
В этом уроке мы будем с вами создавать геометрический коллаж в Фотошоп. Для начала вы должны подобрать подходящие снимки. Понадобится всего два, но вы можете взять больше, в зависимости от ваших идей.
1. Создаем геометрический узор
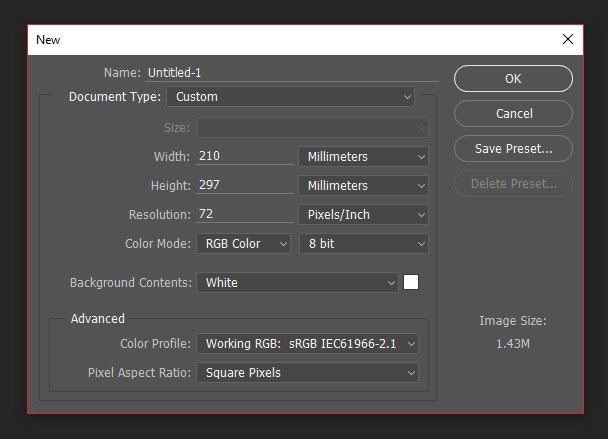
Начинаем с открытия программы и создания нового документа. Будем использовать стандартный размер А4.

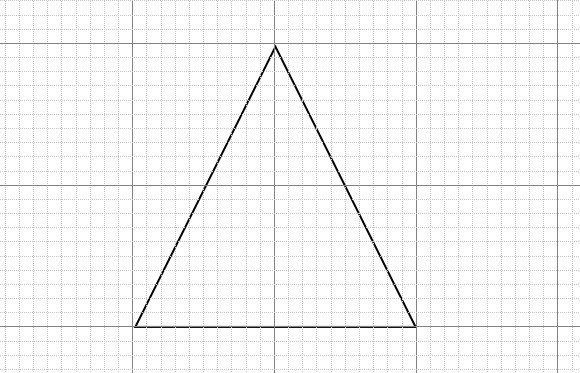
Для работы мы воспользуемся инструментом Pen Tool (P) (Перо), которым рисуем треугольник. Для удобства активируем сетку Select – Show – Grid (Просмотр – Показать – Сетку). Для быстрого включения/выключения сетки, также используем сочетание клавиш Ctrl+’.

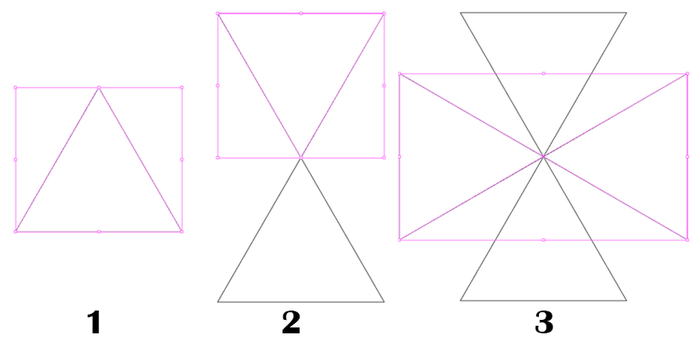
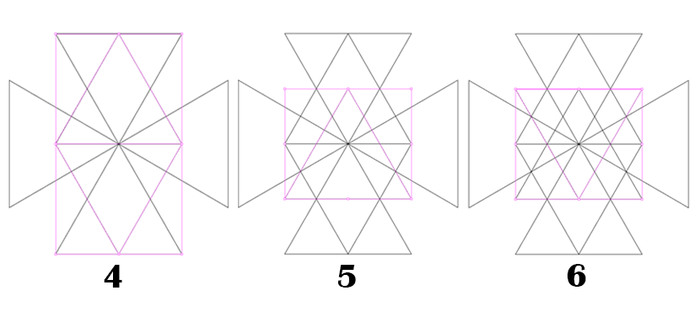
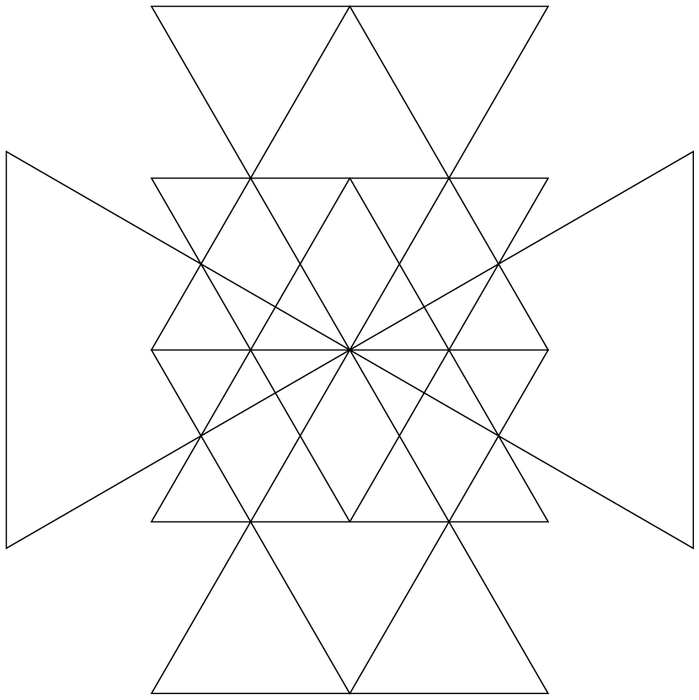
С помощью получившегося треугольника мы создадим геометрический узор. Копируем (Ctrl+C), вставляем (Ctrl+V) и поворачиваем копии так, чтобы получился узор, как показано ниже. Во время редактирования и перемещения удерживаем клавишу Shift, чтобы получить аккуратный и симметричный узор.
Также очень важно на верхней панели параметров удалить заливку цветом и оставить только контур.
![]()


Если вы все сделали верно, то должны получить вот такой результат:

Цвет обводки устанавливаем на белый. Также все слои с треугольниками выделяем на панели слоев и объединяем в группу (Ctrl+G), а затем группу объединяем в один слой.
2. Подготовка фото
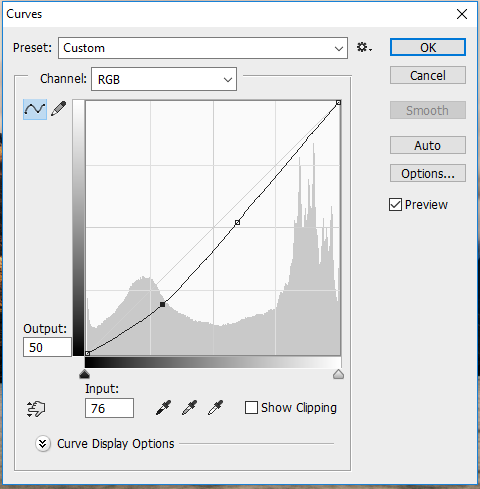
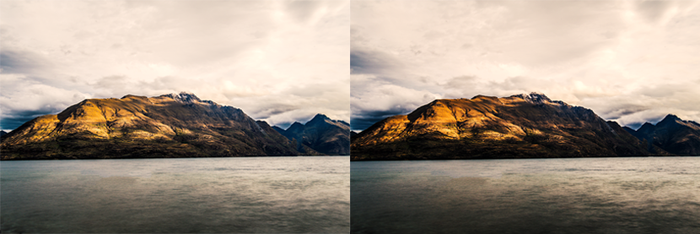
Открываем выбранный снимок в Фотошоп. Мне не очень нравится яркость на выбранном мной фото, поэтому я корректирую ее с помощью Image – Adjustments – Curves (Изображение – Коррекция – Кривые).


Теперь мы должны отзеркалить картинку по горизонтали. Для этого дублируем слой с фото (Ctrl+J) и переходим Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали).

Дважды кликаем по фоновому слою, чтобы разблокировать его.
![]()
Разводим оба слои вниз и вверх. Чтобы нагляднее видеть изменения и получить симметричный результат, можете уменьшить непрозрачность верхней копии.

Закончив, активируем Elliptical Marquee Tool (M) (Овальное выделение). Выделяем центральную часть верхней картинки и удаляем ее нажатием клавиши Delete.
Затем мягким ластиком (Е) с низкой непрозрачностью проводим по краю верхней картинки, чтобы создать более плавным переход между снимками.
Совет: чтобы провести ластиком ровную горизонтальную линию, во время работы зажимаем клавишу Shift.

Теперь открываем второе изображение в Фотошоп и размещаем его на рабочем документе выше предыдущих слоев. При необходимости, корректируем размер.

Переходим на документ с узором, жмем по слою правой кнопкой мышки и выбираем Duplicate Layer (Дублировать слой). В появившемся окне в выпадающем списке выбираем рабочий документ и жмем ОК. Переходим на рабочий документ, перемещаем слой с обводкой в самый верх и корректируем размер и положение, как показано ниже.

3. Аппликация
Чтобы вырезать отдельные фрагменты фото, мы воспользуемся инструментом Magic Wand Tool (W) (Волшебная палочка).
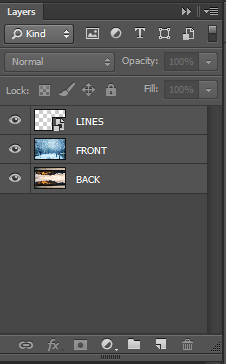
Чтобы не запутаться в процессе работы, переименуйте слои, например, на Линии, Передний план, Фон. Также обратите внимание, что мы объединили две копии картинки с горами в один слой.

Выбираем слой с линиями. Берем Magic Wand Tool (W) (Волшебная палочка) и выделяем область внутри узора, которую будем удалять.

Выделив, переходим на слой с передним планом и нажимаем клавишу Delete. Затем жмем Ctrl+D, чтобы снять выделение, возвращаемся на слой с линиями и повторяем процесс.

Повторяем процесс столько раз, сколько пожелает ваша фантазия. Я рекомендую двигаться постепенно и удалять по 2-3 ячейки, чтобы ничего не испортить.
Совет: если вы ошиблись, то вернуться на шаг назад можно нажатием клавиш Shift+Ctrl+Z.

На этом можем остановиться либо добавить еще несколько дополнительных эффектов.
4. Финальные штрихи
Далее мы будем применять цветокоррекцию. Для начала добавим градиентную заливку.
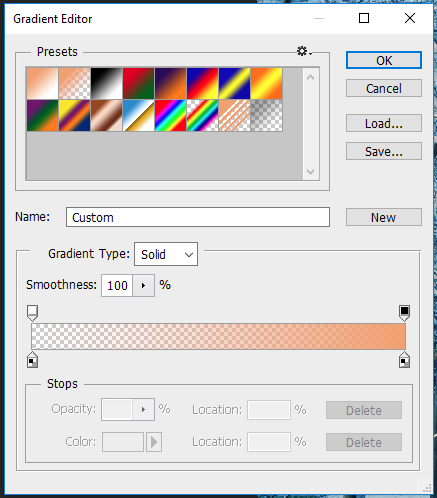
В самом верху панели слоев добавляем новый слой и берем Gradient Tool (G) (Градиент). На верхней панели кликаем по кнопке выбора градиента и выбираем от цвета к прозрачному (второй градиент на скриншоте ниже). Тип градиента устанавливаем на Radial (Радиальный) и активируем Reverse (Обратить), чтобы в центре градиент был прозрачный, а по краям – цветной.

![]()
Кликаем в центре узора и тянем линию к любому края документа. Режим смешивания градиентного слоя устанавливаем на Multiply (Умножение).

С легкой тонировкой композиция выглядит приятнее, но мы продолжаем дальше! Я не хочу, чтобы градиент действовал на слой с горами. Чтобы это исправить, мы переходим на слой с линиями, выделяем все ячейки, которые удаляли, затем переходим на слой с градиентом и жмем Delete.
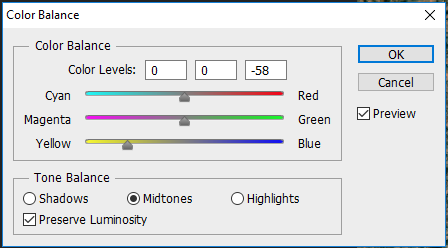
Далее немного подправим цветовой баланс на слое с передним планом. Выбираем нужный слой и переходим Image – Adjustments – Color Balance (Изображение – Коррекция – Цветовой баланс).

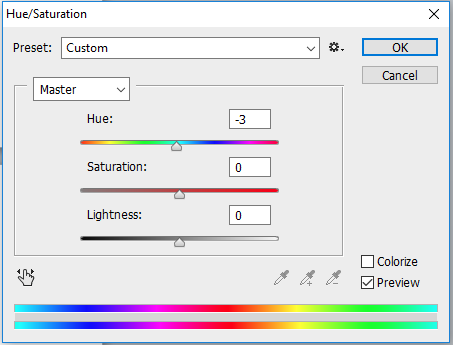
Затем к фону применяем Hue/Saturation (Цветовой тон/Насыщенность).

Конечно, в таком духе можно продолжать бесконечно, поэтому мы остановимся на данном этапе. Таким образом, в ходе простого урока вы научились создавать креативный и современный геометрический коллаж.

Если вам понравился урок, поделитесь им в соц. сетях с друзьями. Также оставляйте комментарии, предложения и делитесь своими результатами. Приятного творчества!










 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая