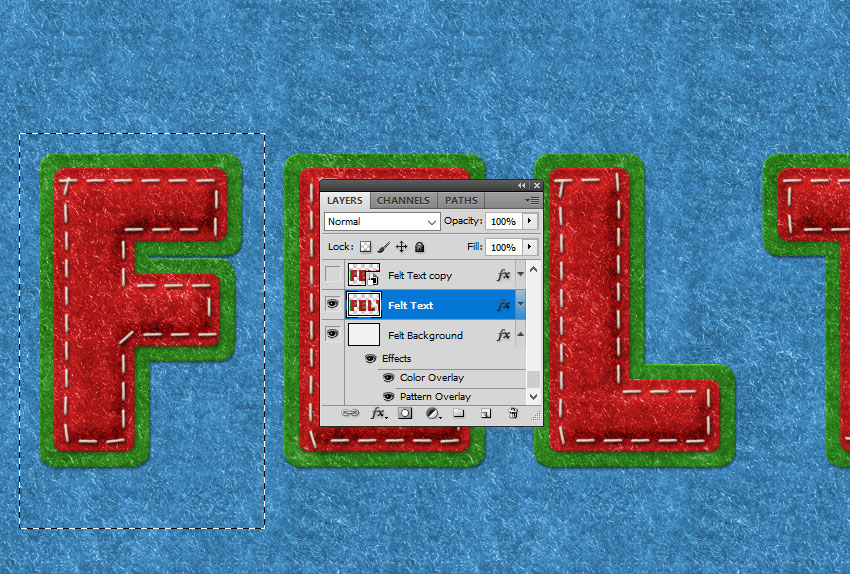
С помощью Rectangle Marquee Tool (M) (Прямоугольное выделение) выделяем букву F. Жмем Ctrl+X, чтобы вырезать ее, и Ctrl+V, чтобы вставить на новый слой.


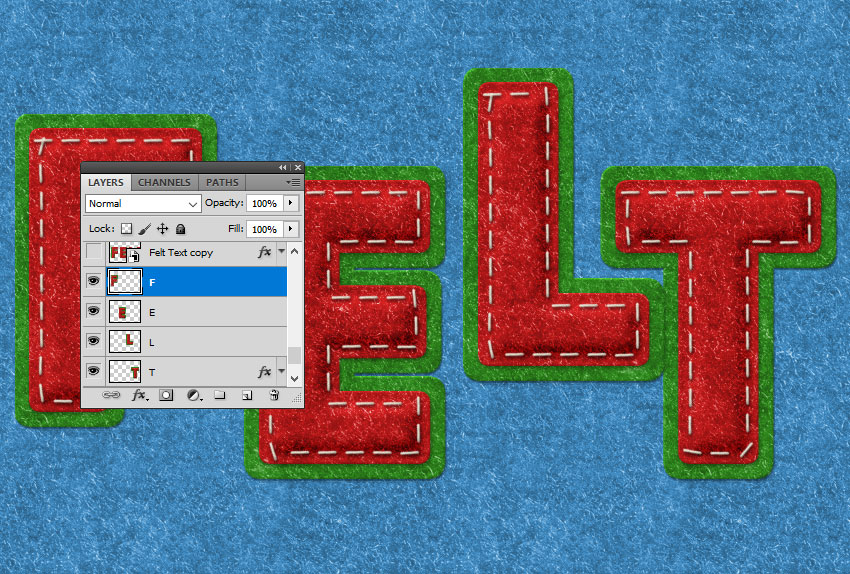
Шаг 5
Делаем то же самое с остальными буквами. Теперь вся надпись находится на отдельных слоях.

Шаг 6
Для каждой буквы активируем свободную трансформацию (Ctrl+T) и по своему усмотрению корректируем расположение, поворот, масштаб.

Как добавить тень в Фотошоп
Шаг 1
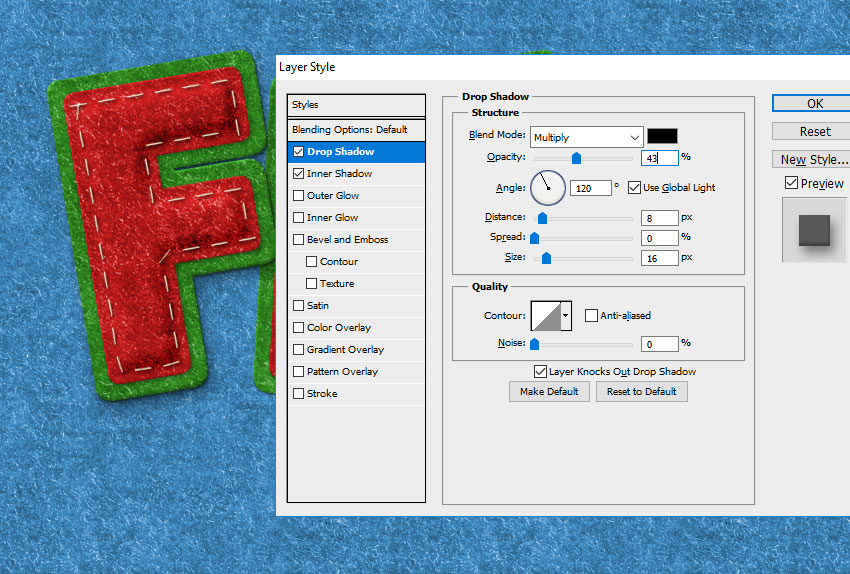
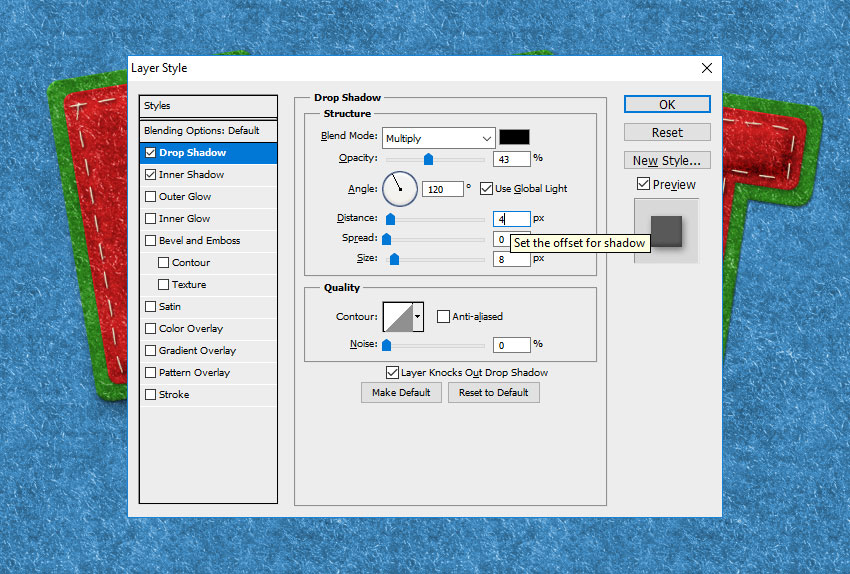
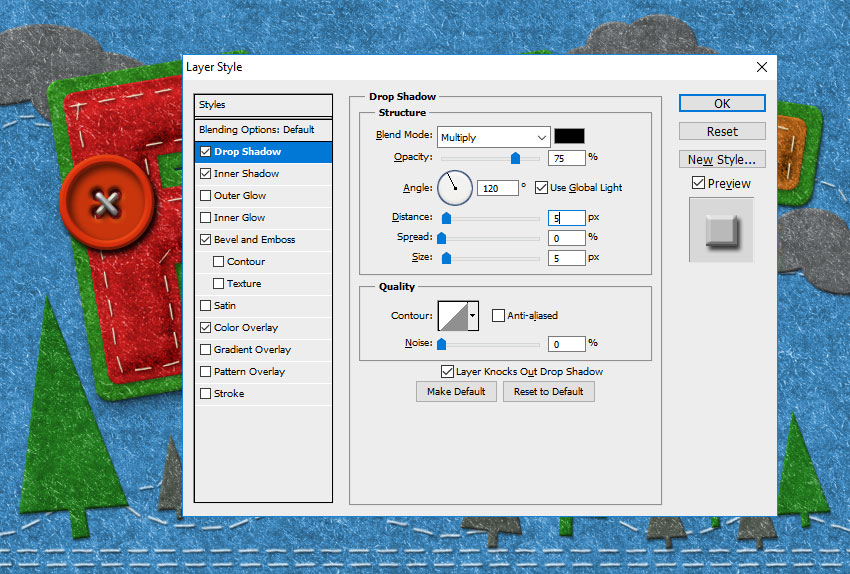
Как видите, буквы выглядят немного плоско и нереалистично с одинаковой тенью. Давайте для каждой буквы добавим свои настройки Drop Shadow (Тень).
Начнем с буквы F.

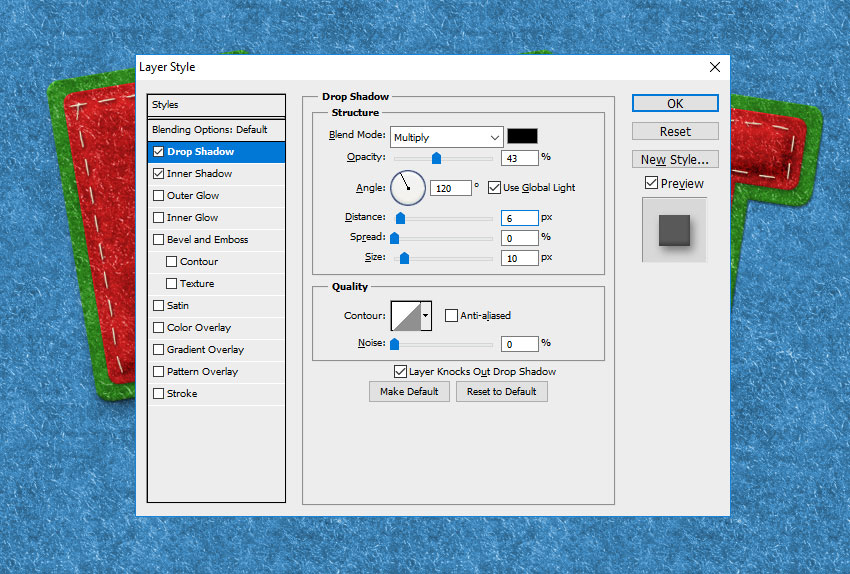
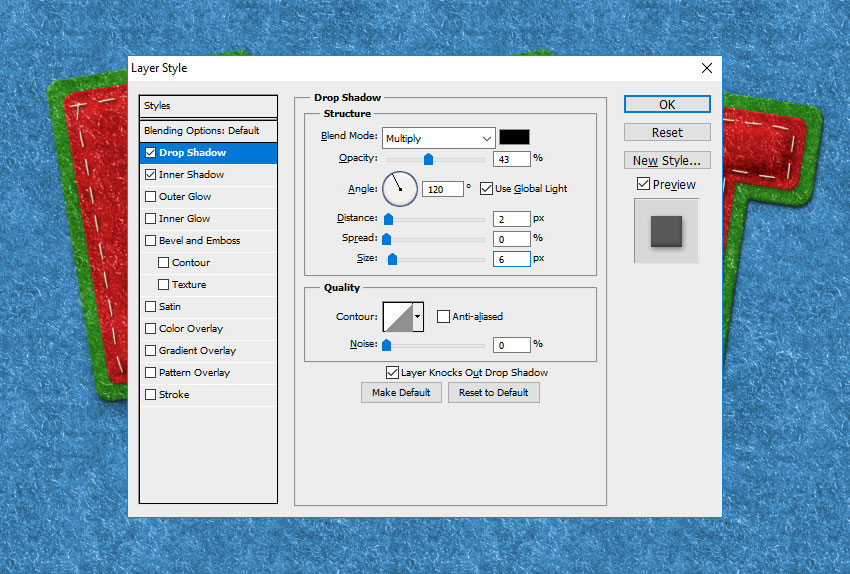
Шаг 2
Затем переходим к букве E.

Шаг 3
Добавляем Drop Shadow (Тень) к букве L.

Шаг 4
Добавляем Drop Shadow (Тень) к букве Т.

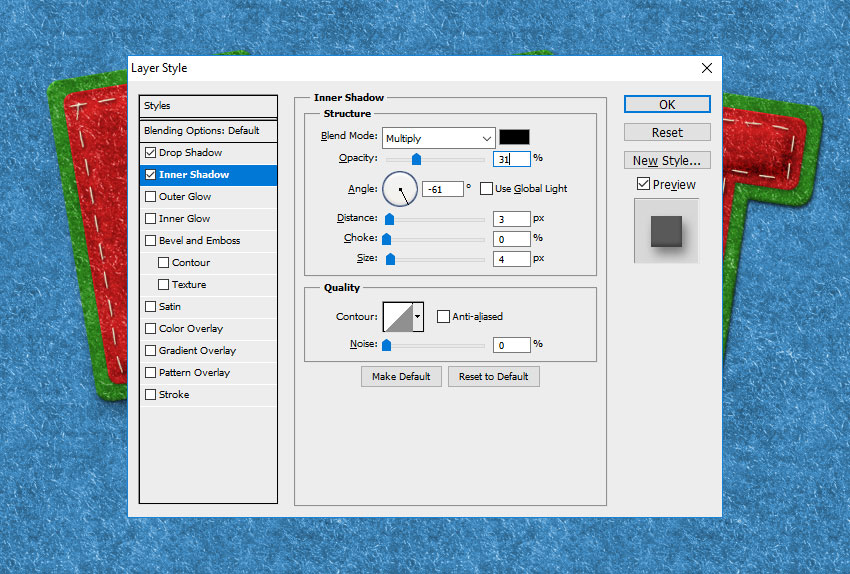
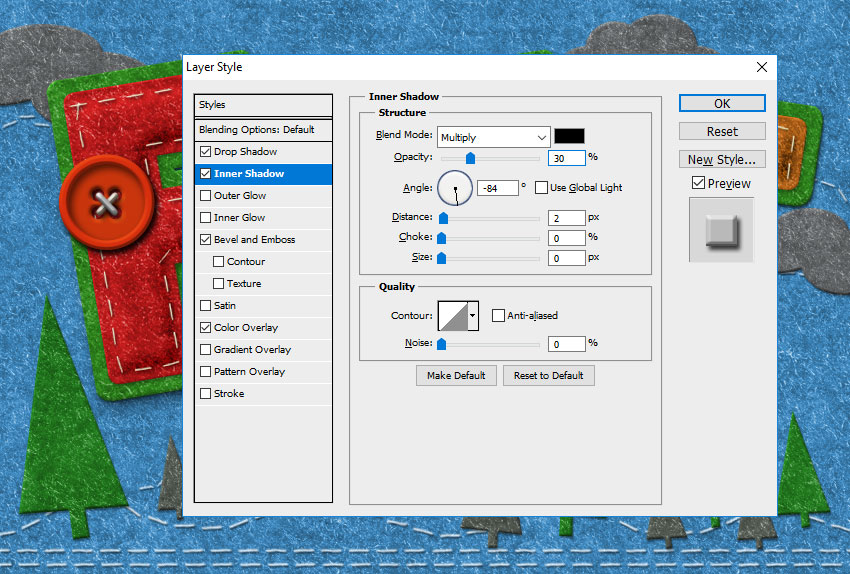
Дополнительно к каждой букве применяем стиль слоя Inner Shadow (Внутренняя тень).

Меняем цвета фетра
Чтобы изменить цвет буквы, мы применим к ней корректирующий слой Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность). Если вы хотите изменить только красные оттенки, то в меню настроек корректирующего слоя выбираем канал Reds (Красные).
Размещаем корректирующий слой над нужной буквой и жмем Ctrl+Alt+G, чтобы преобразовать слой в обтравочную маску и цветокоррекция действовала только на нижний слой.

Таким же образом дорабатываем цвета других букв.

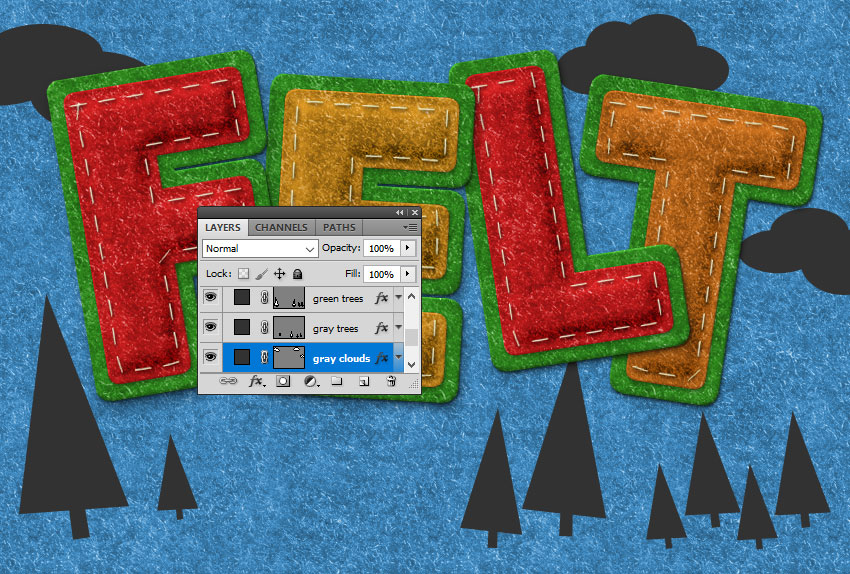
Добавляем фетровые узоры
Шаг 1
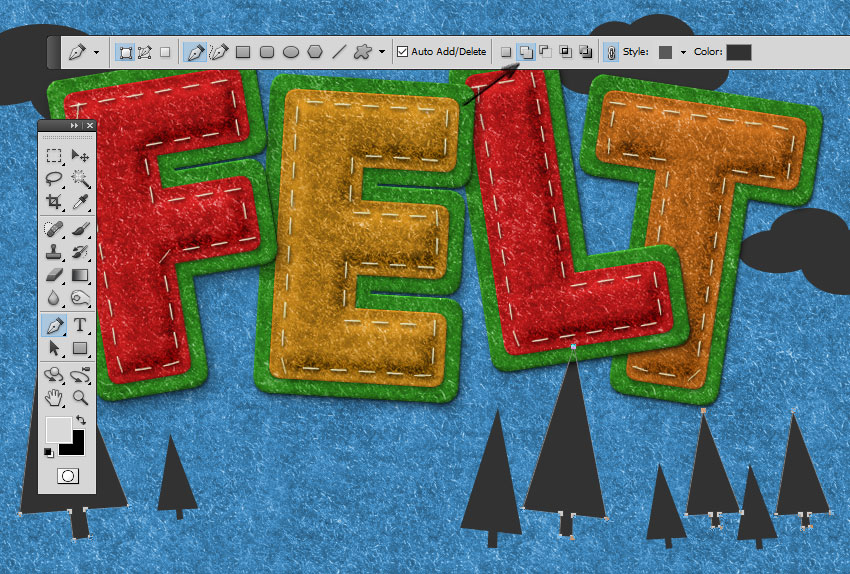
Берем инструмент Pen Tool (P) (Перо) и рисуем различные элементы, например, облака и елочки.

Шаг 2
Если вы хотите на одном слое разместить несколько фигур, тогда на верхней панели активируйте режим Add to Shape Area (Объединить фигуры).
У меня получилось два отдельных слоя – с деревьями и облаками. Разделение слоев необходимо для того, чтобы залить эти объекты разными цветами.

Шаг 3
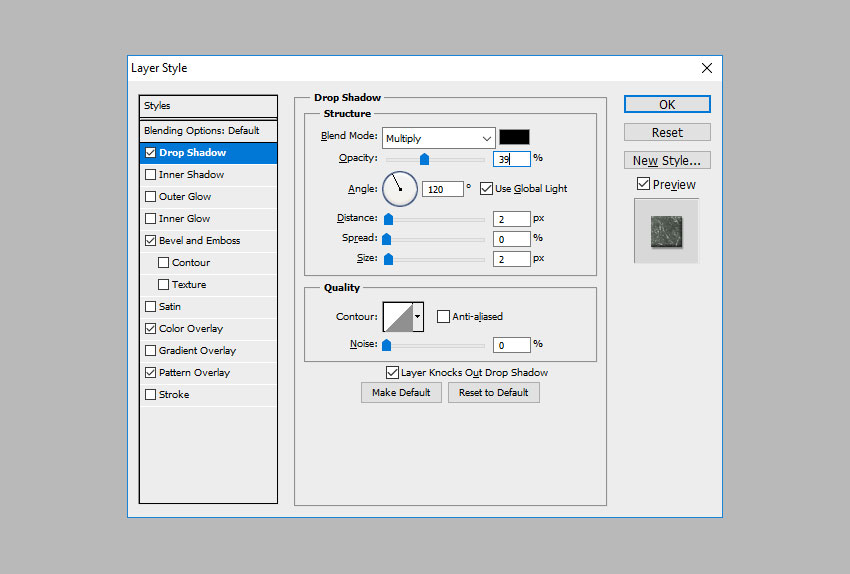
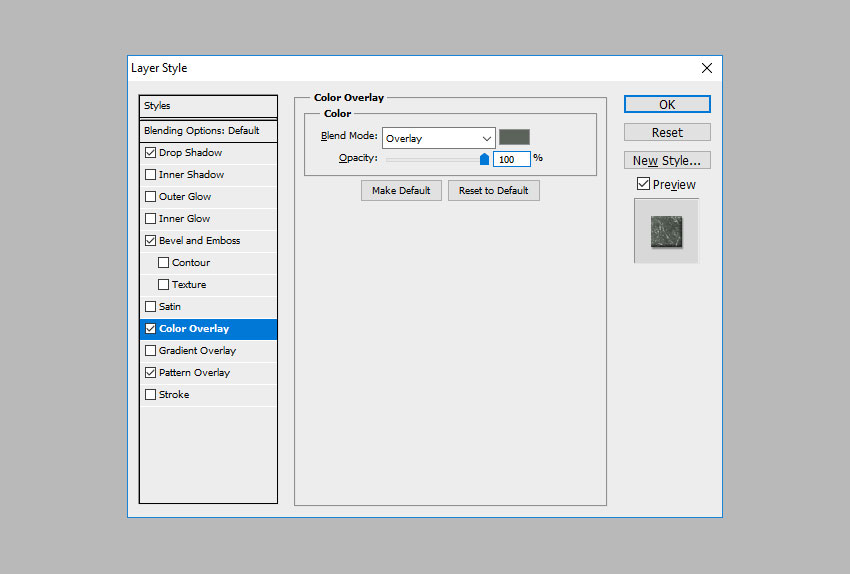
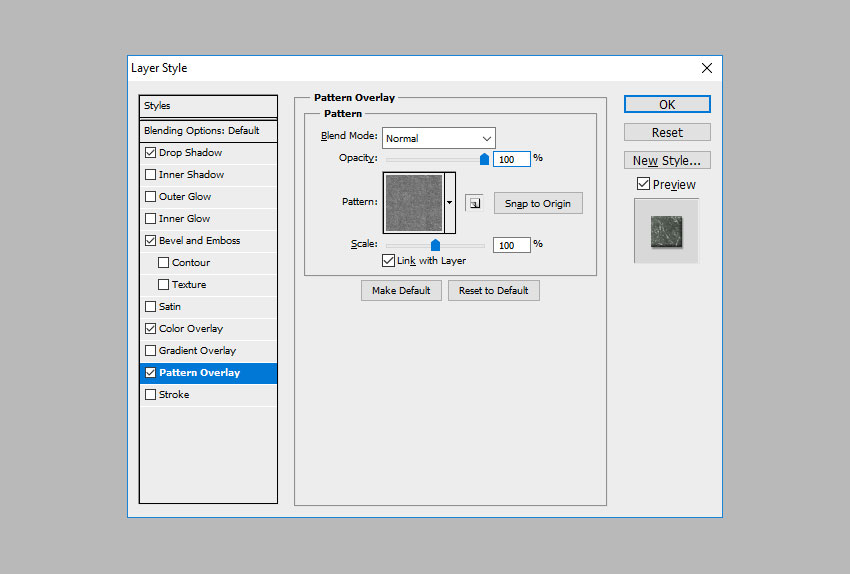
Для каждого слоя применяем стили:
- Drop Shadow (Тень) (цвет #000000)
- Color Overlay (Наложение цвета) (выберите любой цвет)
- Pattern Overlay (Наложение узора) (felt-pattern)
- Bevel and Emboss (Фаска и тиснение) (цвет #ffffff и #000000)




Шаг 4
Также вы можете создать новый слой и с помощью нашей кисти добавить новые швы.

Как нарисовать пуговицу в Фотошоп
Шаг 1
Для этого мы воспользуемся инструментом Ellipse Tool (U) (Овал). При создании фигуры удерживайте клавишу Shift, чтобы сохранить пропорции и получить идеальную окружность.

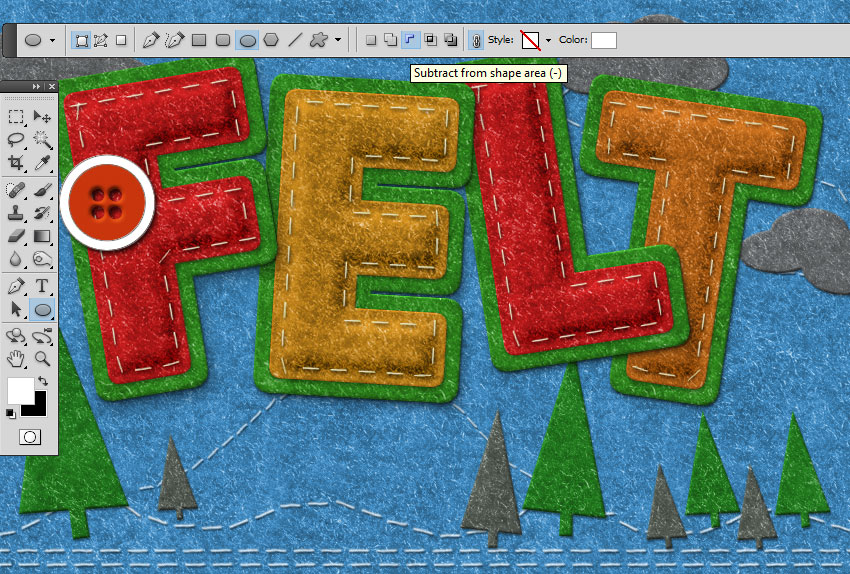
Шаг 2
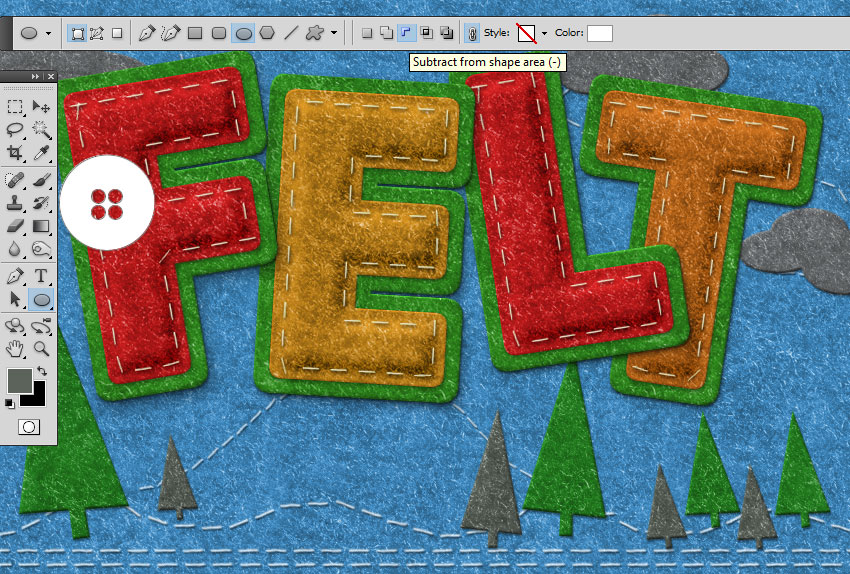
На верхней панели выбираем режим Subtract from Shape Area (Вычесть переднюю фигуру) и внутри первой окружности вырезаем четыре маленьких отверстия.

Шаг 3
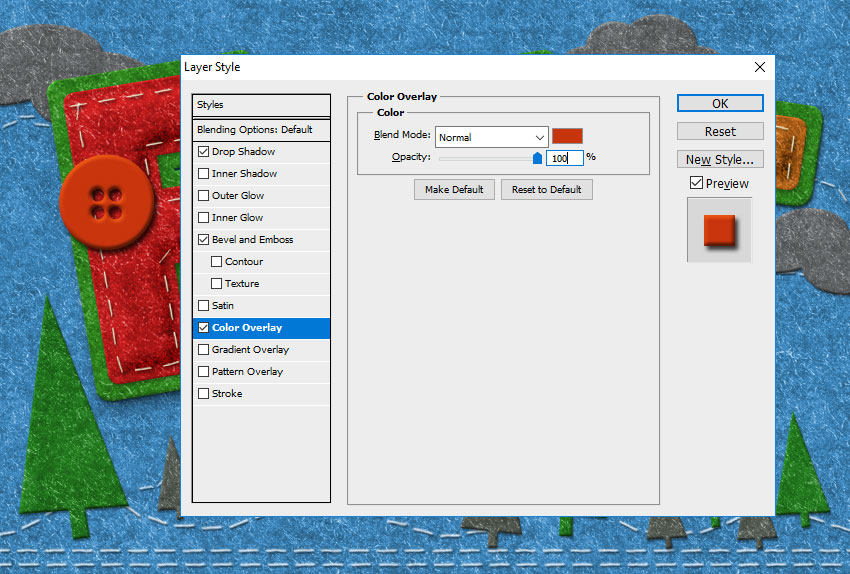
Применяем к окружности стили слоя:
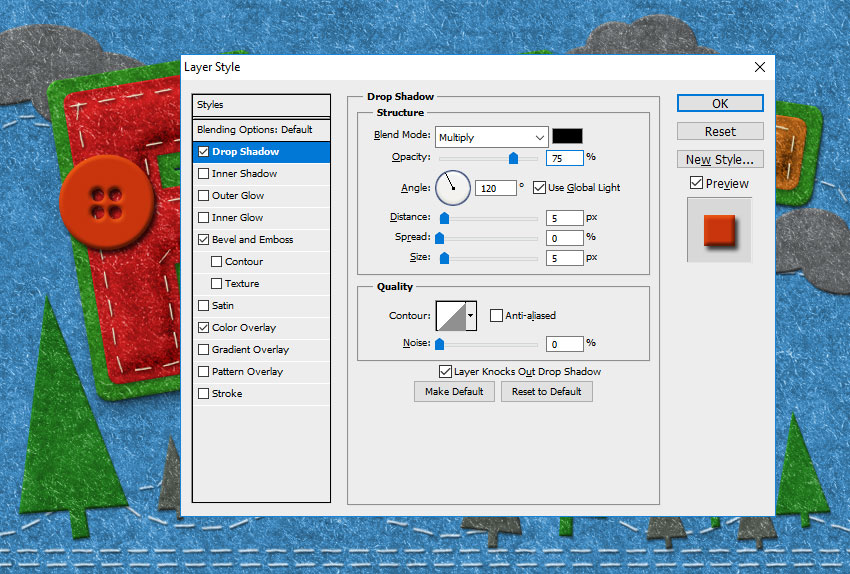
- Drop Shadow (Тень) (цвет #000000)
- Color Overlay (Наложение цвета) (цвет #c8350d или выберите другой)
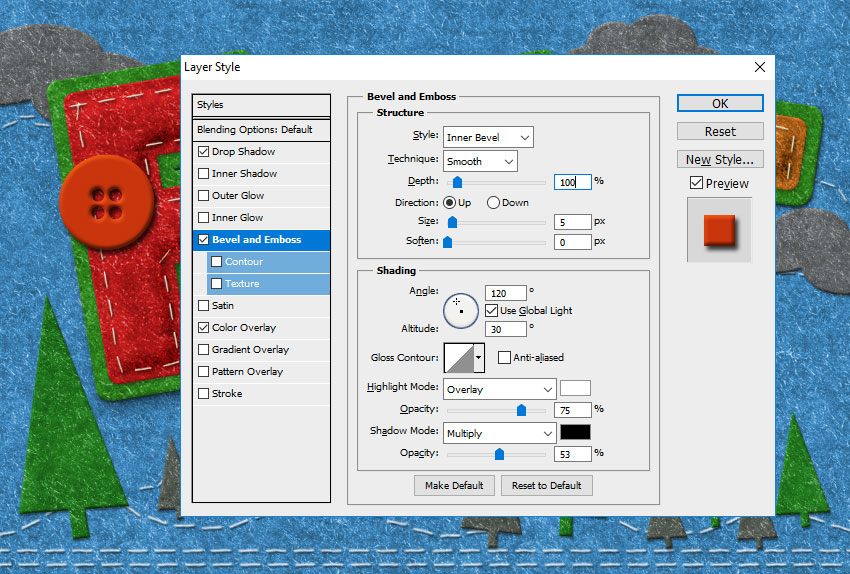
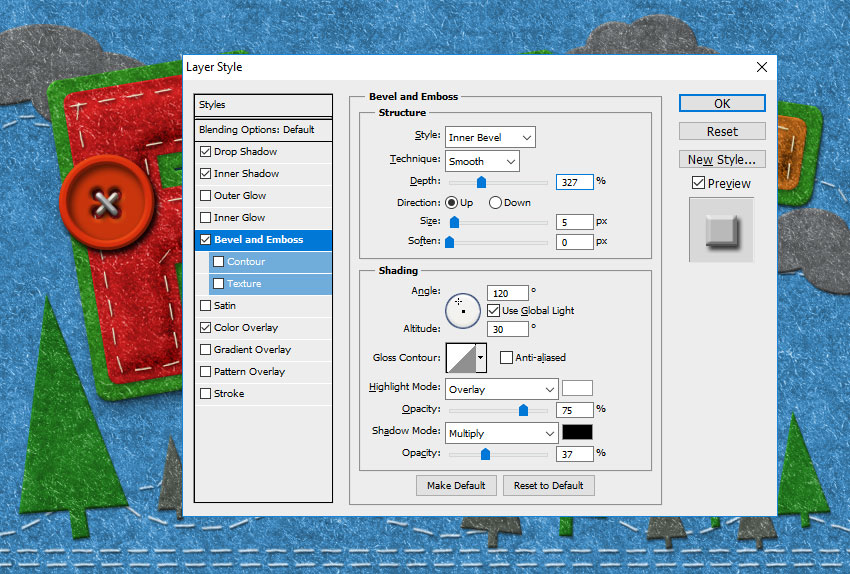
- Bevel and Emboss (Фаска и тиснение) (цвет #ffffff и #000000)



Шаг 4
Выше создаем еще одну окружность, затем переключаемся на режим Subtract from Shape Area (Вычесть переднюю фигуру) и вырезаем внутри фигуры большое отверстие.

Шаг 5
Переходим к слою с первой окружностью, кликаем по нему правой кнопкой мышки и выбираем Copy Layer Style (Скопировать стиль слоя). Затем переходим ко второй окружности, кликаем по ней правой кнопкой и выбираем Paste Layer Style (Вставить стиль слоя).

Можете подкорректировать стили, чтобы получить другой результат.
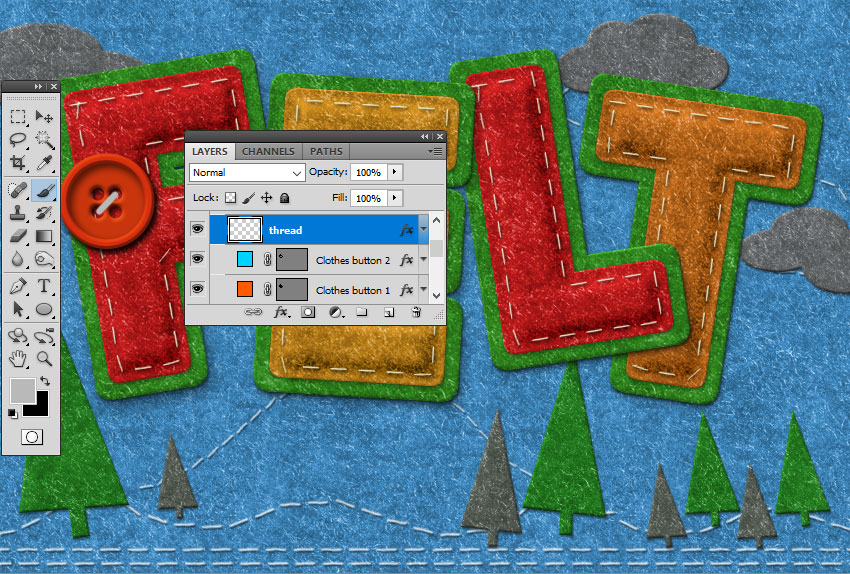
Шаг 6
Выше создаем новый слой (Ctrl+Shift+N) и называем его «Нить». С помощью Brush Tool (В) (Кисть) рисуем стежок на пуговице.

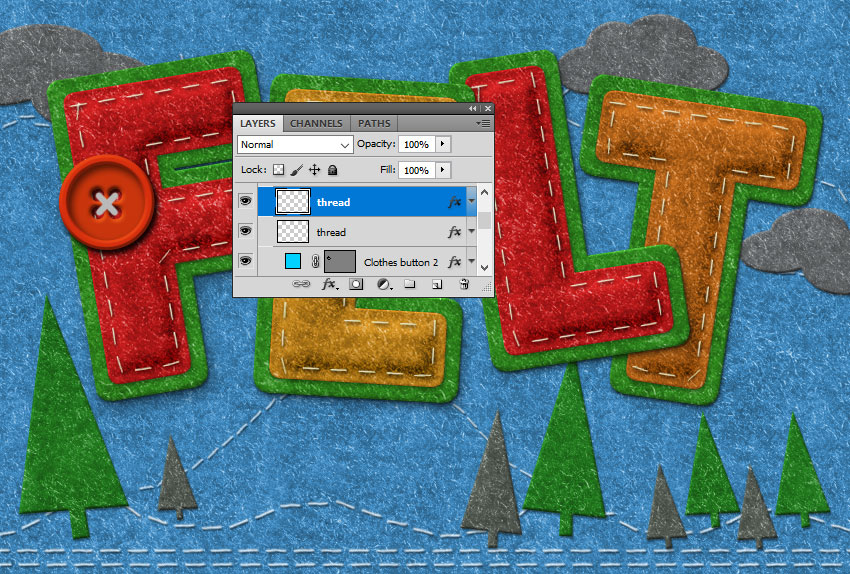
Создаем еще один слой «Нить» и добавляем второй стежок.

Шаг 7
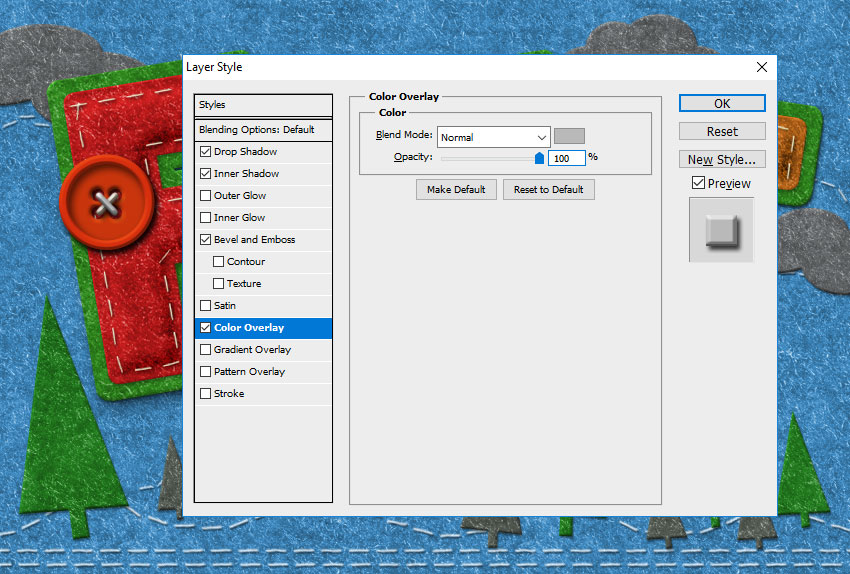
К слоям с нитками применяем стили:
- Drop Shadow (Тень) (цвет #000000)
- Color Overlay (Наложение цвета) (цвет #b9b9b9)
- Inner Shadow (Внутренняя тень) (цвет #000000)
- Bevel and Emboss (Фаска и тиснение) (цвет #ffffff и #000000)




Шаг 8
Таким же способом можно создать больше разноцветных кнопок разного размера.
Поздравляю, мы закончили!
В этом уроке вы узнали, как создать праздничный текст из фетра в Фотошоп. Надеюсь, вам понравилось!

Этот эффект является частью набора экшенов, который вы можете скачать в моем портфолио на сайте Envato Market.

Также этот эффект есть в моем наборе рождественских экшенов, в который входит 10 экшенов, которые подойдут для создания праздничного настроения.










 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая