
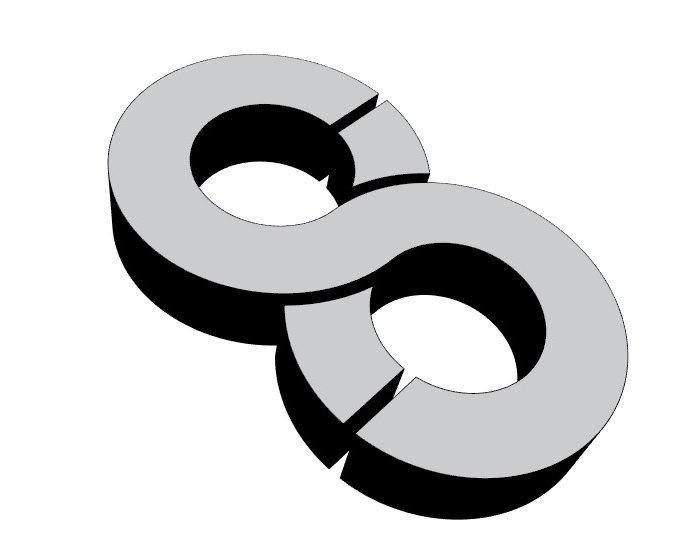
В этом уроке вы узнаете, как создать глянцевый 3D-логотип в Illustrator. По ходу работы мы будем использовать инструменты Pen Tool (Перо) и Shape Builder Tool (Создание фигур), градиенты и различные эффекты, чтобы получить финальный вариант.
1. Подготовка основы
Шаг 1
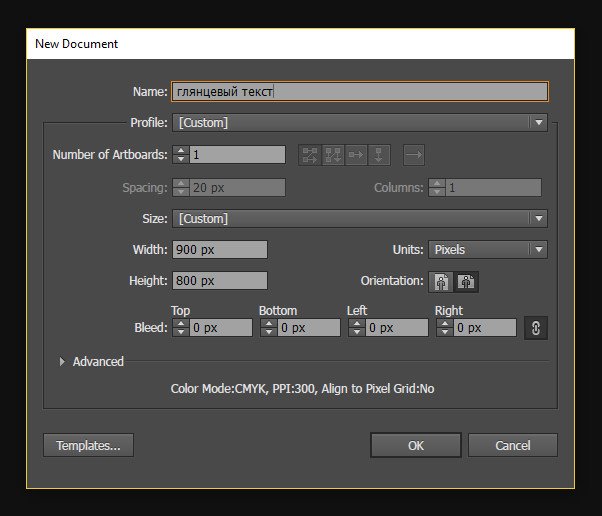
Переходим File – New (Файл – Новый) и создаем рабочий документ размером 900 х 800 пикселей.

Шаг 2
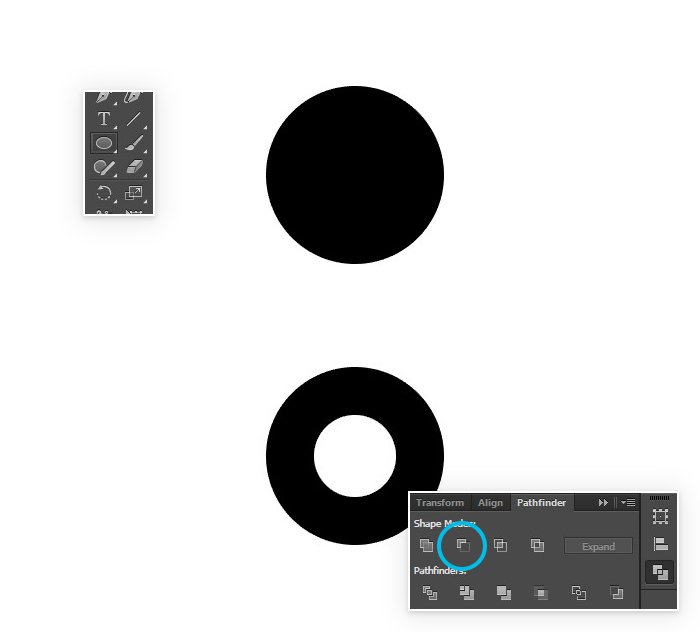
Далее берем Ellipse Tool (L) (Овал) и рисуем окружность. После этого жмем Ctrl+C и Ctrl+F, чтобы скопировать фигуру и вставить дубликат поверх оригинала. Уменьшаем размер дубликата примерно на 60%.
Чтобы при масштабировании сохранились пропорции, удерживаем клавишу Shift.
Выделяем дубликат и оригинал и переходим на панель Window – Pathfinder (Окно – Обработка контуров), активируем параметр Minus Front (Минус верхний), чтобы вырезать внутреннюю часть большей окружности.

Шаг 3
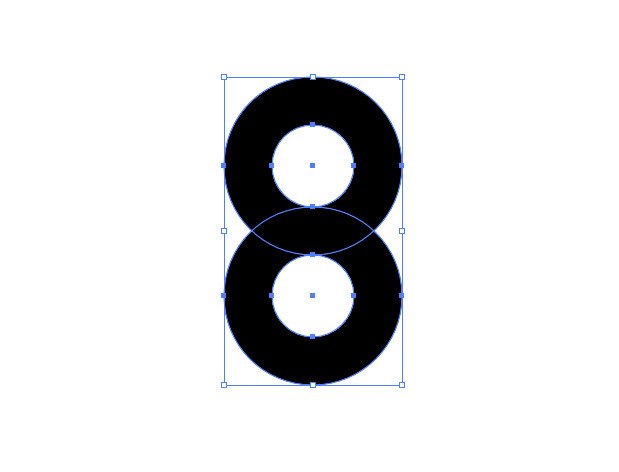
Инструментом Selection Tool (V) (Выделение) выбираем окружность, зажимаем клавишу Alt и перемещаем ее вниз, чтобы дублировать. Разместите копию так, чтобы ее верхний край касался внешнего края внутреннего отверстия первой окружности, как показано ниже.

Шаг 4
При необходимости, увеличиваем окружности по размеру документа.
Выделяем их и заливаем серым цветом (BCBEC0).

Шаг 5
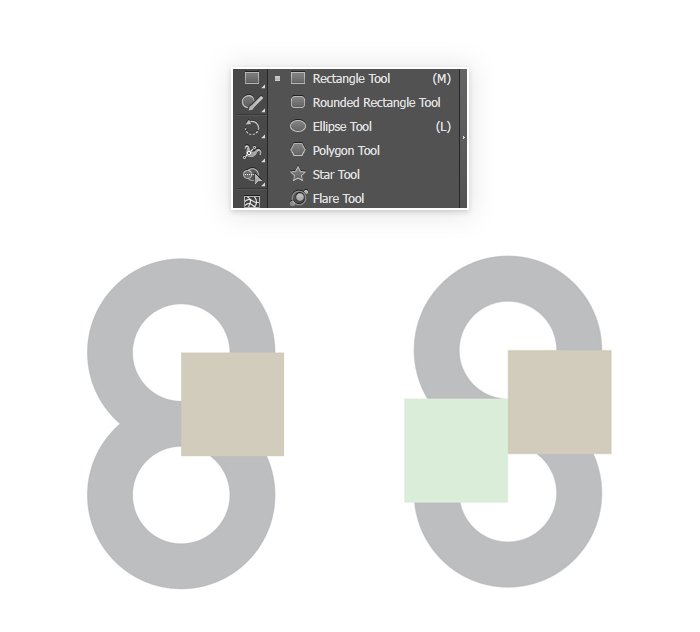
Берем Rectangle Tool (M) (Прямоугольник) и от центра верхней окружности с зажатой клавишей Shift рисуем квадрат.
Зажимаем клавишу Alt и тянем квадрат, чтобы дублировать его. Размещаем копию так, как показано ниже.

Шаг 6
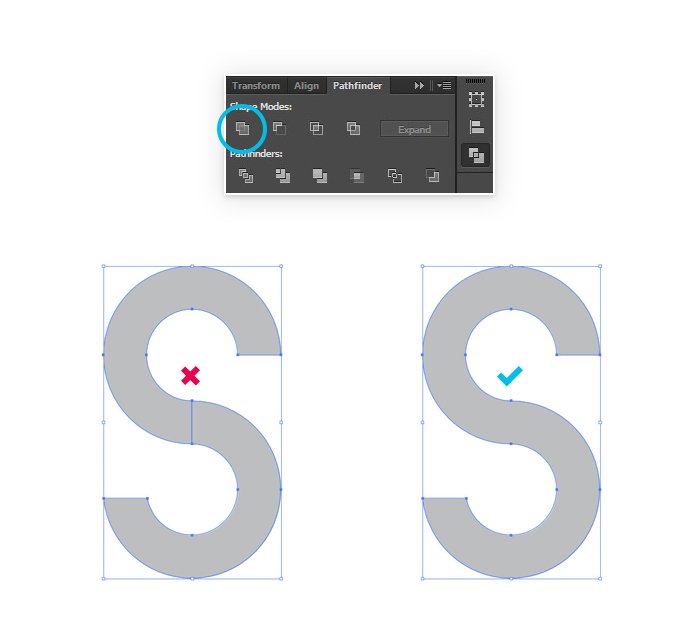
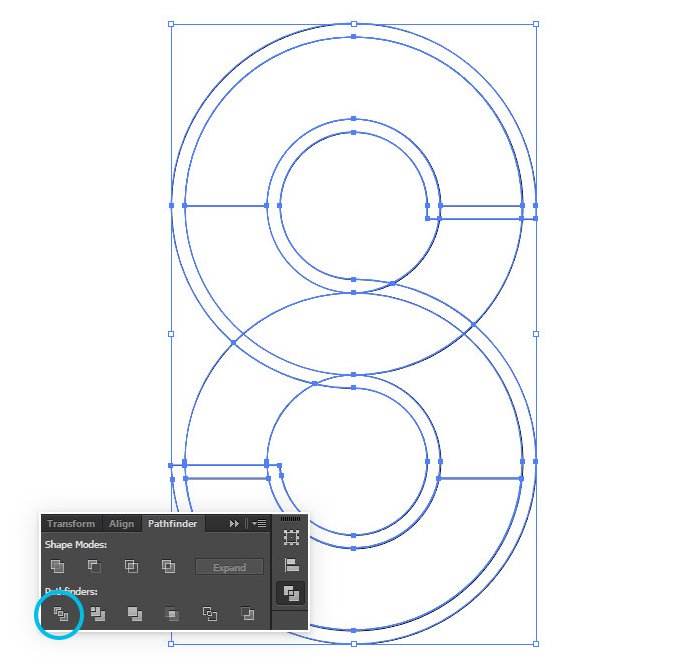
Выделяем первый квадрат и верхнюю окружность, переходим на панель Pathfinder (Обработка контуров) и активируем Minus Front (Минус верхний). Затем делаем то же самое с нижней окружностью и вторым квадратом. Получаем фигуру в форме буквы S.

Шаг 7
Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) активируем параметр Unite (Объединить). В результате обе окружности должны стать одной фигурой без швов. Обратите внимание, чтобы в месте их соединения не осталось швов.

2. Создаем контур
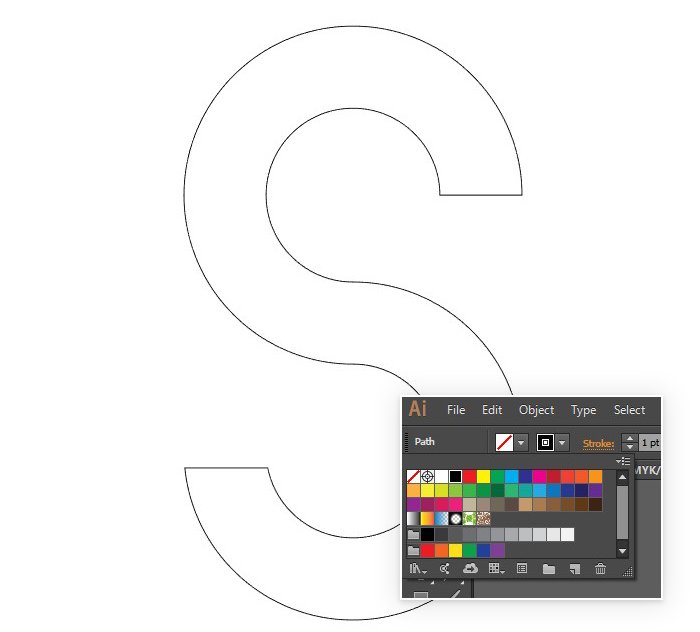
Шаг 1
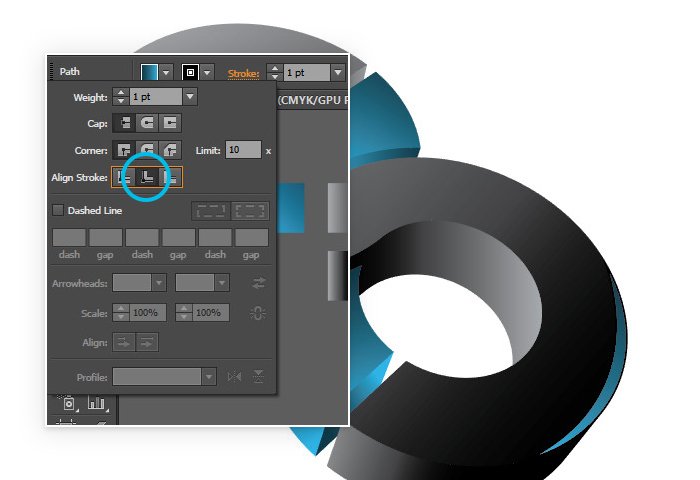
Выделяем фигуру и отключаем заливку цветом. Активируем контур шириной 1 pt.

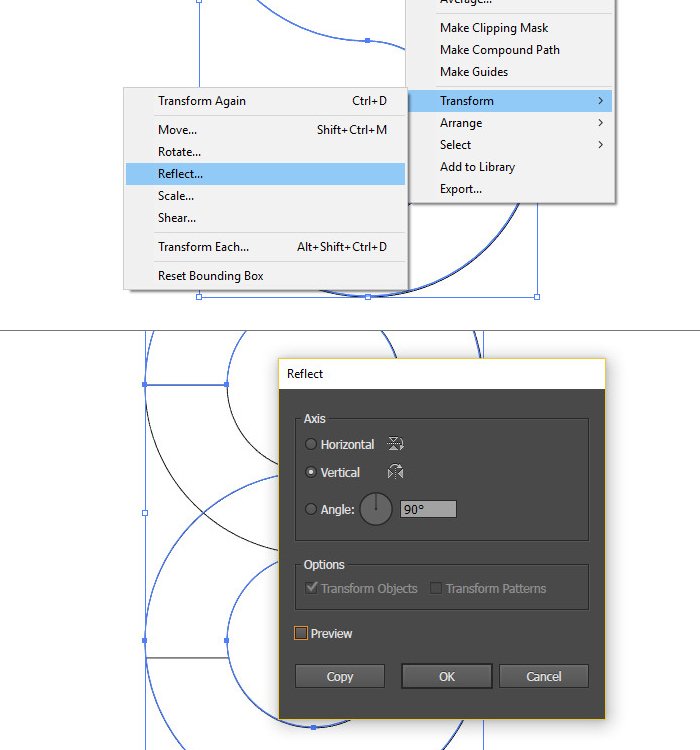
Шаг 2
Кликаем правой кнопкой по фигуре и выбираем Transform – Reflect (Трансформирование – Отражение). В появившемся окне устанавливаем Vertical (По вертикали) и жмем кнопку Copy (Копировать).

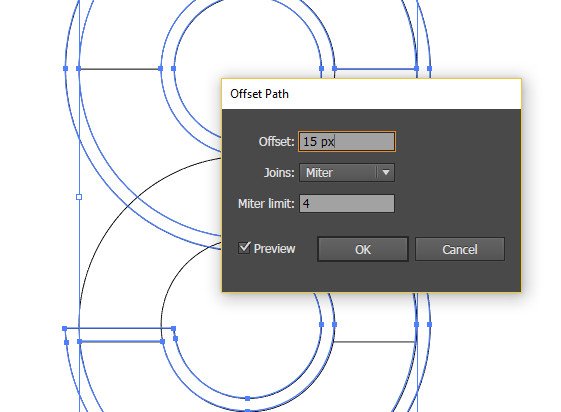
Шаг 3
Далее выделяем оригинал и применяем Object – Path – Offset Path (Объект – Контур – Создать параллельный контур).

Шаг 4
Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) применяем Divide (Разделение), чтобы разрезать контур на части.

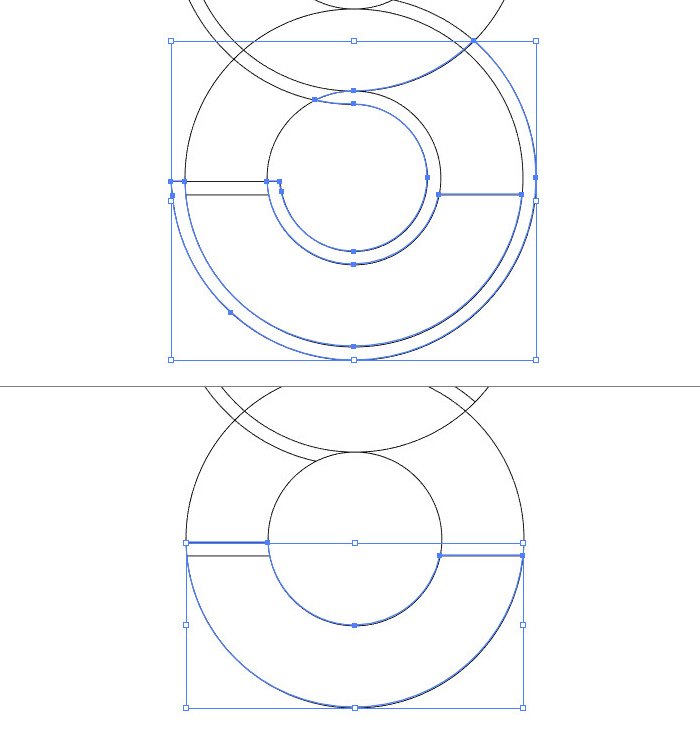
Шаг 5
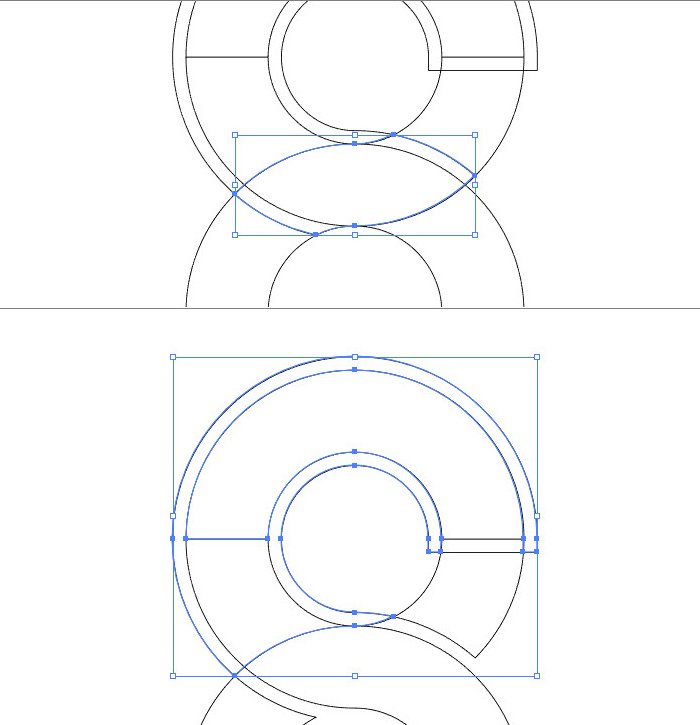
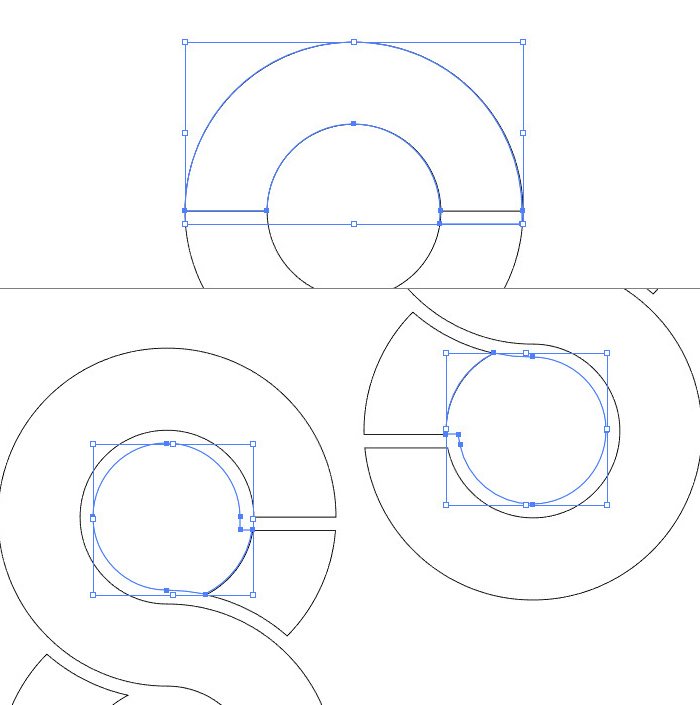
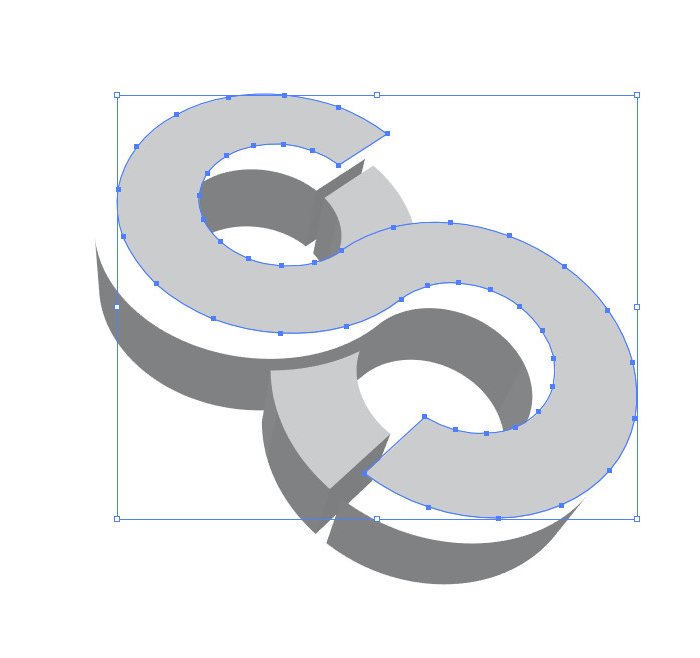
Выделяем контур, к которому мы применяли Offset Path (Создать параллельный контур), кликаем по нему правой кнопкой мышки и выбираем Ungroup (Разгруппировать).
Далее мы должны удалить отдельные части обводки, чтобы на выходе получилась фигура, как показано ниже. Внимательно смотрим на скриншоты и работаем поэтапно.




Шаг 6
Выделяем весь контур и группируем его. Заливаем получившуюся фигуру серым цветом.
3. Создаем 3D-логотип
Шаг 1
Выделяем фигуру и переходим Effect – 3D – Extrude and Bevel (Эффект – 3D – Вытягивание и скос). В появившемся окне вводим следующие настройки и получаем 3D-объект.


Шаг 2
Отключаем контур. Переходим Object – Expand Appearance (Объект – Разобрать оформление). Затем кликаем правой кнопкой мышки и выбираем Ungroup (Разгруппировать). Проверьте, чтобы каждая часть логотипа была отдельным элементом, который можно независимо выделять и передвигать.

Шаг 3
Далее мы будем применять градиентную заливку.
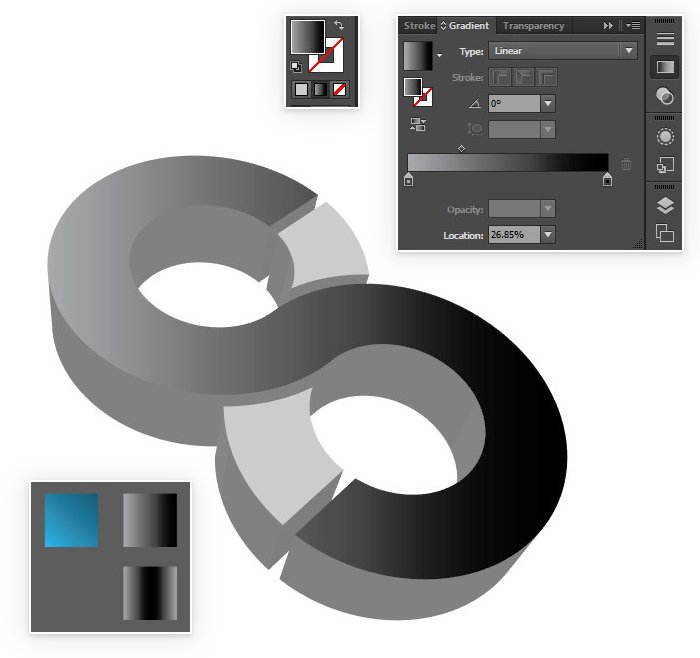
Выделяем верхнюю часть и заполняем ее градиентом 000000-A7AAAD. Боковые части заполняем градиентом A7AAAD-000000-A7AAAD.
Для удобства можете создать обычные прямоугольники и каждый залить своим градиентом. Затем выделяете нужную часть логотипа и инструментом Eyedropper Tool (I) (Пипетка) кликаете по нужному квадрату с градиентом, чтобы скопировать его цвета.


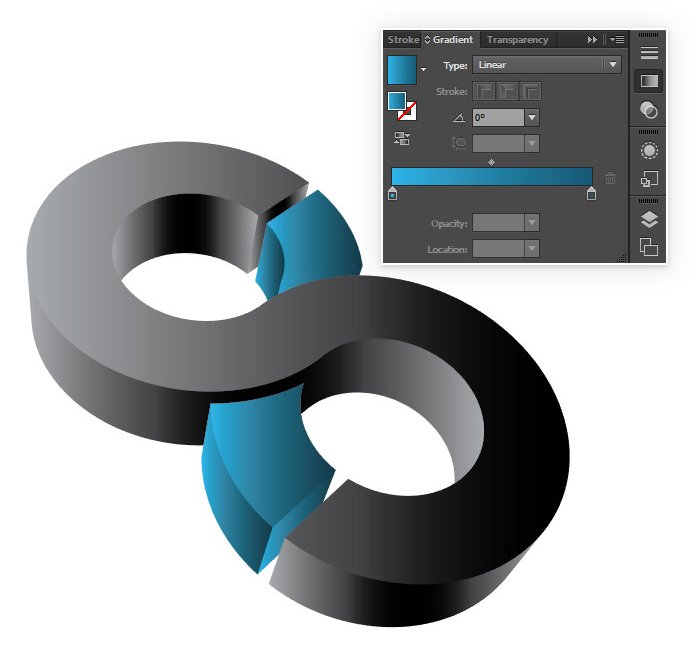
Последние детали логотипа заливаем синим градиентом 0B3A49-19B6F2.

Шаг 4
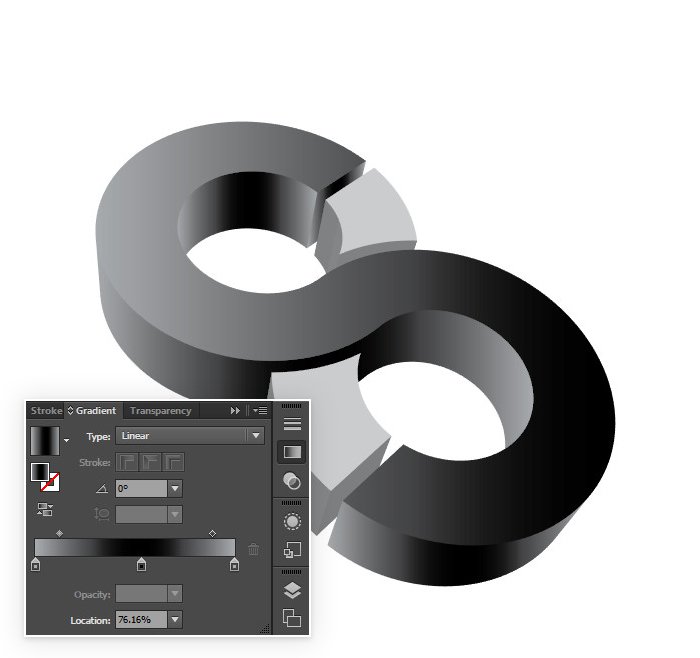
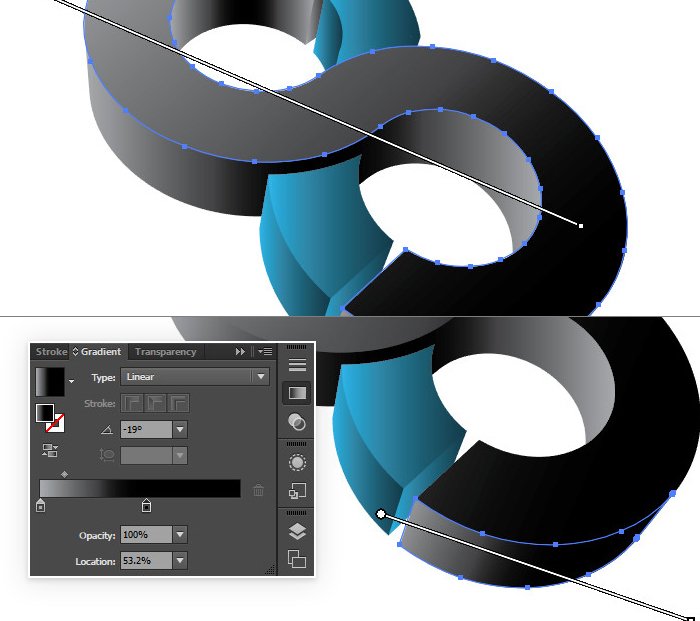
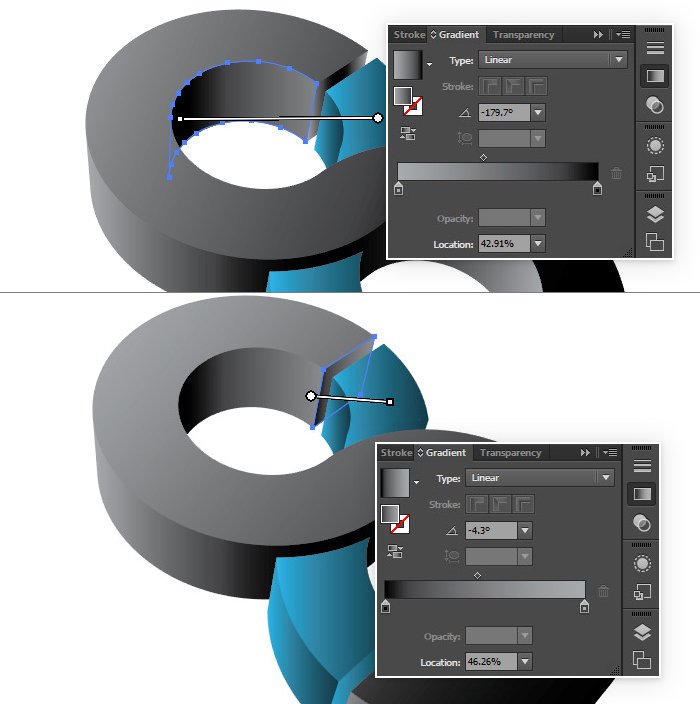
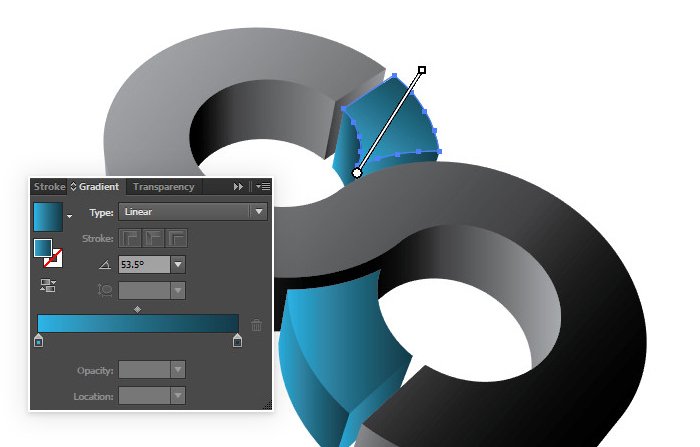
Далее активируем инструмент Gradient Tool (G) (Градиент) и настраиваем положение градиента на каждой детали. Начинаем с верхней.



Продолжаем работу, пока не получим примерно вот такой результат:

Шаг 5
Берем Pen Tool (P) (Перо) и по нижнему краю логотипа рисуем вот такую фигуру.

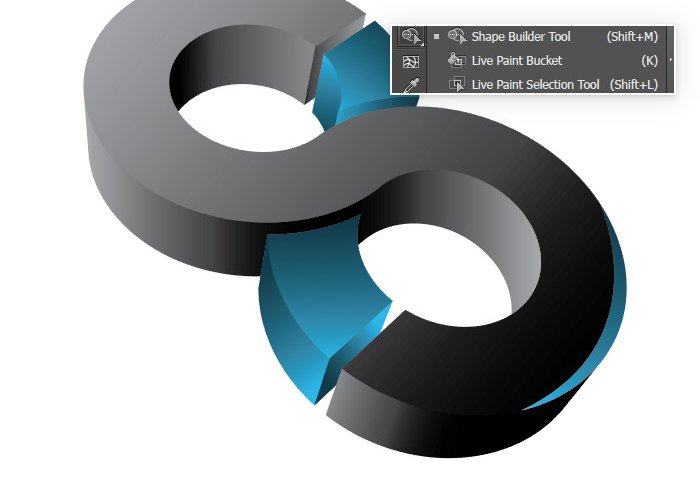
Затем выделяем фигуру и верхнюю часть логотипа, активируем инструмент Shape Builder Tool (Shift+M) (Создание фигур), зажимаем клавишу Alt и стрелкой с минусом кликаем по выступающей части синей фигуры, чтобы ее удалить. В итоге у нас должна получиться аккуратная обводка на логотипе.

Шаг 6
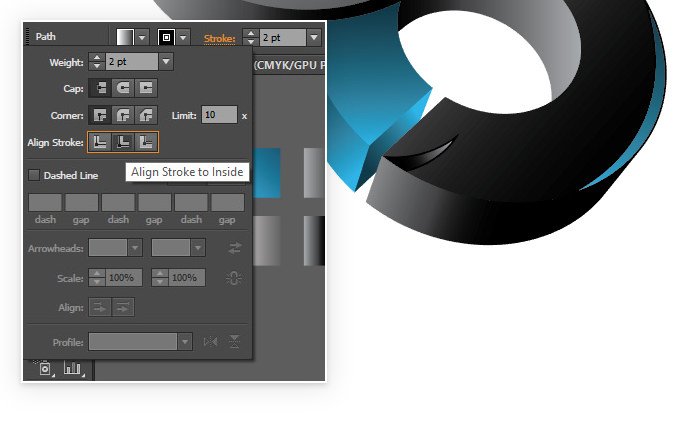
Выделяем синюю фигуру и применяем к ней черную обводку толщиной 2 pt.

Шаг 7
Делаем то же самое в верхней части логотипа, только обводку отключаем.

Шаг 8
Дублируем получившуюся полосу и переносим дубликат ниже, чтобы с ним было удобнее работать.
Копируем еще раз эту линию и располагаем две копии слегка внахлест друг на друга. Затем инструментом Shape Builder Tool (Shift+M) (Создание фигур) удаляем лишнее, чтобы осталась тонкая полоска, как показано ниже.

Шаг 9
Переносим эту полоску на место оригинала и заливаем ее градиентом FFFFFF-656566.

Шаг 10
Отрезаем еще одну узкую полоску и заливаем ее градиентом FFFFFF-262626.

Шаг 11
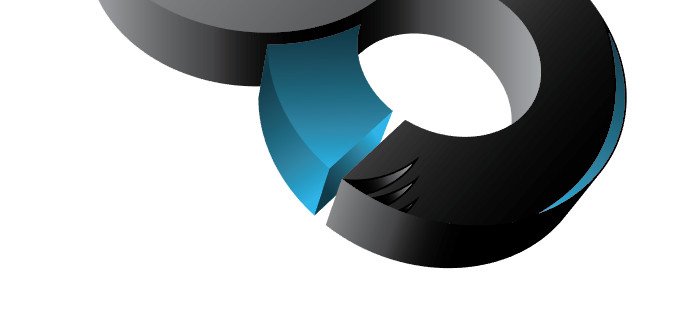
С помощью Pen Tool (P) (Перо) и Shape Builder Tool (Shift+M) (Создание фигур) рисуем маленький черно-белый блик в нижней части логотипа. Затем применяем к нему черную обводку.

Дважды дублируем фигуру и отрезаем лишнее.

Шаг 12
Дублируем все три фигуры и переносим копии на верхнюю часть логотипа.

Шаг 13
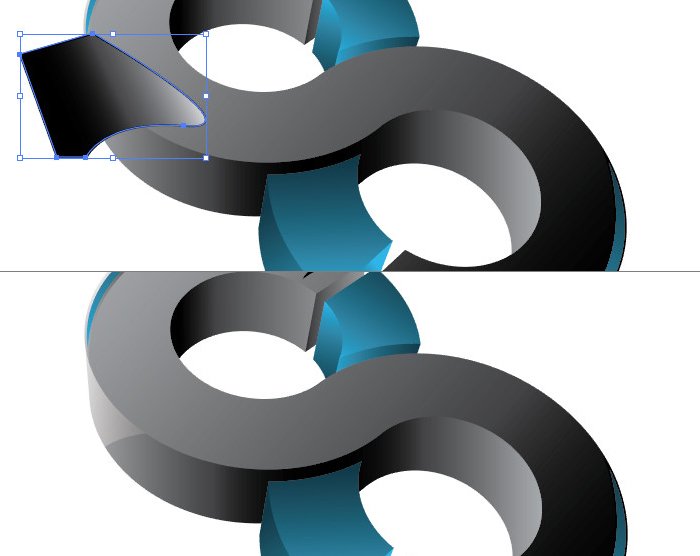
На боковой части логотипа рисуем серый блик.

Делаем то же самое в нижней части. При необходимости, на панели Window – Transparency (Окно — Прозрачность) корректируем непрозрачность объекта.

Шаг 14
Рисуем подобную фигуру на нижнем синем элементе. Заливаем ее градиентом от белого к прозрачному и уменьшаем непрозрачность примерно до 50%.

Делаем то же самое на верхнем синем элементе.

Шаг 15
Выделяем весь логотип, жмем правой кнопкой мыши и выбираем Group (Сгруппировать).

4. Создаем фон
Шаг 1
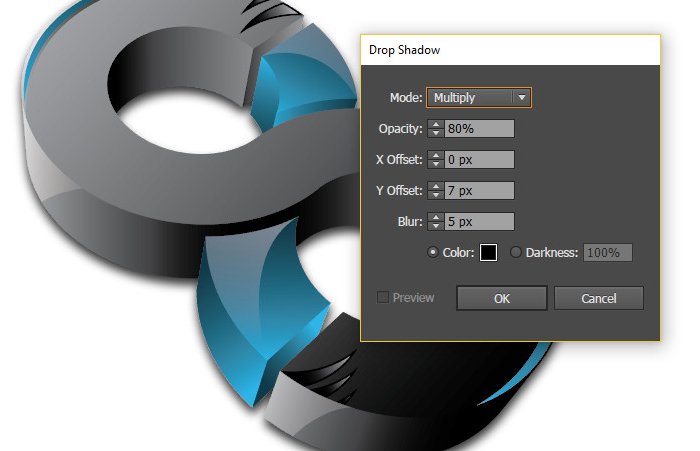
Выделяем логотип и переходим Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень). Применяем настройки, как показано на скриншоте, и жмем ОК.

Шаг 2
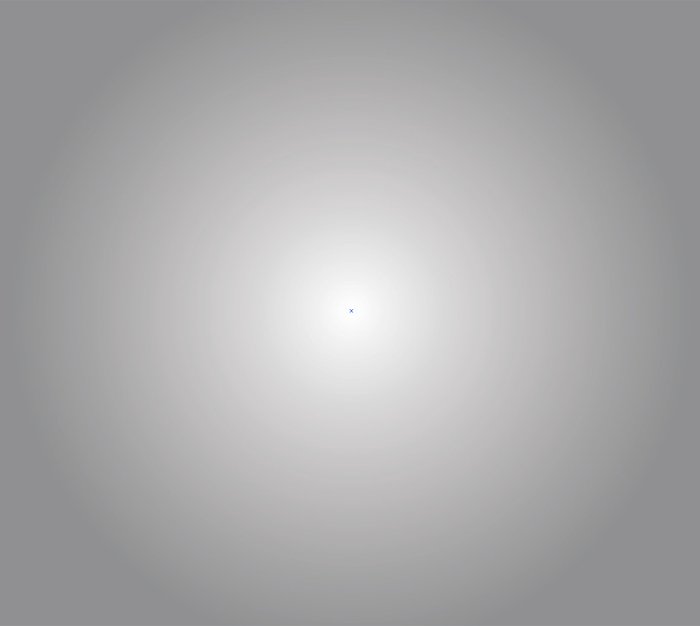
Берем Rectangle Tool (M) (Прямоугольник) и рисуем прямоугольник на всю ширину документа. Заливаем его радиальным градиентом FFFFFF-8F8F91.

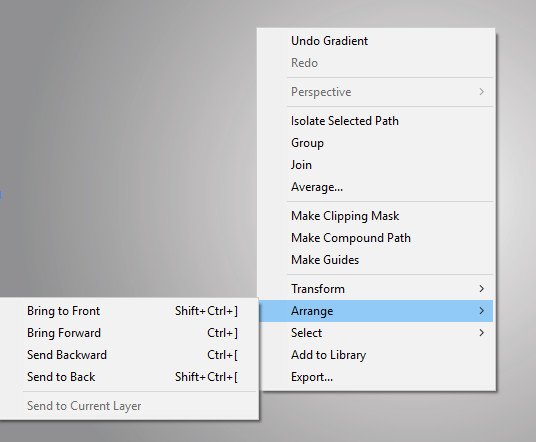
Кликаем правой кнопкой по прямоугольнику и переходим Arrange – Send to Back (Упорядочить – На задний план).
Получаем вот такой результат:


Синий цвет можно заменить на любой другой и получить вот такие варианты:


На этом все! Если вам понравился данный урок, поделитесь им в социальных сетях. Также не забывайте оставлять комментарии и делиться своими работами. Приятного творчества!










 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая