
Визитная карточка – важный инструмент для привлечения потенциальных клиентов. По сравнению с электронной почтой, карточка дольше остается на виду, посылая клиенту визуальные сигналы и заставляя связаться с ее владельцем. Учитывая это, дизайн такого крошечного листа бумаги должен быть уникальным и запоминающимся, а также давать четкую информацию о предоставляемых услугах. И в этом уроке я расскажу вам, как создать макет визитки за 10 простых шагов в программе Adobe InDesign.
Как ни странно, но создать профессиональную визитку можно очень быстро. В этом уроке мы сделаем гибкий шаблон для InDesign, в котором с легкостью можно настроить цвета, фон и текст. Процесс работы будет показан с нуля, так что, если вы еще новичок, то без проблем сможете разобраться и создать свой собственный дизайн визитки.
Создаем визитную карточку в InDesign
Шаг 1
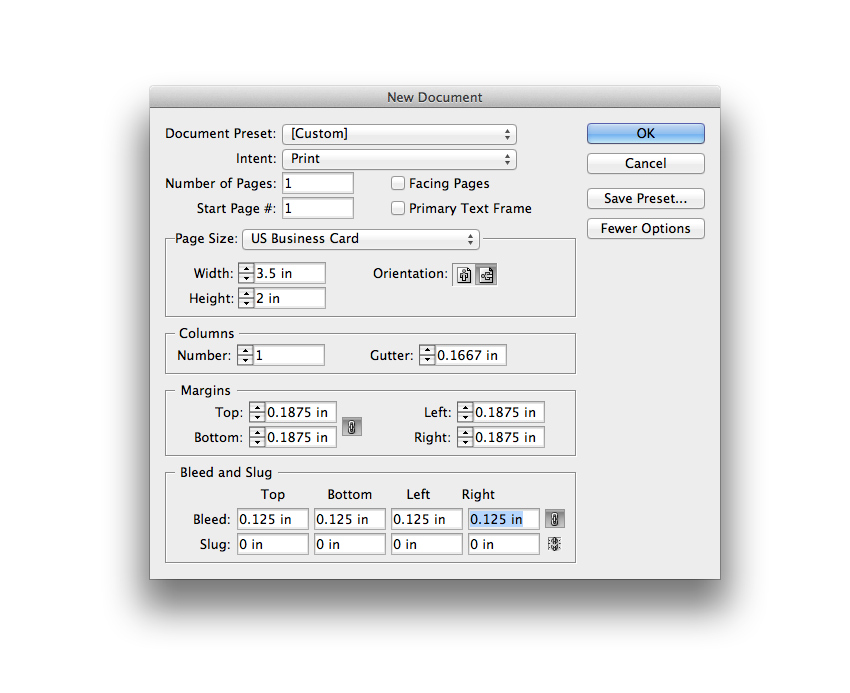
Открываем программу Adobe InDesign и переходим File – New – Document (Файл – Новый – Документ).
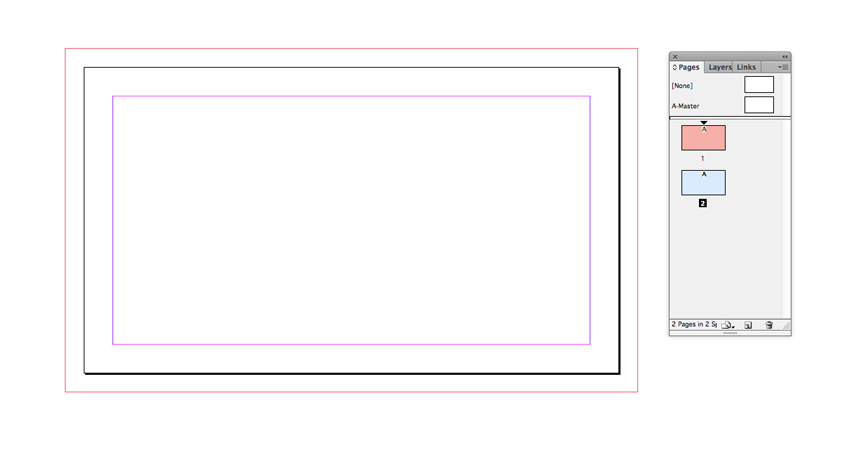
В открывшемся окне в пункте Intent (Метод) выбираем Print (Печать), устанавливаем Number of Pages (Количество страниц) на 1 и снимаем галочку с Facing Pages (Разворот). В меню Page Size (Формат страницы) выбираем готовый размер или вручную устанавливаем необходимые значения. Учтите, что стандартные размеры визиток в разных странах отличаются. В Европе принято использовать 55 х 85 мм, в СНГ – 50 х 90 мм, в США – 50,8 х 88,9 мм.
Добавляем Margins (Поля) размером 0.1875 дюймов (4,7625 мм) и Bleed (Выпуск за обрез) по всем сторонам документа 0,125 дюйма (3,175 мм).
Затем жмем кнопку ОК.

В данном уроке использован стандартный размер США – 3,5 на 2 дюйма, но вы можете выбрать другой
Шаг 2
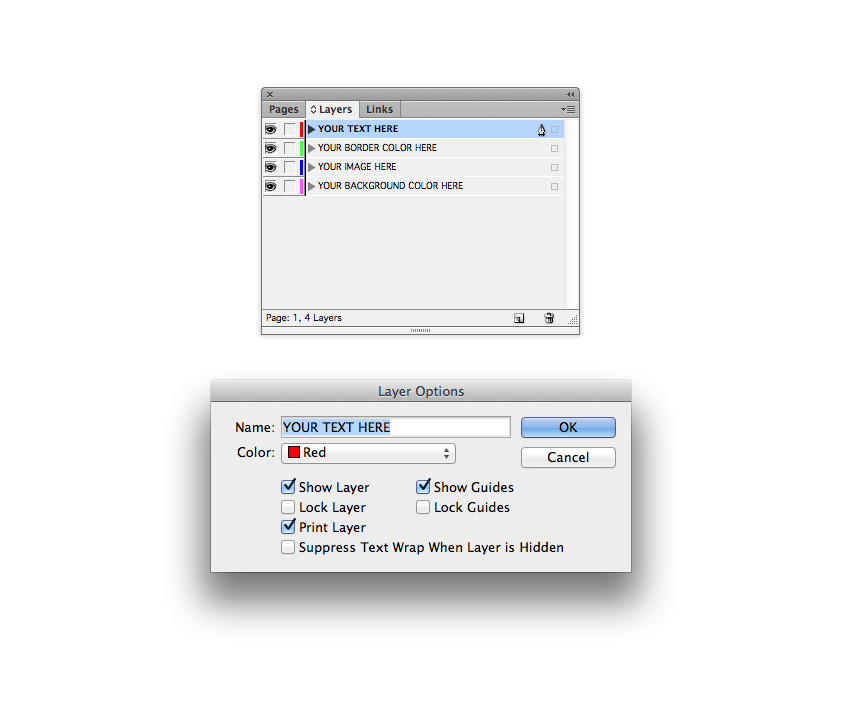
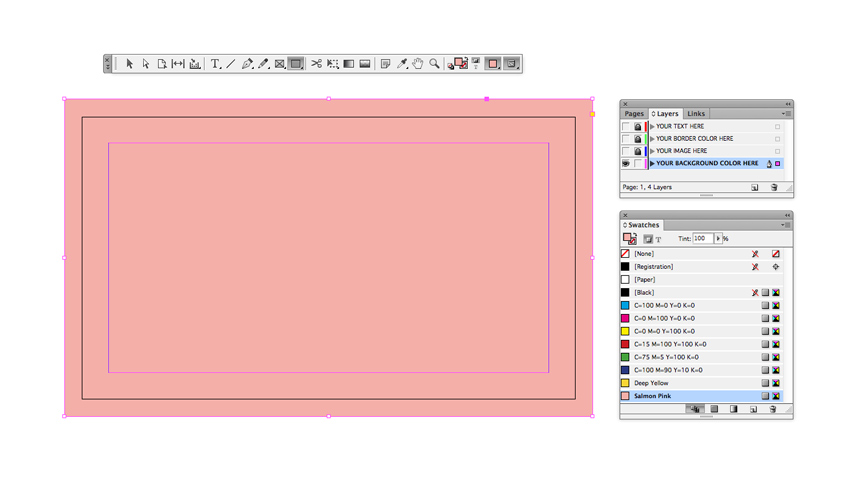
Переходим на панель Window – Layers (Окно – Слои) и дважды кликаем по стандартному слою Layer 1 (Слой 1), чтобы открыть окно Layer Options (Параметры слоя). Переименовываем слой на «ВАШ ФОНОВЫЙ ЦВЕТ ЗДЕСЬ» и жмем OK.
Затем в нижней части панели слоев жмем на кнопку Create New Layer (Создать новый слой), чтобы создать еще один слой. Дважды кликаем по нему, чтобы переименовать на «ВАША КАРТИНКА ЗДЕСЬ».
Создаем еще два новых слоя: сперва «ВАШ ЦВЕТ ОБВОДКИ ЗДЕСЬ», а затем выше «ВАШ ТЕКСТ ЗДЕСЬ».

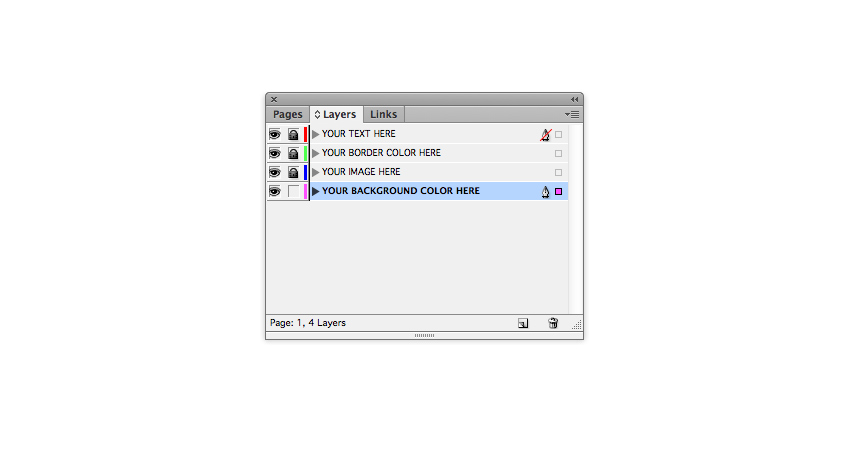
Нажмите на пустое поле слева от имени каждого слоя, чтобы заблокировать их, оставив только слой «ВАШ ФОНОВЫЙ ЦВЕТ ЗДЕСЬ» незаблокированным. Выбираем его, кликнув один раз левой кнопкой мышки.

Шаг 3
Закончив с настройками слоев, пришло время подумать о цветовой гамме визитки. Для начала подойдет простая двухцветная палитра. Учтите, что вы в любой момент работы можете изменить оттенки.
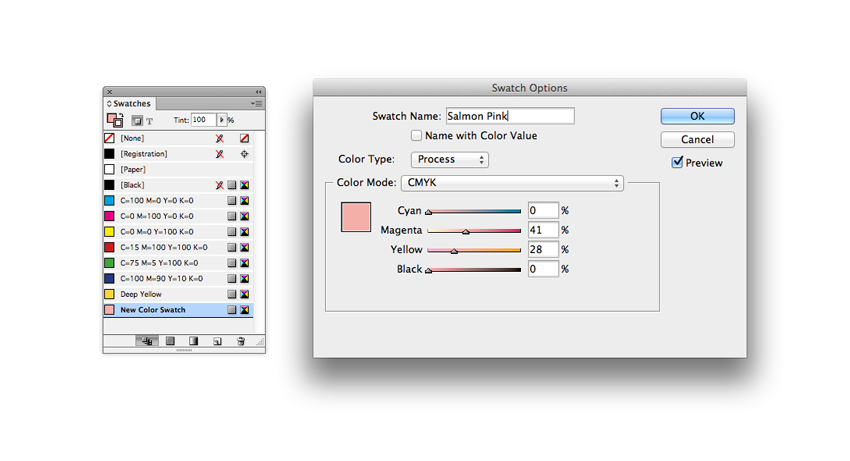
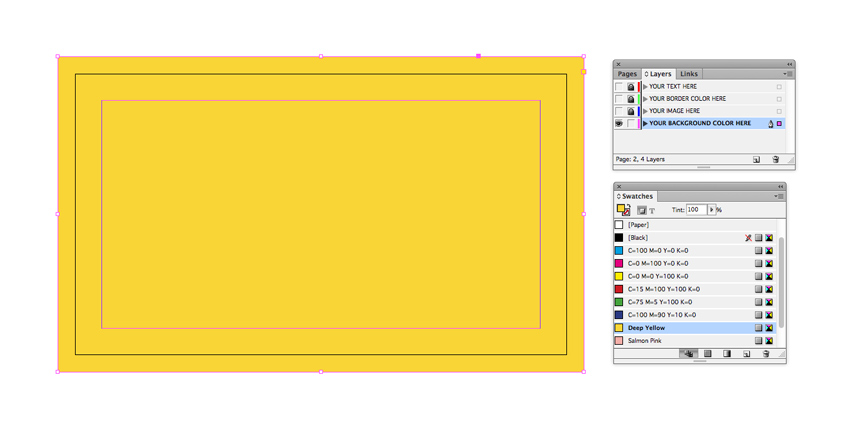
Открываем панель Window – Color – Swatches (Окно – Цвет – Образцы), в правом верхнем углу кликаем на кнопку меню и выбираем New Color Swatch (Новый образец цвета). Чтобы использовать такие же цвета, как в уроке, устанавливаем Color Mode (Цветовой режим) на CMYK и настраиваем цвета: C=4 M=13 Y=91 K=0. Называем цвет «Ярко-желтый» (для этого нужно снять галочку Name with Color Value (Имя и цветовые значения)). Затем жмем Add (Добавить) и ОК.
Повторяем процесс и добавляем второй образец. Называем его «Лососево-розовый» и настраиваем: C=0 M=41 Y=28 K=0.

Шаг 4
Не снимая выделение со слоя «ВАШ ФОНОВЫЙ ЦВЕТ ЗДЕСЬ», берем инструмент Rectangle Tool (M) (Прямоугольник) и создаем прямоугольник по всему размеру документа, захватив все пространство внутри выпусков за обрез.
На панели Swatches (Образцы) выбираем наш лососево-розовый цвет и отключаем обводку.

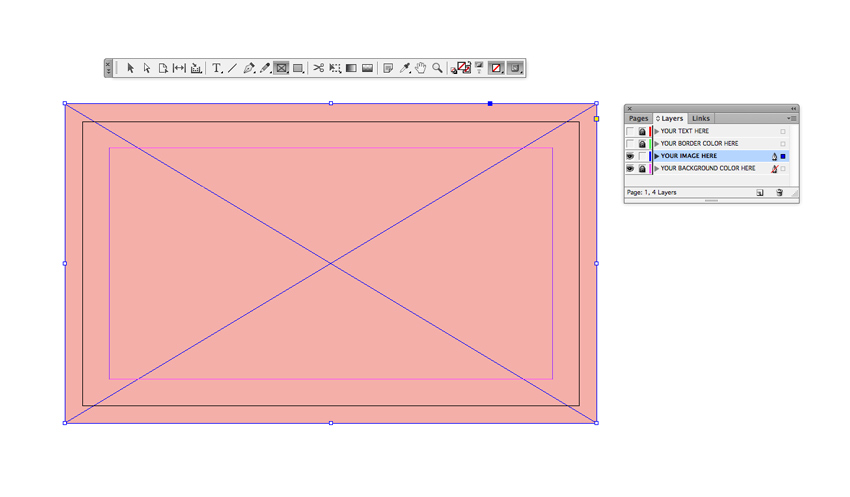
Далее блокируем слой «ВАШ ФОНОВЫЙ ЦВЕТ ЗДЕСЬ» и разблокируем слой выше – «ВАША КАРТИНКА ЗДЕСЬ». Чтобы можно было легко менять фон визитки, мы добавим специальную рамку. Как с ней работать, вы узнаете во второй части урока. Выбираем инструмент Rectangle Frame Tool (F) (Прямоугольный фрейм) и создаем прямоугольник, захватив все пространство внутри выпусков за обрез.

Шаг 5
Блокируем слой «ВАША КАРТИНКА ЗДЕСЬ» и выше разблокируем «ВАШ ЦВЕТ ОБВОДКИ ЗДЕСЬ».
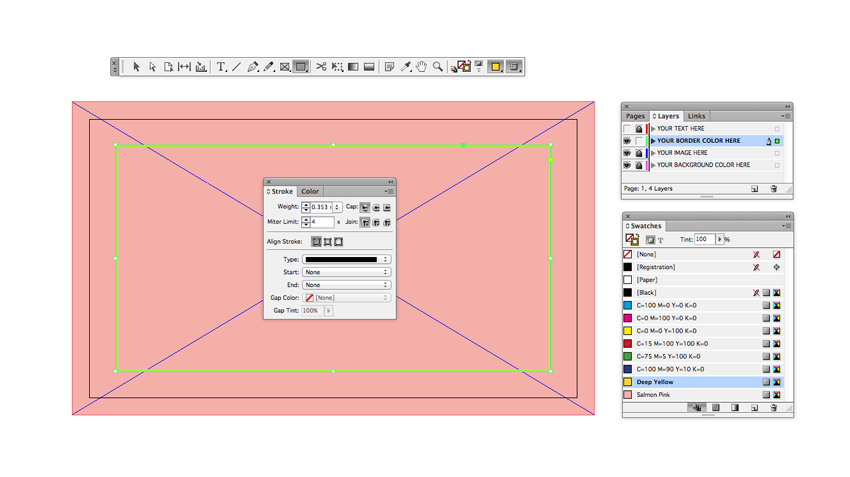
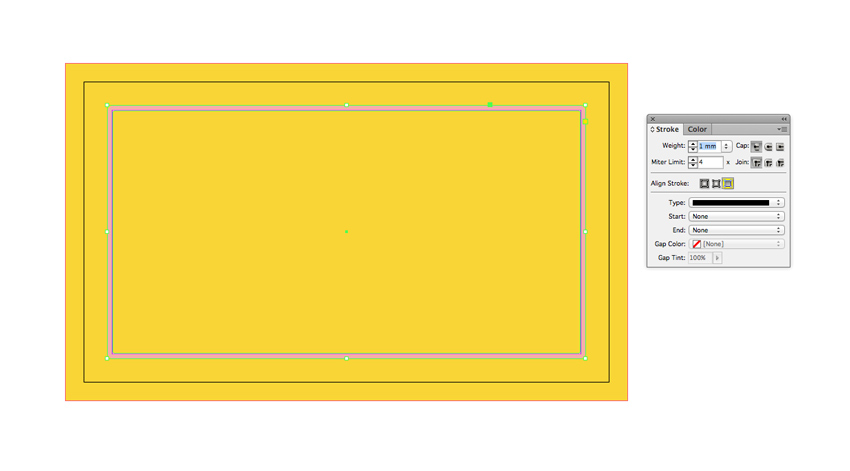
Берем инструмент Rectangle Tool (M) (Прямоугольник) и создаем прямоугольник по размеру внутренних полей. На панели Swatches (Образцы) устанавливаем цвет обводки фигуры на «Ярко-желтый» и убираем заливку.
Переходим на панель Window – Stroke (Окно – Обводка). Здесь мы можем настроить толщину обводки, регулируя параметр Weight (Толщина). Устанавливаем его на 0,353 мм.

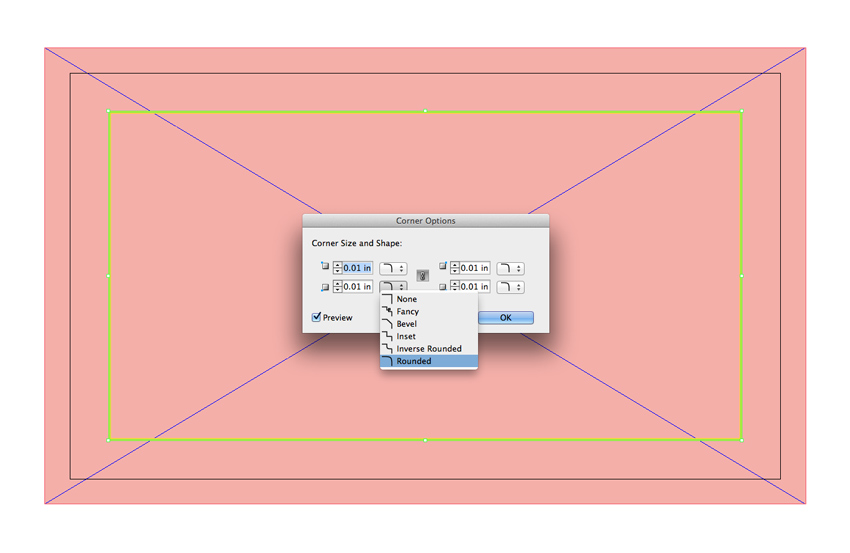
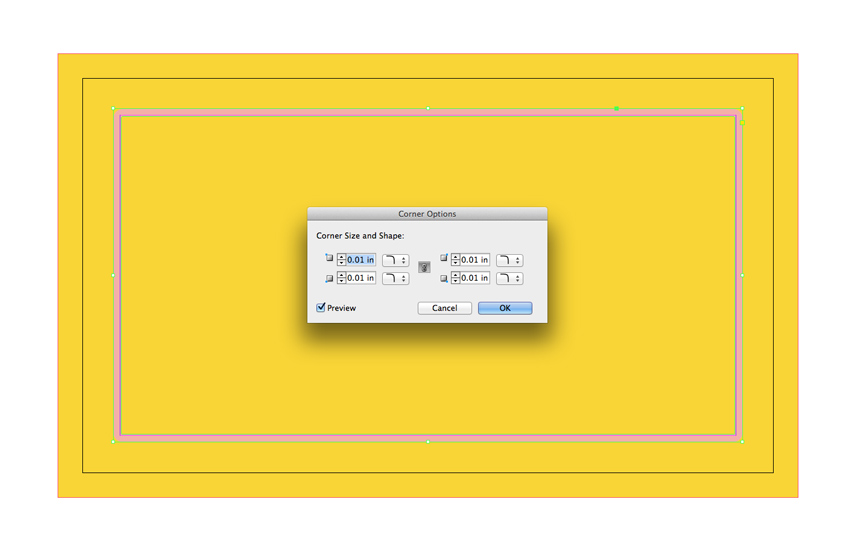
Не снимая выделение с прямоугольника, переходим Object – Corner Options (Объект – Параметры углов). Выбираем Rounded (Скругленные) и устанавливаем размер на 0,01 дюйма (0,254 мм), чтобы слегка смягчить углы обводки. Затем жмем OK, чтобы применить изменения.

Шаг 6
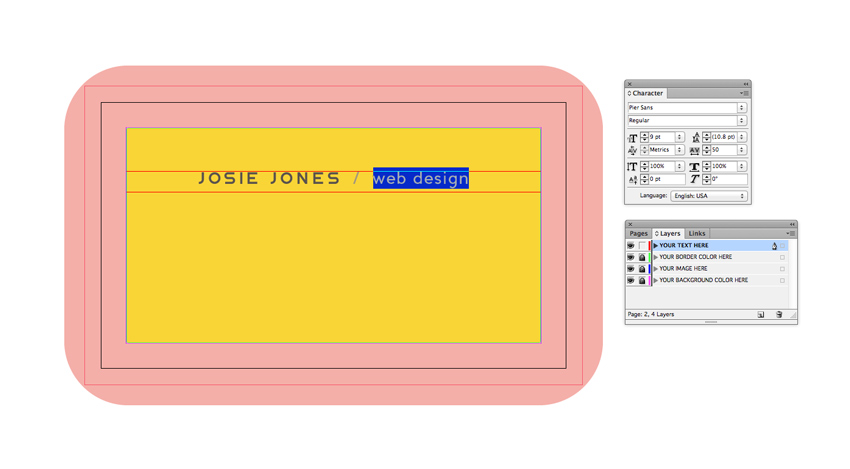
Блокируем слой «ВАШ ЦВЕТ ГРАНИЦЫ ЗДЕСЬ» и разблокируем слой выше «ВАШ ТЕКСТ ЗДЕСЬ».
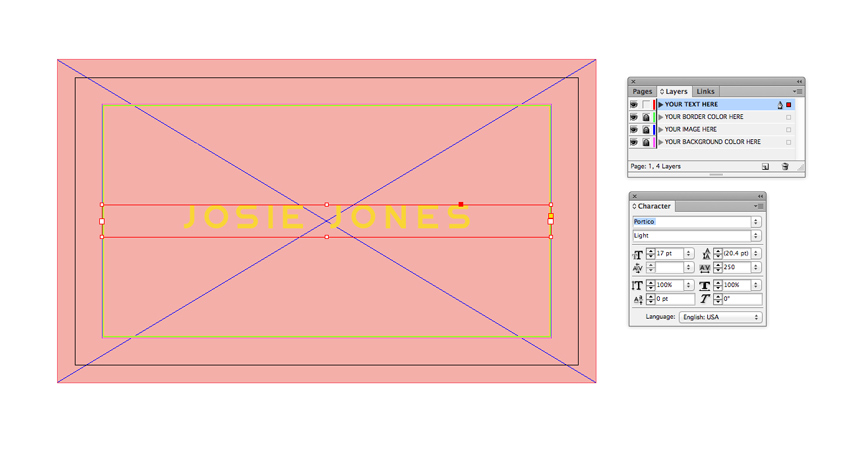
Берем инструмент Type Tool (T) (Текст) и по центру карточки создаем текстовое поле. Пишем туда имя и название компании.
На верхней панели управления или на панелях Window – Type & Tables – Character (Окно – Текст и таблицы – Символ) или Paragraph (Абзац) вы можете настроить шрифт, размер текста, расстояние между символами (здесь установлено на 250) и выравнивание (по центру). В уроке использован шрифт Portico – аккуратный и стильный без засечек. Либо можно подобрать подходящий шрифт в Google Fonts. Перейдите по ссылке, чтобы узнать, как его установить.
На панели Swatches (Образцы) выбираем один из двух наших цветов, в данном случае ярко-желтый.

Шаг 7
Блокируем слой «ВАШ ТЕКСТ ЗДЕСЬ» и разблокируем нижний слой «ВАШ ФОНОВЫЙ ЦВЕТ ЗДЕСЬ».
Теперь пришло время создать заднюю сторону визитки. Для этого переходим на панель Window – Pages (Окно – Страницы) и внизу панели нажимаем на кнопку Create New Page (Создать новую страницу).

Продолжаем работу на второй странице. Берем инструмент Rectangle Tool (M) (Прямоугольник) и создаем прямоугольник до выпусков за обрез. Заливаем его ярко-желтым цветом.

Шаг 8
Блокируем слой «ВАШ ФОНОВЫЙ ЦВЕТ ЗДЕСЬ» и разблокируем «ВАШ ЦВЕТ ОБВОДКИ ЗДЕСЬ».
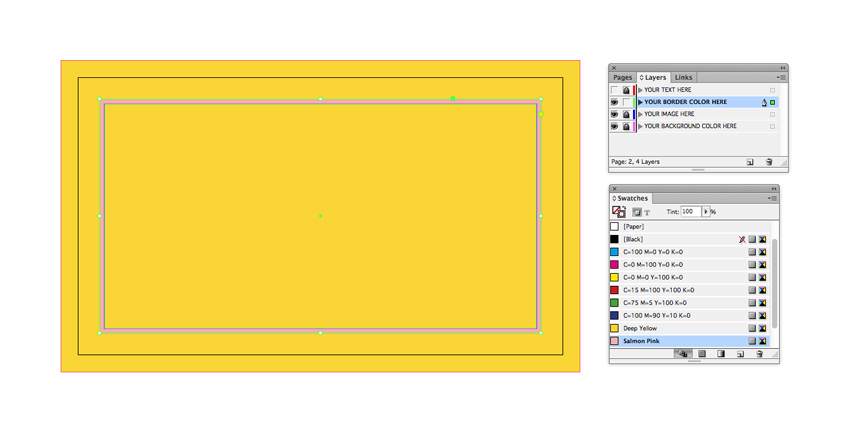
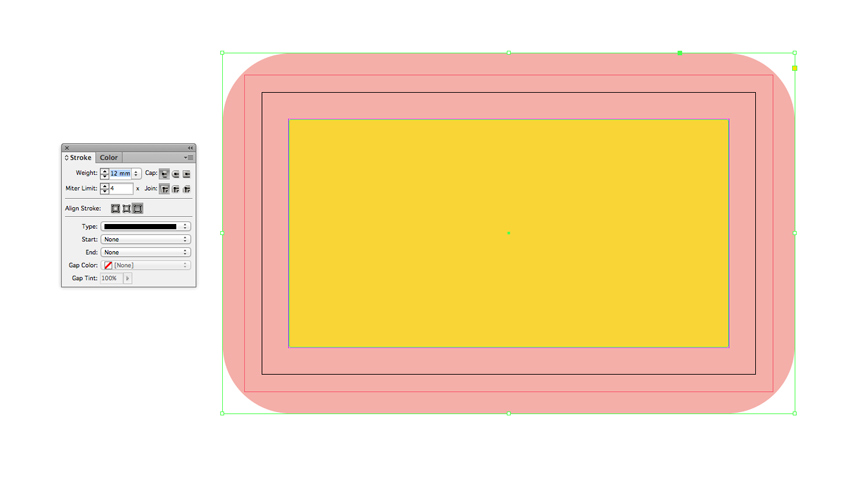
Используем инструмент Rectangle Tool (M) (Прямоугольник), чтобы создать обводку по периметру внутренних полей. Удаляем цвет заливки, а цвет обводки устанавливаем на лососево-розовый.

На панели Stroke (Обводка) в меню Align Stroke (Выровнять обводку) выбираем Outside (Обводка снаружи линии).

Затем переходим Object – Corner Options (Объект – Параметры углов), устанавливаем размер на 0,01 дюйм (0,254 мм) и форму – на Rounded (Скругленные), затем жмем ОК.

После этого возвращаемся на панель Stroke (Обводка) и увеличиваем толщину обводки до 12 мм, чтобы она касалась внутренних границ выступов за обрез.

Шаг 9
Если вы используете для визитки яркие цвета, то для оформления контактов на обратной стороне подойдут более стандартные или темные тона, чтобы они были хорошо читаемыми для клиентов.
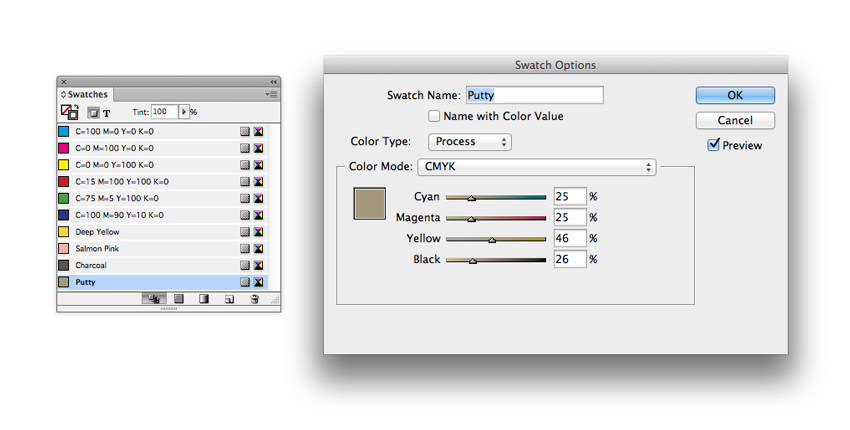
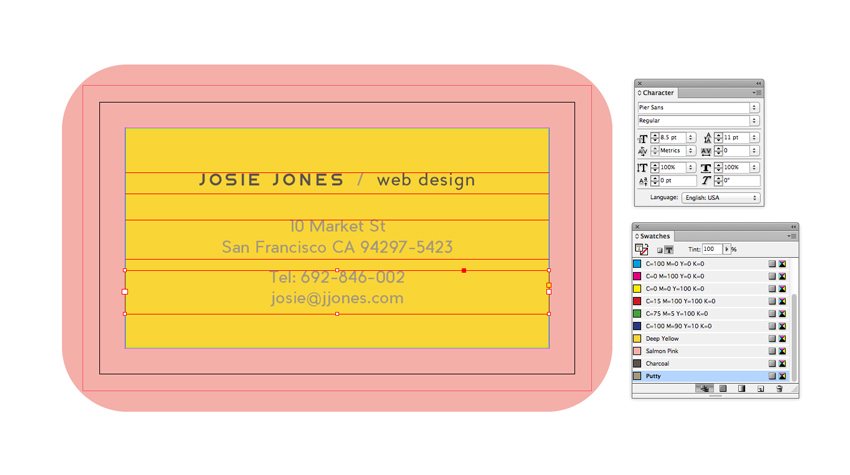
Создаем два новых образца: «Уголь», C=54 M=50 Y=54 K=47, и «Шпатлевка», C=25 M=25 Y=46 K=26.

Разблокируем слой «ВАШ ТЕКСТ ЗДЕСЬ» и используем Type Tool (T) (Текст), чтобы создать текстовые рамки на странице. Старайтесь, чтобы шрифты и стиль подходили под ваше имя или название компании.

Для контактов выбираем удобный для чтения шрифт, который хорошо смотрится в небольшом размере. В таких случаях простые шрифты без засечек подойдут лучше всего. В уроке использован Pier Sans Regular.
Меняем цвет текста. Верхний заголовок с именем и должностью делаем чуть более темным (цвет «Уголь»), а для нижнего текста выбираем что-нибудь менее контрастное, например, цвет «Шпатлевка».

Шаг 10
Дизайн визитки готов! Чтобы заменить фон карточки на картинку, перейдите к следующему разделу. Затем возвращайтесь сюда и мы с вами подготовим макет для печати.
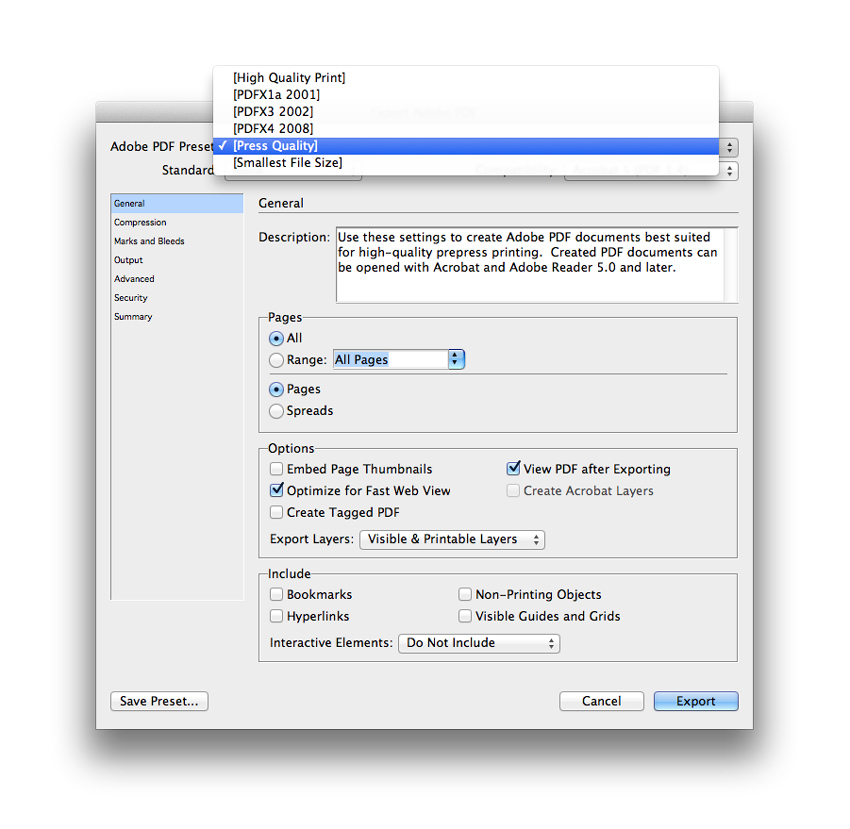
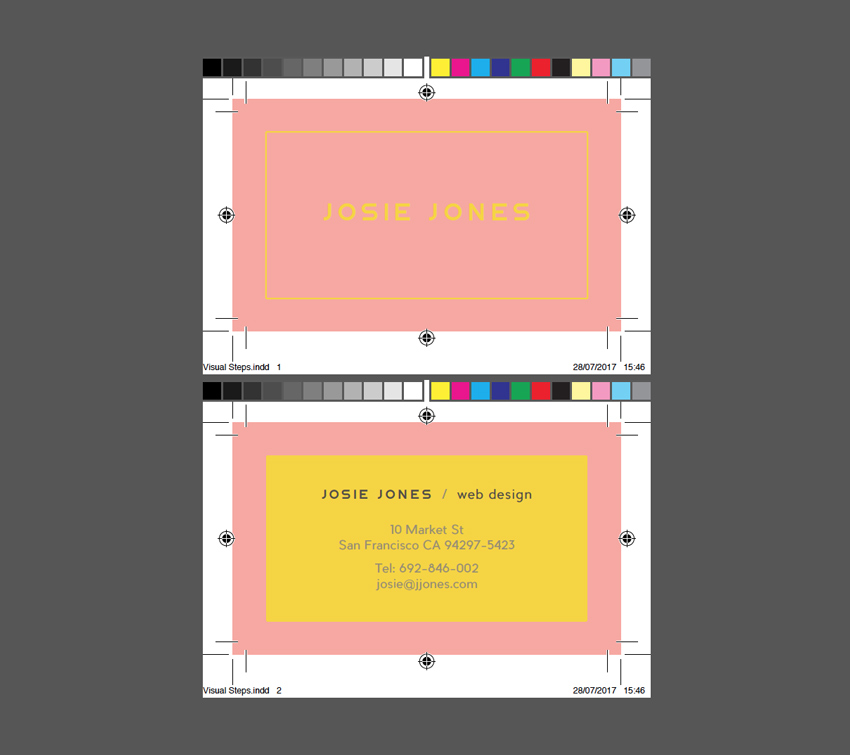
Переходим File – Export (Файл – Экспорт) и в выпадающем списке выбираем формат Adobe PDF (печатная версия). Вводим любое имя для файла и жмем на кнопку Сохранить.
Далее откроется окно экспорта, в выпадающем списке Adobe PDF Preset (Стиль Adobe PDF) мы выбираем Press Quality (Полиграфическое качество).

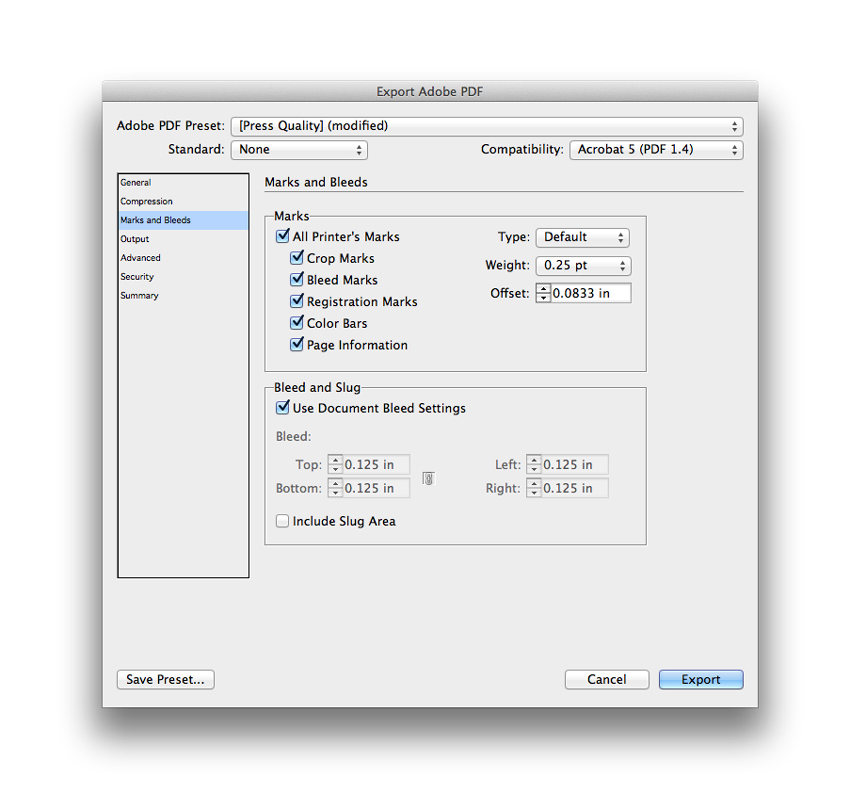
В меню слева выбираем Marks and Bleeds (Метки и выпуск за обрез) и ставим галочку напротив All Printer’s Marks (Все типографские метки). Возможно, вам не нужно отмечать все пункты, например, Color Bars (Цветовые шкалы) и Registration marks (Метки приводки), лучше уточните это в типографии, которая будет вам печатать визитку. Также важно активировать Use Document Bleed Settings (Использовать настройки документа) в нижней части окна.

Нажимаем Export (Экспорт), чтобы сохранить готовый к печати PDF-файл!

Как создать макет визитки: настройка фона
Простой двухцветный дизайн выглядит аккуратно и стильно, но, возможно, вы захотите добавить дополнительные детали, которые подчеркнут вашу профессию и индивидуальность. Это очень легко сделать!
Шаг 1
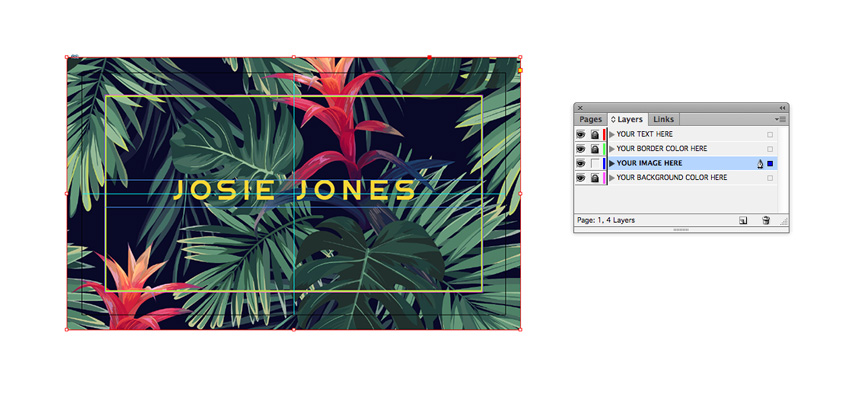
Для начала разблокируем слой «ВАША КАРТИНКА ЗДЕСЬ» и проверяем, чтобы все остальные слои были заблокированы.
Нажимаем по рамке изображения на этом слое и переходим File — Place (Файл – Поместить). Выбираем любую картинку и жмем Открыть. На верхней панели управления нажимаем на кнопку Fill Frame Proportionally (Заполнить фрейм с сохранением пропорций), чтобы изображение полностью заполнило документ.
Фон с тропическими листьями идеально подойдет для иллюстратора или дизайнера одежды.

Шаг 2
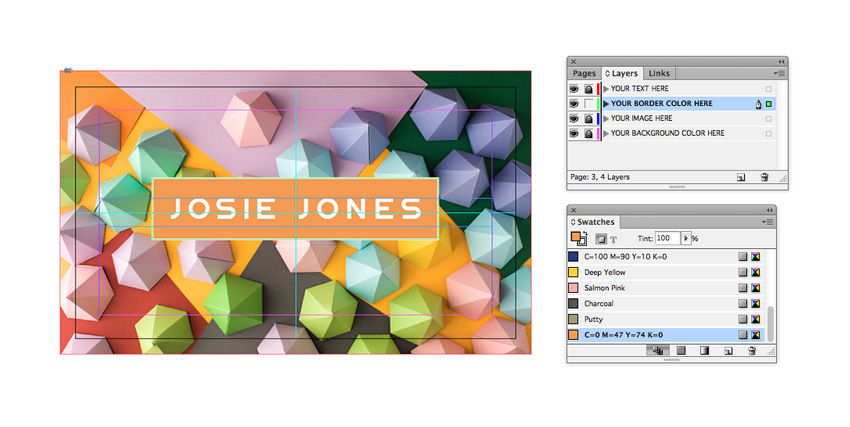
Если вы хотите использовать детализированный фон на визитке, из-за которого мелкие элементы станут нечитаемыми, можете создать непрозрачную рамку под текстом.
Разблокируем слой «ВАШ ЦВЕТ ОБВОДКИ ЗДЕСЬ» и уменьшаем размер текстовой рамки. Заполняем рамку желтым цветом, а текст каким-нибудь контрастным, например, белым. Для этого мы сперва инструментом Type Tool (T) (Текст) выделяем текст и на панели Swatches (Образцы) выбираем для него подходящий оттенок. Затем берем инструмент Selection Tool (V) (Выделение), выбираем им текст (в результате выделится не сам текст, а его рамка) и переключаем цвет рамки.
Для примера ниже я использовала абстрактный фон, который идеально подойдет для разработчика игр.


На этом все! Теперь вы знаете, как создать макет визитки для продвижения себя или своего бизнеса в InDesign. Делитесь своим результатом в комментариях и оставляйте все интересующие вопросы. Приятного творчества!










 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая