
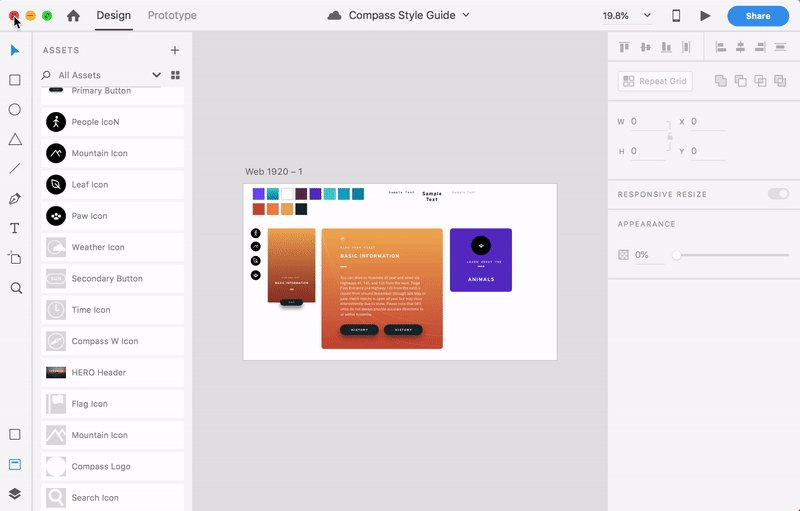
Что такое Adobe XD? Это векторный редактор для дизайна любых пользовательских интерфейсов (UI-UX), начиная со смарт-часов и заканчивая полноценными сайтами. Ниже я подробнее расскажу вам о возможностях Adobe XD и почему он стал таким популярным инструментом в сфере веб-дизайна.
Изначально, на ежегодной конференции Adobe MAX в 2015 году Adobe XD был анонсирован под кодовым названием Project Comet. Тогда этот анонс оказался глотком свежего воздуха для тех, кто рисовал интерфейсы в Photoshop или Illustrator.

Лично я начинал заниматься веб-дизайном в Photoshop, поэтому я хорошо знаю все трудности (особенно, когда дело касается адаптивного веб-дизайна), но в XD все совсем иначе. Его разрабатывали полностью с нуля и это позволило сделать уклон в сторону UI-UX дизайна, поэтому в этой программе есть много инструментов, которых никогда не было в других графических редакторах.
Для чего нужен Adobe XD?

Важно помнить, что Adobe XD решает две основные проблемы, с которыми не справились ни Photoshop, ни другие графические редакторы:
- Interaction design (дизайн взаимодействия) не статичный. Дизайнер не может показать динамику будущего вебсайта, используя только обычные пиксели.
- Современный процесс дизайна подразумевает не только создание готовой отполированной картинки. Проектирование, взаимодействие и поведение – важные этапы, которые являются частью UI-UX дизайна.
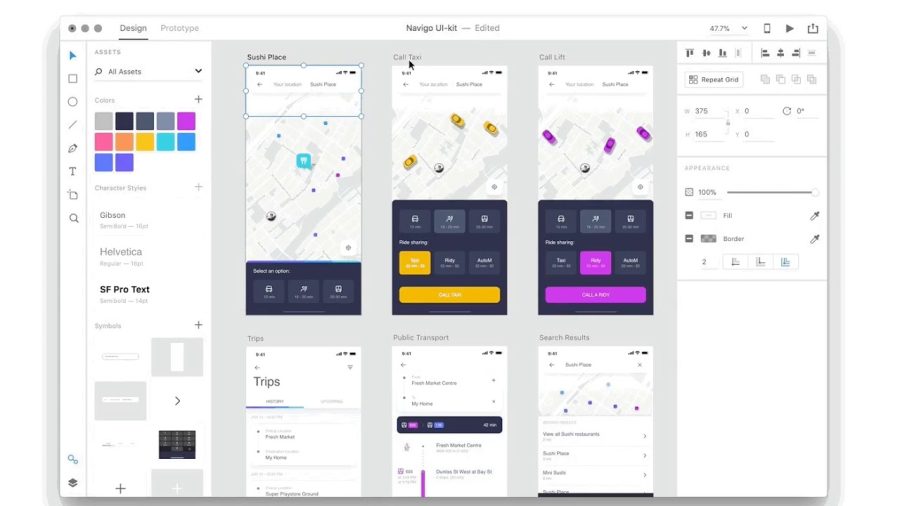
Adobe XD – идеальный векторный редактор для разработки пользовательского интерфейса, проектирования, интерактивного дизайна, прототипирования и создания детализированный дизайнов приложений. Он подходит как для одиночных дизайнеров, так и для командной работы.
Возможности Adobe XD
Среди ключевых возможностей Adobe XD можно выделить следующие:
- Инструменты прототипирования
- 3D-трансформация
- Анимации и переходы
- Компоненты (адаптивные и настраиваемые)
- Поддержка сторонних плагинов и дополнений
- Адаптивное изменение размера контента
- Повторяющаяся сетка
Это только некоторые из возможностей, которые включает Adobe XD. Назову три самые любимые.
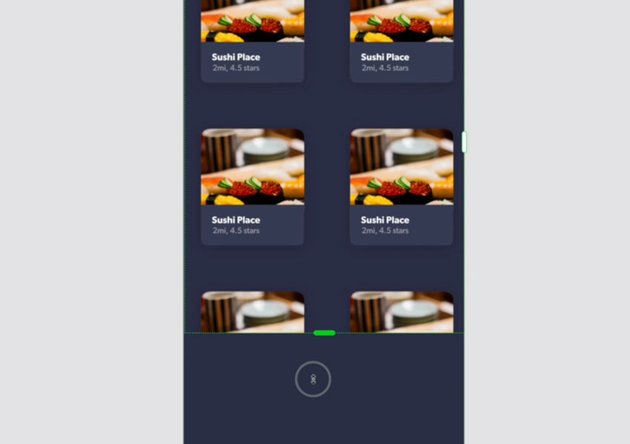
Повторяющаяся сетка (Repeat Grids)
Этот инструмент позволяет копировать один объект и автоматически выстраивать его в сетку. В настройках можно изменить вертикальные и горизонтальные отступы. Это экономит тонну времени, избавляя от монотонного копипаста и изменения каждого объекта.

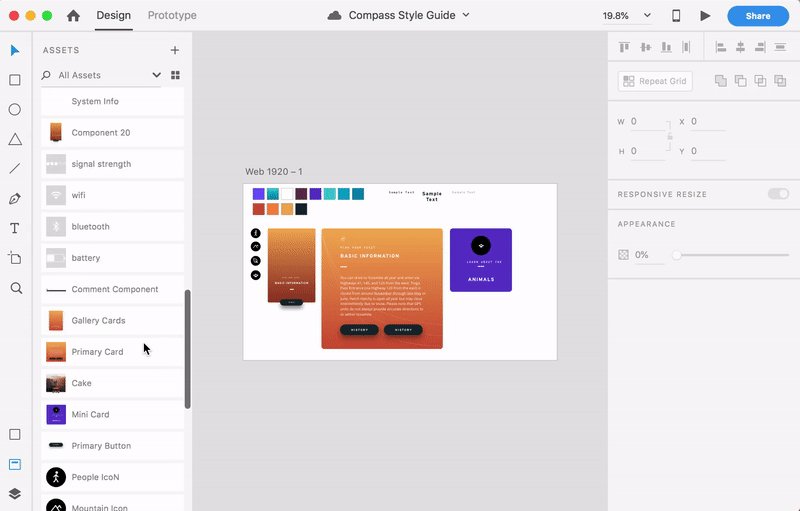
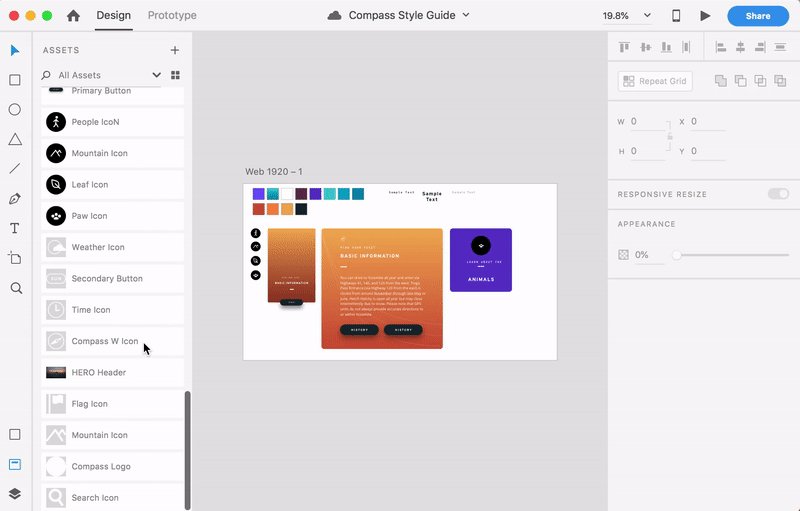
Компоненты Adobe XD (Components)
Вторым номером в списке я бы назвал компоненты и состояния компонентов. Компонент в Adobe XD – это гибкие элементы дизайна, которые можно создавать вручную. Компоненты делятся на основные и второстепенные.

Копия основного компонента (main) называется экземпляром (instance). Любые изменения основного компонента отражаются на экземплярах, но отдельные экземпляры можно редактировать независимо от основного компонента. У компонентов могут быть разные состояния, между которыми можно очень легко и быстро переключаться.
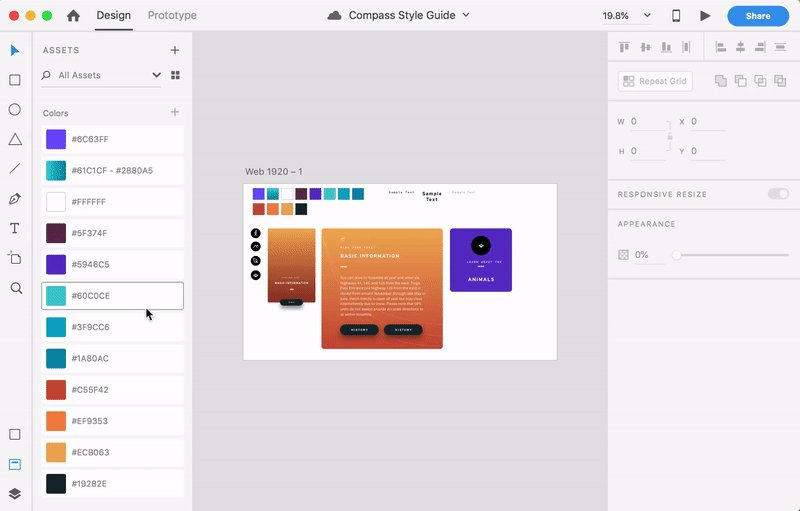
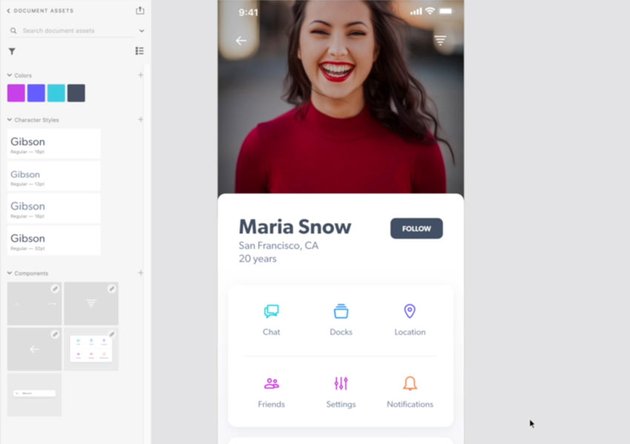
Пресеты (Document Assets)
И, наконец, возможность создавать пресеты – наборы настроек цвета и текста, которые можно быстро применять к объектам.

Пресеты, как и компоненты, сохраняются внутри документа и можно легко делиться ими с другими людьми. Это очень удобно при работе со сложными дизайн системами или сотрудничестве с другими специалистами.
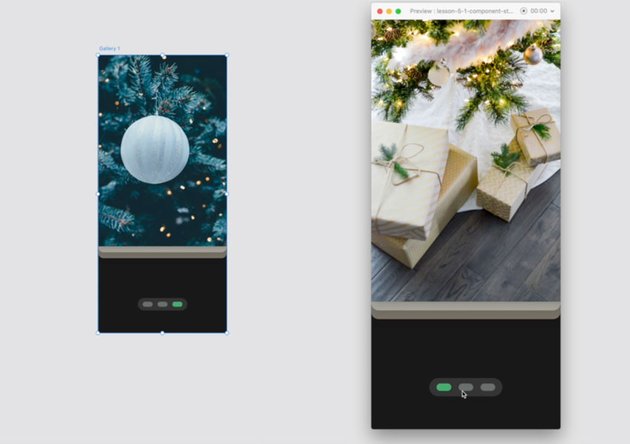
Прототипирование в Adobe XD
Я не включал прототипирование в мой топ-3, но для многих оно стоит на первом месте. И это справедливо. С помощью инструментов прототипирования можно добавлять плавные анимации, создавать красивые демонстрации продукта с переходами между несколькими экранами и состояниями объектов. Подобная презентация продукта и возможность взаимодействия с ним пользователей значительно повышает его ценность.

Цены и совместимость
Первые 7 дней использования Adobe XD бесплатны. Этого достаточно, чтобы оценить возможности программы и необходимость ее покупки.
Она доступна для Mac OS и Windows. Рабочие файлы можно сохранять в Adobe Cloud и иметь доступ к ним с любого устройства.
Скачать программу можно по ссылке на официальном сайте Adobe.










 Illustrator
Illustrator Photoshop
Photoshop Gimp
Gimp Inkscape
Inkscape Рисование
Рисование Дизайн
Дизайн Разное
Разное Легкая
Легкая Средняя
Средняя Продвинутая
Продвинутая