
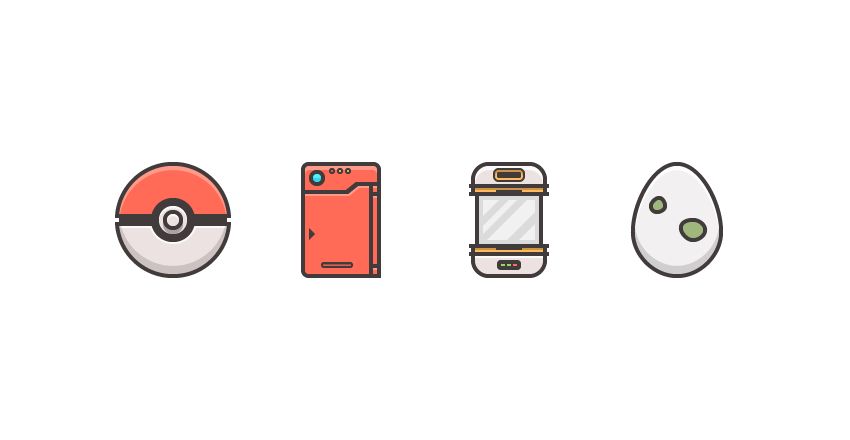
Pokemon – торговая марка, созданная японцем Сатоси Тадзири в 1995 году. Хотя изначально покемоны появились на свет в виде игры, русскоязычной аудитории они больше известны по одноименному мультсериалу.
На сегодняшний день популярность карманных монстров снова взлетела, благодаря сравнительно недавно вышедшей игре Pokemon GO. И хотя истерия вокруг игры стихла, думаю, фанатам покемонов было бы интересно узнать, как создать набор иконок в стиле покемон.
Настраиваем документ
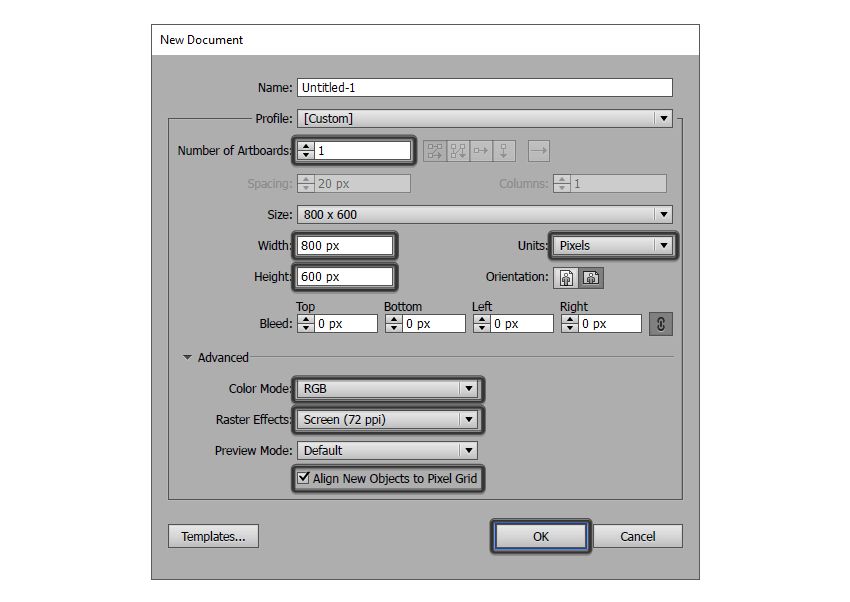
Как всегда, начинаем с создания нового документа в меню File – New (Файл – Новый) или используя комбинацию клавиш Ctrl+N, в появившемся окне вводим следующие параметры:
- Number of Artboards (Количество монтажных областей): 1
- Width (Ширина): 800 px
- Height (Высота): 600 px
- Units (Единицы измерения): пиксели
Затем ниже настраиваем дополнительные параметры:
- Color Mode (Цветовой режим): RGB
- Raster Effects (Параметры растровых эффектов): Screen (Экранное) (72 ppi)
- Активируем Align New Objects to Pixel Grid (Выравнивание объектов по сетке)

Создаем слои
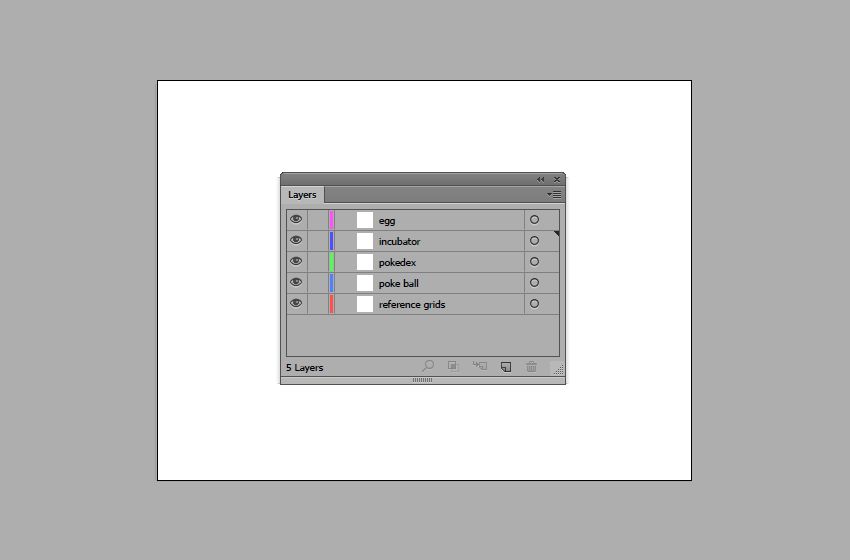
Создав рабочий документ, мы можем добавить все необходимые слои, чтобы у нас было полностью готовое рабочее окружение и мы могли сосредоточиться только на создании иконок.
Для этого открываем панель слоев, создаем пять слоев и переименовываем их:
- Слой 1 – сетка
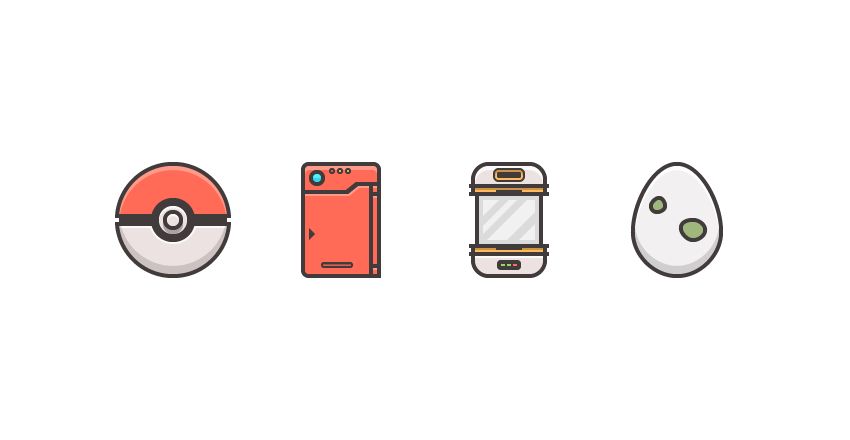
- Слой 2 – покебол
- Слой 3 – покедекс
- Слой 4 – инкубатор
- Слой 5 – яйцо

Создаем сетку
Базовая сетка представляет из себя специальную разметку, которая позволит нам создать иконки с соблюдением одинакового расположения и размера. Как правило, размер сетки зависит от размера самих иконок и это необходимо учитывать с самого начала процесса разработки, но отталкиваться стоит от наименьшего размера.
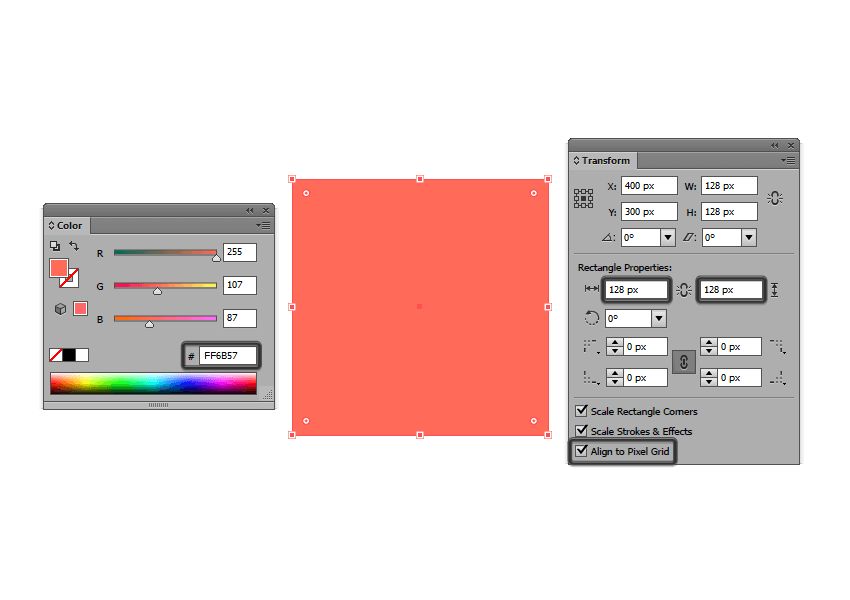
В нашем случае мы будем использовать один размер – 128 х 128 пикселей.
Шаг 1
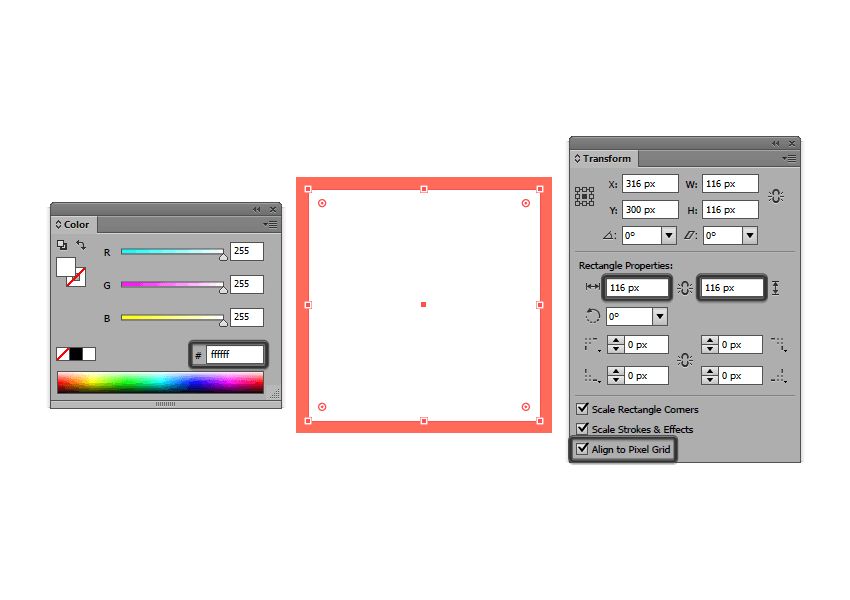
Блокируем все слои, нажав на пустой квадрат рядом с иконкой глаза на панели слоев (в результате должна появиться иконка замка). Затем берем Rectangle Tool (M) (Прямоугольник) и рисуем красный (#ff6b57) прямоугольник размером 128 х 128 пикселей, который будет определять общий размер иконки.

Шаг 2
Внутри предыдущего квадрата рисуем новый белого цвета размером 116 х 116 пикселей, который и будет рабочей областью для отдельной иконки. При этом отступ от границ красного квадрата должен составлять 6 пикселей.

Шаг 3
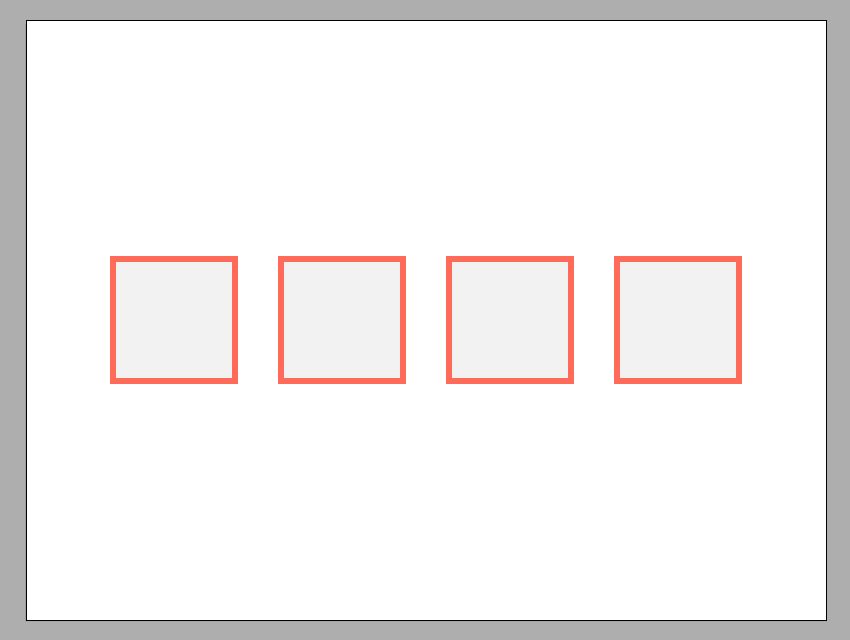
Используя комбинацию клавиш Ctrl+G, группируем два квадрата вместе, затем создаем три копии и располагаем на расстоянии 40 пикселей друг от друга, размещаем их в центре документа.

Закончив с сеткой, мы можем заблокировать слой, чтобы случайно его не изменить.
Рисуем покебол
Первая иконка, которую мы будем рисовать, это иконка красной-белой сферы, которая помогает тренерам ловить и хранить покемонов – покебол.
Перед рисованием переключаемся на слой «покебол» и приближаем документ в первой ячейке нашей сетки.
Шаг 1
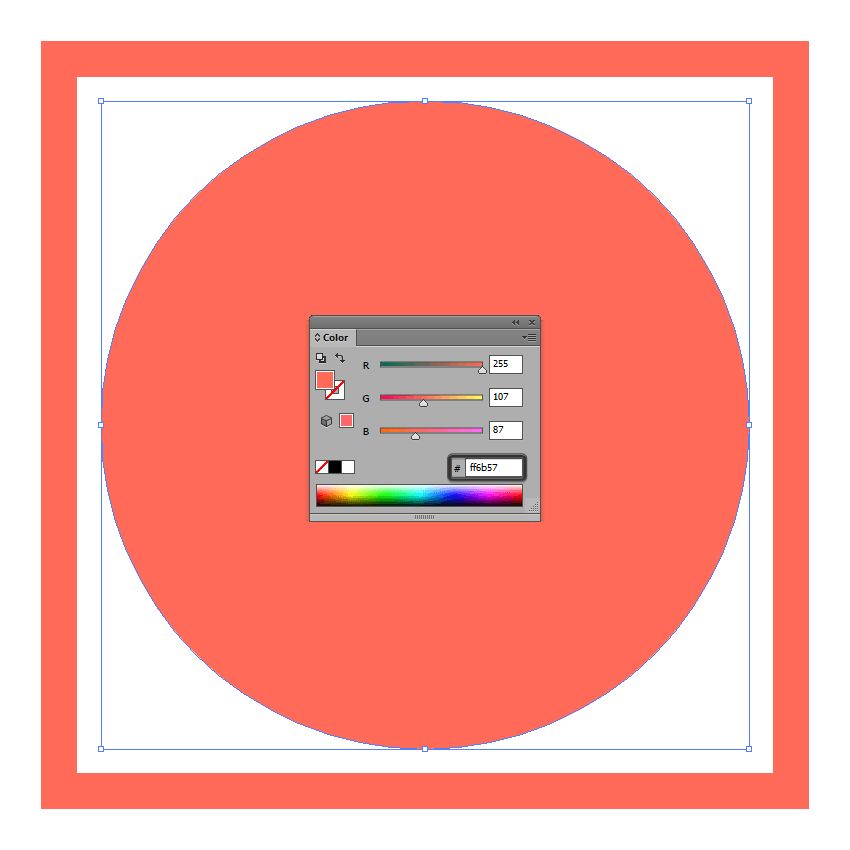
Начнем с верхней половины шара и инструментом Ellipse Tool (L) (Овал) рисуем окружность красного цвета (#ff6b57) размером 108 х 108 пикселей. Размещаем круг в центре квадрата.

Шаг 2
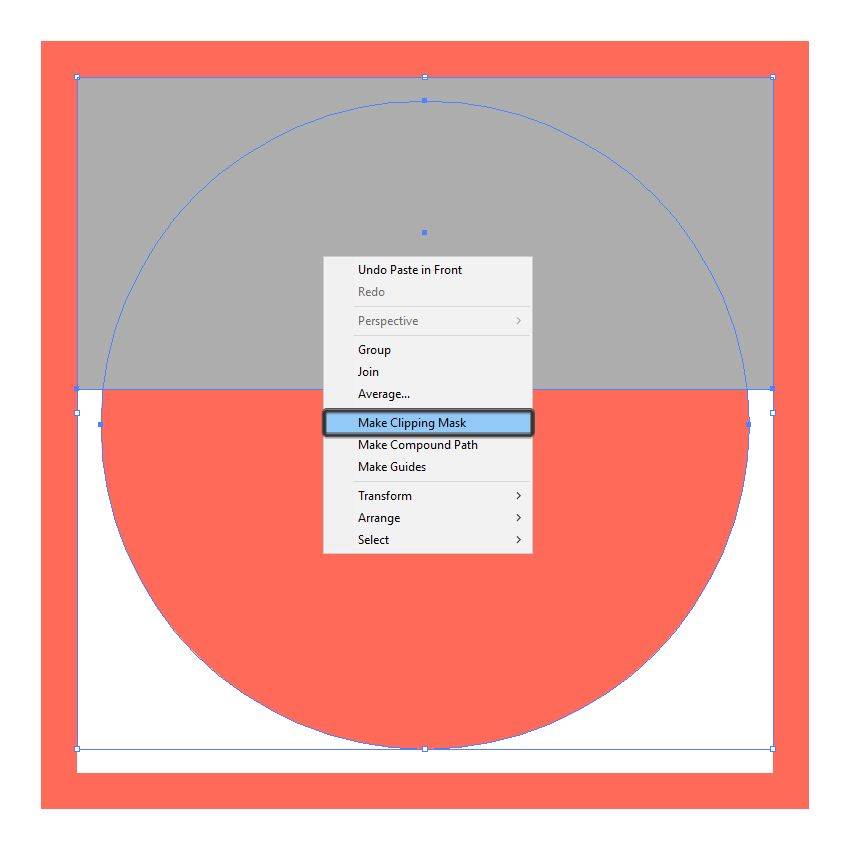
Далее создаем прямоугольник размером 116 х 52 пикселя, который мы привяжем к верхней части ячейки, чтобы перекрыть половину круга. Выделяем обе фигуры, жмем правой кнопкой мыши и выбираем Make Clipping Mask (Создать обтравочную маску).

Шаг 3
Затем создаем обводку половины покебола. Для этого рисуем новую окружность размером 116 х 116 пикселей (цвет #423b3b), на которую мы накладываем прямоугольную маску размером 116 х 56 пикселей, как мы делали это в предыдущем шаге. Не забудьте отправить вторую окружность на задний план, для этого кликаем правой кнопкой мышки и выбираем Arrange – Send to Back (Упорядочить – Отправить назад).
Группируем две фигуры-половинки вместе (Ctrl+G), так как мы будем копировать их для создания нижней части.

Шаг 4
Создаем нижнюю половинку покебола, скопировав верхнюю часть (Ctrl+C, затем Ctrl+F). Далее отражаем копию по горизонтали, для этого жмем правой кнопкой мыши по объекту и выбираем Transform – Reflect – Horizontal (Трансформировать – Отразить – По горизонтали). Меняем цвет копии на светло-серый (#ede2e2).

Шаг 5
Пустое пространство между половинами покебола заполняем прямоугольником размером 104 х 4 пикселя (цвет #423b3b).

Шаг 6
Далее в центре рисуем круглую кнопку размером 44 х 44 пикселя (цвет #423b3b).

Шаг 7
Продолжаем рисовать кнопку и теперь добавляем круг размером 28 х 28 пикселей, используя цвет #ede2e2.

Шаг 8
Рисуем круг размером 20 х 20 пикселей (цвет #423b3b), который привязываем к центру предыдущем окружности.

Шаг 9
И рисуем последний круг размером 12 х 12 пикселей (цвет #ede2e2). Выделяем все круги и объединяем их в группу (Ctrl+G), чтобы мы случайно не разделили кнопку.

Шаг 10
Мы закончили рисовать основные элементы и далее займемся детализацией покебола с помощью теней и бликов.
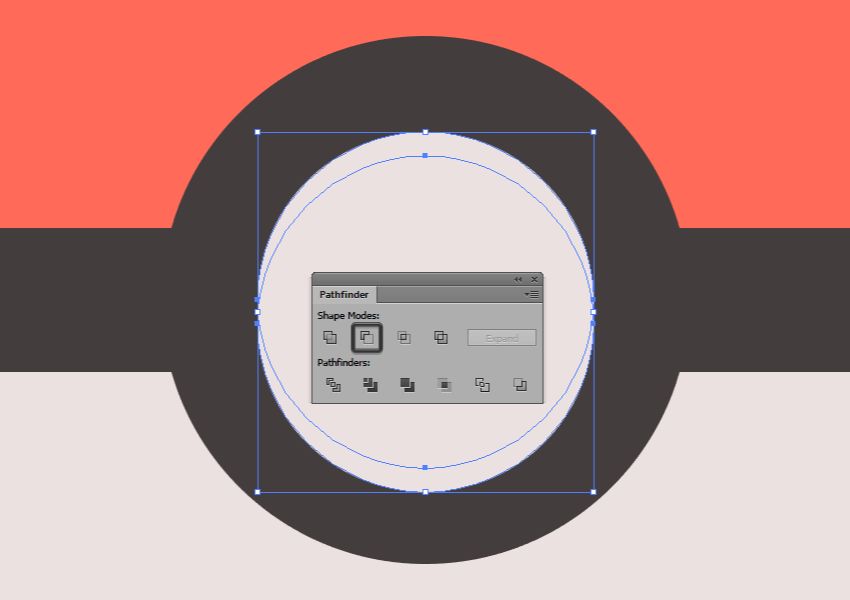
Для начала дважды кликаем по группе с кнопкой (по самому большому светло-серому кругу), чтобы перейти в режим изоляции, затем создаем две копии этого круга (Ctrl+C, затем Ctrl+F). Перемещаем верхнюю на 2 пикселя ниже, затем зажимаем Shift, выделяем вторую копию и переходим в меню Window – Pathfinder (Окно – Обработка контуров) и выбираем Minus Front (Вычесть из передней фигуры), чтобы создать окантовку.

Шаг 11
Меняем цвет окантовки на белый и уменьшаем ее непрозрачность до 80%. Дважды кликаем в любом месте рабочего полотна, чтобы выйти из режима изоляции.

Шаг 12
Повторяем описанный выше процесс и добавляем такую же окантовку на маленьком светло-сером круге.

Шаг 13
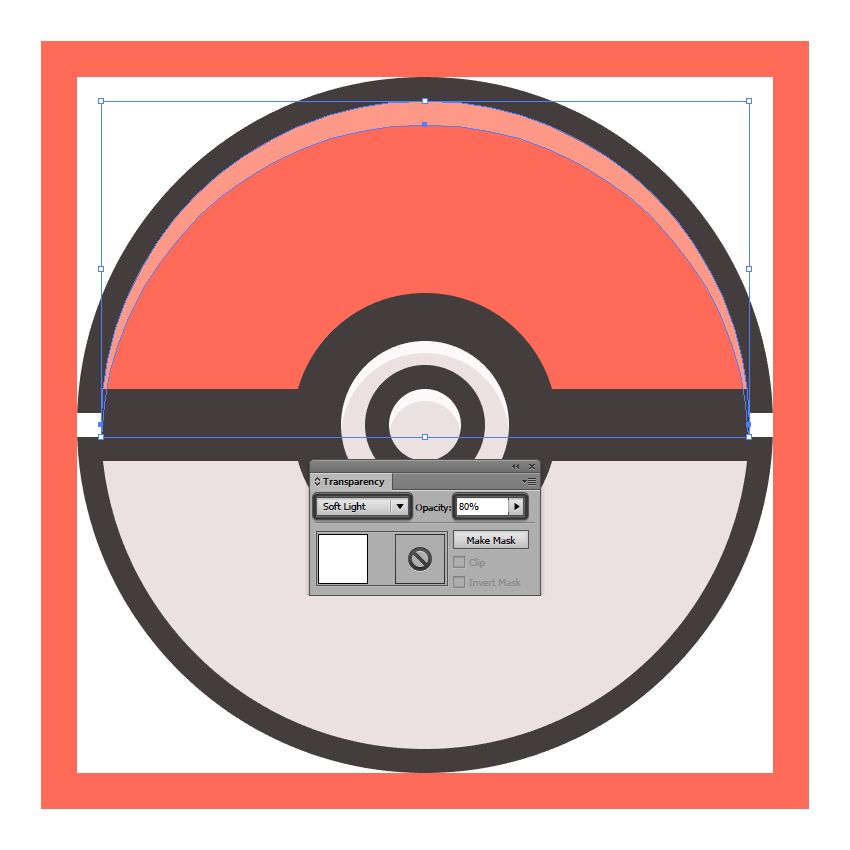
Добавляем блик на верхней половине покебола, только в этот раз копию опускаем на 4 пикселя и дополнительно устанавливаем режим смешивания на Soft Light (Мягкий свет). Чтобы установить режим смешивания, кликаем по надписи Opacity (Непрозрачность) на верхней панели слоев и в появившемся окошке выбираем нужный режим.
Еще один важный момент! Если дважды кликнуть по верхней половину покебола, то вы изолируете всю область вместе с обводкой, но нам нужна только красная окружность. Чтобы до нее добраться, мы в режиме изоляции просто раскрываем слой «покебол» на панели слоев и там находим отдельный слой с красным кругом. Его мы и дублируем, а затем превращаем копию в блик.

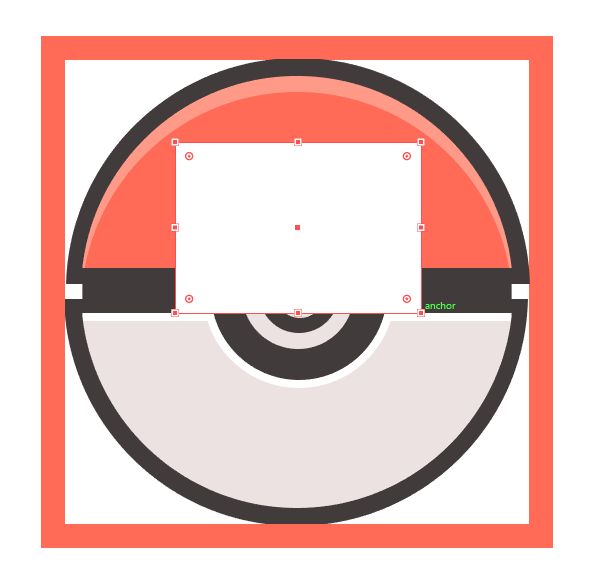
Шаг 14
Последний блик добавляем на нижней половине покебола. Изолируем нижнюю часть, на панели слоев находим слой со светло-серой фигурой (не контуром!), затем жмем Ctrl+C и Ctrl+F, чтобы создать ОДНУ копию. Далее переходим на панель Window – Pathfinder (Окно – Обработка контура) и объединяем скопированную фигуру в один объект, нажав на кнопку Merge (Объединить). Таким образом, мы объединили обтравочную маску с окружностью и получили один объект-половинку.
После этого снова жмем Ctrl+C и Ctrl+F, чтобы скопировать объединенный объект. Опускаем верхнюю копию ниже, затем с зажатой клавишей Shift выделяем вторую копию и жмем на кнопку Minus Front (Вычесть из фигуры) на панели Pathfinder (Обработка контура). Меняем цвет получившейся линии на белый, уменьшаем непрозрачность до 80% и выходим из режима изоляции.

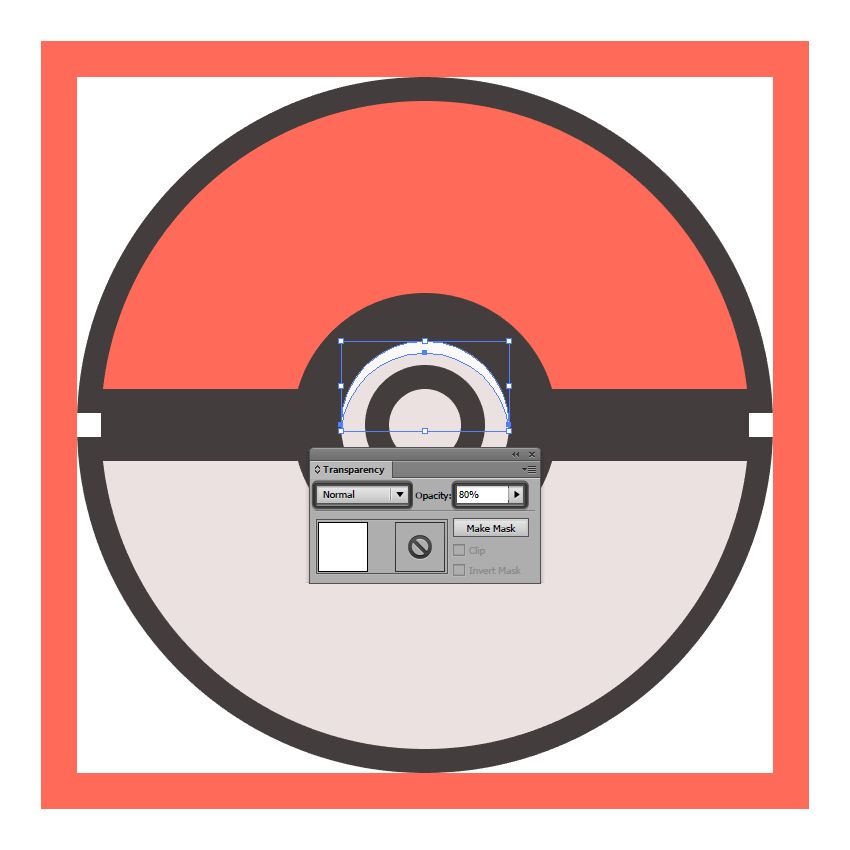
Затем мы изолируем большой темно-серый круг в центре покебола. Жмем Ctrl+C и Ctrl+F, чтобы дважды его дублировать. Зажимаем клавиши Shift и Alt и увеличиваем верхнюю копию ровно на ширину той полосы, которую мы создали выше. На панели слоев выделяем вторую копию, масштаб которой мы не меняли, и жмем на кнопку Minus Back (Вычесть из задней фигуры). Меняем цвет фигуры на белый и уменьшаем непрозрачность до 80%.

Теперь поверх получившегося кольца мы создаем прямоугольник так, чтобы он перекрывал верхнюю половину кольца.

Затем с зажатой клавишей Shift выделяем кольцо и прямоугольник и жмем на кнопку Minus Front (Вычесть из передней фигуры).

Шаг 15
Закончив с бликами, добавляем тень на кнопке. Выделяем меньшую темно-серую окружность на кнопке и жмем Ctrl+C и Ctrl+B, чтобы дублировать ее. Устанавливаем цвет копии на черный и уменьшаем непрозрачность до 28%.

Шаг 16
Заканчиваем иконку, добавив тень в нижней части покебола, используя способ, описанный в предыдущем шаге.
Закончив, выделяем все элементы иконки и группируем их (Ctrl+G).

Рисуем покедекс
Переходим на следующий пустой слой и приближаем рабочее полотно.
Шаг 1
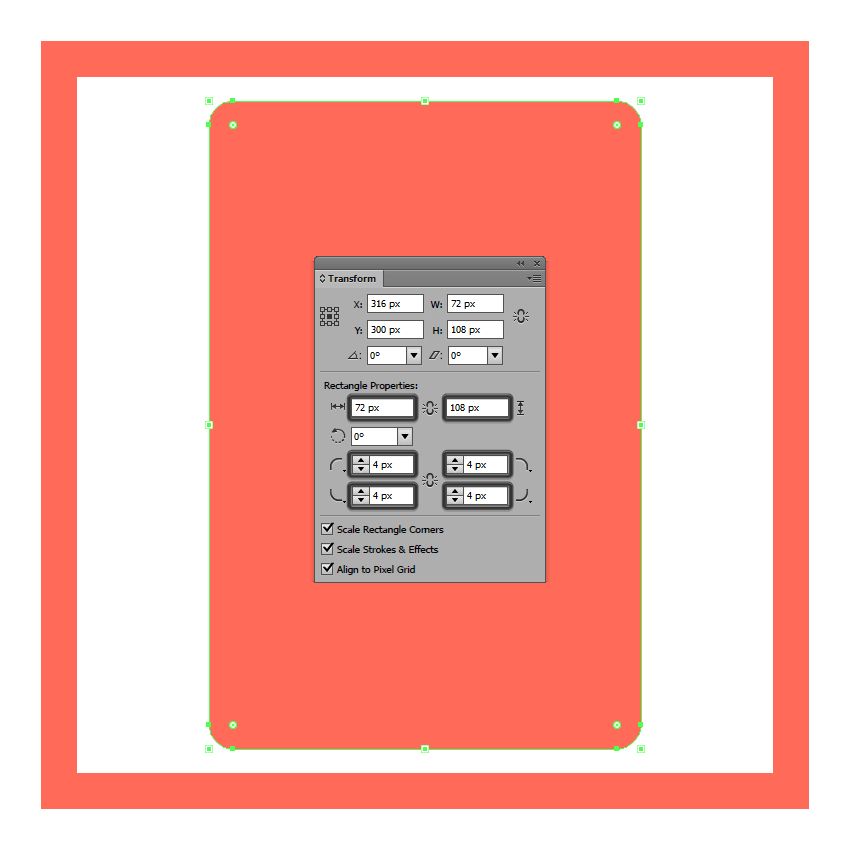
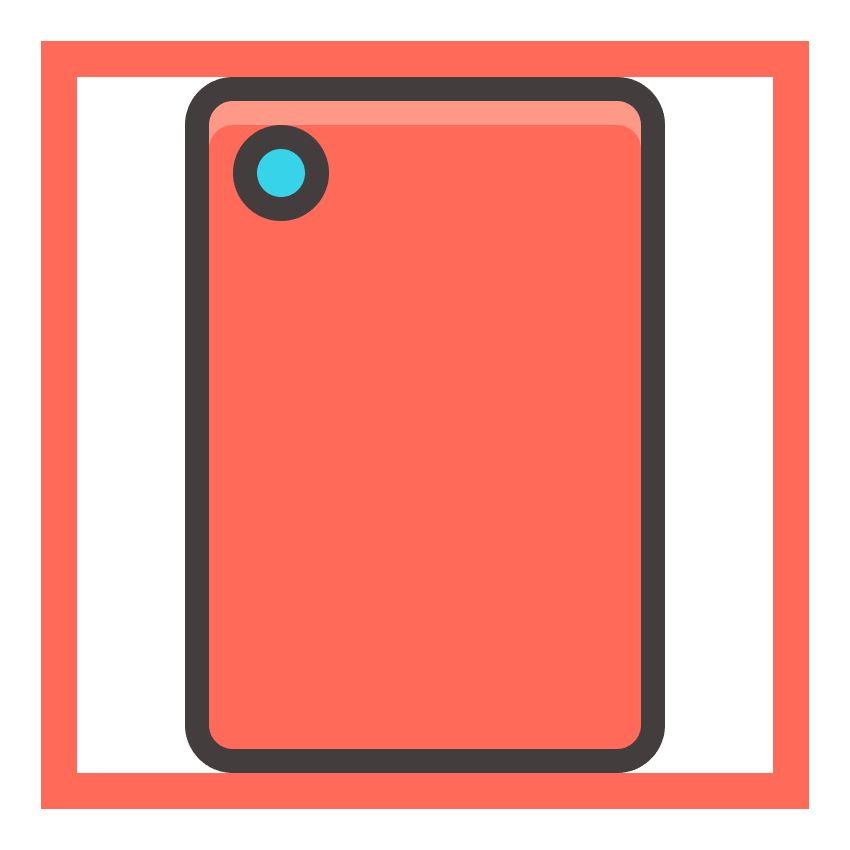
Берем Rounded Rectangle Tool (M) (Закругленный прямоугольник) и создаем прямоугольник размером 72 х 108 пикселей с радиусом на углах 4 пикселя. Заливаем фигуру красным цветом (#ff6b57) и размещаем в центре ячейки.

Шаг 2
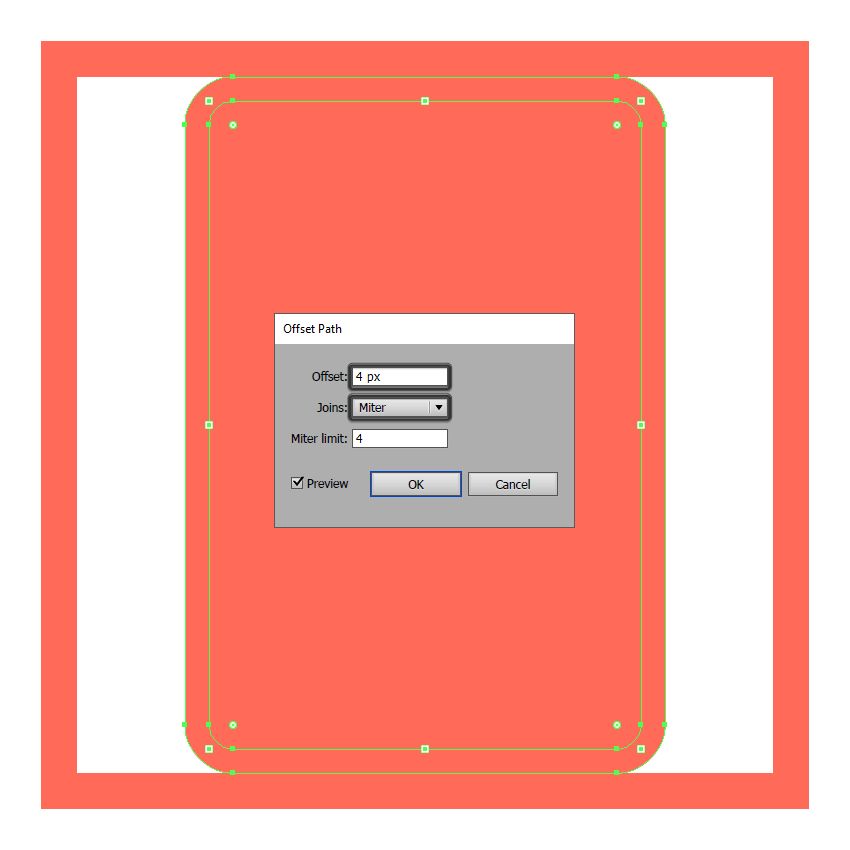
Добавляем обводку. Для этого выделяем объект и переходи Object – Path – Offset Path (Объект – Контур – Создать параллельный контур), в появившемся окне устанавливаем Offset (Смещение) на 4 пикселя и в выпадающем меню Joins (Стыки) выбираем Miter (Срезание).

Шаг 3
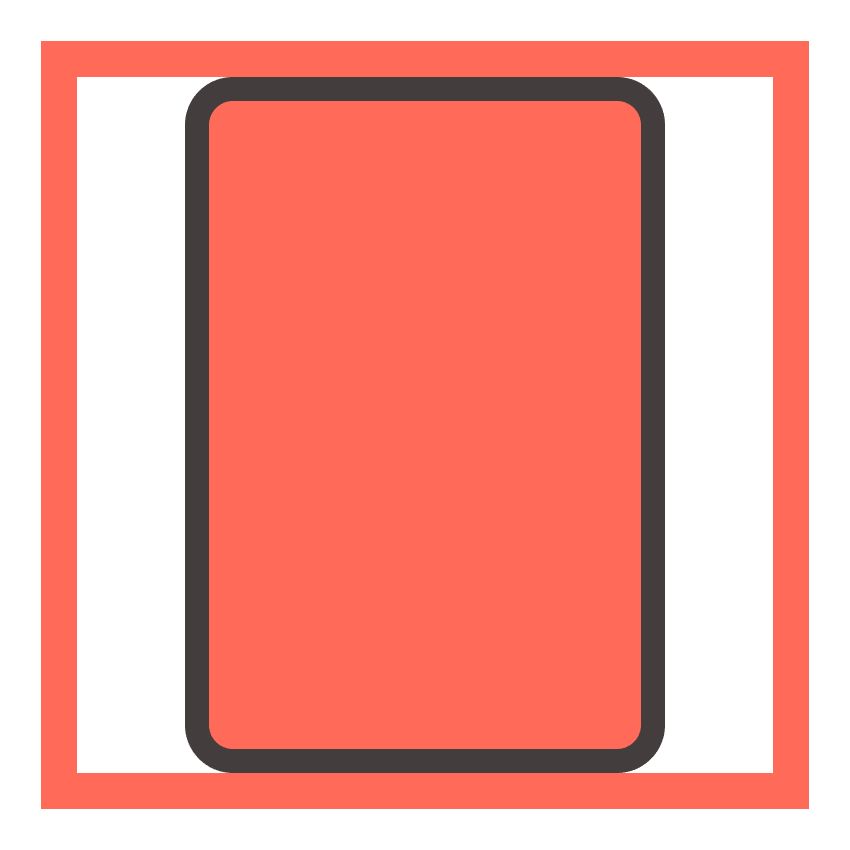
Меняем цвет обводки на #423b3b.

Шаг 4
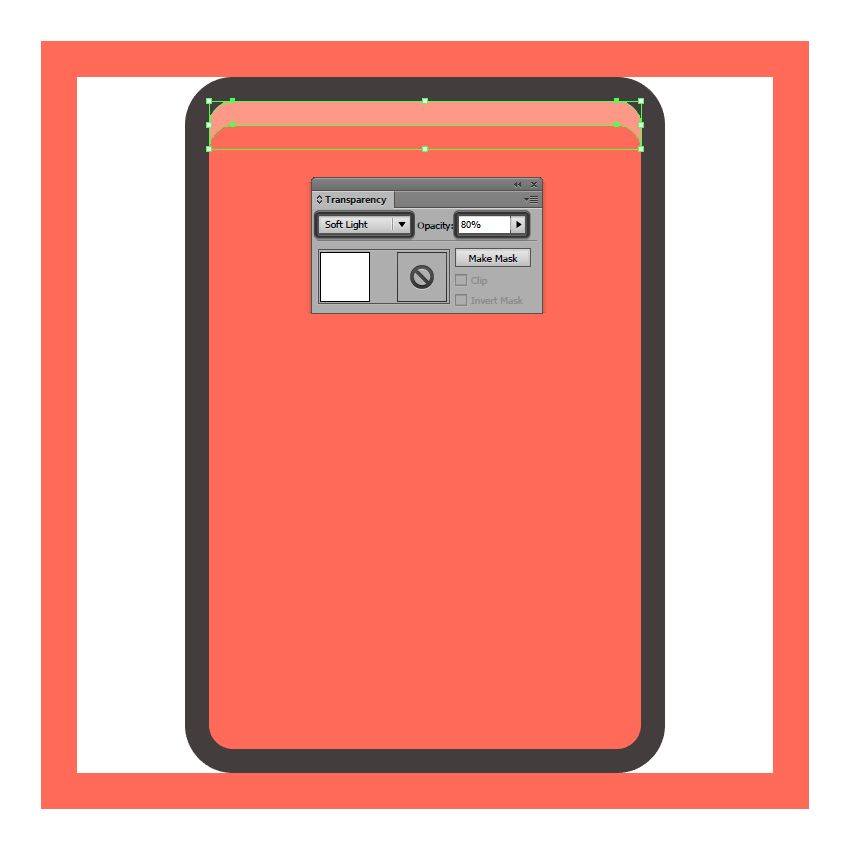
Перед тем, как приступить к добавлению новых элементов, нам нужно добавить блик в верхней части покедекса. Для этого используем способ, описанный в разделе про покебол. Цвет используем белый, режим смешивания устанавливаем на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 80%.

Шаг 5
Далее создаем объектив. Рисуем круг размером 8 х 8 пикселей (цвет #34d5ea) с обводкой шириной 4 пикселя (цвет #423b3b). Обводку добавляем с помощью Offset Path (Создать параллельный контур). Группируем оба элемента с помощью комбинации клавиш Ctrl+G и размещаем их в левом верхнем углу.

Шаг 6
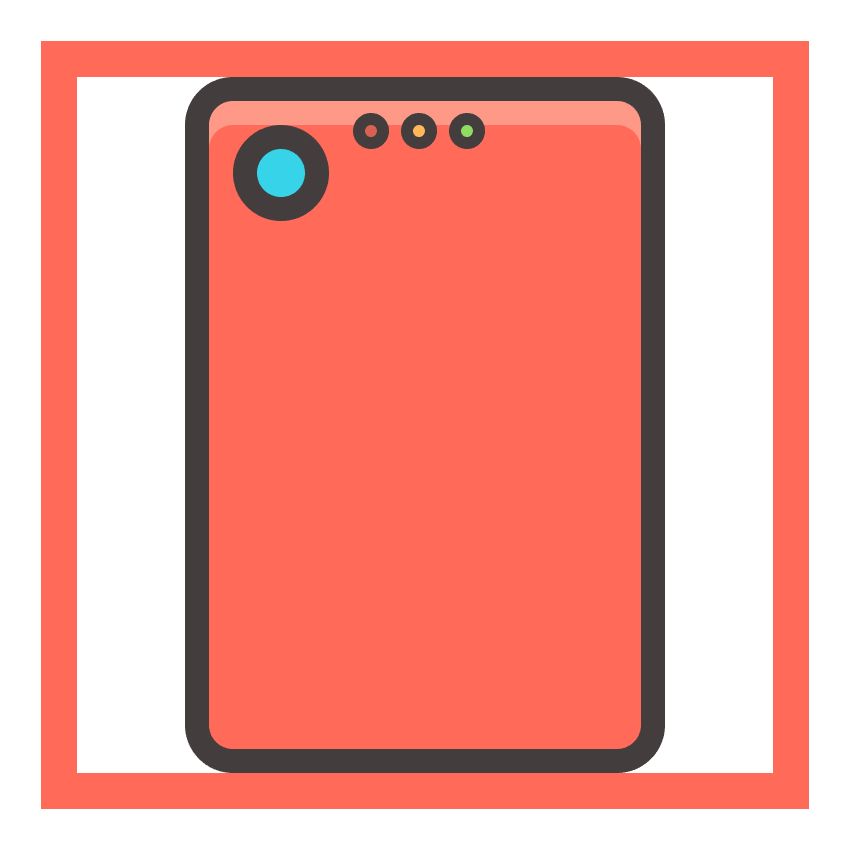
Рисуем маленькие лампочки-индикаторы размером 2 х 2 пикселя (красный: #d96151, желтый: #ffb85a, зеленый: #92db63) с обводкой шириной 2 пикселя (цвет #423b3b). Каждую окружность группируем вместе с обводкой (Ctrl+G) и размещаем их справа от объектива.

Шаг 7
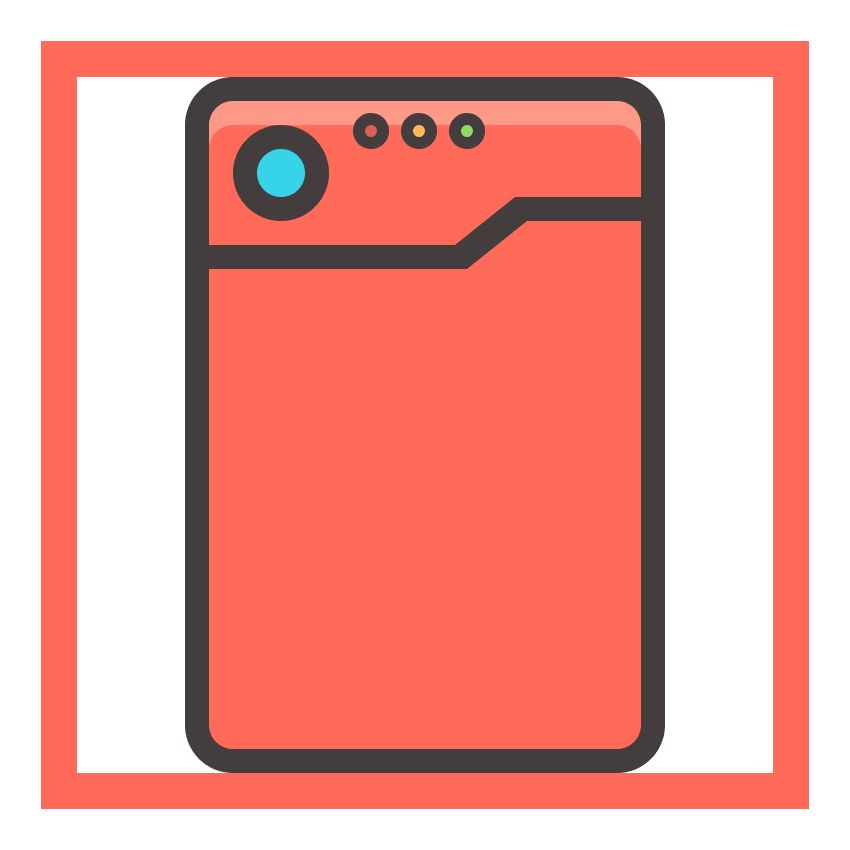
Берем Pen Tool (P) (Перо) и рисуем изогнутую линию, которая отделяет верхнюю часть покедекса от раскрывающейся крышки. Используем цвет #423b3b.

Шаг 8
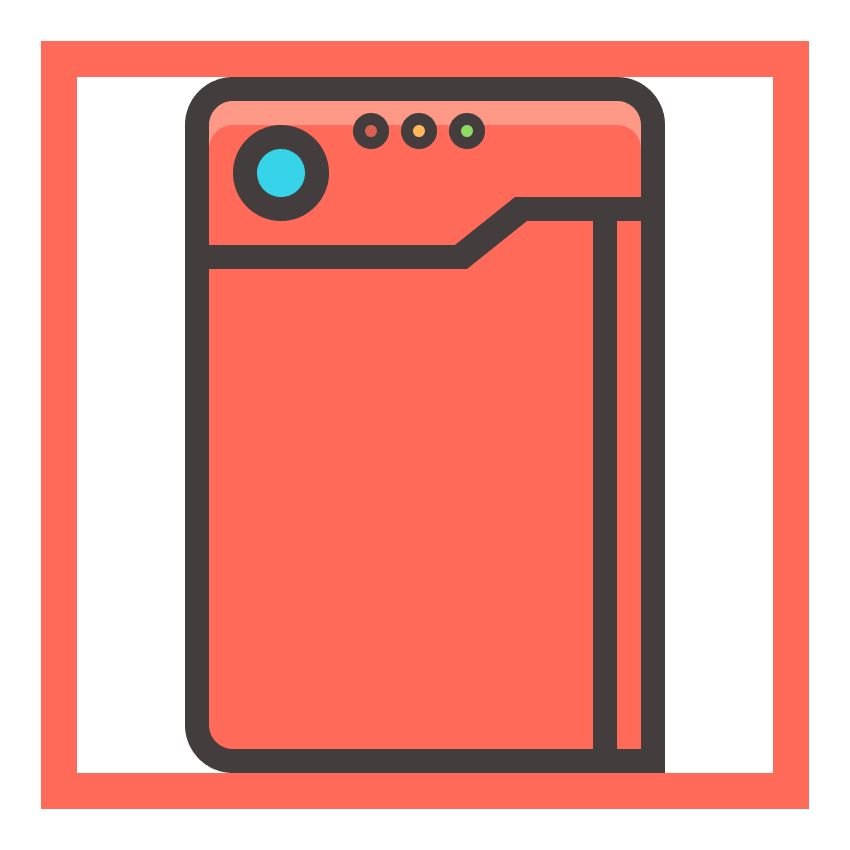
Рисуем боковую часть раскрывающейся крышки размером 4 х 88 пикселей, для заливки используем цвет #ff6b57, а для обводки, ширина которой 4 пикселя, — #423b3b.

Шаг 9
Добавляем мелкие детали в виде горизонтальных линий на боковой части крышки размером 4 х 4 пикселя (цвет #423b3b). Одну размещаем в верхней части, другую – в нижней.
Закончив, выделяем все элементы боковой части крышки и группируем их (Ctrl+G).

Шаг 10
Используя Pen Tool (P) (Перо), рисуем маленький треугольник-стрелку, направленный вправо (цвет #423b3b) и размещаем его в левой части крышки ровно по центру.

Шаг 11
Берем Rounded Rectangle Tool (Закругленный треугольник) и создаем фигуру размером 28 х 2 пикселя (цвет #d96151) с радиусом углов 1 пиксель, затем добавляем прямоугольнику обводку шириной 2 пикселя (цвет #423b3b), группируем этот элемент и размещаем в нижней части крышки по центру.

Шаг 12
Закончив со всеми необходимыми элементами покедекса, мы можем приступить к добавлению бликов и теней. Уделите этому шагу внимание и добавьте светотени там, где считаете нужным. Закончив, выделяем все элементы иконки и группируем (Ctrl+G).

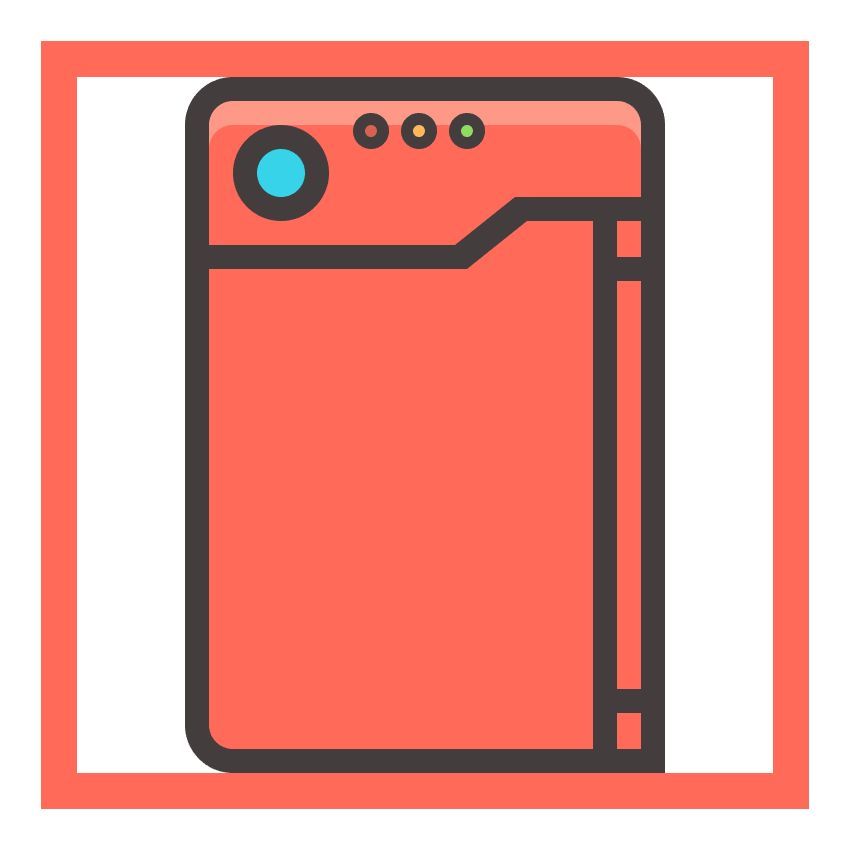
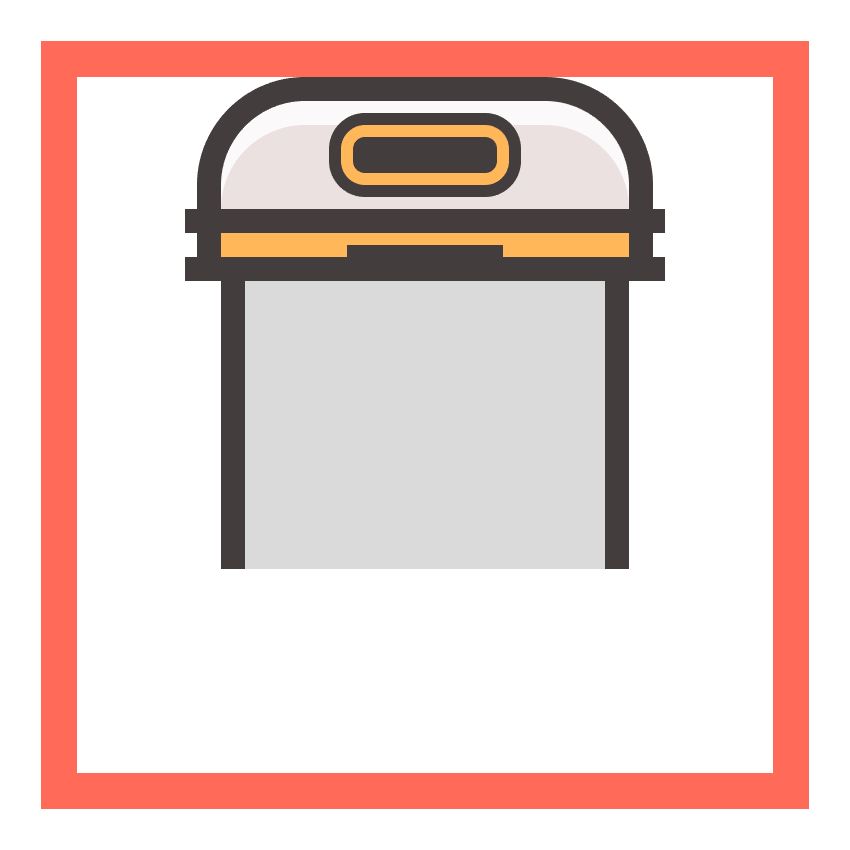
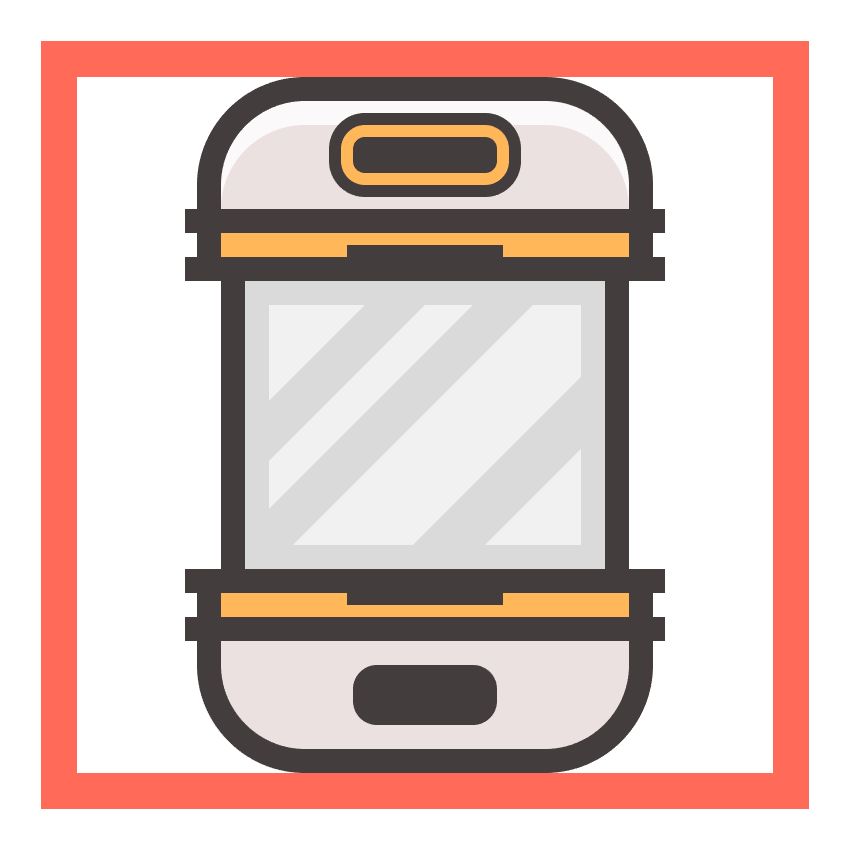
Рисуем инкубатор
Как обычно, переключаемся на следующий слой и приближаем рабочее полотно.
Шаг 1
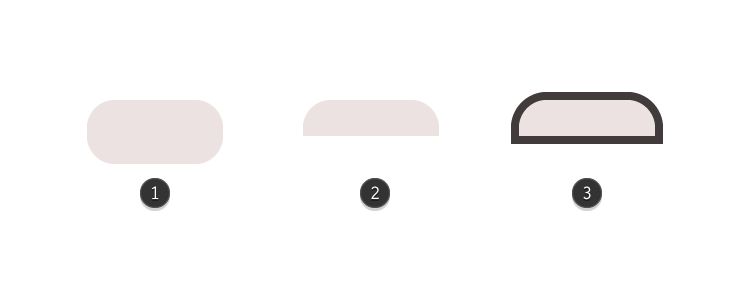
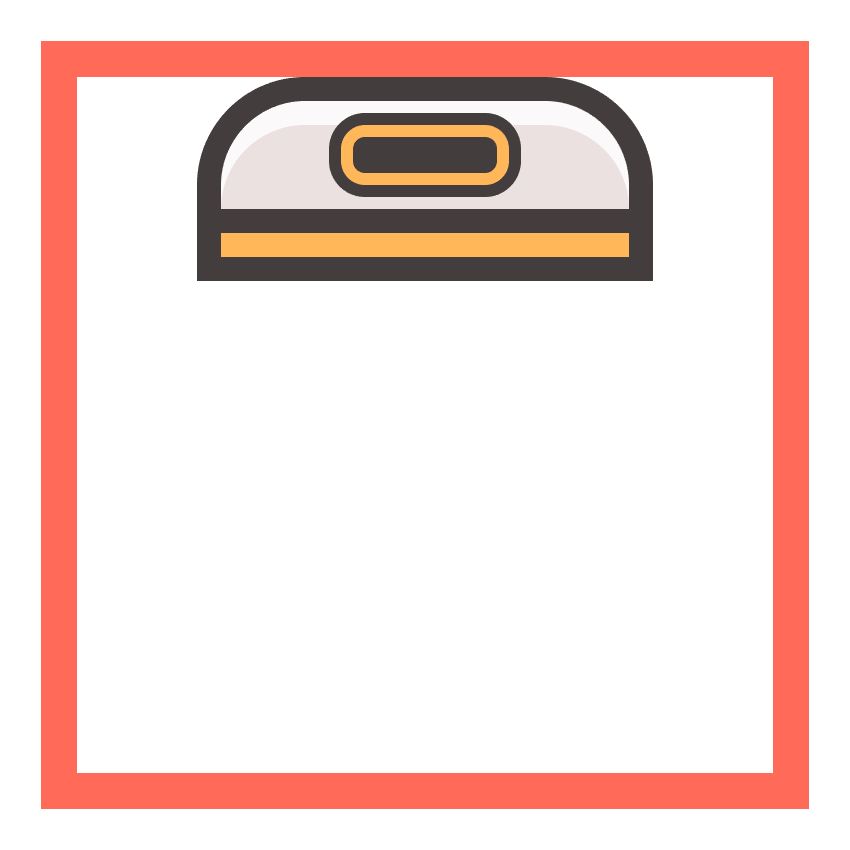
Используя Rounded Rectangle Tool (Закругленный прямоугольник), создаем фигуру размером 68 х 32 пикселя (цвет #ede2e2) с радиусом углов 14 пикселей. Далее берем инструмент Direct Selection Tool (A) (Частичное выделение). Наша задача – удалить нижний ряд узловых точек. Для этого кликаем по ним и жмем клавишу Delete.
Удалив точки, жмем сочетание клавиш Ctrl+J, чтобы закрыть контур фигуры и применяем к ней обводку шириной 4 пикселя (#423b3b), привязываем объект к верхней части ячейки.

Шаг 2
С помощью режима фигуры Minus Front (Вычесть из передней фигуры) добавляем блик белого цвета с непрозрачностью 80%.

Шаг 3
Рисуем закругленный прямоугольник размером 28 х 10 пикселей с радиусом углов 4 пикселя. Заполняем его желтым цветом (#ffb85a) и добавляем обводку шириной 2 пикселя (#423b3b). Размещаем элемент в центре предыдущего прямоугольника.

Шаг 4
Рисуем внутреннюю часть панели. Создаем прямоугольник размером 24 х 6 пикселей (#423b3b) с радиусом углов 2 пикселя. Затем выделяем все три фигуры и группируем их вместе (Ctrl+G).

Шаг 5
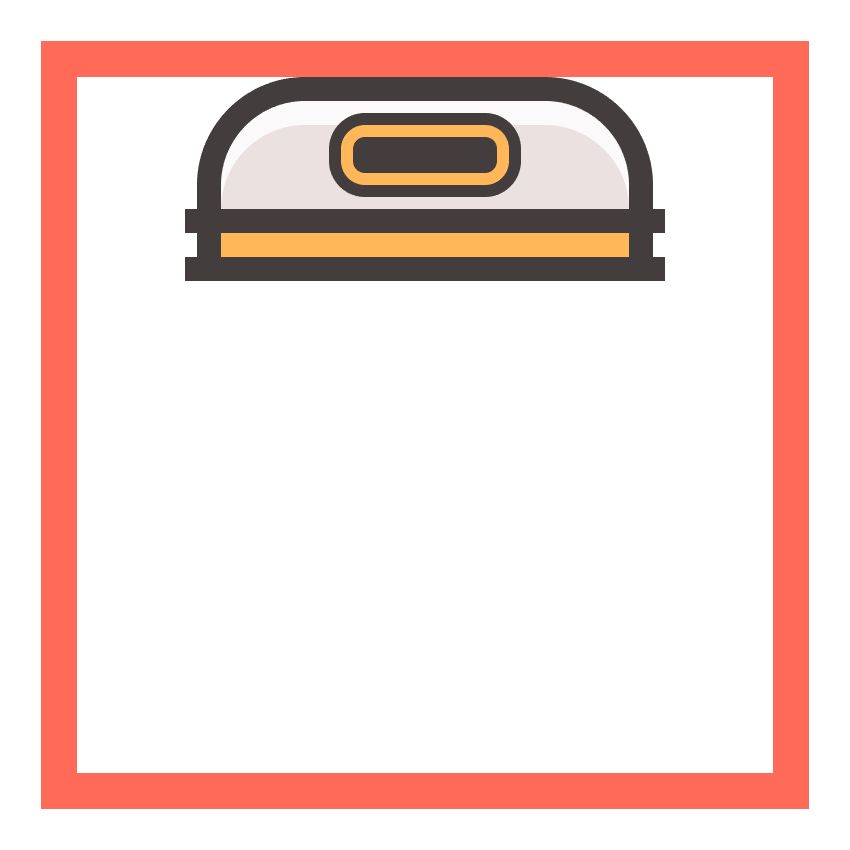
Берем Rectangle Tool (M) (Прямоугольник) и создаем прямоугольник размером 68 х 4 пикселя (#ffb85a). Добавляем обводку шириной 4 пикселя (#423b3b) и размещаем фигуру под предыдущей.

Шаг 6
Создаем еще два прямоугольника размером 80 х 4 пикселя (#423b3b) и размещаем одну на верхней границе желтой фигуры, а вторую – на нижней.

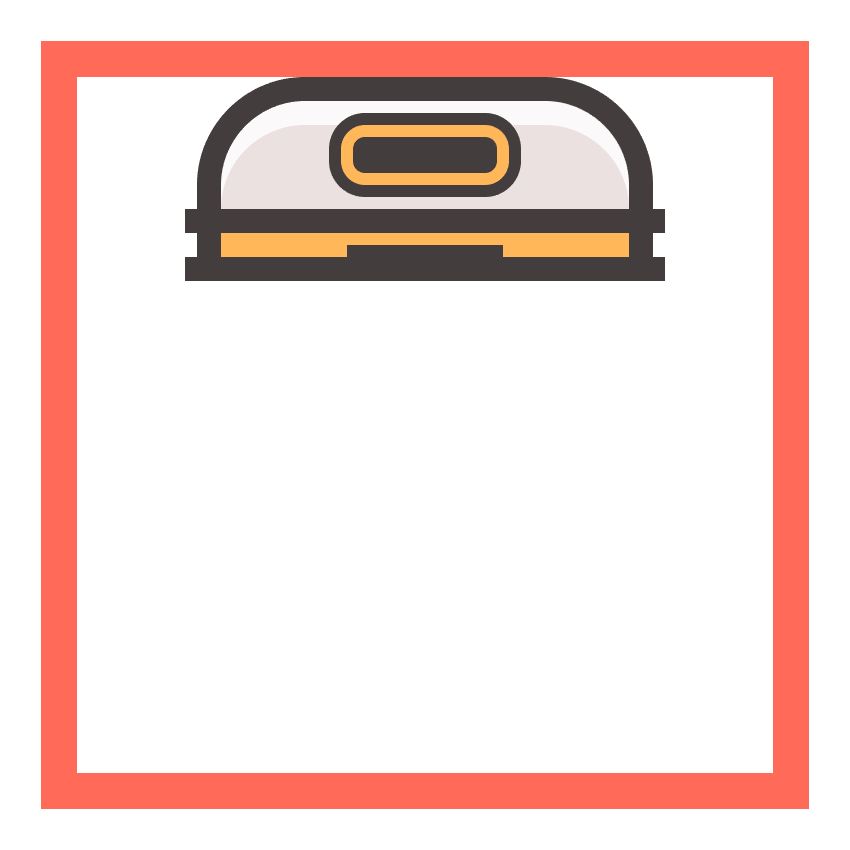
Шаг 7
В нижней части желтой фигуры по центру добавляем еще один прямоугольник размером 26 х 2 пикселя (#423b3b).

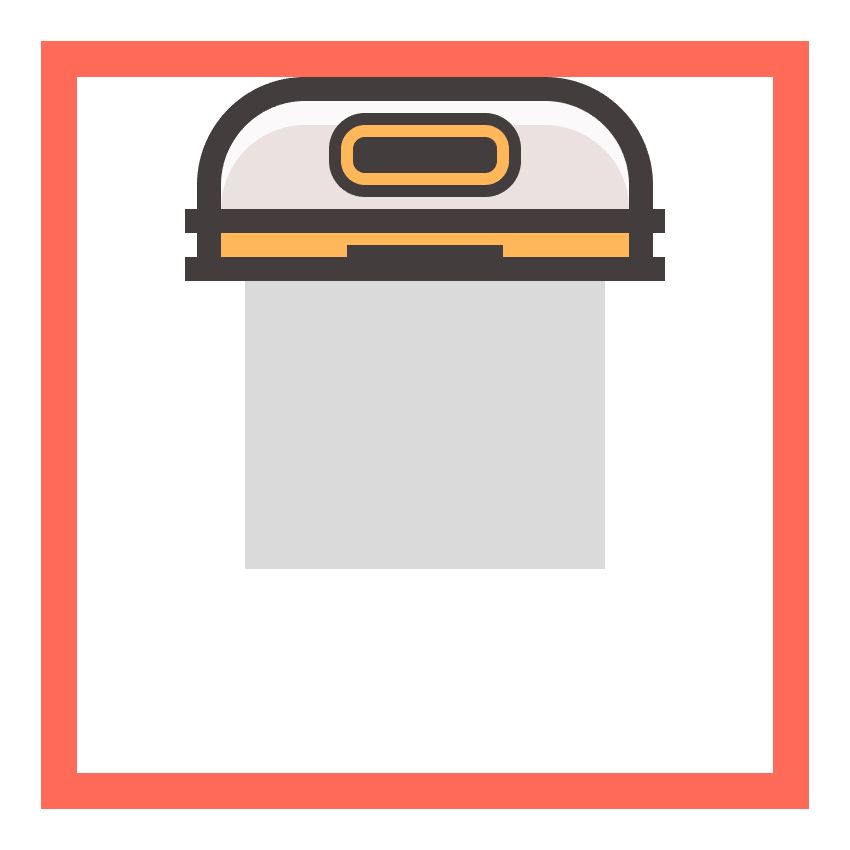
Шаг 8
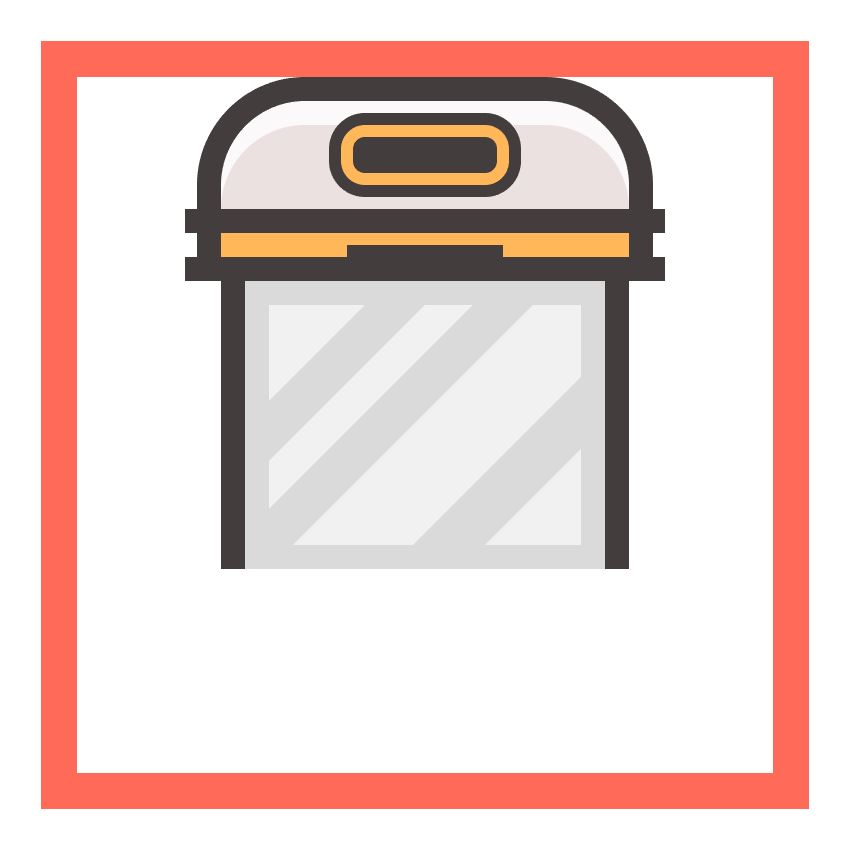
Рисуем стеклянную панель. Создаем черный прямоугольник размером 60 х 48 пикселей и уменьшаем его непрозрачность до 14%. Размещаем фигуру под желтым прямоугольником.

Шаг 9
Рисуем прямоугольник размером 4 х 48 пикселей (#423b3b) и размещаем его на левой стороне стеклянной панели. Дублируем фигуру и размещаем копию на правой стороне. Это будет обводка.

Шаг 10
Используя Pen Tool (P) (Перо), создаем диагональные блики на стекле. Между полосами и контуром должно быть расстояние 4 пикселя. Заливаем блики белым цветом и уменьшаем непрозрачность до 60%.
Закончив, выделяем все элементы стеклянной панели и группируем их (Ctrl+G).

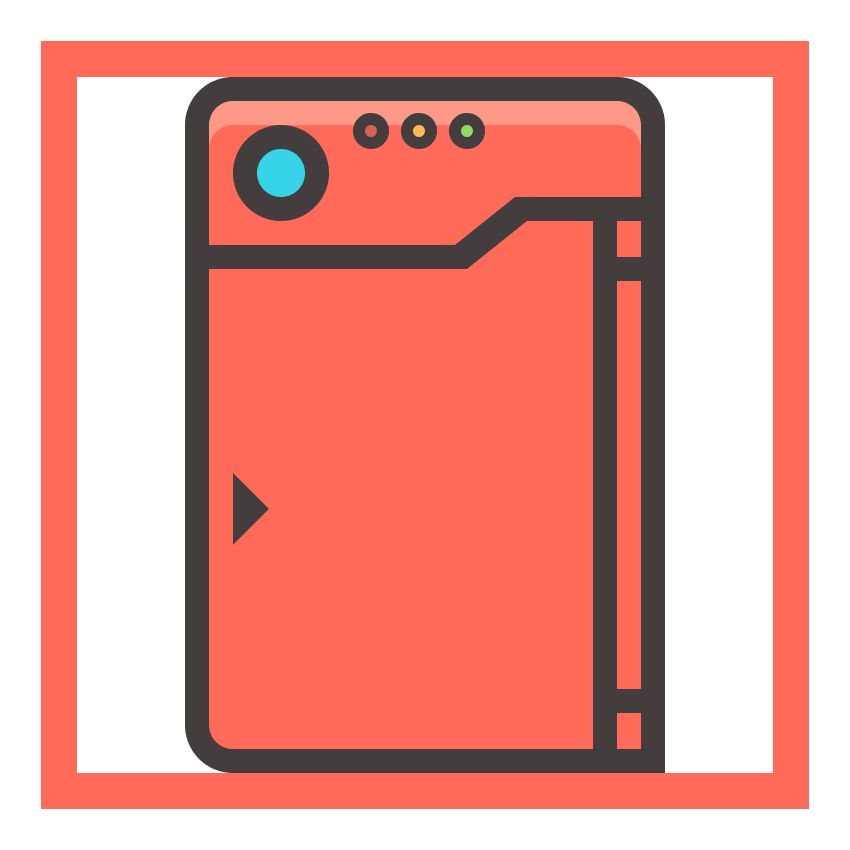
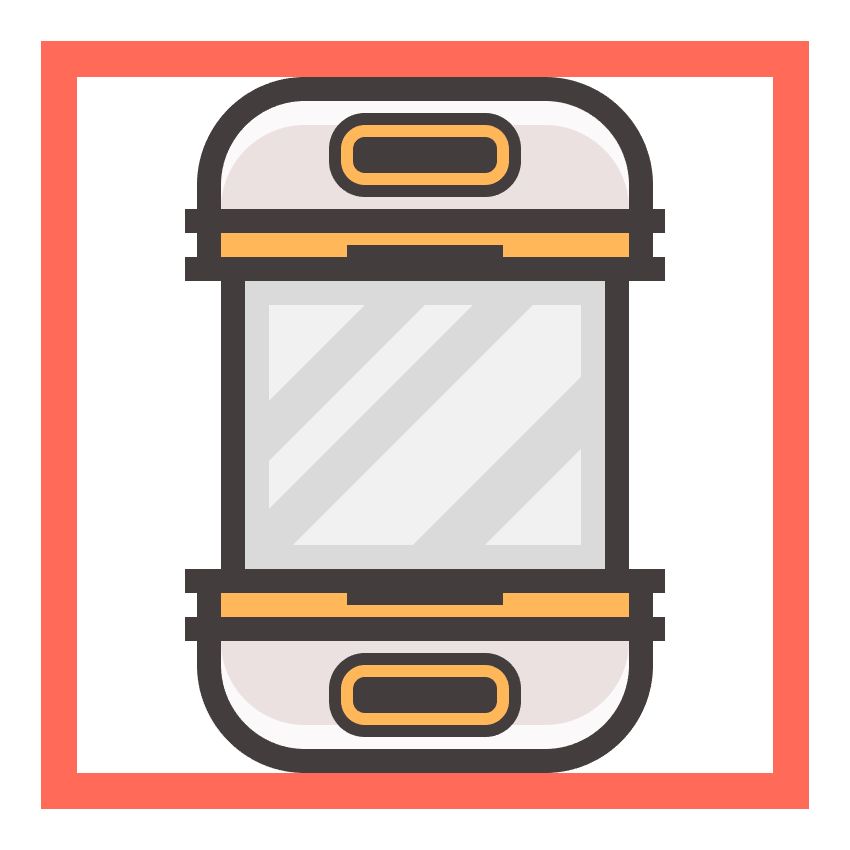
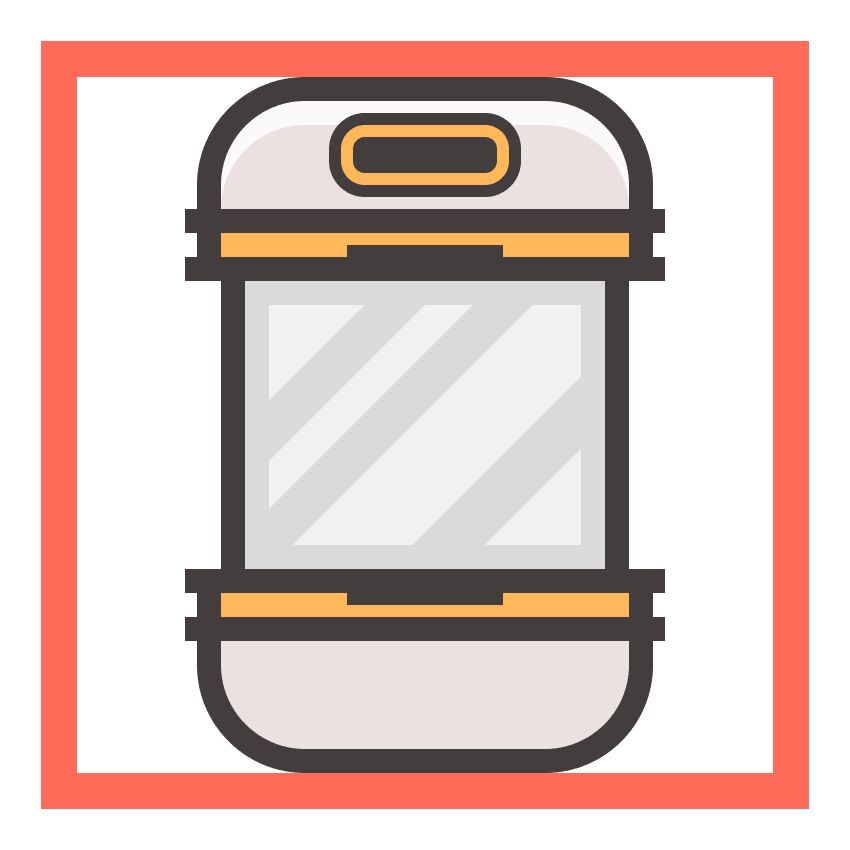
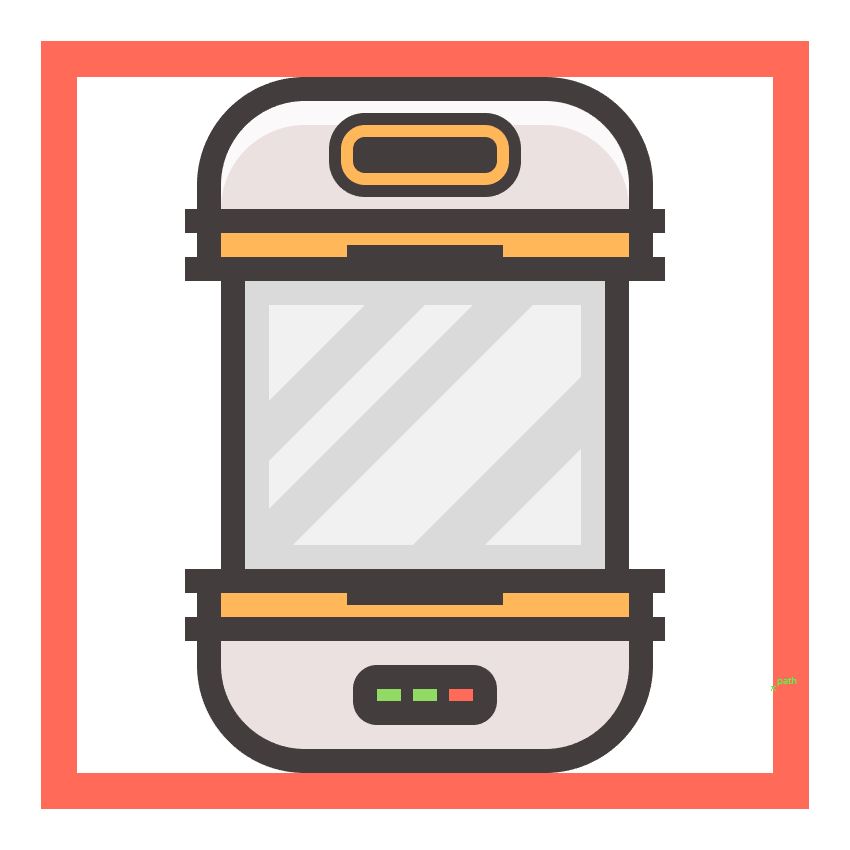
Шаг 11
Дублируем верхнюю часть инкубатора (Ctrl+C, затем Ctrl+F) и переносим ее вниз. Затем отражаем копию по горизонтали. Для этого кликаем правой кнопкой мышки по фигуре и выбираем Transform – Reflect – Horizontal (Трансформация – Отразить – По горизонтали).

Шаг 12
Удаляем в нижней части центральную панель и блик. В этом месте мы добавим индикатор прогресса.

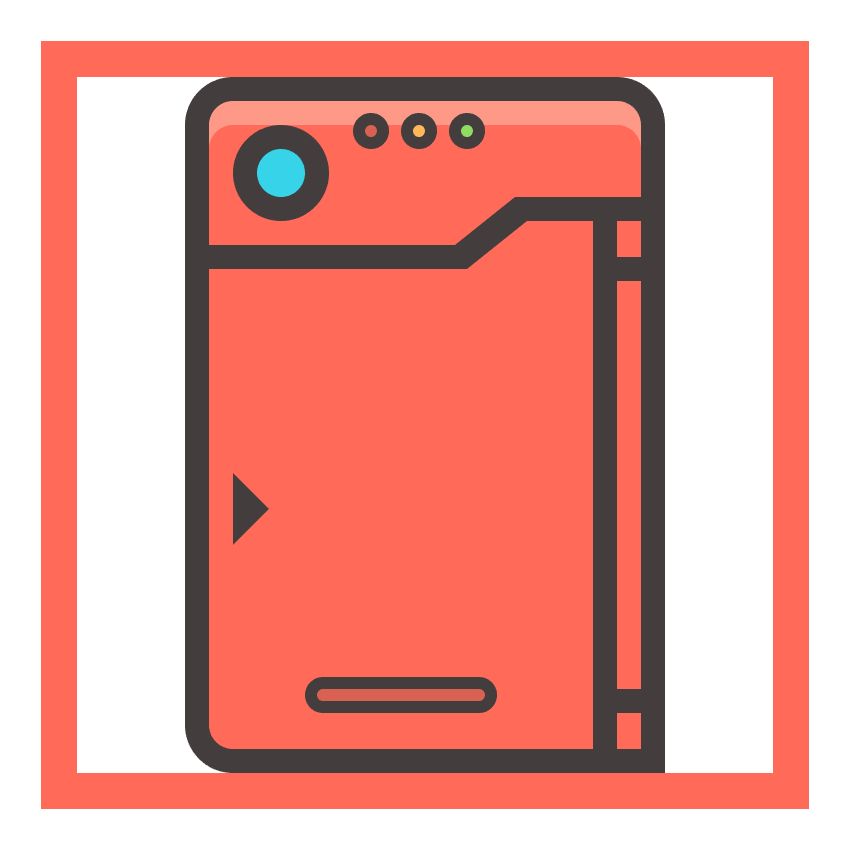
Шаг 13
С помощью Rounded Rectangle Tool (Закругленный прямоугольник) создаем прямоугольник размером 24 х 10 пикселя с радиусом углов 4 пикселя. Заливаем его серым цветом (#423b3b) и размещаем в центре нижней части инкубатора.

Шаг 14
Рисуем три прямоугольника размером 4 х 2 пикселя и размещаем их на расстоянии 2 пикселя друг от друга в центре предыдущей фигуры. Первых два прямоугольника заполняем зеленым цветом (#92db63), а последний – красным (#ff6b57).
После этого выделяем все три фигуры и темно-серый прямоугольник под ними и группируем их (Ctrl+G).

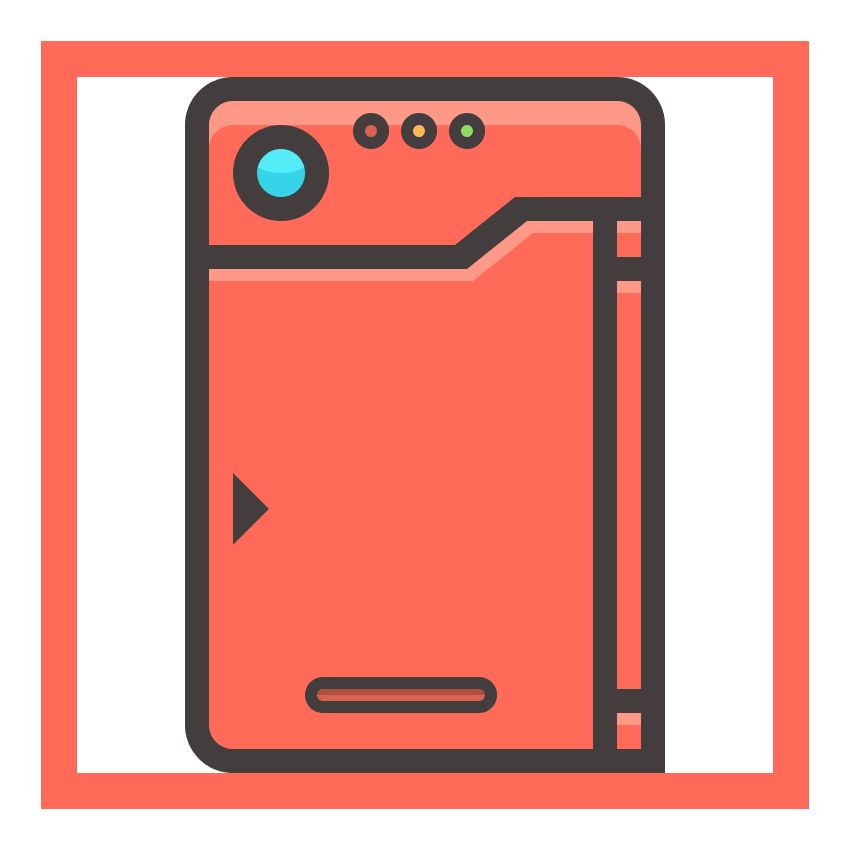
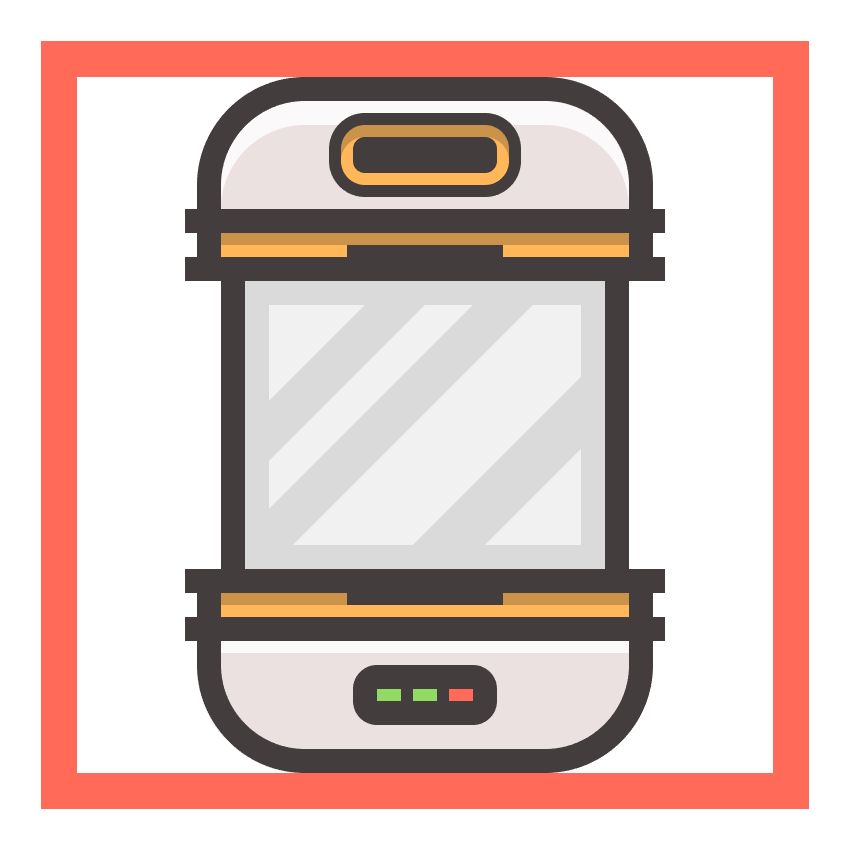
Шаг 15
Добавляем несколько бликов и теней. Группируем все элементы иконки вместе (Ctrl+G).

Рисуем яйцо
Вот мы и добрались до четвертой и последней иконки. Пожалуй, она самая легкая из всех.
Переходим на нужный слой и приближаем документ.
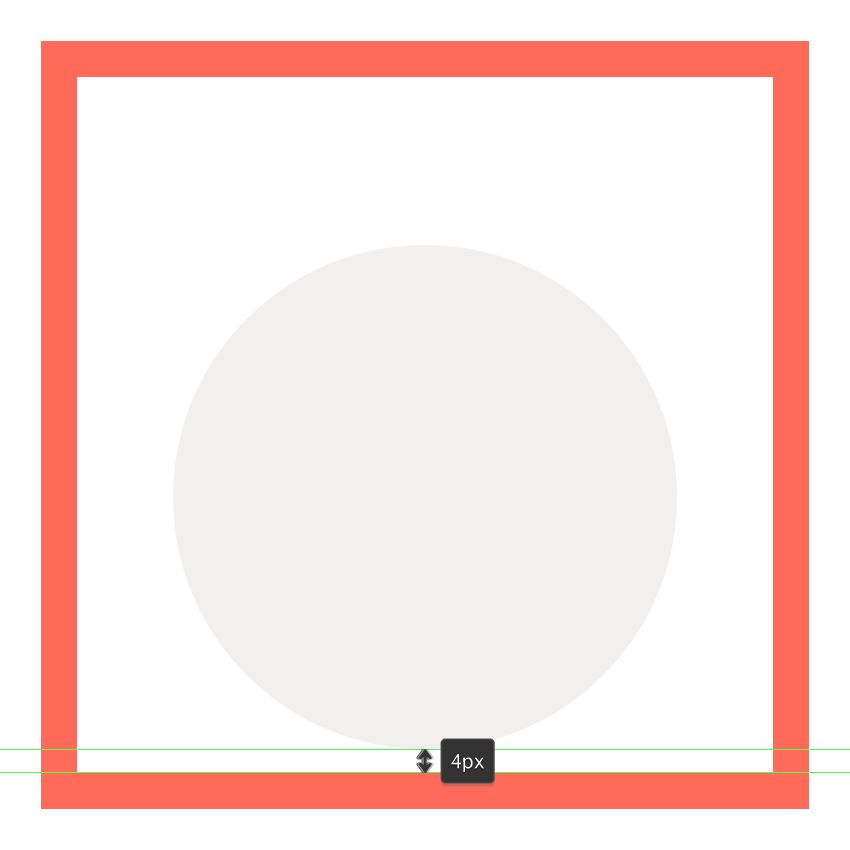
Шаг 1
Берем Ellipse Tool (L) (Овал) и создаем окружность размером 84 х 84 пикселя (#f2f0f0). Размещаем ее в нижней части на расстоянии 4 пикселя от внутренней границы ячейки.

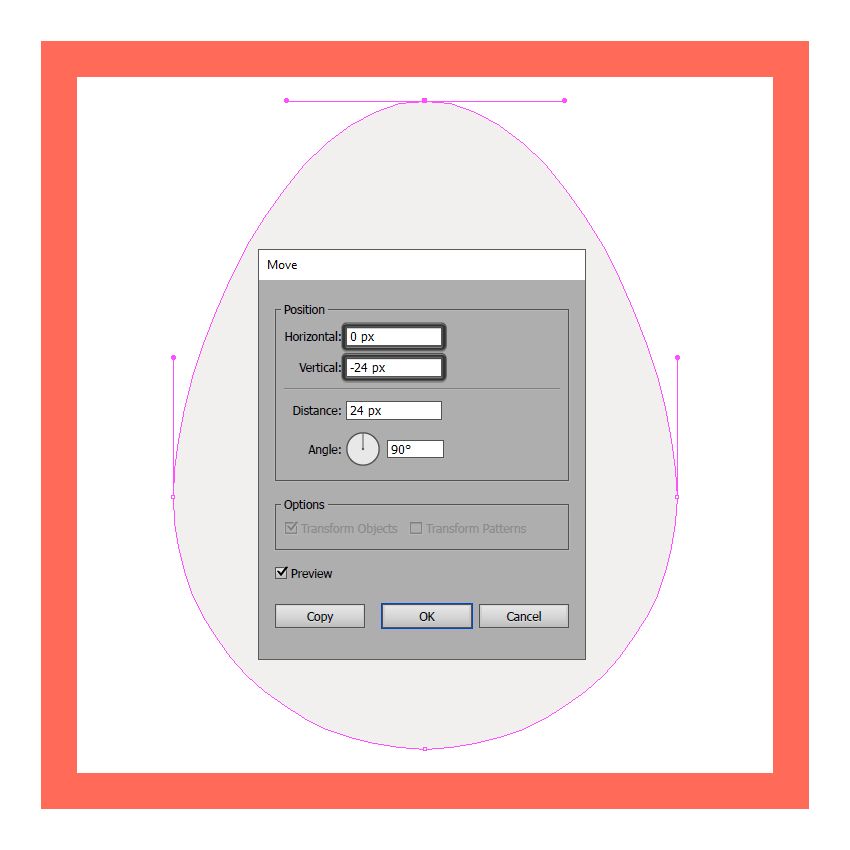
Шаг 2
Корректируем форму яйца, потянув за верхний узелок инструментом Direct Selection Tool (A) (Частичное выделение) вверх на 24 пикселя. Для этого активируем инструмент Move Tool (Перемещение) и кликаем правой кнопкой мышки по объекту, выбираем Transform – Move – Vertical (Трансформация – Переместить – По вертикали) и вводим -24 пикселя.

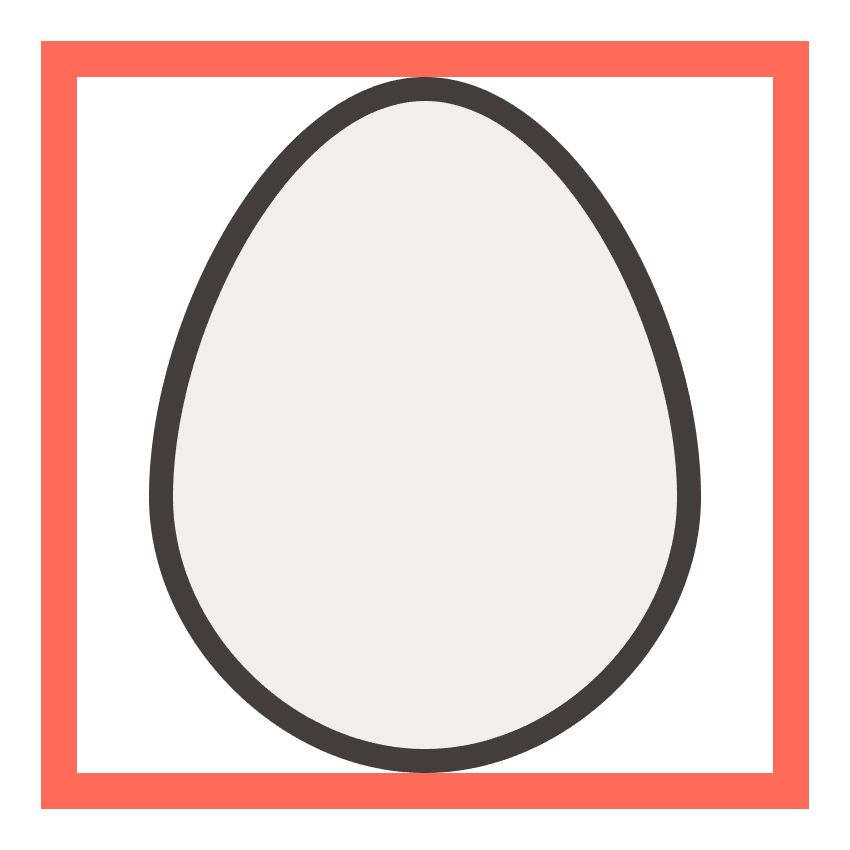
Шаг 3
Закончив с формой яйца, добавляем обводку шириной 4 пикселя (#423b3b), используя Offset Path (Создать параллельный контур).

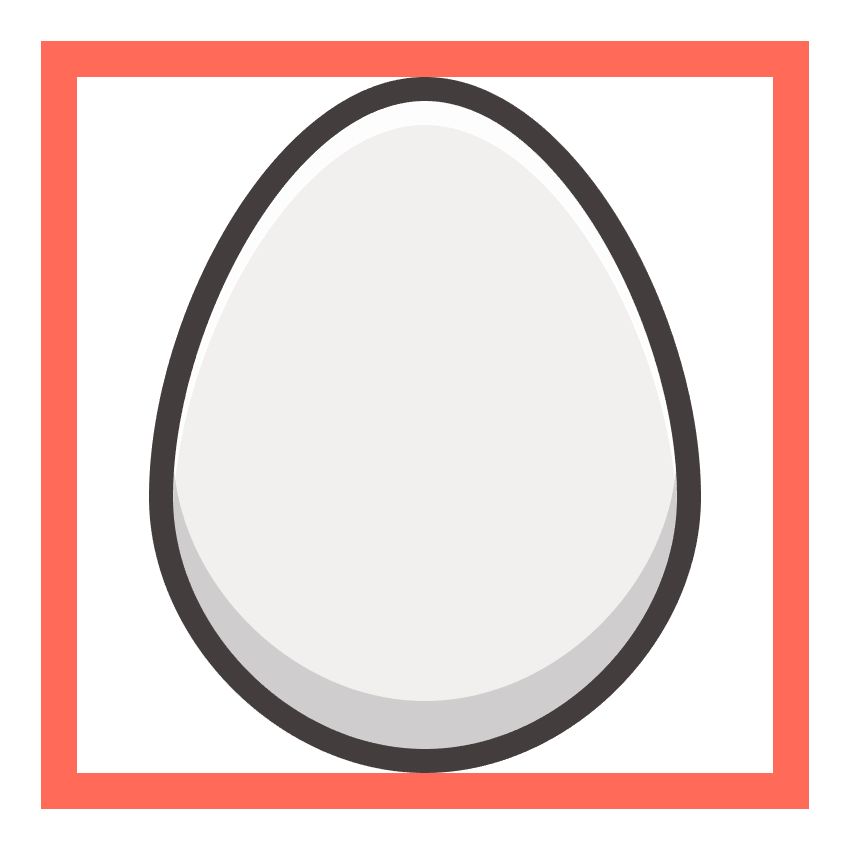
Шаг 4
В верхней части яйца добавляем блик (белого цвета, непрозрачность 40%), а в нижней – тень (черного цвета, непрозрачность 14%).

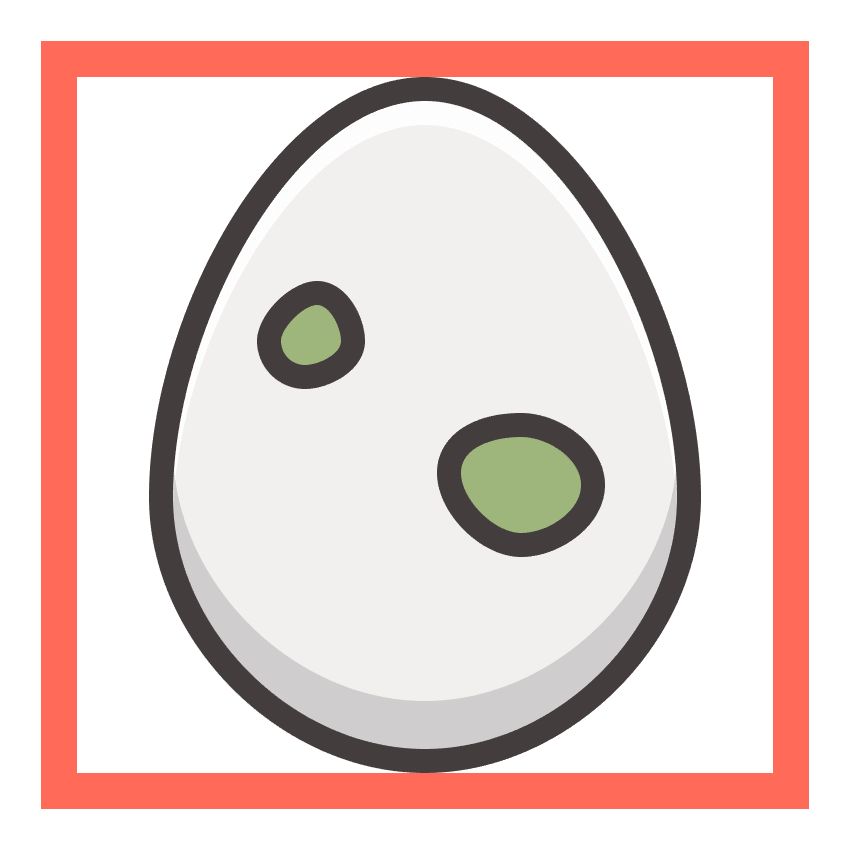
Шаг 5
Рисуем несколько пятен. Для этого создаем две окружности (#9fb77d) и тянем за их узловые точки, чтобы немного деформировать. Затем добавляем обводку шириной 4 пикселя (#423b3b).
Закончив с пятнами, группируем все элементы иконки (Ctrl+G).

Поздравляю! Мы закончили!
Из этого урока вы узнали, как нарисовать иконки в стиле покемон. Надеюсь, полученные знания пригодятся вам в дальнейшей работе. Задавайте вопросы, делитесь вашим результатом и подписывайтесь на обновления. Удачи!











 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая