
В этом уроке вы узнаете, как создать бесшовный цветочный узор с крокусами, используя базовые инструменты Illustrator. Начнем!
Рисуем лепестки и тычинки
Шаг 1
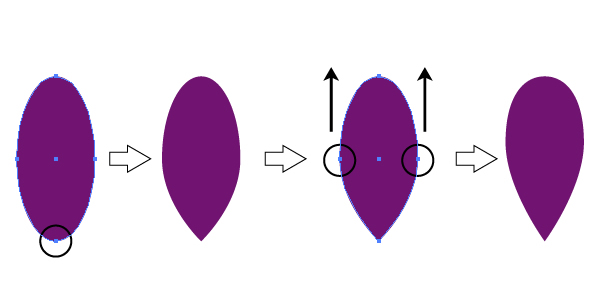
Для начала мы нарисуем лепесток. С помощью Ellipse Tool (L) (Овал) создаем овал и заливаем его цветом R=113, G=20, B=113. Берем Convert Anchor Point Tool (Shift+C) (Преобразовать опорную точку) и кликаем по нижней опорной точке овала. Затем с помощью Direct Selection Tool (A) (Частичное выделение) смещаем правую и левую точки чуть выше.

Шаг 2
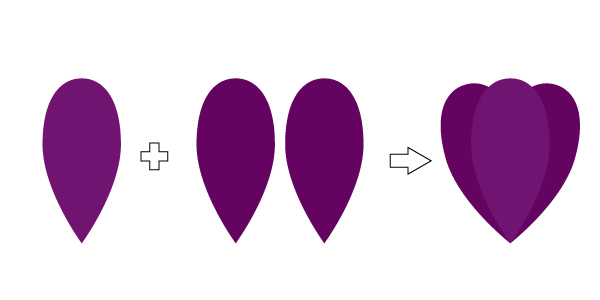
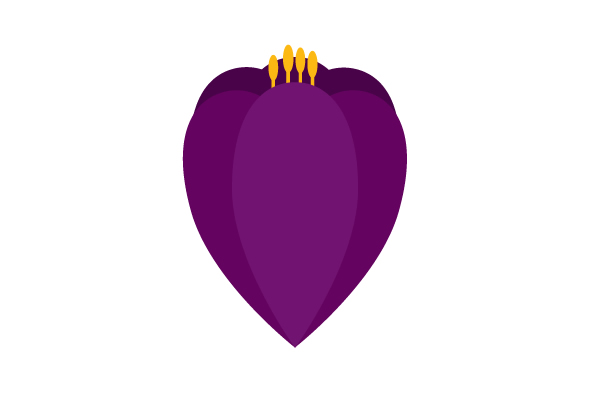
Теперь нарисуем бутон. Копируем и вставляем лепесток из предыдущего шага, чтобы создать два дополнительных лепестка. Меняем цвет копий на R=101, G=3, B=96. Переносим эти лепестки на задний план и размещаем под первым (кликаем правой кнопкой по лепесткам и переходим Arrange – Send Backward (Монтаж – Переложить назад)).

Шаг 3
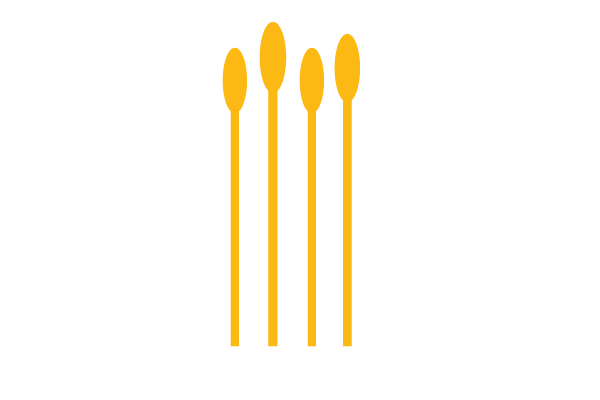
Теперь тычинки. Берем Ellipse Tool (L) (Овал) и рисуем маленький овал, затем переключаемся на Rectangle Tool (M) (Прямоугольник) и рисуем длинный вертикальный прямоугольник. Устанавливаем цвет этих фигур на R=253, G=185, B=19. Группируем оба слоя вместе (выделяем объекты, кликаем по ним правой кнопкой и выбираем Group (Сгруппировать)). Создаем еще три копии получившейся тычинки.

Шаг 4
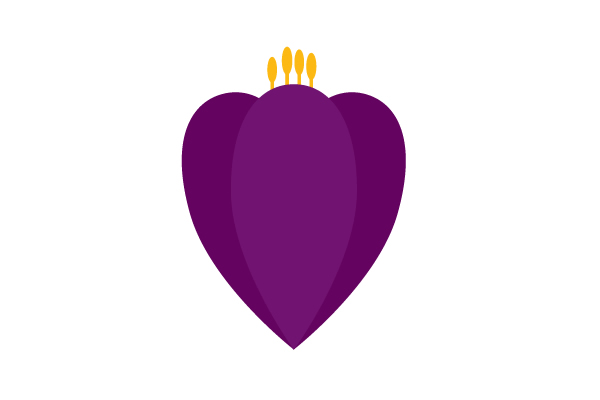
Размещаем тычинки под бутоном из второго шага.

Шаг 5
Дублируем все три лепестка и переносим копию под тычинки. Устанавливаем цвет заливки дубликата на R=73, G=3, B=73. Теперь бутон полностью готов.

Рисуем стебель и листья
Шаг 1
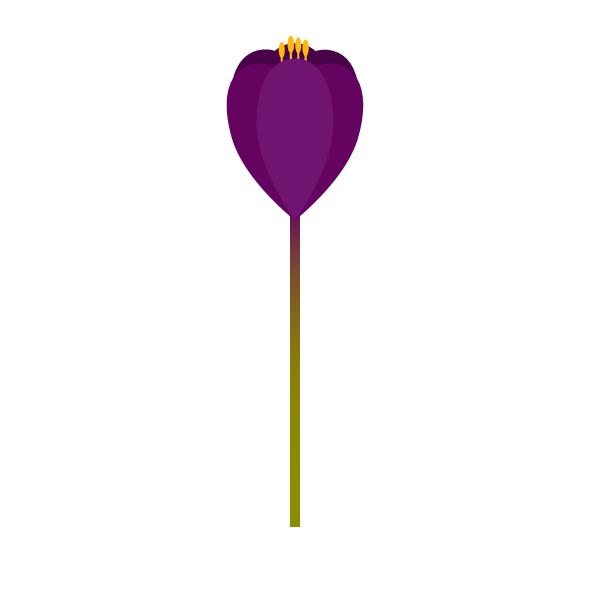
Переходим к стебельку. Берем Rectangle Tool (M) (Прямоугольник) и рисуем длинный вертикальный прямоугольник. Заполняем его двухцветным линейным градиентом от фиолетового (R=101, G=3, B=96) к зеленому (R=141, G=139, B=0). Переходим на панель Gradient (Градиент) и устанавливаем угол на -90 градусов. Затем устанавливаем ползунок градиента Location (Положение) на 20%. После этого размещаем стебель на заднем плане под бутоном (кликаем правой кнопкой мыши по объекту и выбираем Arrange – Send to Back (Монтаж – На задний план)).

Шаг 2
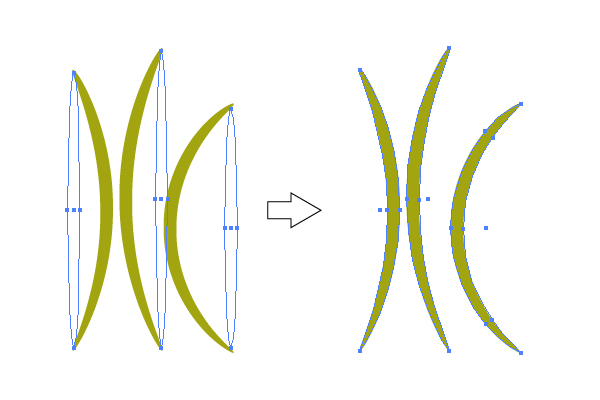
Теперь нарисуем листья. Берем Ellipse Tool (L) (Овал) и рисуем три удлиненных овала. Устанавливаем цвет заливки на R=163, G=165, B=16. Выбираем первый овал и переходим Effect – Warp – Arc (Эффект – Деформация – Дуга). В окне настройки устанавливаем Arc (Дуга) на Vertical (Вертикальный), затем Bend (Изгиб) – на -30%, Horizontal Distortion (Горизонтальное искривление) – на 0%, Vertical Distortion (Вертикальное искривление) – на -15%.
Затем выбираем второй овал и снова переходим Effect – Warp – Arc (Эффект – Деформация – Дуга). В окне с параметрами устанавливаем Arc (Дуга) на Vertical (Вертикальный), затем Bend (Изгиб) – на 30%, Horizontal Distortion (Горизонтальное искривление) – на 0%, Vertical Distortion (Вертикальное искривление) – на 15%.
Выбираем третий овал и переходим Effect – Warp – Arc (Эффект – Деформация – Дуга). В окне с параметрами устанавливаем Arc (Дуга) на Vertical (Вертикальный), затем Bend (Изгиб) – на 60%, Horizontal Distortion (Горизонтальное искривление) – на 0%, Vertical Distortion (Вертикальное искривление) – на -15%. Теперь самое важное – применяем Object – Expand Appearance (Объект – Разобрать оформление).

Шаг 3
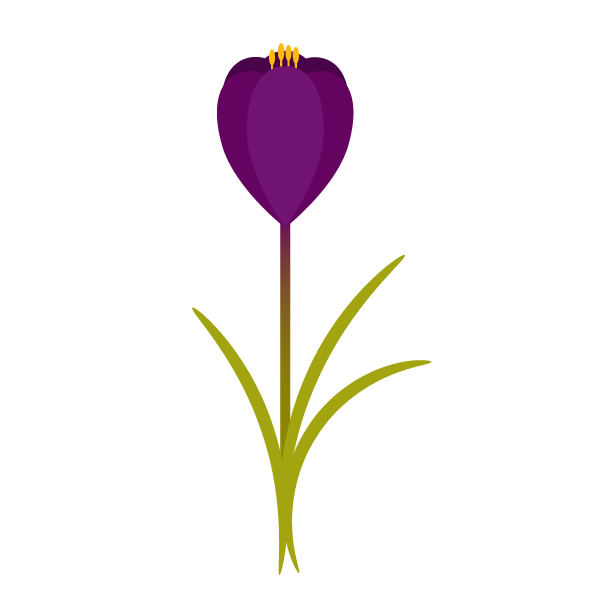
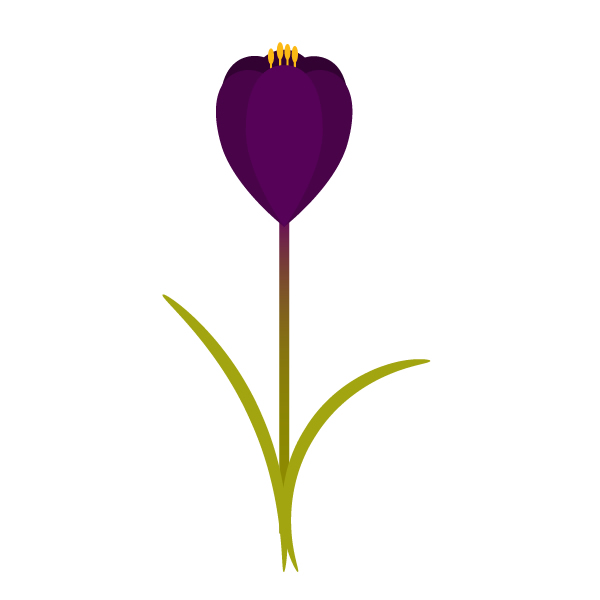
Размещаем листья на стебельке, как показано ниже. Теперь у нас есть готовый цветок – крокус!

Рисуем второй цветок
Шаг 1
Выделяем весь цветок из предыдущего шага и дублируем его. Далее подключаем фантазию! Немного корректируем листья. Например, можно удалить один листок и оставить два, как показано ниже. Выбираем самый светлый лепесток и меняем его цвет на R=87, G=2, B=89. Затем выбираем два боковых лепестка и меняем их цвет на R=73, G=3, B=73. После этого выбираем три лепестка на заднем плане и меняем их цвет на R=50, G=2, B=51.

Рисуем желтый цветок
Шаг 1
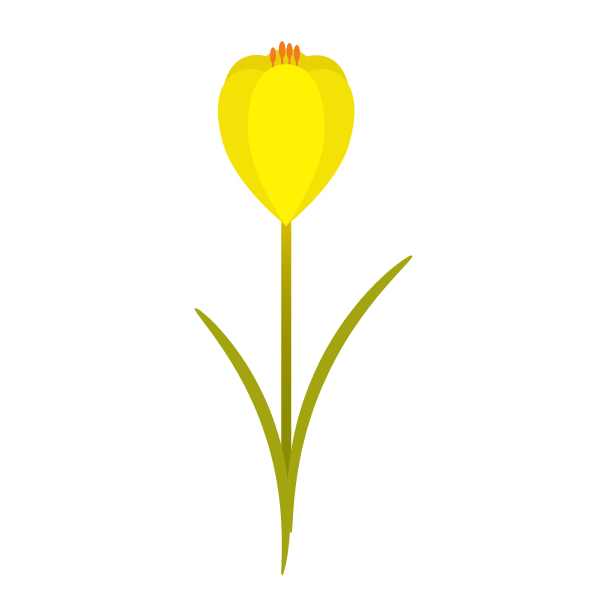
Как и в предыдущем шаге, копируем весь цветок. Давайте подкорректируем лепестки. Выбираем самый светлый и меняем его цвет на R=255, G=242, B=3. Затем выбираем два боковых лепестка и меняем их цвет на R=244, G=226, B=6. После этого выбираем три темных лепестка на заднем плане и меняем их цвет на R=232, G=210, B=5. Затем выбираем тычинки и меняем их цвет на R=244, G=123, B=23. Наконец, выбираем стебель. Переходим на панель Gradient (Градиент) и фиолетовый цвет меняем на желтый (R=224, G=197, B=3).

Создаем изгибы на цветках
Шаг 1
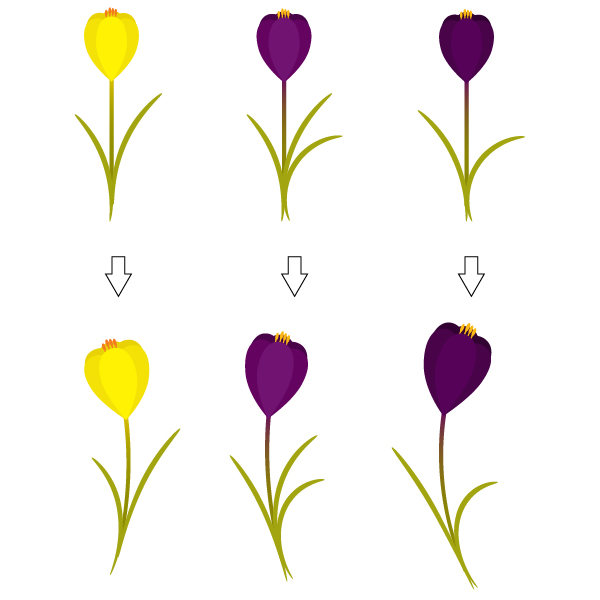
Каждый цветок группируем (кликаем правой кнопкой по выделенному объекту и выбираем Group (Сгруппировать)). Выбираем первый цветок и переходим Effect – Warp – Arc (Эффект – Деформация – Дуга). В окне с параметрами устанавливаем Arc (Дуга) на Vertical (По вертикали), затем Bend (Изгиб) – на -20%, Horizontal Distortion (Искажение – По горизонтали) – на 0%, Vertical Distortion (Искажение – По вертикали) – на -25%.
Выбираем второй цветок. Переходим Effect – Warp – Arc (Эффект – Деформация – Дуга). В окне с параметрами устанавливаем Arc (Дуга) на Vertical (По вертикали), затем Bend (Изгиб) – на 20%, Horizontal Distortion (Искажение – По горизонтали) – на 0%, Vertical Distortion (Искажение – По вертикали) – на -20%.
Выбираем третий цветок, затем переходим Effect – Warp – Arc (Эффект – Деформация – Дуга). В окне с параметрами устанавливаем Arc (Дуга) на Vertical (По вертикали), затем Bend (Изгиб) – на 30%, Horizontal Distortion (Искажение – По горизонтали) – на 0%, Vertical Distortion (Искажение – По вертикали) – на -30%.

Создаем фон
Шаг 1
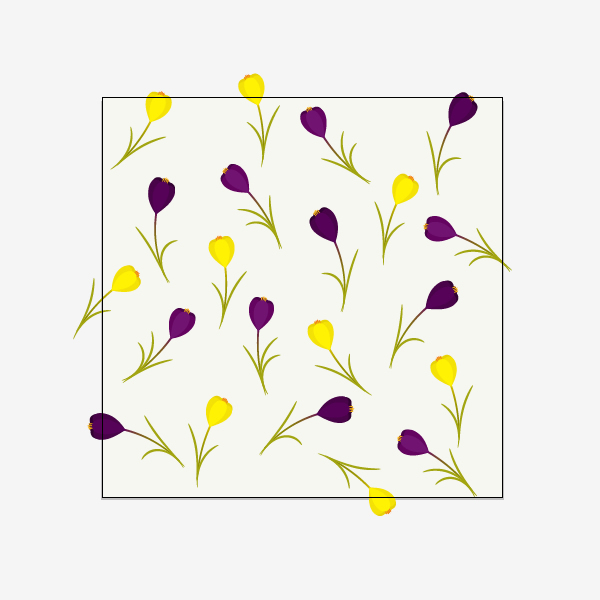
С помощью Rectangle Tool (M) (Прямоугольник), зажав клавишу Shift, рисуем большой квадрат точно по размеру рабочей области. Устанавливаем цвет заливки на R=247, G=247, B=241.

Шаг 2
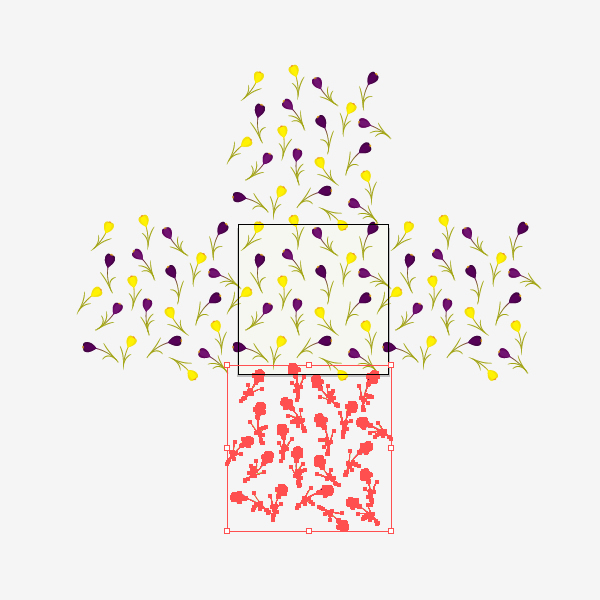
Копируем цветы и хаотично распределяем их по квадрату из предыдущего шага.

Создаем бесшовный узор
Шаг 1
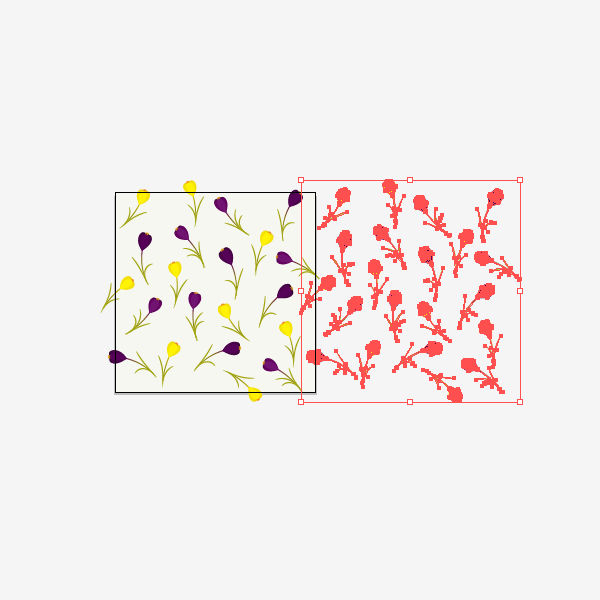
Активируем Selection Tool (V) (Выделение) и выбираем все цветки без фона. Группируем их. Жмем клавишу Enter, чтобы открыть окно Move (Перемещение). Устанавливаем Horizontal Position (Положение – По горизонтали) на 600 пикселей, Vertical Position (Положение – По вертикали) – на 0 пикселей, Distance (Расстояние) – на 600 пикселей и Angle (Угол) – на 0 градусов. Затем жмем кнопку Copy (Копировать).

Шаг 2
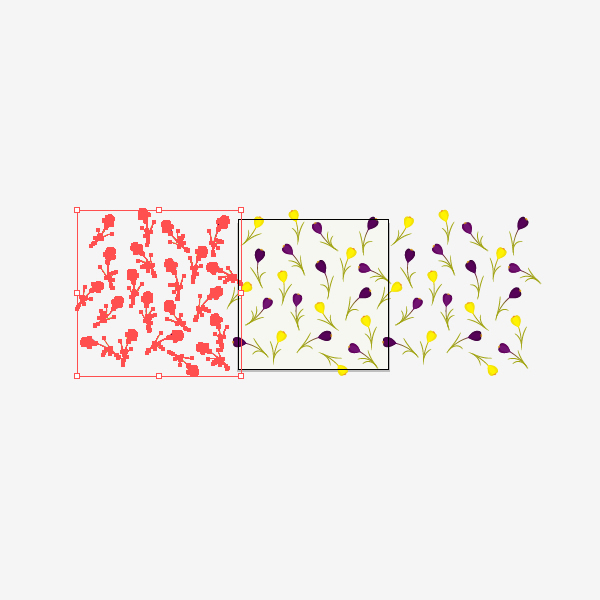
Снова выбираем все цветы внутри монтажной области и жмем Enter. В появившемся окне Move (Перемещение) устанавливаем Horizontal Position (Положение – По горизонтали) на -600 пикселей, Vertical Position (Положение – По вертикали) – на 0 пикселей, Distance (Расстояние) – на 600 пикселей и Angle (Угол) – на 0 градусов. Затем жмем кнопку Copy (Копировать).

Шаг 3
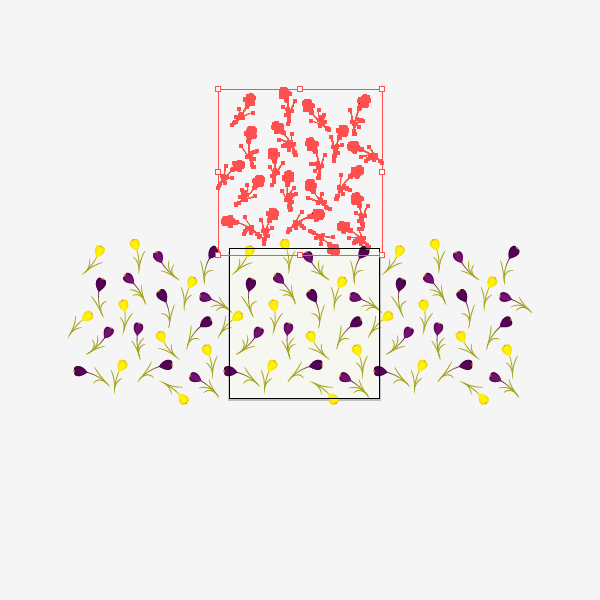
Еще раз выбираем все цветы внутри монтажной области и жмем Enter. В появившемся окне Move (Перемещение) устанавливаем Horizontal Position (Положение – По горизонтали) на 0 пикселей, Vertical Position (Положение – По вертикали) – на 600 пикселей, Distance (Расстояние) – на 600 пикселей и Angle (Угол) – на 90 градусов. Затем жмем кнопку Copy (Копировать).

Шаг 4
Выбираем все цветы внутри монтажной области и жмем Enter. В появившемся окне Move (Перемещение) устанавливаем Horizontal Position (Положение – По горизонтали) на 0 пикселей, Vertical Position (Положение – По вертикали) – на -600 пикселей, Distance (Расстояние) – на 600 пикселей и Angle (Угол) – на -90 градусов. Затем жмем кнопку Copy (Копировать).

Шаг 5
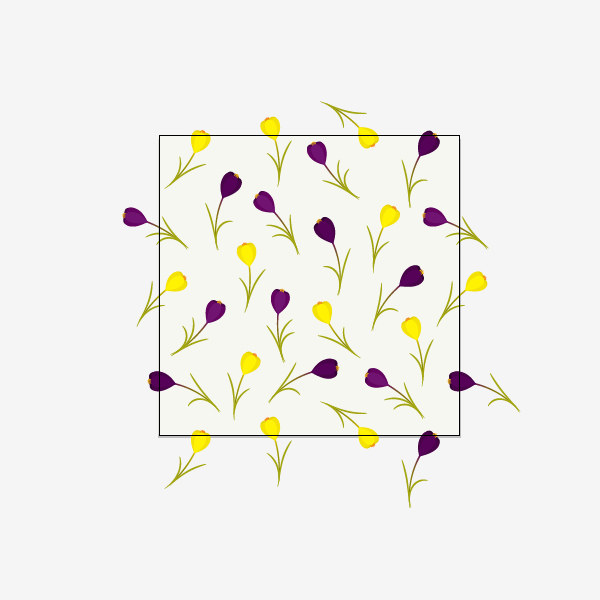
Теперь мы должны разгруппировать все группы с цветами. Выделяем все объекты (Ctrl+A), кликаем по ним правой кнопкой мыши и выбираем Ungroup (Разгруппировать). Все цветы, которые не пересекают фон, мы удаляем. Ваш результат должен быть примерно таким:

Шаг 6
Группируем все цветы (без фона). Для этого выделяем все объекты (Ctrl+A), зажимаем Shift и кликаем по фоновому квадрату, чтобы снять с него выделение. Теперь выделены только цветы. Группируем их.
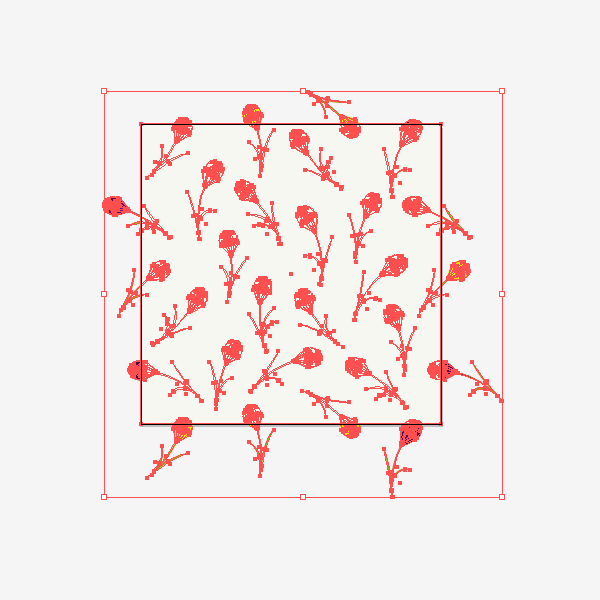
Дублируем фон (Ctrl+C, затем Ctrl+F) и переносим его на передний план (Ctrl+X, затем Ctrl+F). Не снимая выделения с копии фона, зажимаем клавишу Shift и выделяем группу с цветами. Затем переходим на панель Window – Pathfinder (Окно – Обработка контуров) и жмем на кнопку Crop (Обрезка).

Шаг 7
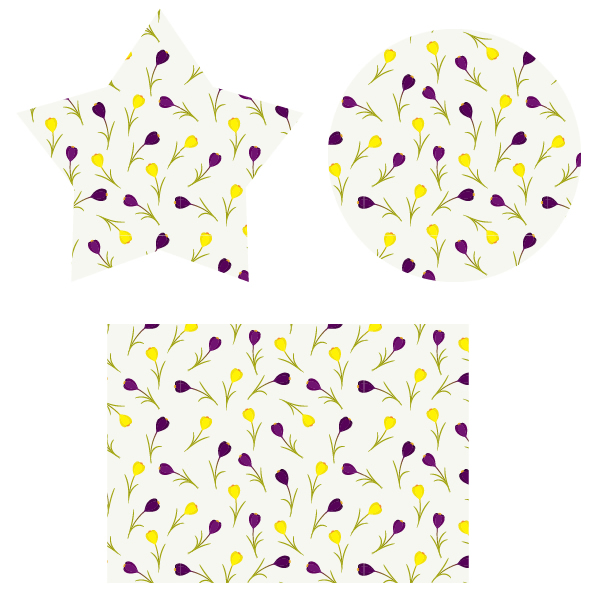
Мы почти закончили! Текущий результат должен выглядеть вот так:

Применяем узор
Шаг 1
Выделяем все объекты (Ctrl+A) и для более удобной работы уменьшаем их масштаб. Затем просто перетаскиваем полученный узор на панель Window – Swatches (Окно – Образцы). Теперь рисуем любую фигуру и применяем к ней заливку созданным узором.

Завершение
Поздравляю, бесшовный цветочный узор готов! Используя предложенную технику, вы можете создать любую бесшовную текстуру. Удачи и приятного творчества!










 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая