
В этом уроке вы научитесь рисовать векторную коробку из картона со штрих-кодом.
Перед началом работы мы должны выполнить подготовку документа.
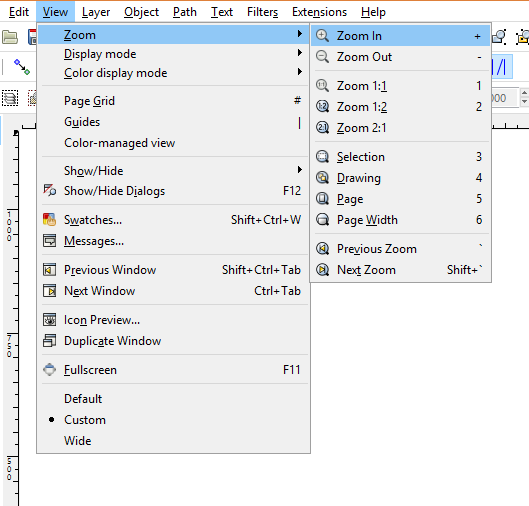
Сперва переходим View – Custom (Вид — Пользовательский), затем клавишей + приближаем документ, чтобы было удобнее работать.

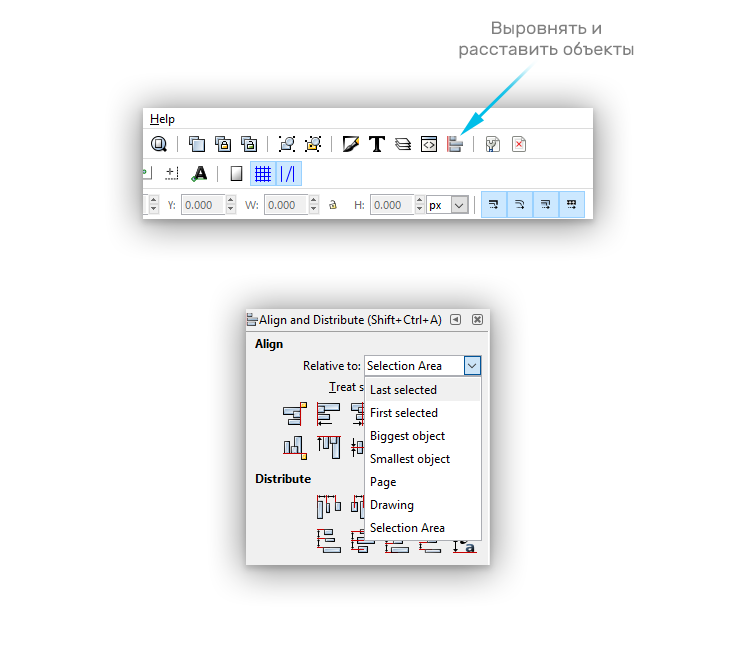
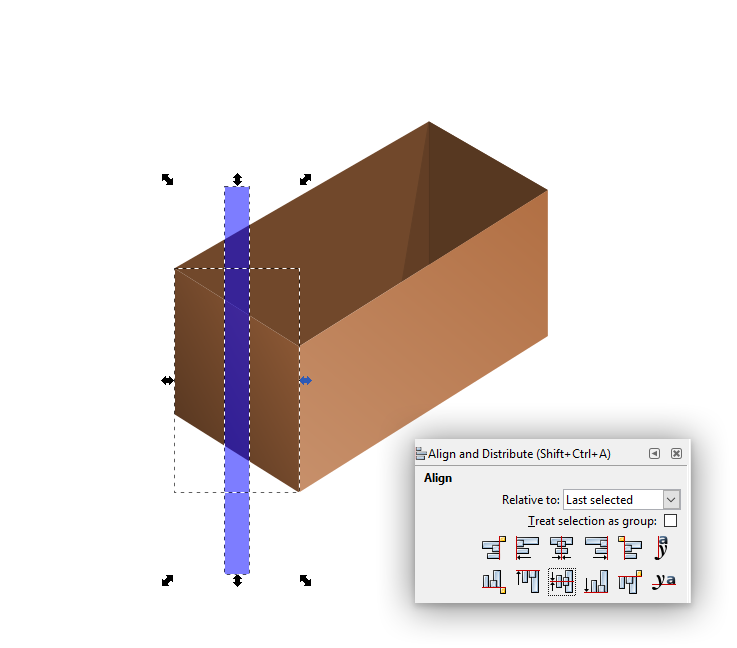
На верхней панели жмем кнопку Align and distribute objects (Выровнять и расставить объекты), чтобы открыть специальную панель.
В выпадающем меню Relative to (Ориентир) выбираем Last Selected (Последний выделенный).

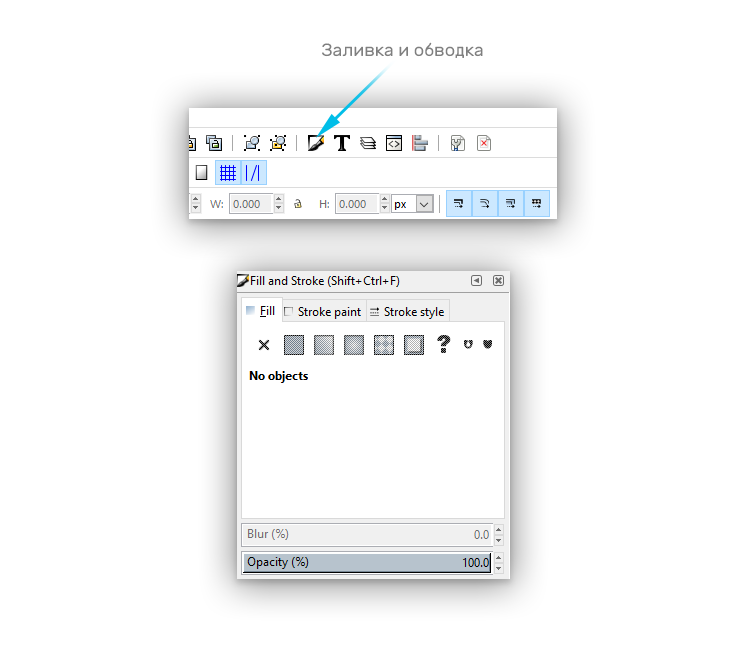
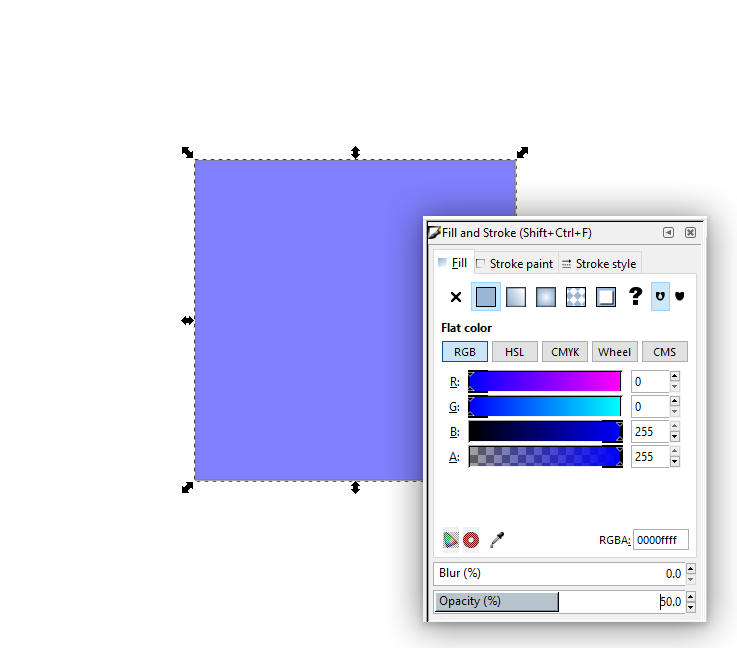
Жмем комбинацию клавиш Shift+Ctrl+F, чтобы открыть панель Fill and Stroke (Заливка и обводка).
Обратите внимание! Если у вас стоит русская раскладка клавиатуры, то горячие клавишы могут не сработать. В таком случае переключите раскладку на английскую и повторите нажатие клавиш.

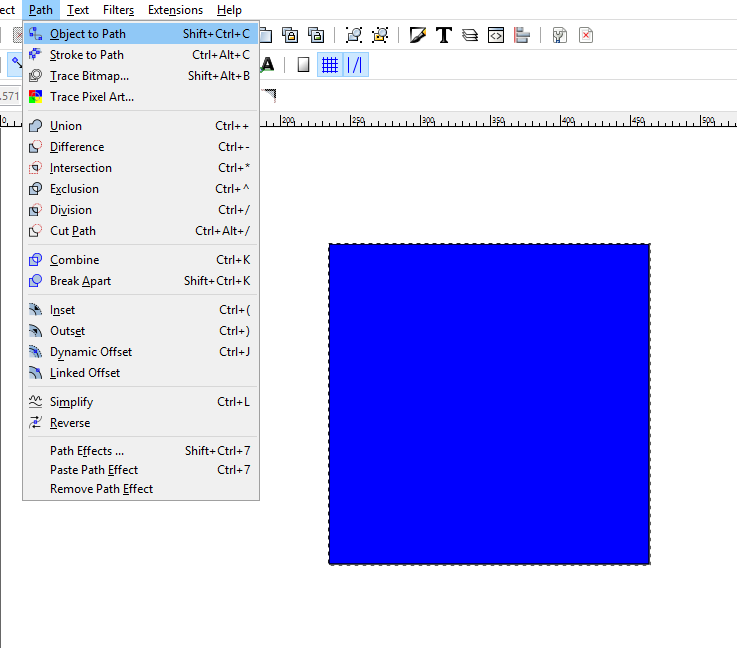
Активируем инструмент создания прямоугольников и квадратов (F4), зажимаем клавиши Shift+Ctrl и рисуем квадрат. Конвертируем его в контур Path – Object to Path (Контур – Оконтурить объект) (Shift+Ctrl+C).

Активируем инструмент выделения и уменьшаем непрозрачность фигуры до 50%.

Кликаем по квадрату инструментом выделения, чтобы активировались стрелки для поворота фигуры.

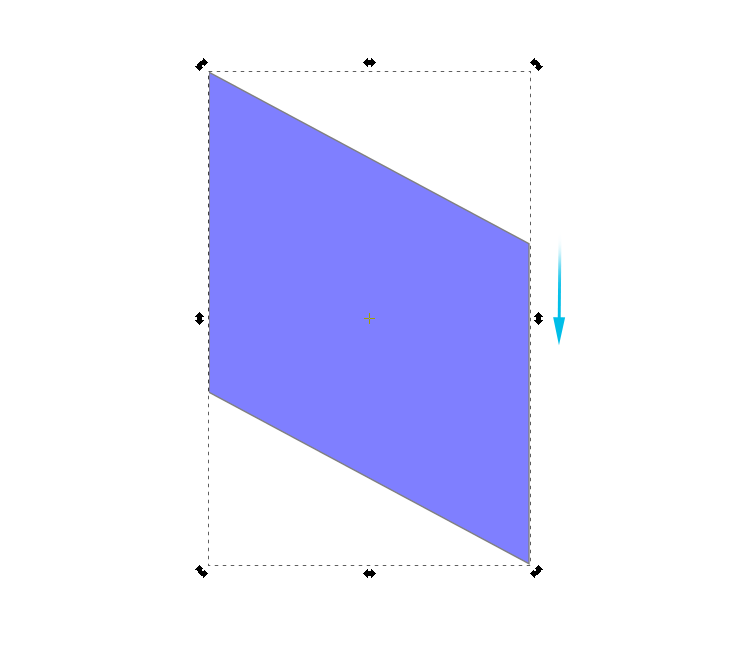
Зажимаем клавишу Ctrl и опускаем правую среднюю стрелку ниже. Обратите внимание, что с клавишей Ctrl стрелка двигается не попиксельно, а сразу на большое расстояние (в моем случае примерно 30-40 пикселей, это зависит от размера фигуры). Нам нужно опустить ее на два таких расстояния.

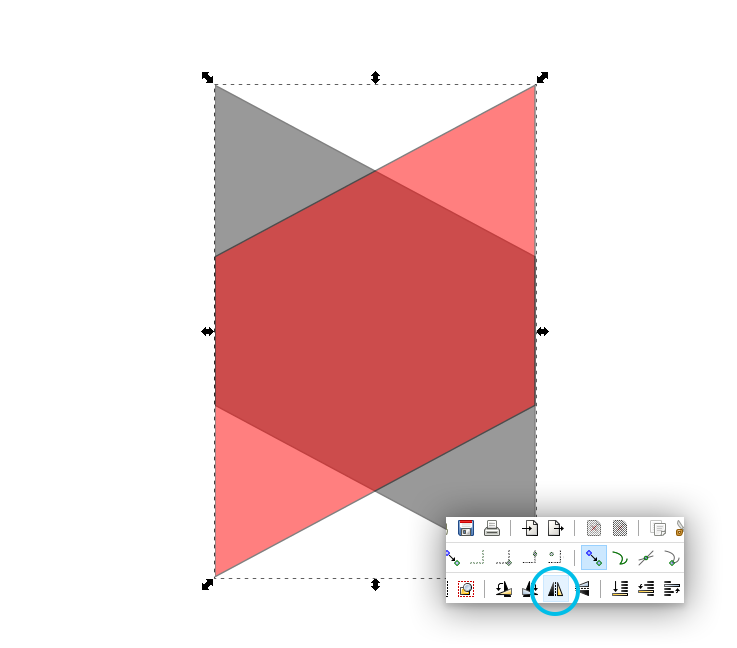
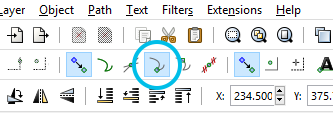
Жмем правой кнопкой мыши по фигуре и выбираем Duplicate (Продублировать) (Ctrl+D). Меняем цвет заливки на красный и отражаем по горизонтали, кликнув на специальную кнопку на верхней панели или нажав клавишу H.

Также на верхней панели активируем Snap cusp nodes (Прилипать острыми узлами).

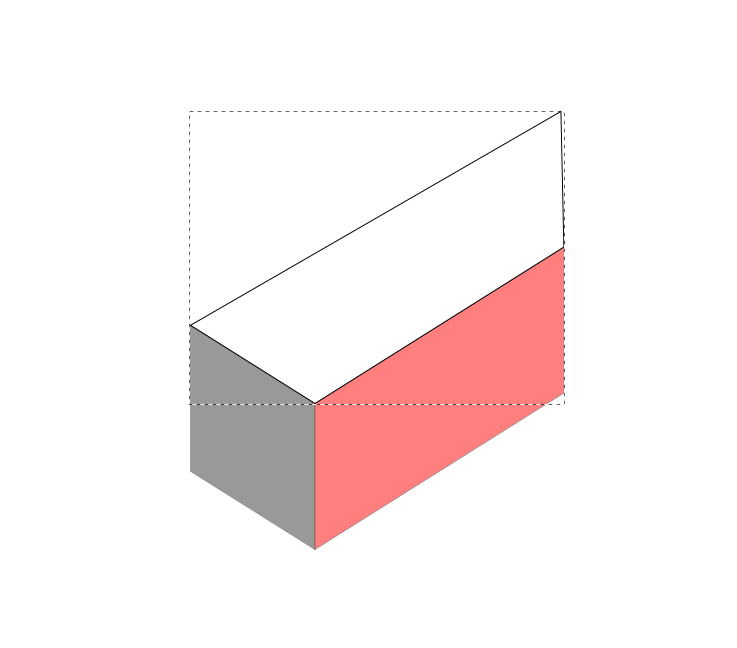
Далее хватает красную фигуру за левый нижний угол и перемещаем ее вправо, чтобы приклеить к правой стороне серого четырехугольника.

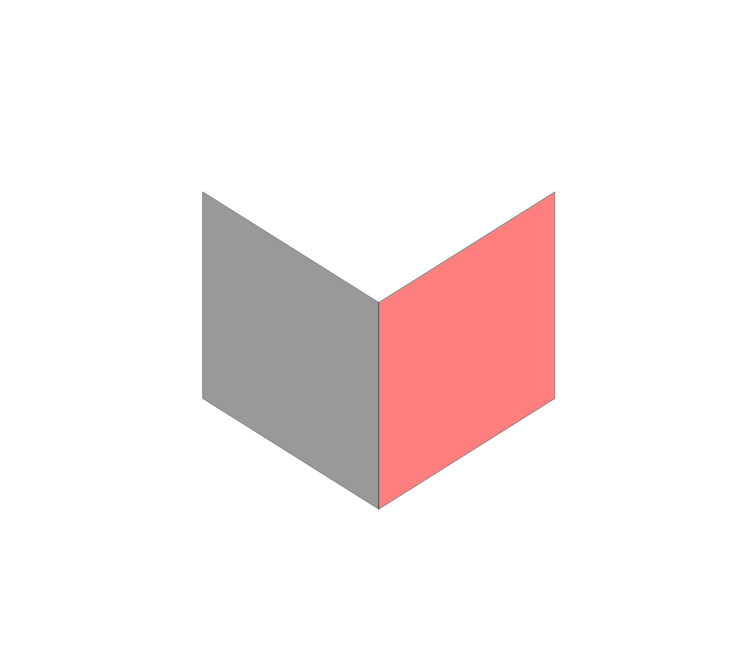
Дублируем красную половинку и удлиняем эту сторону коробки.

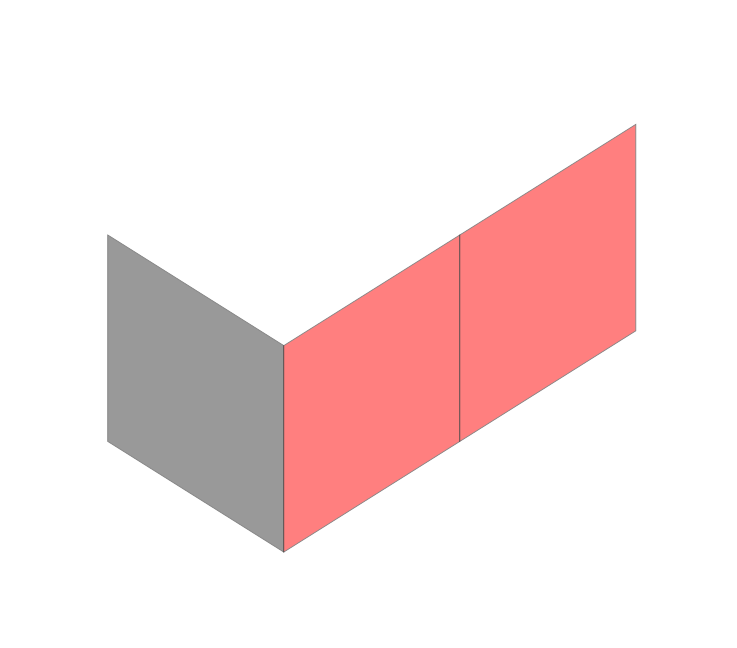
С зажатой клавишей Shift выделяем две красные фигуры и объединяем их Path – Union (Контур – Сумма).

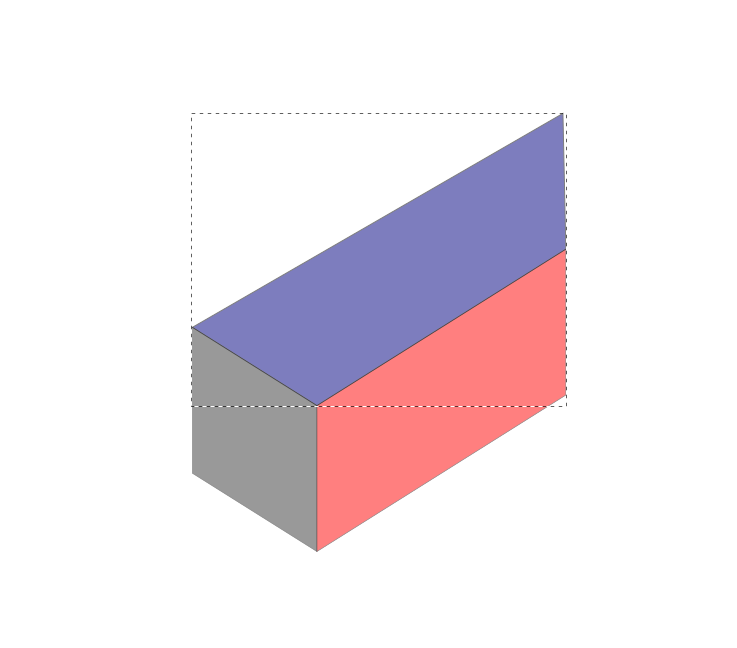
Далее берем инструмент рисования кривых Безье (Shift+F6). Ставим первую точку в верхнем левом углу серой фигуры. Зажимаем клавишу Ctrl и проводим линию параллельно красной стороне. Затем от предыдущей точки проводим линию ниже и соединяем ее с верхним правым углом красной фигуры. Следующая линия должна идти по верхней границе красного четырехугольника и последняя по верхней границе серого четырехугольника, где мы соединяем ее с первой точкой.

Заливаем ее синим цветом и уменьшаем непрозрачность до 50%.

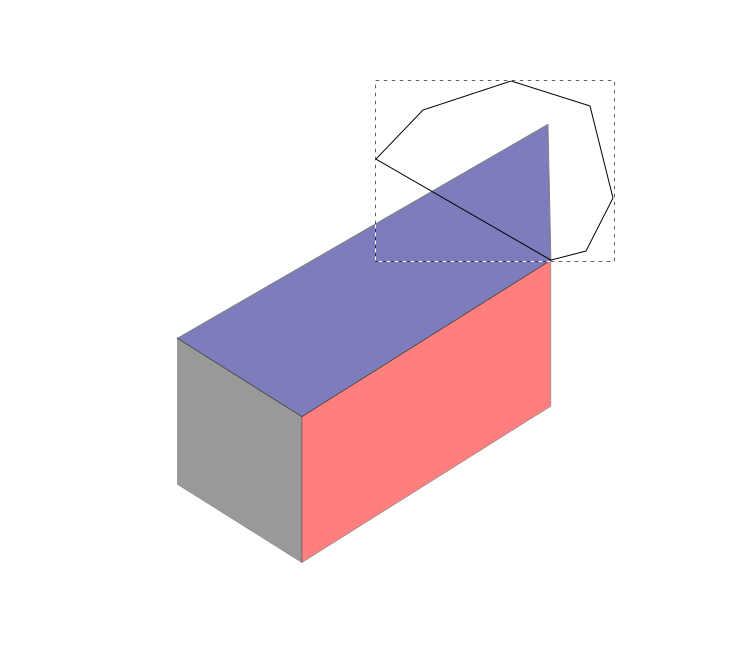
Теперь в верхнем правом углу красной фигуры ставим новую точку и влево проводим новую линию, параллельную верхней границе серого прямоугольника. Замыкаем фигуру, обрисовав ее так, как показано ниже.

Активируем инструмент выделения (F1), зажимаем Shift и выделяем синюю фигуру и контур. Затем переходим Path – Difference (Контур — Разность), чтобы отрезать лишний кусок синей фигуры. Выделяем всю фигуру и увеличиваем непрозрачность до 100%.

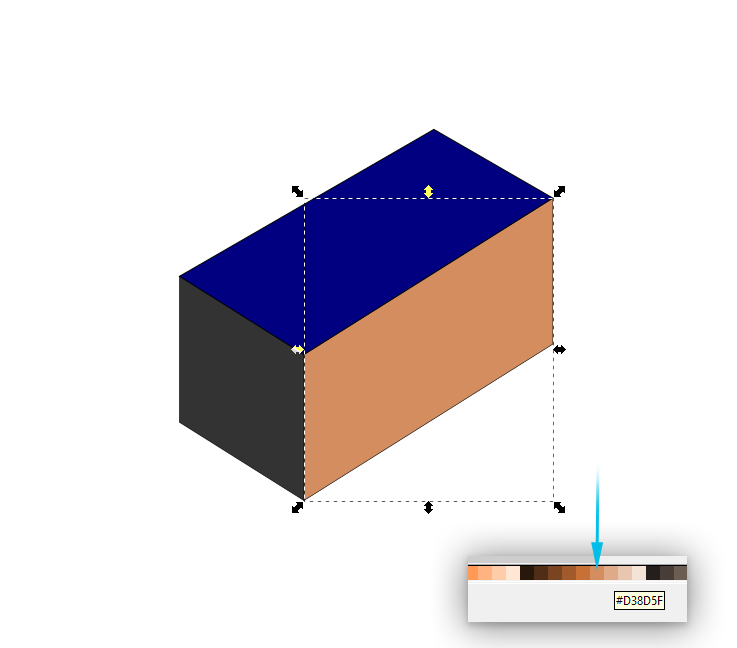
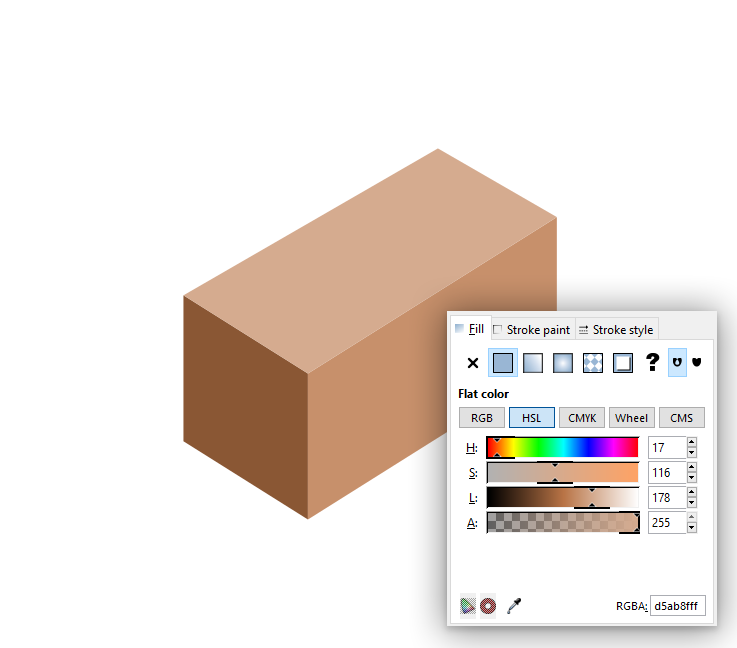
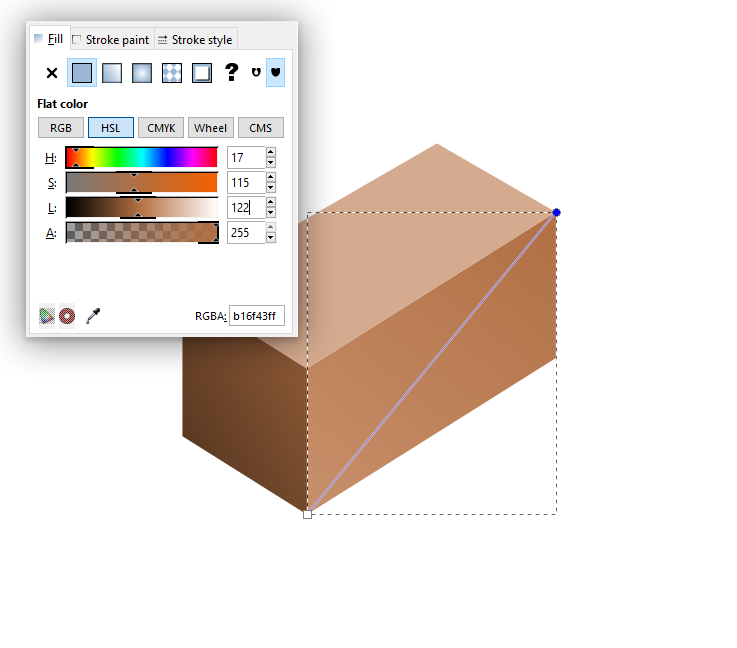
Заливаем боковую сторону коробки светло-коричневым цветом (D38D5F). Все необходимые нам цвета вы можете найти на нижней цветовой панели.

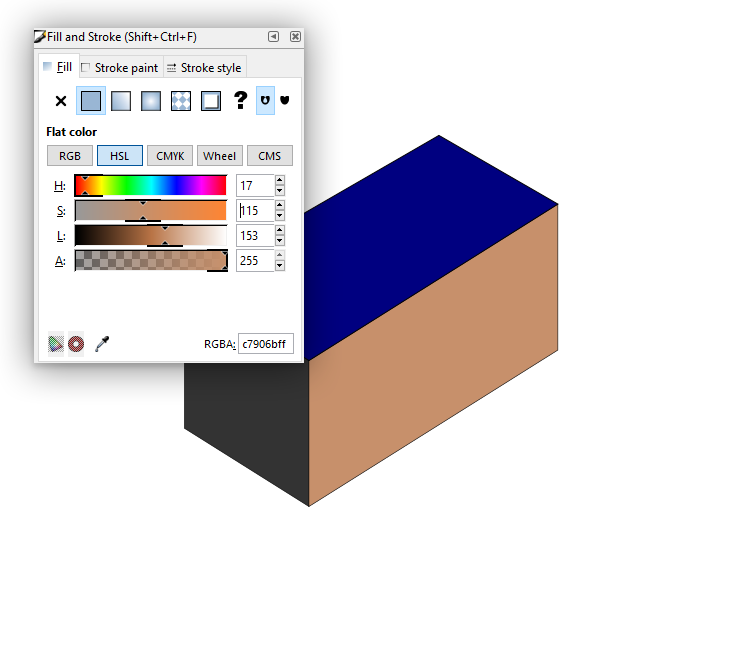
На панели Fill and Stroke (Заливка и обводка) переключаемся на цветовую схему HSL и устанавливаем цвет S на 115, чтобы уменьшить количество оранжевого оттенка.

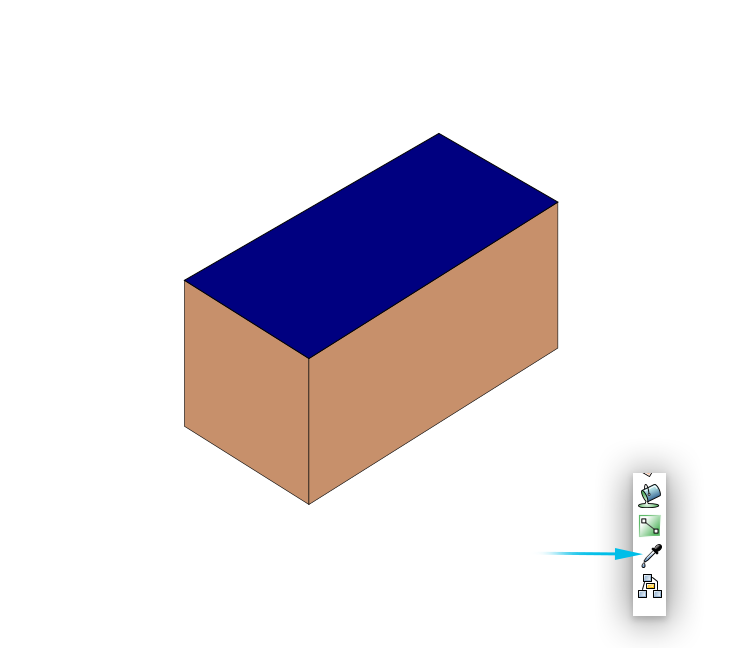
Выделяем темно-серый прямоугольник, затем берем пипетку (F7) и кликаем по светло-коричневой фигуре, чтобы залить серую сторону этим же цветом.

Возвращаемся на панель Fill and Stroke (Заливка и обводка) и устанавливаем L примерно на 95.
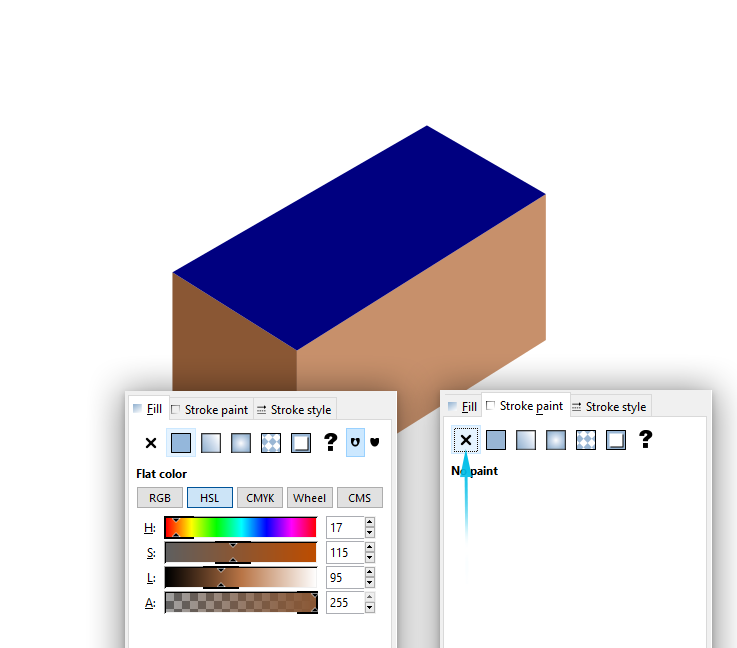
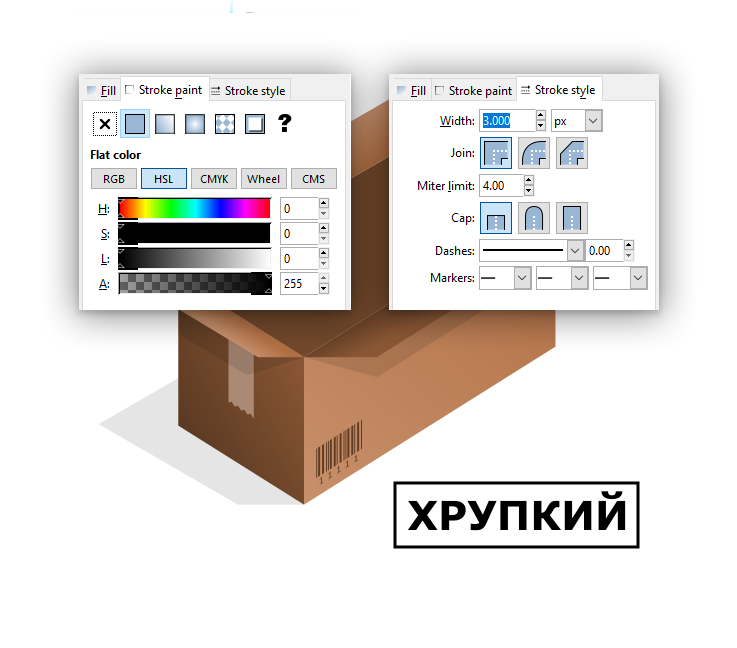
Обратите внимание! Если на ваших фигурах есть тонкая обводка, ее необходимо отключить. Для этого на панели Fill and Stroke (Заливка и обводка) переходим на вкладку Stroke Paint (Обводка) и там кликаем на кнопку с крестиком, чтобы отключить отображение обводки.

Инструментом выделения (F1) кликаем на синюю фигуру, затем с помощью пипетки (F7) заливаем ее светло-коричневым цветом. На панели Fill and Stroke (Заливка и контур) параметр L устанавливаем на 178, чтобы слегка осветлить эту сторону.

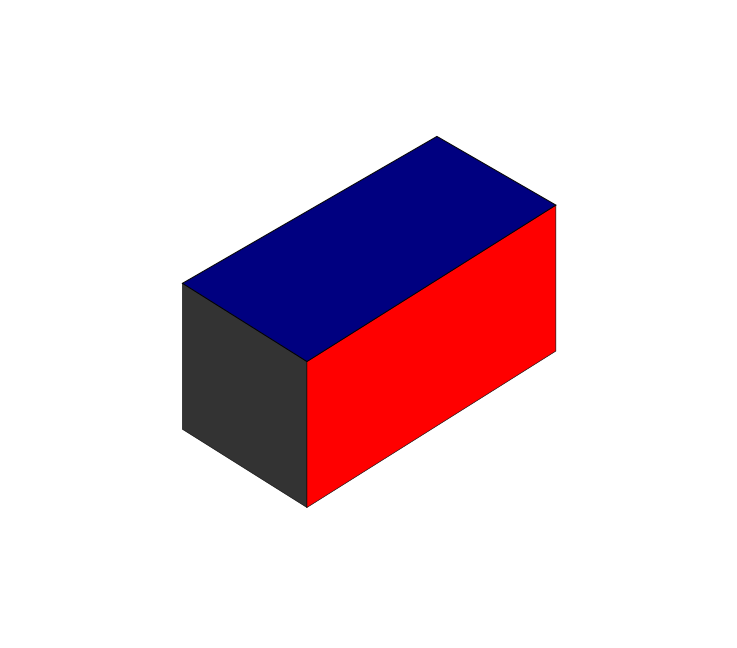
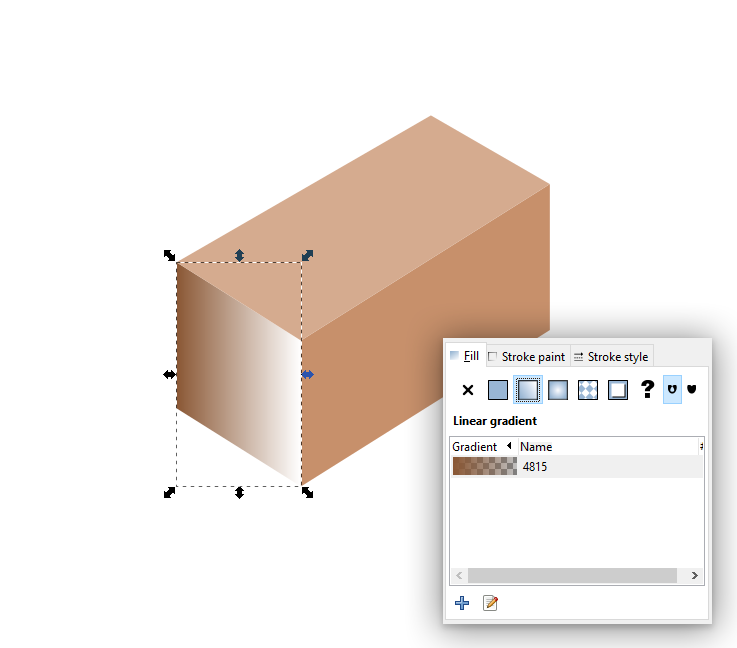
Теперь каждую сторону коробки мы будем заливать градиентом. Сначала выделяем темно-коричневый прямоугольник и на панели Fill (Заливка) выбираем кнопку Linear gradient (Линейный градиент).

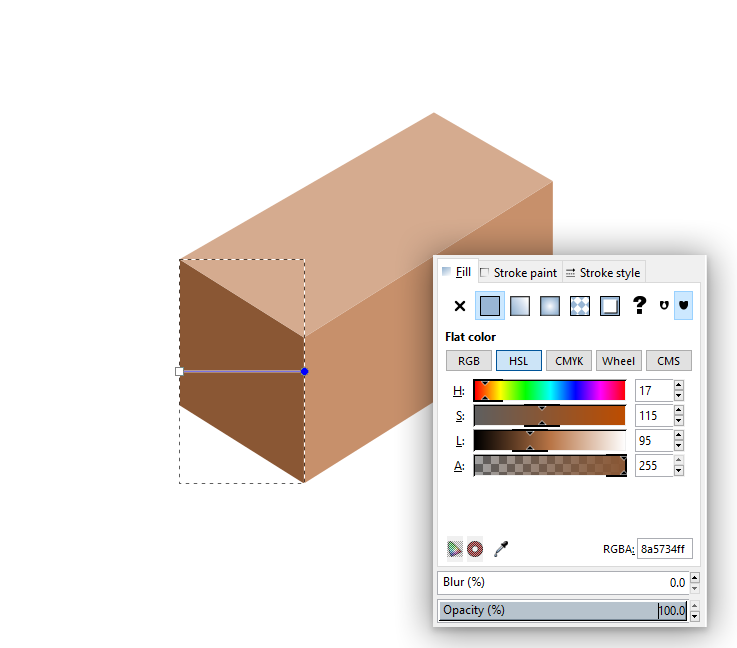
Активируем инструмент градиентной заливки (Ctrl+F1). В результате на прямоугольнике появится горизонтальная градиентная линия. Кликаем по правой точке линии и на боковой панели увеличиваем непрозрачность этой части градиента до 100%.

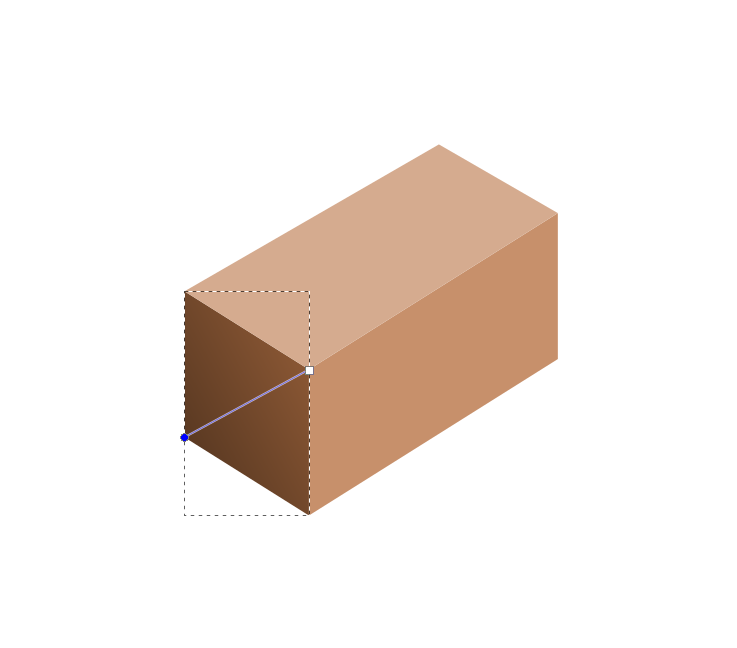
Далее устанавливаем цвет L на 62. Правую точку градиентной линии опускаем на нижний левый угол прямоугольника, а левую поднимаем на верхний правый угол.

Повторяем действия с боковой стороной коробки.

Выделяем верхнюю грань коробки, берем пипетку (F7) и заливаем фигуру темным оттенком коричневого, который мы можем взять на нижнем прямоугольнике.

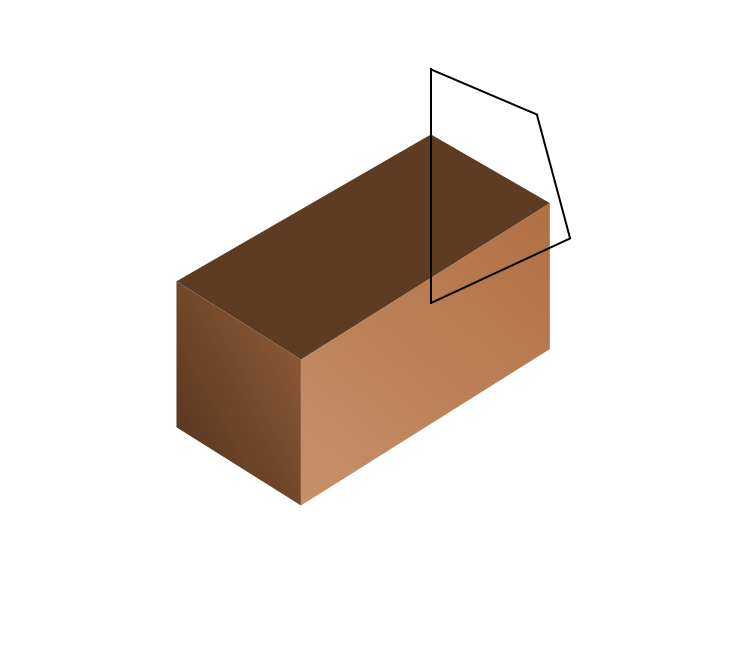
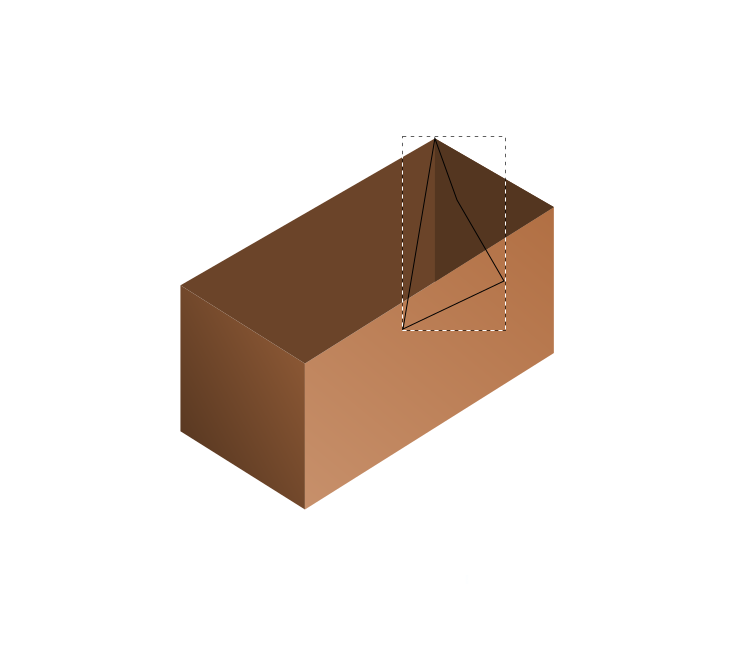
Жмем правой кнопкой мыши по верхней грани и выбираем Duplicate (Продублировать) (Ctrl+D). Затем берем инструмент Безье (Shift+F6) и из верхнего угла с зажатой клавишей Ctrl проводим вертикальную линию вниз и соединяем ее, как показано ниже.

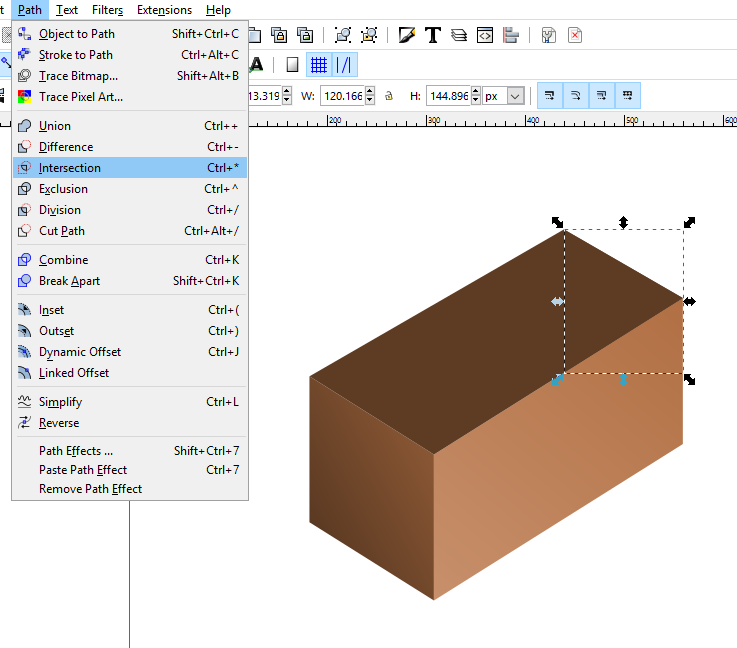
Активируем инструмент выделения (F1), с зажатой клавишей Shift выделяем верхнюю грань и переходим Path – Intersection (Контур — Пересечение). Таким образом, из области пересечения двух фигур мы создали отдельный элемент.

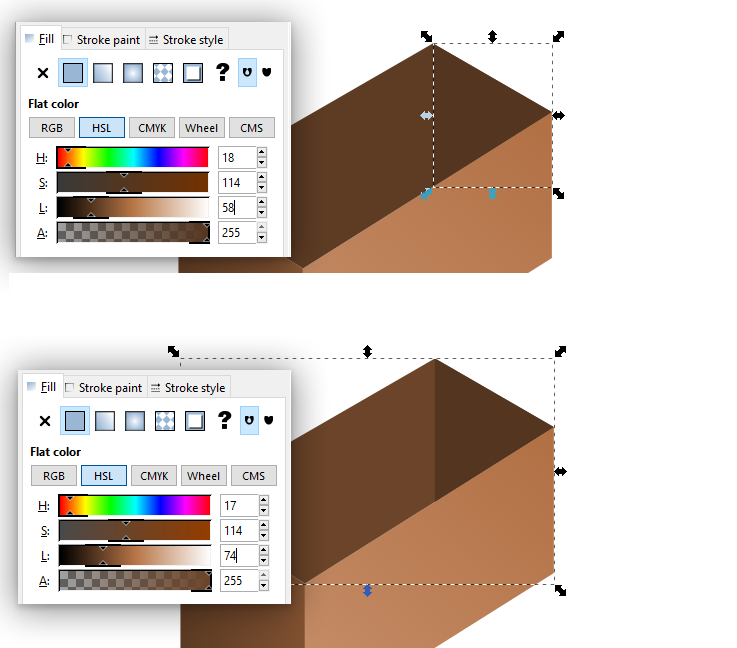
Устанавливаем параметр L этой фигура на 58, чтобы сделать ее слегка темнее. А цвет L соседней внутренней грани устанавливаем на 74.

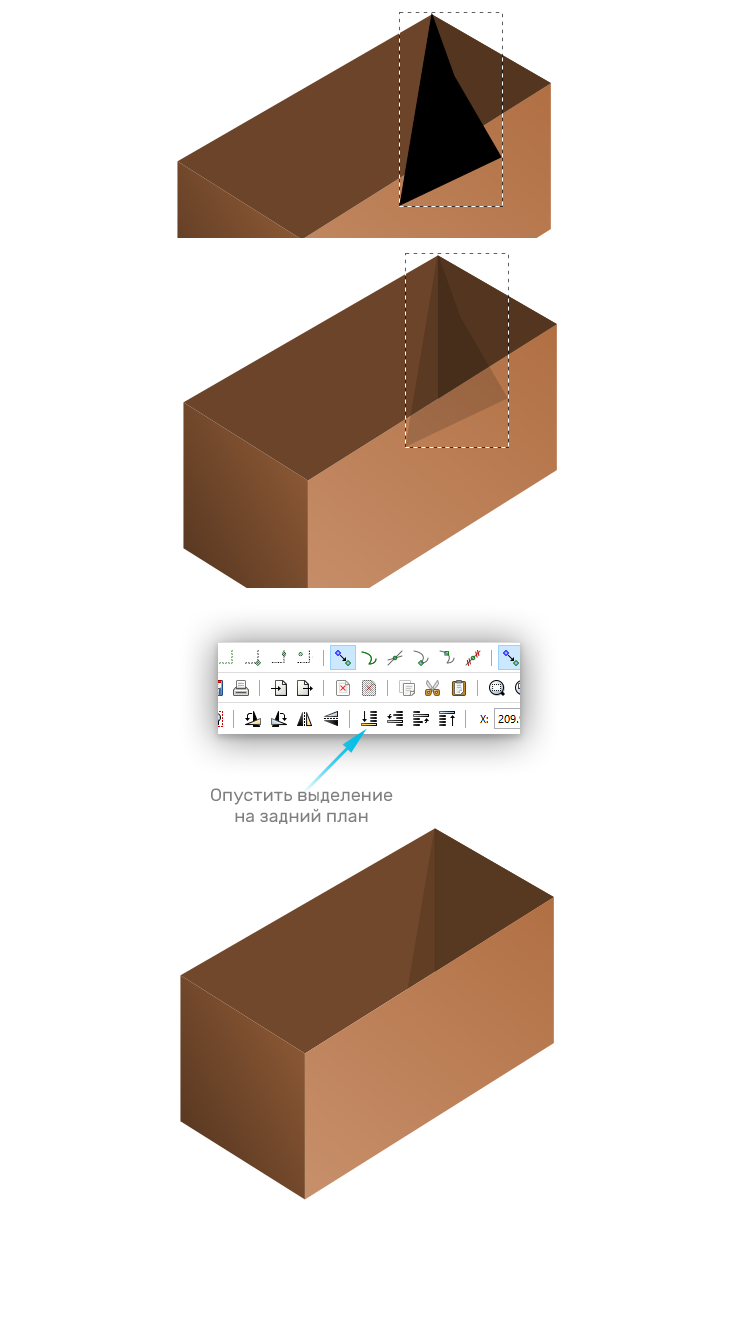
Берем инструмент Безье (Shift+F6) и из верхнего угла коробки проводим линию влево по диагонали, затем замыкаем ее. Эту фигуру мы используем для создания тени.

Заливаем ее черным цветом. Уменьшаем непрозрачность примерно до 13%.
Берем инструмент выделения (F1) и кликаем левой кнопкой по внутренней короткой грани. Затем кликаем по ней правой кнопкой мыши и выбираем Duplicate (Продублировать) (Ctrl+D). Зажимаем клавишу Shift и выделяем черную фигуру, которую мы создали выше. Переходим Path – Difference (Контур — Разность).
Затем на верхней панели жмем кнопку Lover selection to bottom (Опустить выделение на задний план), чтобы опустить фигуру ниже. После этого выделяем обе внутренние грани и так же опускаем их ниже. Получаем вот такую тень.

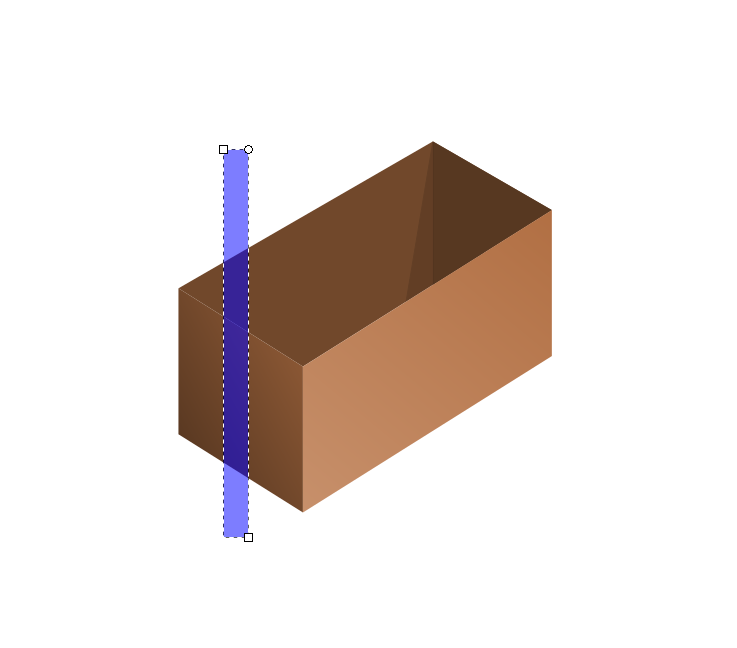
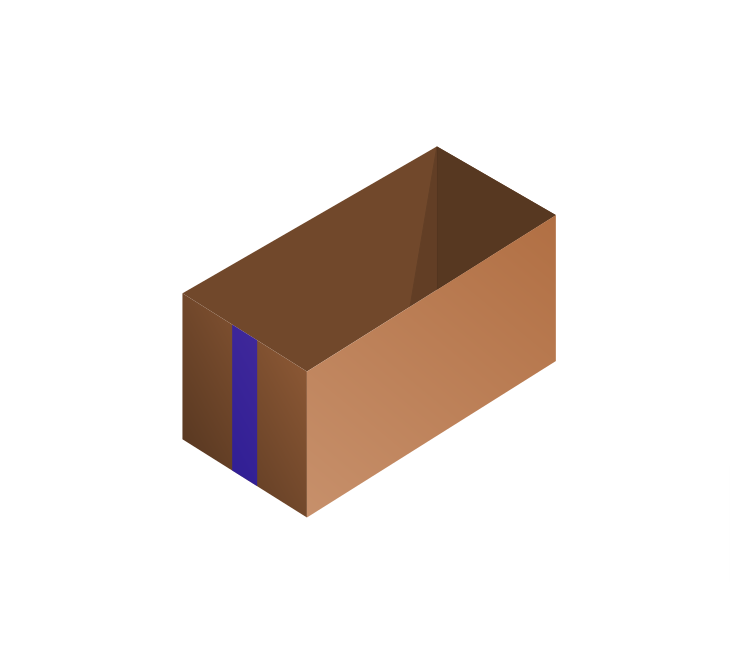
Теперь мы нарисуем кусочек липкой ленты на короткой грани коробки. Берем инструмент создания прямоугольников и квадратов (F4) и рисуем длинный узкий прямоугольник. Устанавливаем его непрозрачность на 50% и заливаем синим цветом.

Затем активируем инструмент выделения (F1) и, не снимая выделения с синего прямоугольника, с зажатой клавишей Shift выделяем переднюю грань коробки. На панели Align (Выровнять) центрируем фигуру по вертикальной и горизонтальной осям.

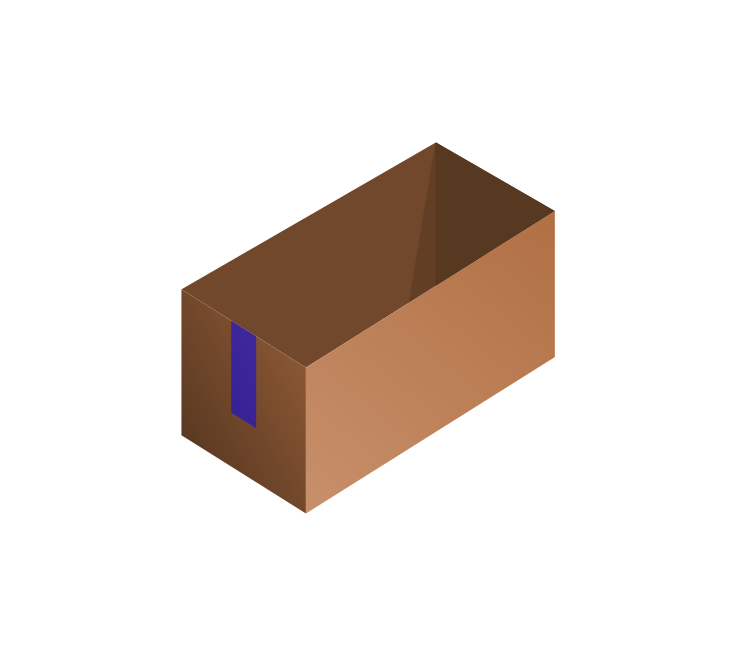
Выделяем переднюю грань и дублируем ее. Не снимая с нее выделения, выделяем синюю полосу и переходим Path – Intersection (Контур – Пересечение).

Активируем инструмент редактирования контуров (F2), на верхней панели деактивируем режим Snap cusp nodes (Прилипать острыми углами) и выделяем нижние вершины синей полосы. Поднимаем их выше.

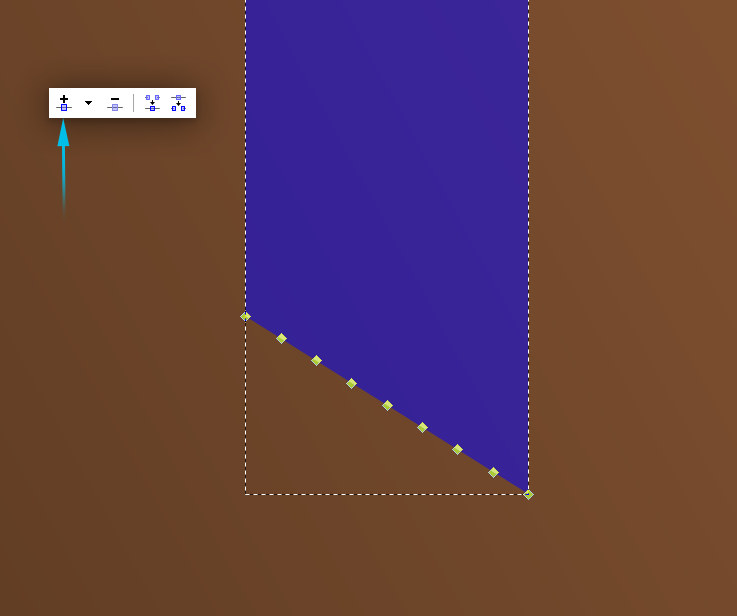
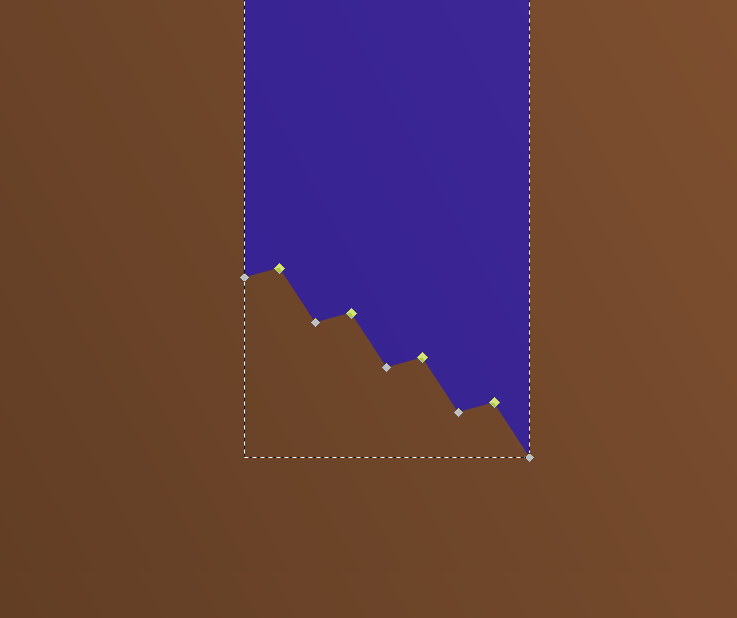
Клавишей + приближаем коробку, на верхней панели жмем кнопку добавления узловых точек. Нажимаем на нее трижды, чтобы в общей сложности получилось 9 точек.

Кликаем на вторую точку слева. Затем зажимаем клавишу Shift и кликаем на следующую точку через одну и так до конца, пока у нас не будет выделено 4 точки через одну.
Зажимаем Ctrl и поднимаем выделенные точки выше, чтобы создать зубчатый край.

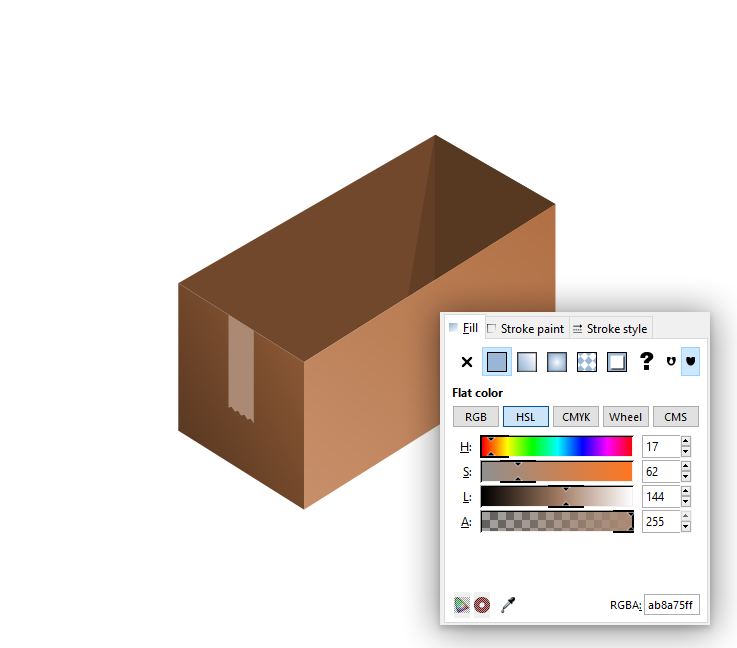
Активируем инструмент выделения (F1), устанавливаем непрозрачность фигуры на 100% и нажатием клавиши 1 возвращаем масштаб документа на 100%. Устанавливаем для ленты следующий цвет: H-17, S-62, L-144.

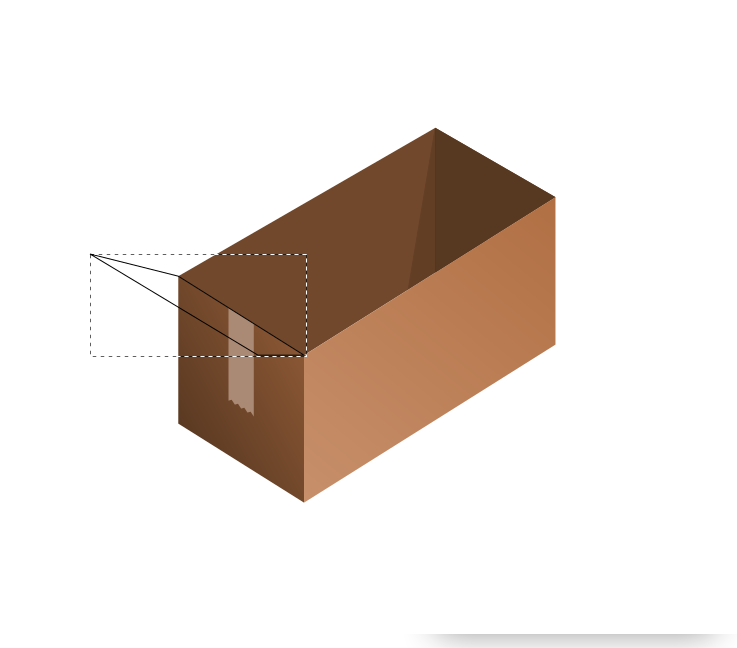
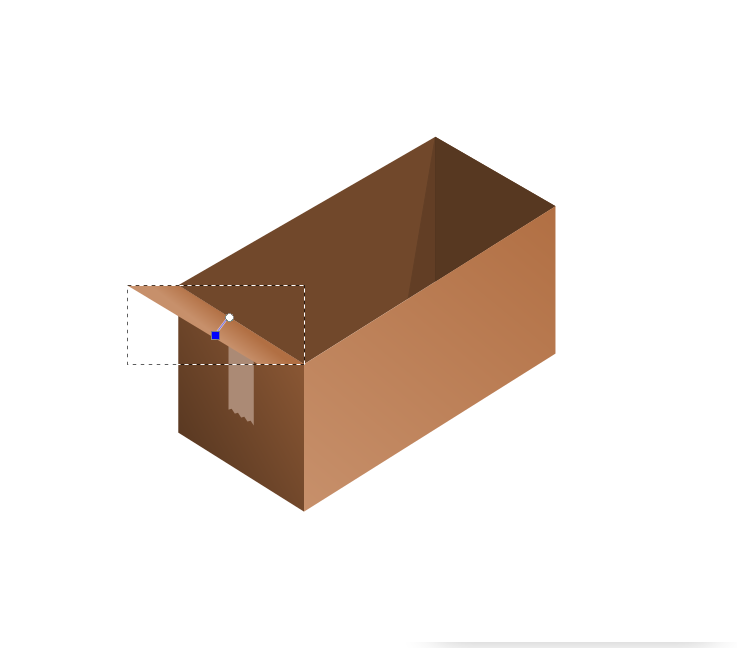
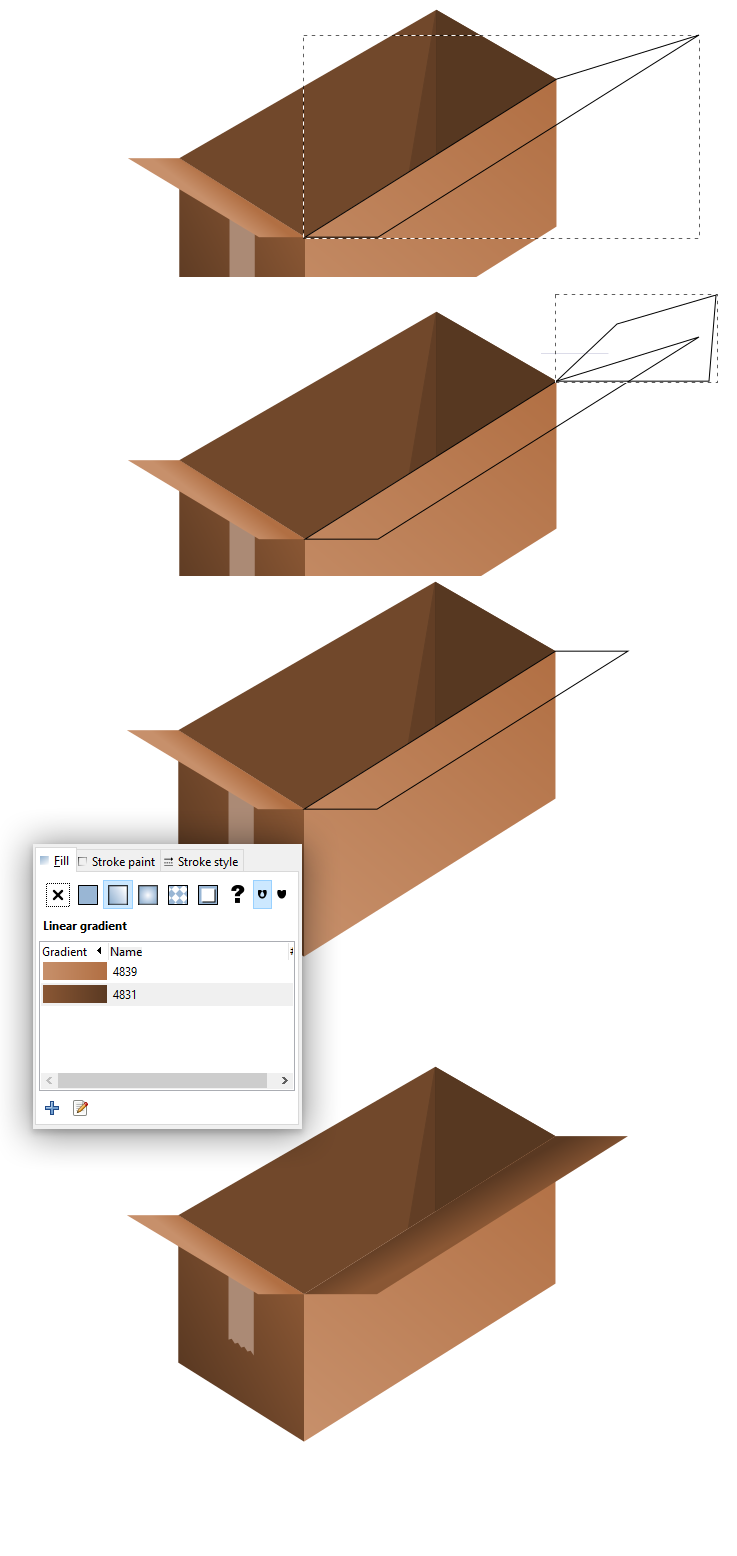
Теперь мы будем рисовать крышку коробки. Берем инструмент Безье (Shift+F6) и ставим первую точку в правом верхнем углу передней грани. Затем проводим линию влево по горизонтали до липкой ленты и ставим вторую точку. Следующая линия должна быть параллельна верхнему ребру грани, затем проводим линию до левого верхнего угла грани, и последняя линия должна идти по верхнему ребру и соединяться с первой точкой. Не забывайте во время создания линий зажимать клавишу Ctrl.

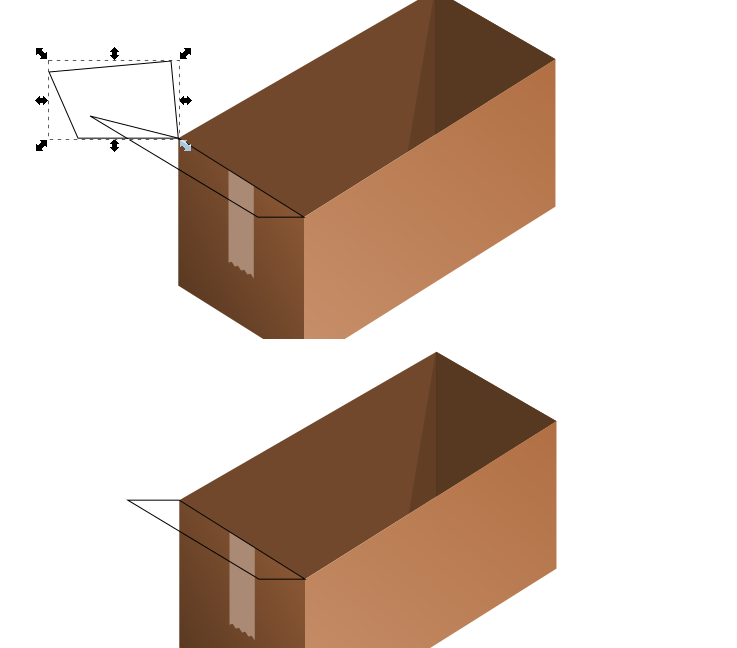
Рисуем новый контур, которым мы отрежем лишнюю часть предыдущего. Первую точку ставим в левом верхнем углу грани, затем влево проводим горизонтальную линию и замыкаем контур, как показано ниже. Выделяем оба контура и переходим Path – Difference (Контур – Разница).

Заливаем крышку градиентом, как на боковой грани, убираем обводку и активируем инструмент для градиентной заливки (Ctrl+F1). Устанавливаем градиентную линию поперек крышки, как показано ниже.

Таким же образом создаем контур для боковой крышки.

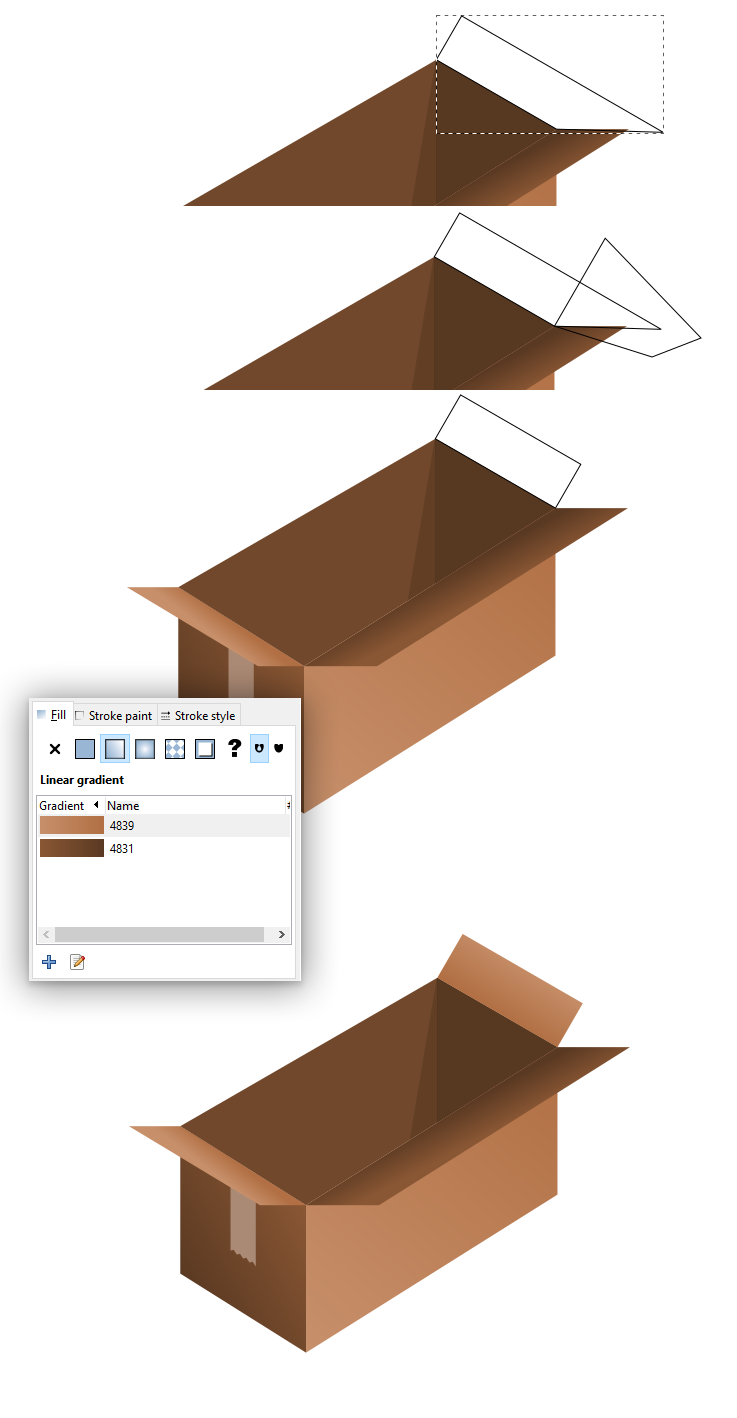
Рисуем третью крышку.

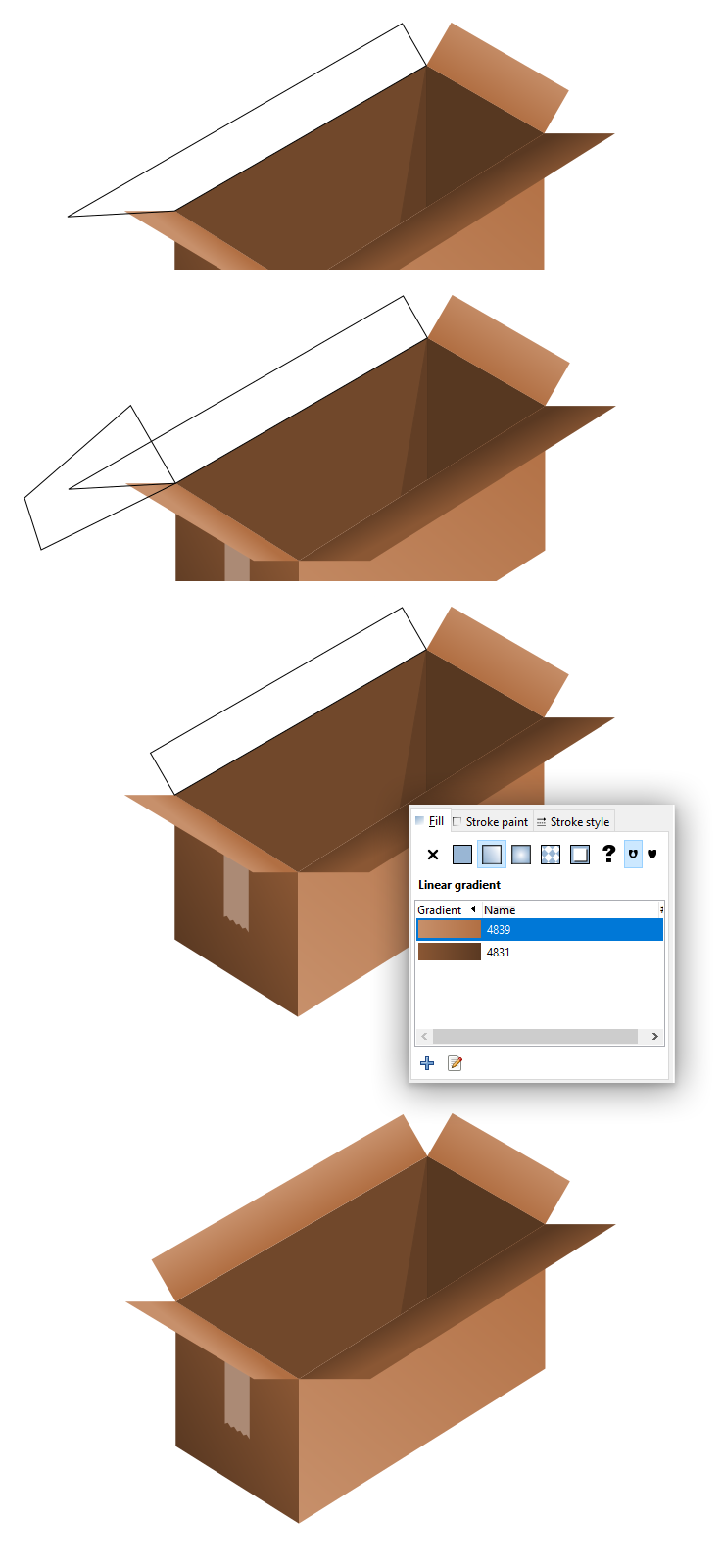
Рисуем последнюю крышку.

По такому же принципу рисуем контур в нижней части коробки для создания крышки.

Заливаем его черным цветом и убираем обводку. Отправляем эту фигуру на самый нижний слой. Уменьшаем непрозрачность до 10%.

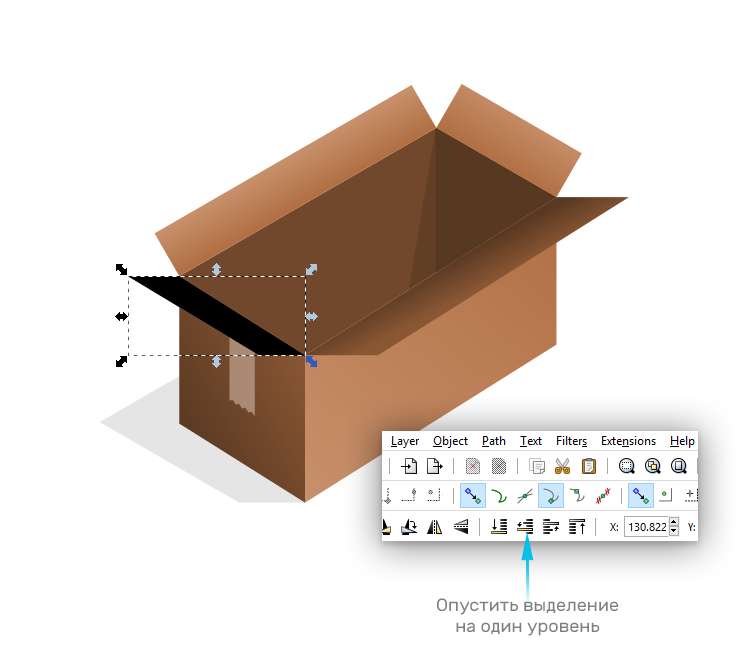
Выделяем саму первую крышку, которую мы рисовали, и дублируем ее. Меняем цвет дубликата на черный. Опускаем его под оригинал крышки (примерно на три клика по кнопке Lower selection one step (Опустить выделение на один уровень)).

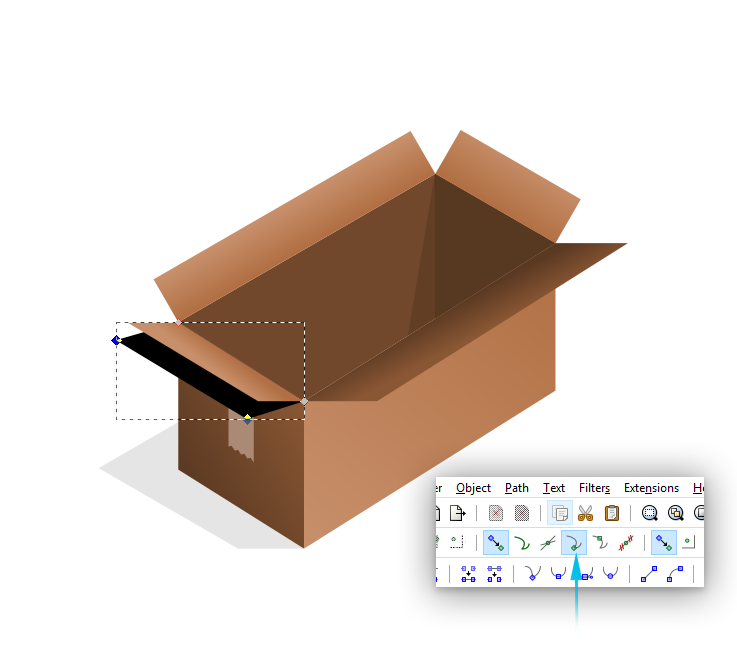
Активируем инструмент редактирования контуров (F2) и выделяем две левые точки черной фигуры. Убедитесь, что у вас активировано Snap cusp nodes (Прилипать острыми углами) и опускаем их ниже и левее.

Далее выделяем переднюю грань коробки, дублируем ее, с зажатой клавишей Shift выделяем черную фигуру и переходим Path – Intersection (Контур — Пересечение). Уменьшаем непрозрачность тени до 10%.

Повторяем все действия, чтобы создать тень для боковой крышки.

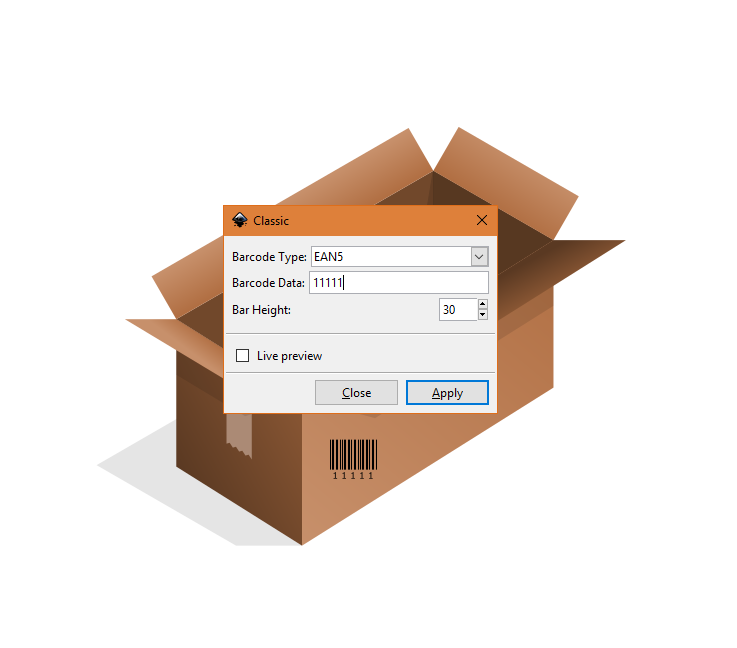
Далее мы должны нарисовать штрих-код. К счастью, в Inkscape по умолчанию встроена возможность генерирования штрих-кодов.
Переходим Extensions – Barcode – Classic (Расширения – Отрисовка – Штрих-код – Классический штрих-код) и вводим следующие параметры.

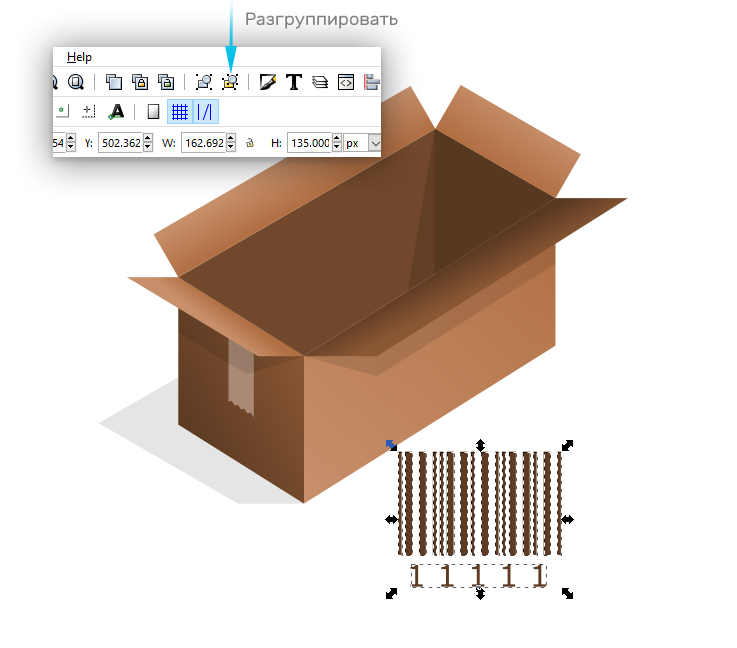
Жмем кнопку на верхней панели, чтобы разгруппировать элементы штрих-кода. Затем пипеткой (F7) выбираем темно-коричневый цвет, чтобы залить им штрих-код. Затем снова группируем его в один объект.

Деформируем штрих-код так же, как квадрат в самом начале урока. Но в этот раз двигаем правую стрелку вверх.

Уменьшаем штрих-код и переносим его в левый нижний угол коробки.

Далее берем инструмент создания текста (F8) и пишем слово ХРУПКИЙ. Устанавливаем начертание на Bold (Жирный). С помощью обычного прямоугольника создаем обводку вокруг текста (отключаем заливку, добавляем обводку черного цвета шириной 3 пикселя). Центрируем текст внутри обводки.

Выделяем обводку и конвертируем ее в контур Path – Stroke to Path (Контур – Оконтурить обводку). Затем группируем обводку и текст.
Заливаем надпись темно-коричневым цветом (как на штрих-коде). Далее немного сжимаем надпись по горизонтали.

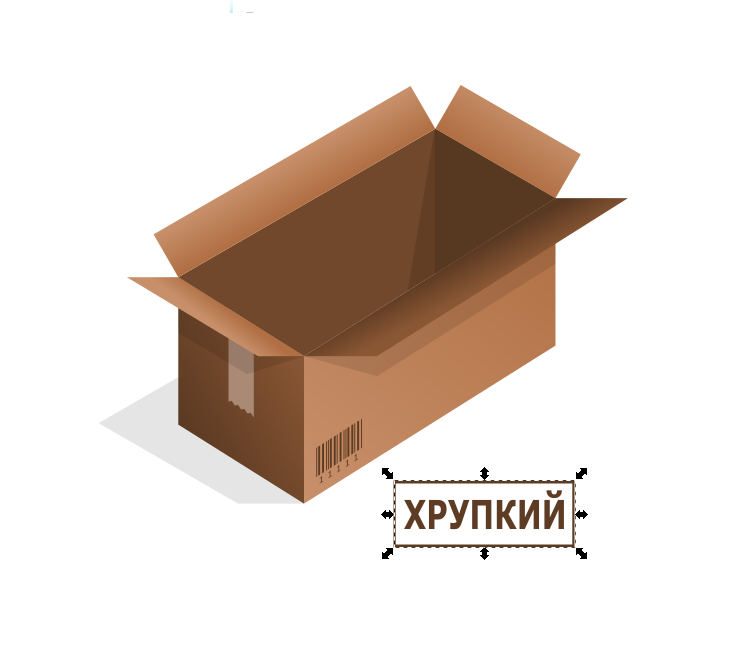
Деформируем надпись так же, как штрихкод. Переносим ее в правый нижний угол коробки и уменьшаем.

Вы можете поэкспериментировать с цветом коробки. Для этого возвращаемся на вкладку Fill (Заливка) и редактируем градиент. Сохраняем полученный результат и коробка готова.


На этом все! Надеюсь, вы узнали что-то новое для себя. Если возникнут вопросы, пишите комментарии, а также не забывайте делиться своими работами. Приятного творчества!










 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая